Contenidos
Artículos relacionados
Efectos de movimiento son un poderoso conjunto de controles para agregar hermosas transiciones y animaciones a su diseño.
Hasta ahora, los diseñadores web que querían incorporar animaciones y efectos de movimiento necesitaban utilizar bibliotecas externas o código personalizado.
Elementor Pro 2.5 ofrece una solución todo en uno para crear paralaje, animaciones y otros efectos de movimiento, todo perfectamente integrado en el editor Elementor.
Efectos de desplazamiento
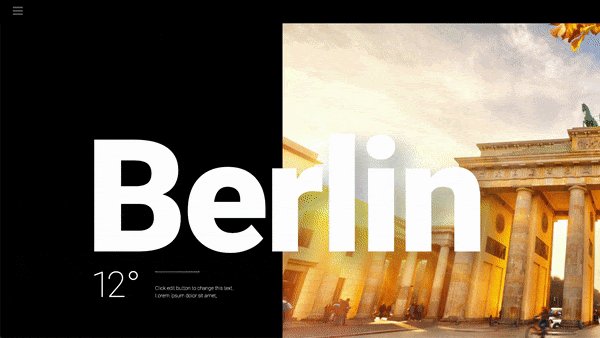
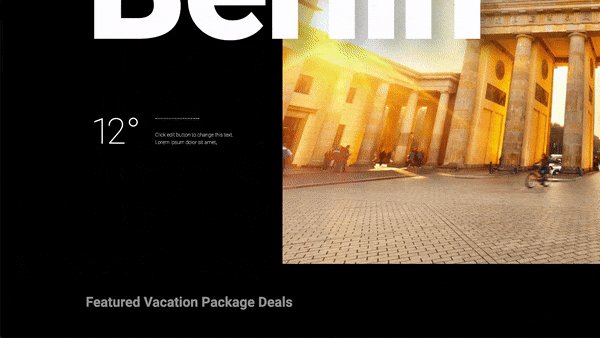
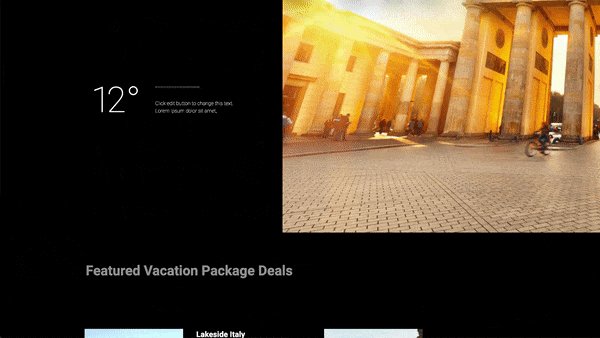
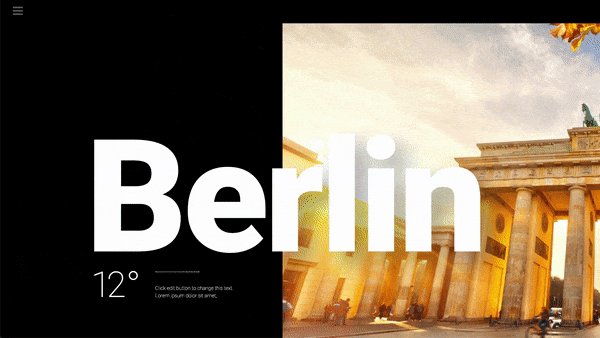
Utilizar Efectos de desplazamiento para crear animaciones e interacciones sorprendentes cuando el usuario se desplaza por la página. Aquí hay una lista de los efectos de desplazamiento:
Desplazamiento vertical
Este es el efecto de paralaje clásico que estabas esperando. El desplazamiento vertical hace que el elemento se mueva a una velocidad diferente a la de la página mientras se desplaza, en la dirección y velocidad que elija.
