Un nuevo formato de icono para usar iconos adaptables en plataformas de soporte.
¿Qué son los iconos enmascarables?
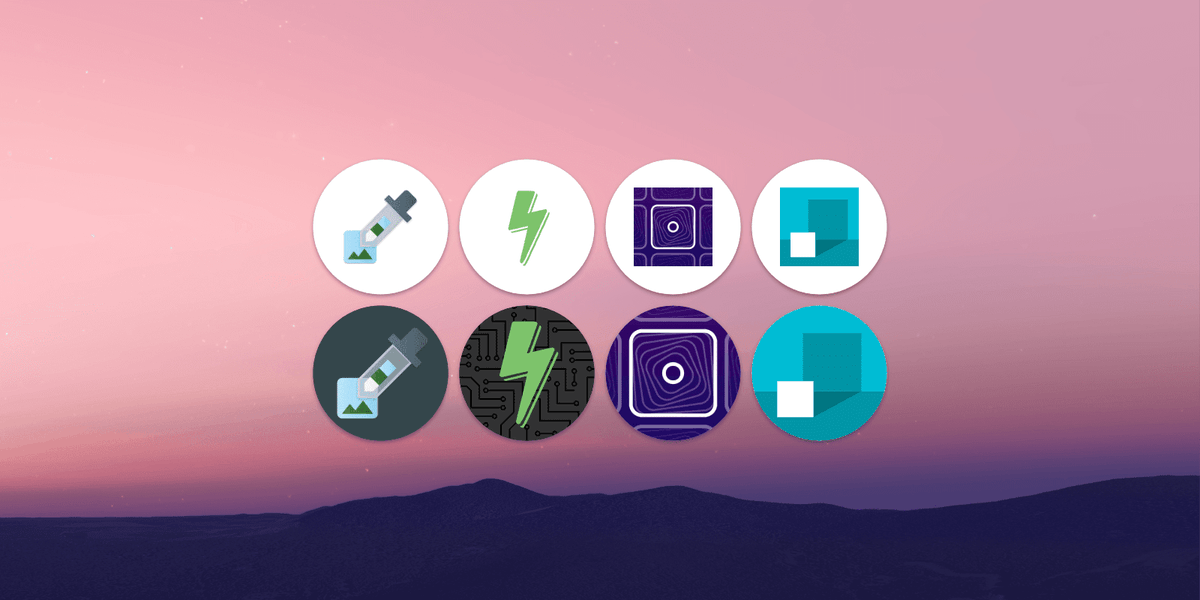
Si ha instalado una aplicación web progresiva en un teléfono Android reciente, es posible que observe que el icono aparece con un fondo blanco. Android Oreo introdujo íconos adaptables, que muestran íconos de aplicaciones en una variedad de formas en diferentes modelos de dispositivos. Los iconos que no siguen este nuevo formato tienen un fondo blanco.

Los iconos transparentes de PWA aparecen dentro de círculos blancos en Android
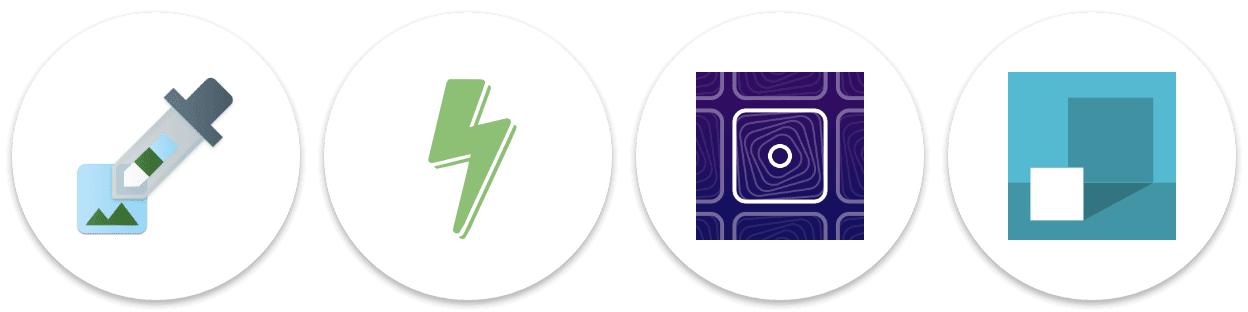
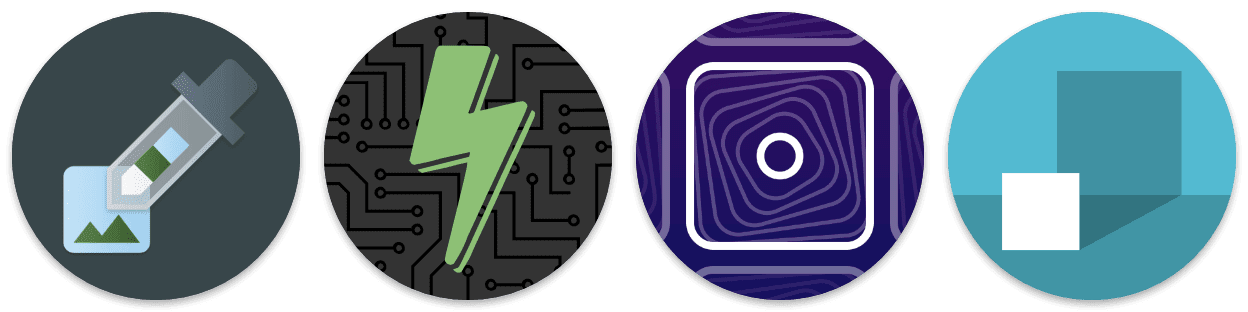
Los iconos enmascarables son un nuevo formato de icono que le da más control y permite que su aplicación web progresiva utilice iconos adaptables. Si proporciona un ícono enmascarable, su ícono puede llenar toda la forma y verse bien en todos los dispositivos Android. Firefox y Chrome han agregado recientemente soporte para este nuevo formato, y puede adoptarlo en sus aplicaciones.

