Cuando se trata de crear un sitio Web popular (y rentable), su enfoque principal debe forever estar en la experiencia del Username.
That should It goes without saying, and yet many webmasters seem to ignore what I consider to be the golden rule of website creation. With the utmost respect, if you don't put your users first, you're insane.
Y eso me lleva al tema de esta publicación: las innumerables formas en que puede mejorar la experiencia del usuario en su sitio web de WordPress. Voy a abordar algunos errores comunes específicos cometidos por muchos webmasters (y usuarios de WordPress en particular) y le mostraré lo que should be doing to encourage people to return to your site again and again.
The basics
En primer lugar, hablemos de las tres cosas que necesita hacer bien para crear una user experience hermosa:
- Design
- Usability
- Content
If you have an attractive site that is easy to navigate and features great content, you're in for a treat. All you need to do subsequently focuses on a stellar marketing campaign (but that's another topic for another time). Even though listing the above three requirements is quite simple, executing them in practice is another story.
The following practical tips focus on design, usability, and content. If you do not take anything else from this post, please recognize that your approach should forever Esté en esas tres cosas cuando se trata de diseñar, mantener, optimize y actualizar su sitio web de WordPress.
All right, let's get to work!
1. make your design clean and simple
Los malos diseñadores web suelen estar más preocupados por crear algo que be bonito en lugar de funcional. La falacia de este enfoque es profunda: un visitante casi siempre prefiere la función a la forma. Al diseñar un sitio web, la pregunta principal a la que siempre debe volver es: «¿Mi sitio confundirá a los visitantes?».
Unique and intriguing designs can win awards, but by their very nature they are generally a usability nightmare. Why? Because people I like it predictability. They expect to see certain items in certain places, and when they don't, they get confused and frustrated. Then they leave.
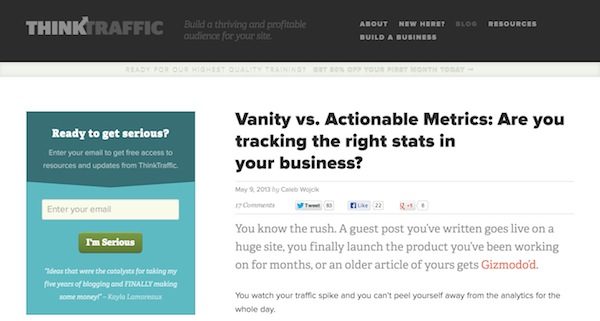
No hay totalmente nada de malo en un diseño de Blog estándar (un encabezado, seguido del contenido principal y una barra lateral, seguido del pie de página). Y, de hecho, hay muchas cosas que puede hacer con diseños estándar para que sean llamativos. Think Traffic es uno de mis ejemplos favoritos:

A full-width design with bold colors and beautiful typography. Clean and simple, but eye-catching and beautiful. It represents a great balance between form and function. It is exactly what you should be looking for.
2. make navigation easy and obvious
Navigating your site should be completely straightforward for the end user. They should be presented with one or more navigation items that facilitate the search for what they want. I recommend one or more of the following:
- A navigation bar (practically essential)
- A list of categories in your sidebar
- A search box in the sidebar.
- A page of archives
- Breadcrumbs
Use WordPress's powerful custom menus feature (Appearance> Menus in the sidebar) to organize and name key pages, just like Pat does in Smart passive income:
(*4*)
I recommend the free Relevanssi plugin for searching. As for an Archives page, I suggest you follow the format I have on my blog, Leaving work behind:
(*4*)
I give the user the opportunity to browse my site by date, category and tag. Of course, presenting options like this is only useful to the end user if you categorize and tag your content effectively.
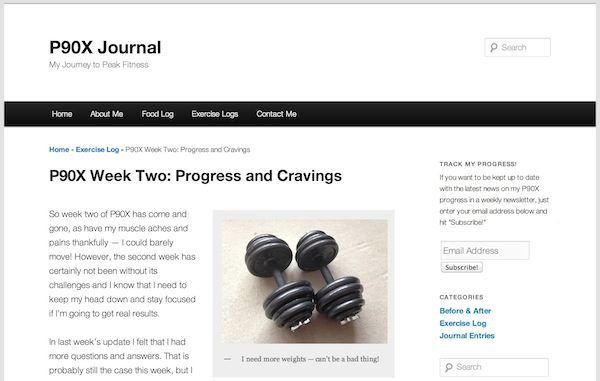
Por último, las rutas de navegación son una excelente manera para que los visitantes vean dónde se encuentran en su sitio y se orienten de inmediato. Utilizo migas de pan en mi blog de P90X Journal:

