Contents
Related Posts
Why is my widget element grayed out in the Elementor Editor?
Hay dos razones comunes para ver un elemento «atenuado» en el editor, cuando espera ver contents allí.
Item has been hidden on certain devices
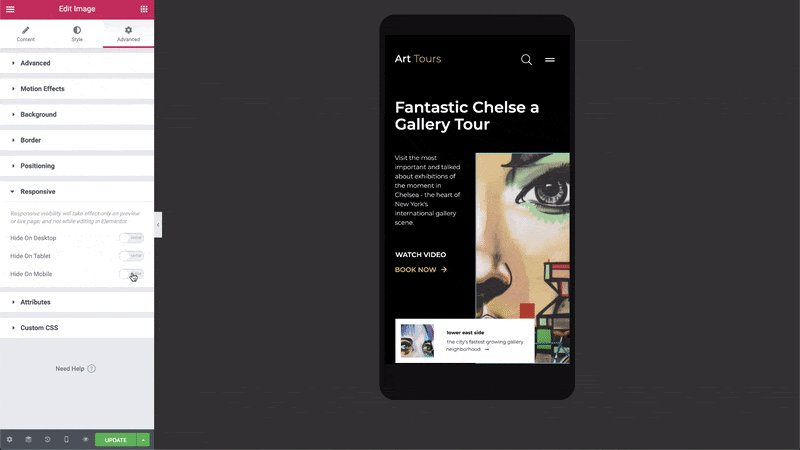
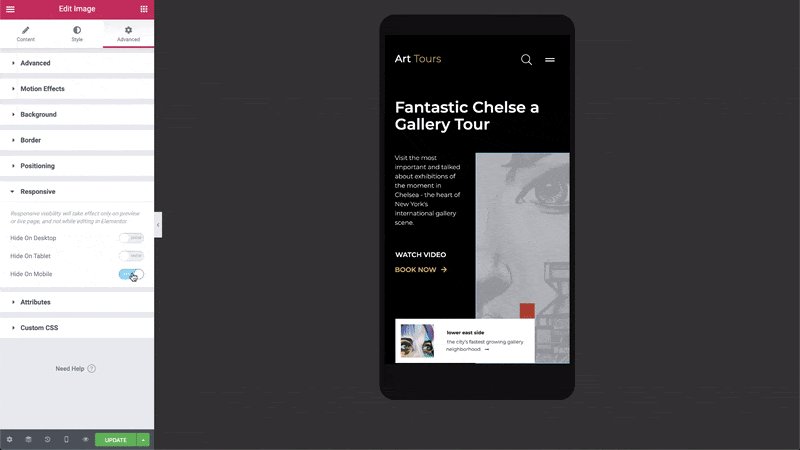
Si la visibilidad del elemento se ha ocultado (en el escritorio, la tableta y / o el móvil), verá que este elemento está «silenciado». Esto le da una indicación clara de que este elemento estará oculto en el sitio en vivo, pero aún le permite editarlo según be necesario.
How to edit a hidden / muted item
You can edit that specific area in answer mode where it is not hidden. For example, if the item is visible on mobile but hidden on desktop and tablet, you can edit the item in mobile view.
How to check element visibility
- Go Section> Advanced> Responsive
- Set your visibility preferences, choosing between Hide on desktop, Hide on tabletor Hide on mobile.
The element is dynamic and has no content to display
Si está extrayendo contenido de forma dinámica, ya sea desde un campo personalizado o desde productos WooCommerce, o incluso mostrando el contenido de la publicación o la página y metadata dentro del archivo o las plantillas individuales, es posible que ocasionalmente encuentre un widget atenuado. Esto ocurre porque no hay contenido disponible para mostrar dentro del widget. Para resolver esto, deberá agregar el contenido a los productos, páginas o publicaciones.
Here are some examples:
- You are setting up your WooCommerce unique product template and one of the product elements, such as the short description, is grayed out. In this example, you need to edit your products in the WooCommerce Products editor to add a short description to each product. Once short product descriptions have been entered, the single product template will display the short description and it will no longer be grayed out. If you only have this content in some of the products, you can verify that it works by previewing one of those products in the template editor.
- Estás configurando tu plantilla de publicación única y uno de los elementos de la publicación, como la imagen destacada, está atenuado. En este ejemplo, debe editar sus publicaciones en el editor de WordPress y agregar la imagen destacada a cada una de ellas. Una vez que las publicaciones tengan imágenes destacadas adjuntas, la plantilla de publicación única mostrará la imagen destacada y ya no estará atenuada. Si solo tiene imágenes destacadas para algunas de sus publicaciones, puede verificar que esto funciona al obtener una vista previa de una de esas publicaciones en el editor de plantillas.
- You are dynamically including a custom field, but it is grayed out. As with the other examples, the field does not have any content, so you will need to go to the posts or pages in question and add content to the custom field. Once the custom field has content, it will be displayed and will no longer be grayed out.
These are just some examples. You can find this in other ways, but in all cases, you have to assume that if you are trying to dynamically display content and encounter the situation mitigated within the editor, you have to assume that there is no content available to be published. unfolded. Go add content in the relevant area of your site and the mitigated situation within the editor will resolve itself.
Por supuesto, los visitantes del sitio nunca verán nada «atenuado». Naturalmente, en muchos casos, algunos productos o publicaciones tendrán este type of content y otros no. Esto esta bien. En el sitio en vivo, si el producto o la publicación carece de un elemento de contenido específico, simplemente no se mostrará. Aquellos productos y publicaciones que tengan el contenido lo mostrarán dinámicamente según lo previsto.
Nota: Si ve áreas grises y nada de lo anterior se aplica, es probable que esté experimentando un conflicto con otro plugin o tenga un código personalizado que se haya agregado y que está causando este problema. En este caso, tendrá errores en la consola. Puede seguir estas pautas para solucionar este tipo de circunstancias.
Contents
Toggle