los Biblioteca de iconos da acceso a más de 1,500 iconos gratuitos de Font Awesome 5 e introduce una interfaz para administrar tus iconos.
Haga clic en el Biblioteca de iconos botón que aparece en cualquier widget con controles de iconos para abrir la Biblioteca de iconos. La mayoría de los controles se verán así:
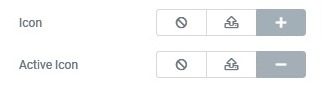
Algunos widgets, como los widgets Accordion y Toggle, tendrán controles de iconos en línea como este:
Widgets con controles en línea: Haga clic en el + y – iconos para elegir iconos de la biblioteca de iconos o haga clic en el Subir iconos para cargar un SVG.
Los iconos que son relevantes para el widget que está utilizando actualmente se mostrarán automáticamente, pero si lo prefiere, puede navegar por toda la biblioteca para elegir el icono que desee o buscar un icono específico.
- Filtrar iconos por nombre: Busque por palabra clave en el cuadro de búsqueda sobre los iconos en el panel derecho.
- Filtrar iconos por familias: Seleccione la familia de iconos en el panel izquierdo, eligiendo entre Todas, Regular, Sólidoo Marcas
Font Awesome Pro
Si tiene una licencia de Font Awesome Pro, tendrá un conjunto mayor de familias de iconos para elegir, incluyendo Pro regular, Pro sólido, Marcas Pro, Light Proy Duotone Pro.
Cómo utilizar los iconos de Font Awesome Pro
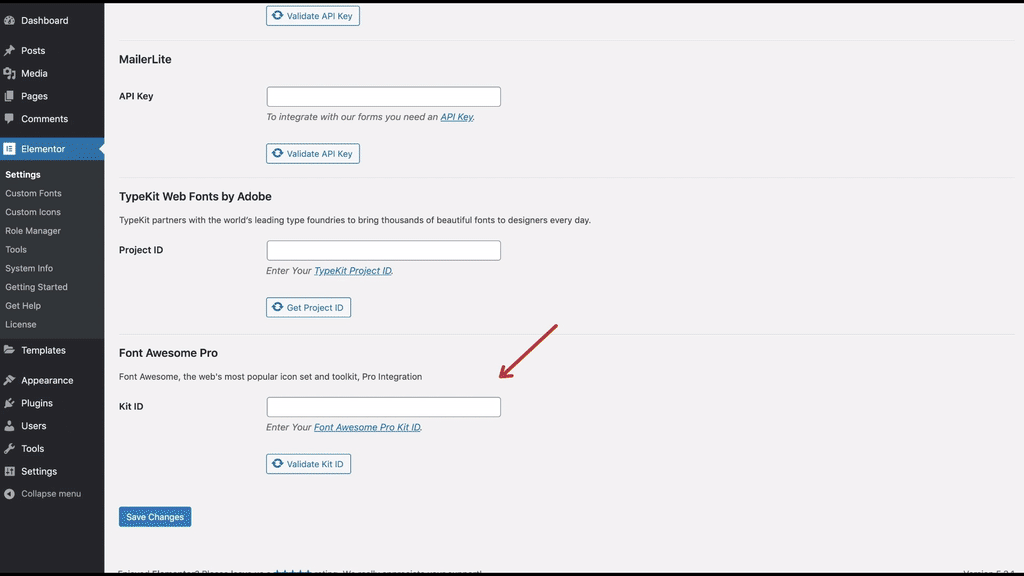
- Ir Elementor> Configuración> Integraciones
- Desplácese hacia abajo hasta Font Awesome Pro e ingresa tu ID del kit
- Hacer clic Guardar cambios
- Edite el widget que incluye un icono
- Hacer clic Biblioteca de iconos
- Elija una de las familias Pro como Duotone Pro, seleccione el icono que prefiera y haga clic en Insertar
Velocidad y rendimiento
El Elementor Biblioteca de iconos brinda un rendimiento más rápido y una velocidad de página más rápida, lo que puede beneficiar su SEO y la velocidad de carga de la página. Con esta biblioteca, solo se cargan el CSS y las fuentes de la familia de iconos que realmente usa.
