Contents
Related Posts
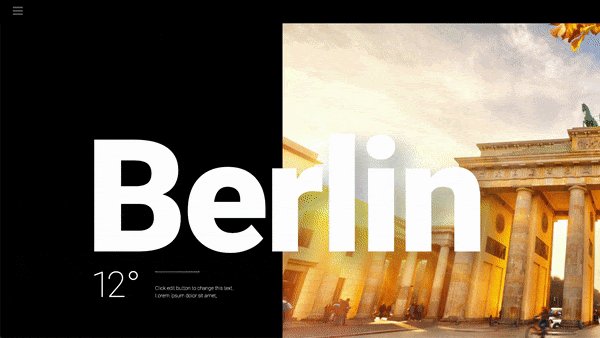
Motion effects are a powerful set of controls for adding beautiful transitions and animations to your design.
Hasta ahora, los diseñadores Web que querían incorporar animaciones y efectos de movimiento necesitaban utilizar bibliotecas externas o código personalizado.
Elementor Pro 2.5 offers an all-in-one solution for creating parallax, animations, and other motion effects, all seamlessly integrated into the Elementor editor.
Scroll Effects
Use Scroll Effects para crear animaciones e interacciones sorprendentes cuando el Username se desplaza por la página. Aquí hay una lista de los efectos de desplazamiento:
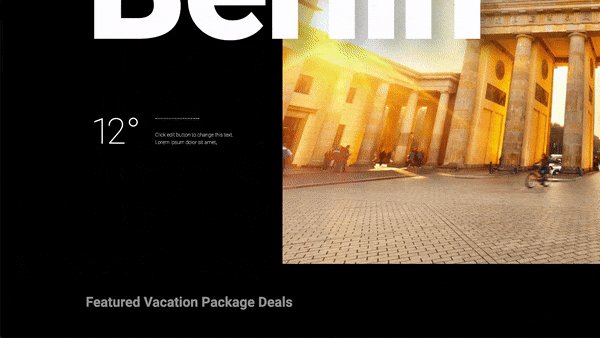
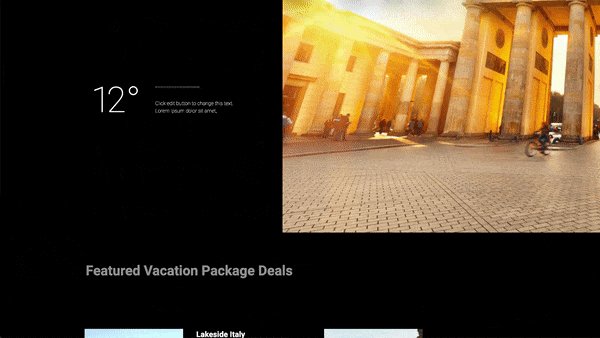
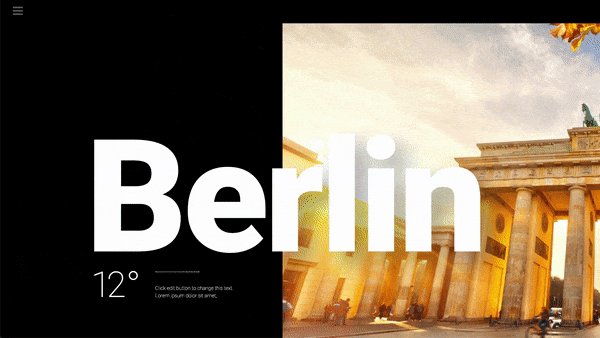
Vertical displacement
This is the classic parallax effect you've been waiting for. Vertical scrolling causes the item to move at a different speed than the page while scrolling, in the direction and speed of your choice.
Horizontal displacement
Horizontal scrolling means that when the visitor scrolls up and down, the item moves to the right and left accordingly. An example of use: a section with clouds that moves to the right when the visitor scrolls down.
Transparency
Transparency allows you to make items gradually more transparent or more visible in correlation with the visitor's movement. An example is that a title appears and then dissolves according to the parchment.
There are 4 possible directions of effect:
Merge - Which means that the element starts out as transparent and gradually becomes visible.
Disappear - The element starts out as visible and gradually becomes transparent.
Fade into - The item starts out as visible, then fades, and then becomes visible again.
Fade off - The item starts out as transparent, then becomes visible, and then transparent again.
Blur
This setting is similar to Transparency, only instead of transparency, the element becomes blurred. A good example is background images, which get proper focus only when the user scrolls down.
To turn
Here, the element rotates as it travels. A good example is seen in the rotation of stars in the following image:
Note: The two settings, X and Y anchor points, determines the axis around which the element scales or rotates. If you set the top left orientation, the rotation will occur around the top left point of the item. If you set the center-center orientation, the rotation will rotate around its center, like a wheel. This setting is relevant only for the above 'To turn'effect as well as'Scale'effect listed below.
Scale
Scale allows you to grow and shrink items based on displacement. Example: a fund that grows as you move.
Note: Use the ' Apply effects on 'to determine if motion effects apply to mobile devices, desktop computers, or tablets. Mouse effects will only affect desktop devices.
Mouse effects
Mouse track
Create a sense of depth by making items move relative to the visitor's mouse movement.
3D tilt
Similar to how the Mouse Track moves the item in relation to the movement of the mouse, the 3D Tilt effect tilts the item according to the same movement of the cursor.
Compatibilidad del browser de efectos de movimiento
| Chrome | Firefox | Safari | Opera | Edge | internet browser |
| Supported | Supported | Supported | Supported | Supported * | Not supported |
* Slightly retarded behavior
Note: Elementor respects the "reduced motion property" preference that a user can set. If a user has configured any of the following options, motion effects will be disabled for that user:
- Mac: «Preferencias del sistema> Accessibility> Pantalla» y marca / desmarca la casilla «Reducir movimiento».
- iOS: «Settings> General> Accessibility» and activate / deactivate «Reduce movement»
- Windows 10: "Settings> Accessibility> Display> Simplify and customize Windows"
Nota: En Safari, si no ve los efectos del mouse o si experimenta el problema de la desaparición de elementos en Safari, esto se debe a que WordPress utiliza una versión antigua de jQuery. En algunos casos, ver los efectos de la pista del mouse a través de Safari puede causar un error de jQuery que hará que desaparezcan elementos, como flechas del carrusel que faltan, por ejemplo. Si esto sucede, también puede ver un error que hace referencia al «tamaño máximo de pila de llamadas excedido». Para resolver el problema, elimine las animaciones de entrada de los widgets con efectos de movimiento y / o elimine los efectos del mouse de las áreas que tienen activados simultáneamente los efectos de desplazamiento y de mouse.
Contents
Toggle