Desplazamiento horizontal
El desplazamiento horizontal significa que cuando el visitante se desplaza hacia arriba y hacia abajo, el elemento se mueve hacia la derecha y hacia la izquierda en consecuencia. Un ejemplo de uso: una sección con nubes que se mueve hacia la derecha cuando el visitante se desplaza hacia abajo.
Transparencia
La transparencia le permite hacer que los elementos sean gradualmente más transparentes o más visibles en correlación con el desplazamiento del visitante. Un ejemplo es que aparezca un título y luego se disuelva de acuerdo con el pergamino.
Hay 4 posibles direcciones de efecto:
Fundirse – Lo que significa que el elemento comienza como transparente y gradualmente se vuelve visible.
Desaparecer – El elemento comienza como visible y gradualmente se vuelve transparente.
Desvanecerse en – El elemento comienza como visible, luego se desvanece y luego se vuelve visible nuevamente.
Desvanecerse – El elemento comienza como transparente, luego se vuelve visible y luego transparente nuevamente.
Difuminar
Esta configuración es similar a Transparencia, solo que en lugar de transparencia, el elemento se vuelve borroso. Un buen ejemplo son las imágenes de fondo, que obtienen el enfoque adecuado solo cuando el usuario se desplaza hacia abajo.
Girar
Aquí, el elemento gira a medida que se desplaza. Un buen ejemplo se ve en la rotación de estrellas en la siguiente imagen:
Nota: Los dos ajustes, Puntos de anclaje X e Y, determina el eje alrededor del cual el elemento escala o gira. Si establece la orientación superior izquierda, la rotación se producirá alrededor del punto superior izquierdo del elemento. Si establece la orientación centro-centro, la rotación girará alrededor de su centro, como una rueda. Esta configuración es relevante solo para lo anterior ‘Girar‘efecto así como el’Escala‘efecto enumerado a continuación.
Escala
Escala le permite hacer crecer y encoger elementos según el desplazamiento. Ejemplo: un fondo que crece mientras se desplaza.
Nota: Utilizar el ‘ Aplicar efectos en ‘para determinar si los efectos de movimiento se aplican en dispositivos móviles, computadoras de escritorio o tabletas. Los efectos del mouse solo afectarán a los dispositivos de escritorio.
Efectos de ratón
Pista del mouse
Cree una sensación de profundidad haciendo que los elementos se muevan en relación con el movimiento del mouse del visitante.
Inclinación 3D
De manera similar a cómo la Pista del mouse mueve el elemento en relación con el movimiento del mouse, el efecto Inclinación 3D inclina el elemento de acuerdo con el mismo movimiento del cursor.
Compatibilidad del navegador de efectos de movimiento
| Cromo | Firefox | Safari | Ópera | Borde | explorador de Internet |
| Soportado | Soportado | Soportado | Soportado | Soportado * | No soportado |
* Comportamiento ligeramente retrasado
Nota: Elementor respeta la preferencia de «propiedad de movimiento reducido» que un usuario puede establecer. Si un usuario ha configurado alguna de las siguientes opciones, los efectos de movimiento se desactivarán para ese usuario:
- Mac: «Preferencias del sistema> Accesibilidad> Pantalla» y marca / desmarca la casilla «Reducir movimiento».
- iOS: «Configuración> General> Accesibilidad» y activa / desactiva «Reducir movimiento»
- Windows 10: «Configuración> Accesibilidad> Pantalla> Simplificar y personalizar Windows»
Nota: En Safari, si no ve los efectos del mouse o si experimenta el problema de la desaparición de elementos en Safari, esto se debe a que WordPress utiliza una versión antigua de jQuery. En algunos casos, ver los efectos de la pista del mouse a través de Safari puede causar un error de jQuery que hará que desaparezcan elementos, como flechas del carrusel que faltan, por ejemplo. Si esto sucede, también puede ver un error que hace referencia al «tamaño máximo de pila de llamadas excedido». Para resolver el problema, elimine las animaciones de entrada de los widgets con efectos de movimiento y / o elimine los efectos del mouse de las áreas que tienen activados simultáneamente los efectos de desplazamiento y de mouse.
Contenidos
Toggle