Todos los elementos de las páginas web se definen dentro de una caja rectangular. Sin embargo, eso no significa que tengamos que hacer que todo parezca una caja. Puedes usar el CSS clip-path propiedad para recortar partes de una imagen u otro elemento, para crear efectos interesantes.
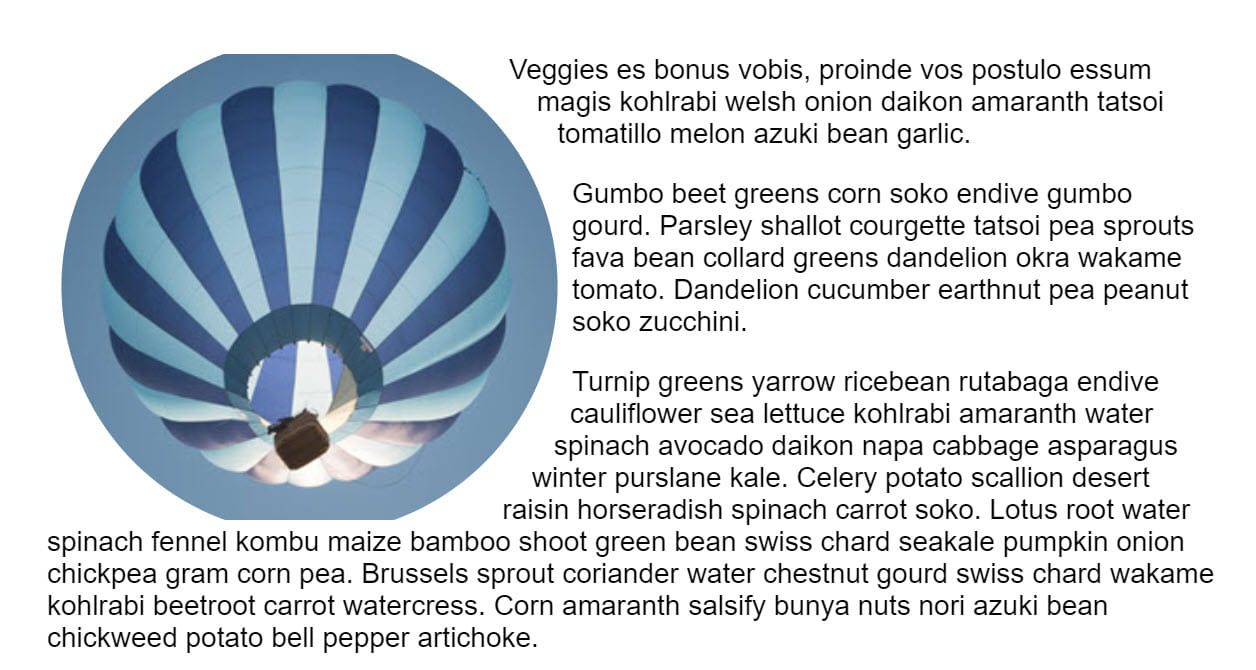
En el ejemplo anterior, la imagen del globo es cuadrada (fuente). Utilizando clip-path y el valor de forma básica de circle()
el cielo adicional alrededor del globo se recorta dejando una imagen circular en la página.
Como la imagen es un enlace, puede ver algo más sobre el clip-path propiedad. Solo se puede hacer clic en el área visible de la imagen, ya que los eventos no se activan en las partes ocultas de la imagen.
El recorte se puede aplicar a cualquier elemento HTML, no solo a imágenes. Hay algunas formas diferentes de crear un clip-path, en este post los veremos.
Compatibilidad del navegador
Aparte de los valores del cuadro como se explica más adelante en la publicación, los diversos valores de clip-path demostrado tener excelente soporte de navegador. Para los navegadores heredados, una alternativa puede ser permitir que el navegador ignore la clip-path propiedad y mostrar la imagen sin recortar. Si este es un problema, puede probarlo clip-path en una consulta de funciones y ofrecen un diseño alternativo para navegadores no compatibles.
