Contents
Related Posts
Introducing v2.7: Improved Backgrounds and Dividers
Improved backgrounds:
The backgrounds have just gotten cooler! In Elementor v2.7, we added several enhancements and capabilities to the backgrounds:
1. Background slide show
You can now use a sub show as a background for internal sections, columns, and sections. This can help you build more complex structures and designs, while retaining a transition effect.
Of section or column Style> Background Type tab, select Slideshow in the Fund Type options. Use the slideshow settings in the image gallery to create various slideshow effects.
2. Vimeo video as background
Como parte de la mejora de las capacidades de fondo, hemos agregado Vimeo como fuente para sus videos de fondo. Así que ahora, tanto el equipo de Youtube como el equipo de Vimeo pueden disfrutar de hermosos fondos.
Desde la pestaña Estilo de la sección o columna, ingrese una Url de video de Vimeo en el campo URL de video de la sección o columna Style> Background Type> Background Video field.
3. Allow background video to play on mobile devices
Hasta hace poco, la mayoría de los teléfonos móviles no reproducían videos de fondo. Los cambios recientes en la política de los browsers han agregado esta funcionalidad a algunos navegadores. A partir de la v2.7, Elementor no reproducirá videos de fondo de forma predeterminada. Sin embargo, podrá cambiar este valor predeterminado activando el interruptor «Play On Mobile». Ver nuestro dev blog post.
From the background video element of any section, switch Play on mobile to In. This should allow the video to now play on mobile devices.
Improved dividers
Los divisores son uno de los elementos de diseño más básicos y útiles en el Web design. Así que, por supuesto, seguimos adelante y los hicimos aún mejores, con elementos y formas recién agregados.
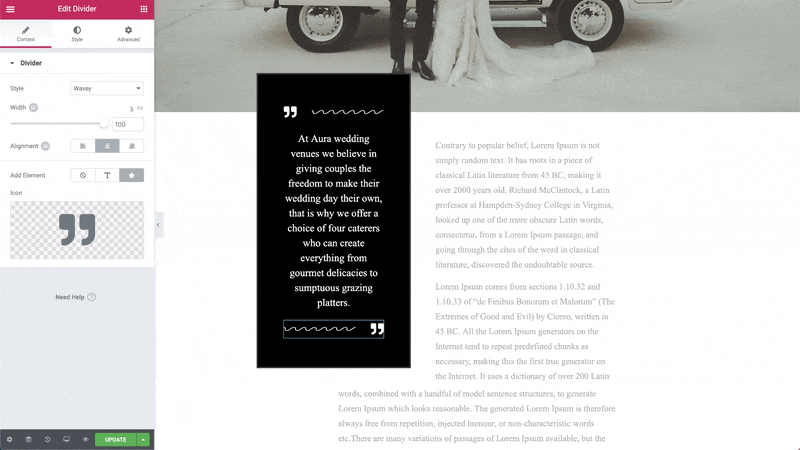
Divider widget improvements
Our Divider widget used to be pretty basic and traditional. For v2.7, we added some fancy features to it. Now you can choose from a list of shiny new SVG dividers and control their style and behavior.
In addition, we added the option to include some text or an icon before, in the middle or after your divider.
Add a Divider widget to your page, select a Divider Style, add a Divider widget icon Content tab, and style both the divider and the widget icon Style tongue.
Upgrades under the hood:
En las siguientes versiones, lanzaremos gradualmente importantes mejoras en la infraestructura, lo que permitirá que Elementor be más ampliable, confiable y estable. Esas mejoras incluyen la unificación de múltiples bibliotecas, actualización de controladores JS a ES6, nuevo mecanismo de API de Editor JS para mejorar el flujo actual y para admitir futuros módulos interesantes y características MEGA.
More improvements
Don't miss out on these points:
- New: JS API editor ($ e) to improve capabilities and stability
- Tweak: se convirtieron todos los controladores JS de widgets en clases ES6
- Tweak: Added option to select version to roll back to in version control tool
- Tweak: use
swiper.jsinstead ofslick.jsin the image carousel widget - Tweak - Virtual list rendering was implemented in icon library to improve performance and stability
- Tweak: Added support of
wp_body_openin Canvas template - Tweak: ajustes de la user interface del panel del editor
- Tweak: Structure control moved to section panel in section element
- Tweak - Added option to allow background video to play on mobile devices if device supports it
- Tweak: Added more post statuses to display in Finder
- Tweak: added
Space-around,Space-betweenandSpace-evenlyto vertical alignment options in section element - Tweak: updated
Eiconslibrary to v5.4.0 - Deprecated - Old Obsolete Aliases Removed
Fixes:
- Fix: Background video plays on mobile devices in some cases
- Fix: Icon list alignment issue
- Solution: It takes two clicks to start Vimeo videos with image overlay
- Solución: inicie el browser solo una vez al cambiar la plantilla de página
Contents
Toggle