Migración única a Font Awesome 5
La primera vez que intente utilizar el Biblioteca de iconos, es posible que se le presente una ventana emergente Font Awesome Migration. Leer más sobre esto
Consejos para solucionar problemas
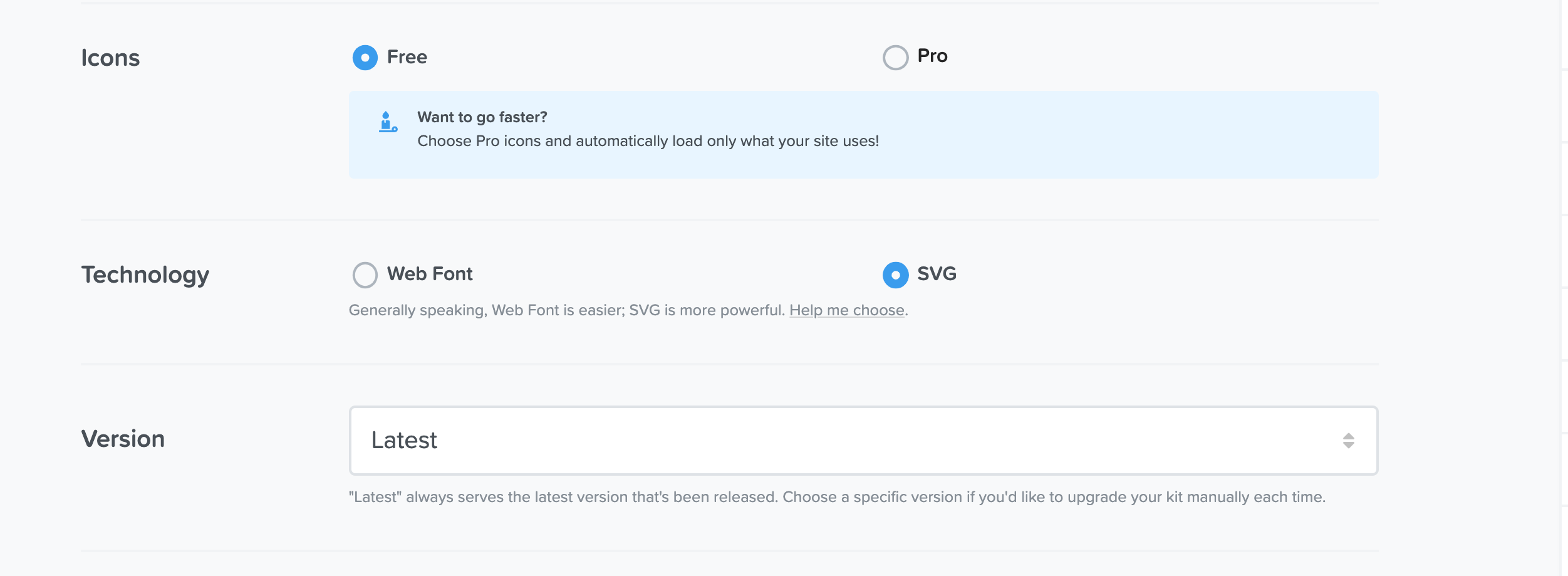
Si descubre que no puede cambiar los colores de los iconos de Font Awesome Pro, inicie sesión en su cuenta de Font Awesome Pro y elija Fuente web en lugar de SVG en la configuración de su kit. La configuración incorrecta de SVG se muestra a continuación. Cuando usa SVG para mostrar los iconos de Font Awesome Pro, cambia las propiedades de CSS y una de ellas (la propiedad de relleno) no es compatible con el editor de CSS de WordPress, por lo que Fuente web es la opción más apropiada.