La incorporación de rutas de navegación en su sitio es fácil: solo use la función de enlaces internos incluida en WordPress SEO by Yoast (mi complemento de SEO favorito a distancia).
The common theme in all of the above examples is ease of navigation. Many people will leave a site after viewing only one page. Your job is to give them an easy option to keep exploring. Effective navigation helps you do that.
3. Give them a place to start
A menos que tenga una publicación que se vuelva enormemente viral (e incluso entonces), es probable que descubra que su página de inicio es, con mucho, la página más visitada de su sitio. La razón de esto es doble:
- It is an obvious entry point and will link from other sites more often than any other page.
- Es el siguiente paso obvio en el que las persons deben hacer clic cuando visitan su sitio por primera vez a través de de any page.
Therefore, you can dramatically increase the user experience by providing a helping hand to new visitors in terms of demonstrating how your site can benefit them. I recommend that you do this in two ways.
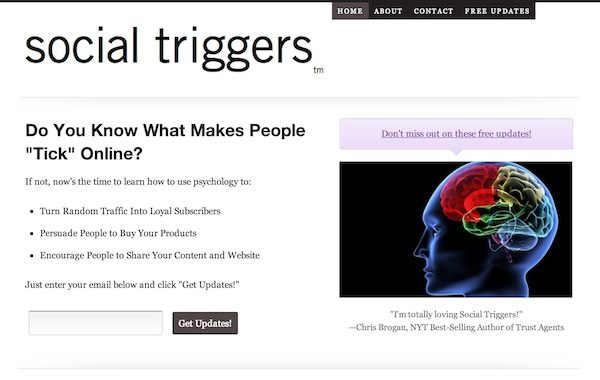
El primero es un cuadro de características. Esto debe mostrarse de manera destacada en la parte de arriba de su sitio y brindar al visitante una idea instantánea de lo que tiene para ofrecer. Al mismo tiempo puede servir como un formulario de subscription de alta conversion, como lo hace Derek Halpern en Social activators:

With a well-crafted feature chart in place, no visitor will be confused as to what your site has to offer. Compared to a linear home page that only features the most recent blog posts and similar items, it is a huge improvement in terms of user experience.
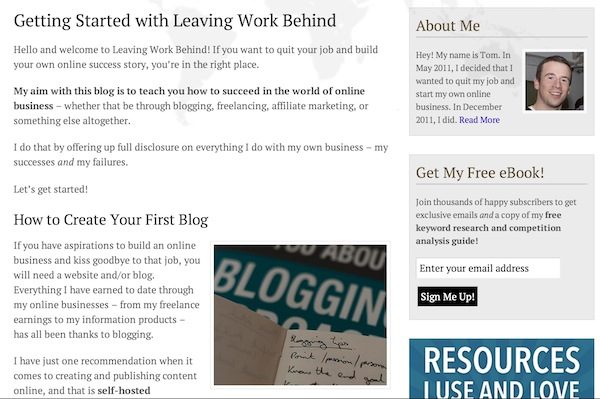
The second thing I would recommend is a Start Here page. The purpose of this page is simple: to clearly describe the benefits of your site and to give people the next practical steps to progress. I use a Start Here page about leaving work behind:

Like the feature chart, you can use a Start Here page to achieve a double effect: Get people more involved with your blog. and send them to the pages on your site that are most likely to result in a conversion and / or sale.
4. make your content look good
We Web folks are a pretty fickle bunch; we usually value content more when it looks better. Personally, I became aware of the effects of this recently when an old article of mine was distributed in an iOS magazine. It went from looking like this:

To this:

I felt compelled to reread the article I had written simply on the grounds that looked more interesting.
There are two ways you can make your content more user-friendly (beyond writing better content):
- Design, typography, etc.
- Formatting
R Digital marketing es un gran ejemplo de cómo la tipografía se puede utilizar para proporcionar variedad e interés al texto sin formato, con sus headers naranjas y una fuente sans serif fácil de leer. En términos de formato, eso depende de usted en función de cada publicación. Contempla lo siguiente:
- Short Words, Short Sentences, and Short Paragraphs - Make it easy for the reader.
- Subheadings: use them freely and make them descriptive.
- Bold: highlights key passages.
- Italic: emphasizes certain words.
- Images: use generously to add color and variety.
- Other graphic items: use lists, tables, block quotes, and anything else that adds a little spice to your content.
Creating engaging content isn't just about the content itself, it's about how to present that content and do it. look more convincing.
Whats Next?
If you understand the above concepts, you are on your way to having a completely attractive website. But even though I've included what I consider to be the most important considerations for a positive user experience above, there are a lot of things I have. do not covered.
With that in mind, I'd love to read your suggestions in the comment section below. What other steps do you think webmasters should take to create the best possible user experience for their visitors? Let me know!






