UPDATE (04/19/2013)
Tras el salto a la plataforma Web con el lanzamiento de los perfiles de Instagram en formato web, se empezaba a echar de menos tools to promote our Instagram profiles from the Internet. Bueno, la social network from vintage photos It has not kept us waiting too long and just a few days ago it officially announced its new logo or as they call it, instagram badges.
Y es que viendo el éxito que gustan a los botones o insignias de las plataformas web; Twitter, Facebook, Pinterest o Google Plus, el equipo de Instagram ha creído que es una de las mejores y más fáciles formas para que sus usuarios promocionen sus perfiles de Instagram desde la web.
How do I install the Instagram button on my blog or website?
La verdad es que aquí poco hay que decir si ya tienes un Blog con los famosos botones; «follow me»For your Twitter profile and«I like it»For your Facebook fan page, but if this is not the case and you are a bit lost, avoid worrying because we will explain it to you below in a few simple steps.
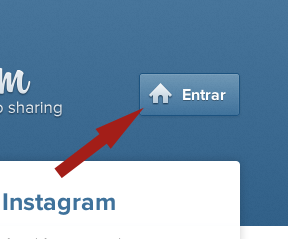
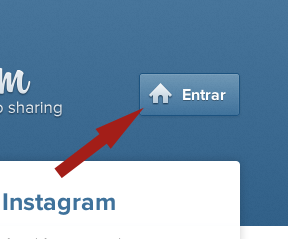
- Login to your Instagram account from its official website. Access the website by clicking here, to enter your account press the button «Enters»E ingrese su nombre de Username y contraseña.
 <>
<>
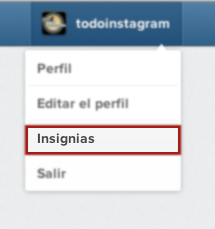
- Once inside your account, click on your username and in the menu that appears select «Insignia«. From this dynamic you will enter the configuration page of your credential or Badge.

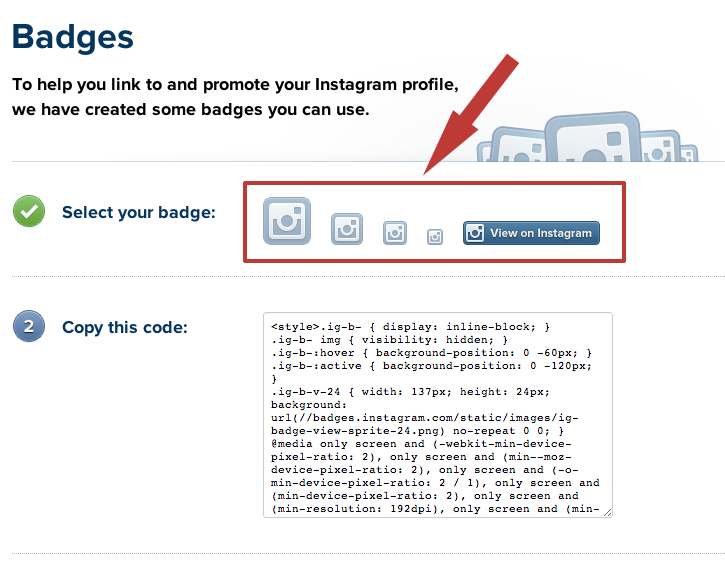
- If all goes well so far, half the job is done. Now choose one of the instagram buttons that you like the most, for this you just have to click on it.

- In short, after selecting your «Badge " justo debajo mostrará un source code. Cópialo y pégalo en tu blog o sitio web, donde quieras que aparezca.
As you can see, it is even easier to install than Facebook buttons. At the same time, Instagram allows you to create your own button or move and for this they leave a link to download the image of their logo.
It is undoubtedly the best way to get more followers on instagram and promote the captures that we make from our cell phone, therefore if you have a blog, an online store or basically want to make your photos known on the web, don't even think about it for a second and install instagram button on your website.
NOTE: Sometimes the configuration page of Insignia Instagram may not work properly, preventing you from selecting the type of badge and not showing you the code. If this happens to you, you can use the following code in your blog, substituting it where it says «your user» By your Instagram username.
<style><!--
.ig-b- { display: inline-block; } .ig-b- img { visibility: hidden; } .ig-b-:hover { background-position: 0 -60px; } .ig-b-:active { background-position: 0 -120px; } .ig-b-48 { width: 48px; height: 48px; background: dirección url(//badges.instagram.com/static/images/ig-badge-sprite-48.png) no-repeat 0 0; } @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min--moz-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2 / 1), only screen and (min-device-pixel-ratio: 2), only screen and (min-resolution: 192dpi), only screen and (min-resolution: 2dppx) { .ig-b-48 { background-image: dirección url(//badges.instagram.com/static/images/[email protected]); background-size: 60px 178px; } }
--></style><a class="ig-b- ig-b-48" href="http://instagram.com/tu_usuario?ref=badge"><img alt="Instagram" src="https://badges.instagram.com/static/images/ig-badge-48.png" /></a>