@supports(clip-path: circle(45%) {
}Formas básicas
los clip-path La propiedad puede tomar varios valores. El valor utilizado en el ejemplo inicial fue circle(). Este es uno de los valores de forma básicos, que se definen en el
Especificación de formas CSS. Esto significa que puede recortar un área y también usar el mismo valor para shape-outside para hacer que el texto se ajuste a esa forma.
Tenga en cuenta que las formas CSS solo se pueden aplicar a elementos flotantes. los clip-path La propiedad no requiere que el elemento esté flotando.
La lista completa de formas básicas es:
inset()
los inset() value inserta el área recortada desde el borde del elemento y se pueden pasar valores para los bordes superior, derecho, inferior e izquierdo. UNA border-radius También se puede agregar para curvar las esquinas del área recortada, utilizando el round palabra clave.
En mi ejemplo tengo dos cajas ambas con una clase de .box. El primer cuadro no tiene recorte, el segundo se recorta usando inset() valores.
circle()
Como has visto, el circle() El valor crea un área circular recortada. El primer valor es una longitud o un porcentaje y es el radio del círculo. Un segundo valor opcional le permite establecer el centro del círculo. En el siguiente ejemplo, estoy usando valores de palabras clave para configurar mi círculo recortado en la parte superior derecha. También puede utilizar longitudes o porcentajes.
¡Cuidado con los bordes planos!
Tenga en cuenta que con todos estos valores la forma será recortada por el cuadro de margen del elemento. Si crea un círculo en una imagen y esa forma se extenderá fuera del tamaño natural de la imagen, obtendrá un borde plano.

circle(50%) aplicado. Como la imagen no es cuadrada, presionamos el cuadro de margen en la parte superior e inferior y el círculo se recorta.ellipse()
Una elipse es esencialmente un círculo aplastado, por lo que actúa de manera muy similar a circle() pero acepta un radio para x y un radio para y, más el valor del centro de la elipse.
polygon()
los polygon() value puede ayudarlo a crear formas bastante complejas, definiendo tantos puntos como necesite, estableciendo las coordenadas de cada punto.
Para ayudarlo a crear polígonos y ver qué es posible, consulte Clippy, una clip-path generador, luego copie y pegue el código en su propio proyecto.
Formas a partir de valores de caja
También se definen en CSS Formas son formas de valores de caja. Estos se relacionan con el modelo de cuadro CSS: el cuadro de contenido, el cuadro de relleno, el cuadro de borde y el cuadro de margen con valores de palabra clave de content-box, border-box, padding-boxy margin-box.
Estos valores se pueden usar solos o junto con una forma básica para definir el cuadro de referencia utilizado por la forma. Por ejemplo, lo siguiente recortaría la forma al borde del contenido.
.box {
clip-path: content-box;
}En este ejemplo, el círculo usaría el content-box como cuadro de referencia en lugar de margin-box (que es el predeterminado).
.box {
clip-path: circle(45%) content-box;
}Actualmente, los navegadores no admiten el uso de valores de cuadro para clip-path propiedad. Son compatibles con shape-outside sin embargo.
Usando un elemento SVG
Para tener más control sobre el área recortada de lo que es posible con formas básicas, use un SVG clipPath elemento. Luego haga referencia a esa ID, usando url() como el valor de clip-path.
Animando el área recortada
Las transiciones y animaciones CSS se pueden aplicar al clip-path para crear algunos efectos interesantes. En el siguiente ejemplo, estoy animando un círculo al pasar el mouse por la transición entre dos círculos con un valor de radio diferente.
Hay muchas formas creativas en las que la animación se puede utilizar con el recorte.
Animando con clip-path on CSS Tricks pasa por algunas ideas.
Foto por Matthew Henry en Burst.