Los iconos enmascarables cubren todo el círculo en su lugar
¿Están listos mis iconos actuales?
Dado que los íconos enmascarables deben admitir una variedad de formas, proporcione una imagen opaca con algo de relleno que el navegador puede recortar posteriormente en la forma y tamaño deseados. Es mejor no depender de ninguna forma en particular, ya que puede variar según el navegador y la plataforma.
Diferentes formas específicas de plataforma
Afortunadamente, hay un bien definido y estandarizado «Zona mínima segura» que respetan todas las plataformas. Las partes importantes de su icono, como su logotipo, deben estar dentro de un área circular en el centro del icono con un radio igual al 40% del ancho del icono. El borde exterior del 10% se puede recortar.
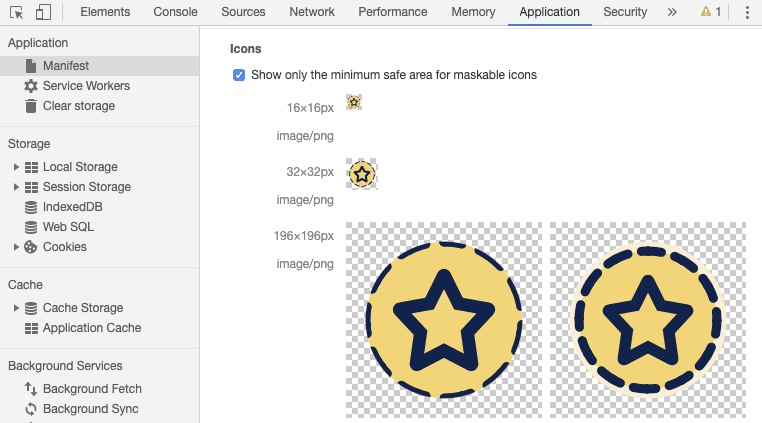
Puede verificar qué partes de sus íconos aterrizan dentro de la zona segura con Chrome DevTools. Con su aplicación web progresiva abierta, inicie DevTools y navegue hasta la Solicitud panel. En el Iconos sección, puede elegir Mostrar solo el área segura mínima para iconos enmascarables. Sus iconos se recortarán de modo que solo el área segura sea visible. Si su logotipo es visible dentro de esta área segura, está listo para comenzar.

El panel de aplicaciones
Si desea obtener una vista previa de su icono enmascarable en otras formas en las que puede aparecer en Android, he creado una herramienta llamada Maskable.app. Abra un ícono, luego Maskable.app le permitirá probar varias formas y tamaños, y podrá compartir la vista previa con otros miembros de su equipo.
¿Cómo adopto iconos enmascarables?
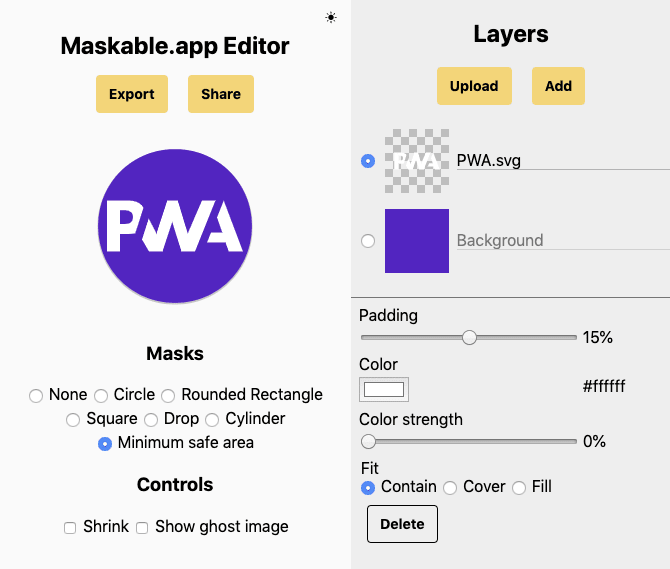
Si desea crear un icono enmascarable basado en su icono existente, puede utilizar el Editor de Maskable.app. Sube tu icono, ajusta el color y el tamaño, luego exporta la imagen.

Creación de iconos en Maskable.app Editor
Una vez que haya creado una imagen de icono enmascarable y la haya probado en DevTools, deberá actualizar su Manifiesto de la aplicación web para señalar los nuevos activos. El manifiesto de aplicación web proporciona información sobre su aplicación web en un archivo JSON e incluye un icons formación.
Con la inclusión de íconos enmascarables, se ha agregado un nuevo valor de propiedad para los recursos de imágenes enumerados en un manifiesto de aplicación web. los purpose El campo le dice al navegador cómo debe usarse su icono. De forma predeterminada, los iconos tendrán el propósito de "any". Estos iconos cambiarán de tamaño sobre un fondo blanco en Android.
Los iconos enmascarables deben tener un propósito diferente: "maskable". Esto indica que una imagen está destinada a utilizarse con máscaras de iconos, lo que le brinda más control sobre el resultado. De esta forma, sus iconos no tendrán un fondo blanco. También puede especificar varios propósitos separados por espacios (por ejemplo, "any maskable"), si desea que su icono enmascarable se utilice sin máscara en otros dispositivos.
{
…
"icons": [
…
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any maskable"
}
]
…
}Con esto, puede continuar y crear sus propios íconos enmascarables, asegurándose de que su aplicación se vea bien de borde a borde (y por lo que vale, de círculo a círculo, de óvalo a óvalo 😄).