¿Alguna vez ha querido crear sus propias plantillas de página, pero no ha tenido acceso al tema en sí? Yo, como autor de complementos de WordPress, he encontrado que este problema es particularmente molesto al desarrollar mis complementos. ¡Por suerte, la solución es bastante simple! Lo llevaré rápidamente a través de las pocas líneas de código que necesitará para crear dinámicamente Plantillas de página de WordPress de forma directa a través de PHP.
Die Inspiration für diesen Artikel und das Genie hinter der Codelösung stammt von Tom McFarlin: Ich verwende meine bearbeitete Version Ihres Originalcodes, den Sie auf Ihrem GitHub finden. Ich habe Ihre Kommentare gespeichert (und einige meiner eigenen hinzugefügt), da ich sie sehr hilfreich finde, um zu erklären, was los ist. Ich hätte es selbst nicht besser sagen können!
Sie finden den Code in seiner Gesamtheit und ein Beispiel-Plugin am Ende dieses Beitrags.
Sollen wir anfangen?
DER CODE
Wir werden unsere PHP-Funktion mit einer PHP-Klasse erstellen. Für diejenigen unter Ihnen, die mit PHP-Klassen nicht gut vertraut sind, wird eine Klasse als ein Objekt definiert, das eine Sammlung von Funktionen und Variablen enthält, die zusammenarbeiten. Überprüfen Sie die Einführung in PHP.net Weitere Einzelheiten zu Syntax und Theorie.
Unser Container benötigt nur 3 Variablen:
- Das Plugin Slug: Esto simplemente se usa como un Eindeutige Kennung para el complemento.
- Klasseninstanz: Da wir dem WordPress-Header eine Instanz dieser Klasse hinzufügen, sollten wir sie besser speichern.
- Vorlagenmatrix: Wie Sie wahrscheinlich erraten können, ist dies ein Array, das die Namen und Titel der Vorlagen enthält.
Hier sind sie im Code:
Klasse PageTemplater {/ ** * Ein eindeutiger Bezeichner * / protected $plugin_slug; / ** * Ein Verweis auf eine Instanz dieser Klasse. * / private static $instance; / ** * Das Array von Vorlagen, das dieses Plugin verfolgt. * / protected $templates;Klasseninstanz abrufen
Wie ich bereits sagte, werden wir dem WordPress-Header eine Instanz unserer Klasse hinzufügen, indem wir das verwenden Filter hinzufügen () Funktion. Daher benötigen wir eine Methode, die diese Instanz an uns zurückgibt (oder erstellt).
Dazu benötigen wir eine einfache Methode, die 'get_instance' heißt. Schau es dir unten an.
/**
* Returns an instance of this class.
*/
public static function get_instance() {
if( null == self::$instance ) {
self::$instance = new PageTemplater();
}
return self::$instance;
}Dies ist die Methode, die aufgerufen wird, wenn unsere Klasse mit 'add_action ()' zum WordPress-Header hinzugefügt wird.
Filter WordPress
Nachdem wir die Methode 'get_instance' aufgelöst haben, müssen wir klären, was passiert, wenn eine Instanz tatsächlich erstellt wird.
Usaremos el Software incorporado de WordPress. Filter hinzufügen () Funktion zum Hinzufügen einer Instanz unserer Klasse an wichtigen Punkten entlang der Zeitleiste für die WordPress-Initialisierung. Mit dieser Methode fügen wir die Daten aus unseren Seitenvorlagen in relevante Bereiche ein, z. B. um WordPress mitzuteilen, welche Datei beim Aufrufen der Seite als Vorlage verwendet werden soll, und den Titel, der im Dropdown-Menü des Seiteneditors angezeigt werden soll.
Dafür müssen wir die verwenden '__bauen' método (esto se ejecutará cuando la clase Sein instanciada).
/**
* Initializes the plugin by setting filters and administration functions.
*/
private function __construct() {
$this->templates = array();
// Add a filter to the attributes metabox to inject template into the cache.
if ( version_compare( floatval( get_bloginfo( 'version' ) ), '4.7', '<' ) ) {
// 4.6 and older
add_filter(
'page_attributes_dropdown_pages_args',
array( $this, 'register_project_templates' )
);
} else {
// Add a filter to the wp 4.7 version attributes metabox
add_filter(
'theme_page_templates', array( $this, 'add_new_template' )
);
}
// Add a filter to the save Post to inject out template into the page cache
add_filter(
'wp_insert_post_data',
array( $this, 'register_project_templates' )
);
// Add a filter to the template include to determine if the page has our
// template assigned and return it's path
add_filter(
'template_include',
array( $this, 'view_project_template')
);
// Add your templates to this array.
$this->templates = array(
'goodtobebad-template.php' => 'It's Good to Be Bad',
);
}Hier passieren 4 verschiedene Dinge (Ignorieren von '$ this-> templates = array ();', das gerade die Variable für die Verwendung vorbereitet);
- Zeilen 9 - 13: Este filtro agrega ‘register_project_templates’ al gancho ‘page_attributes_dropdown_pages_args’. Esto está llenando el Zwischenspeicher de WordPress con nuestras nuevas plantillas, ‘engañando’ a WordPress haciéndole creer que los archivos de plantilla de página existen realmente en el directorio de plantillas. Esto agrega las plantillas de página a la lista desplegable en el meta cuadro de atributos de página en el editor de páginas.
- Zeilen 16 - 20: Hier machen wir im Wesentlichen dasselbe wie im obigen Codeblock, außer dass wir diesmal gleichzeitig unsere Seitenvorlage (falls ausgewählt) zu den gespeicherten Postdaten hinzufügen.
- Zeilen 23-28: Dieser Filter fügt das 'template_include' zum Hook 'view_project_template' hinzu. Dies ist eine sehr wichtige Funktion; Dies teilt WordPress mit, wo sich Ihre Seitenvorlagendatei tatsächlich befindet. WordPress verwendet den von ihm bereitgestellten Pfad, um die endgültige Seite zu rendern.
- Zeilen 31 - 34: Obwohl dies einfach ist, ist es sehr wichtig. Hier geben Sie die Seitenvorlagen an, die Sie hinzufügen möchten, und die relativer Pfad zur Datei wo sich die Seitenvorlagendatei befindet (zum Beispiel 'Something.php'). Ich habe ein Beispiel beigefügt (das im Beispiel-Plugin verwendet werden soll). Unten finden Sie ein allgemeines Beispiel:
$this-> templates = array ('FILE_PATH_AND_NAME' => 'TEMPLATE_TITLE', 'awesome-template.php' => 'Awesome', 'templates / organisated-template.php' => 'Organized',);(Essen, schlafen) Code, nach Bedarf wiederholen.
register_project_templates ()
Ich habe zuvor auf diese Methode angespielt; Mal sehen, was es tatsächlich tut.
Grundsätzlich besteht der Zweck dieser Methode darin, den WordPress-Cache zu manipulieren und die relevanten Daten zu unseren Seitenvorlagen an den richtigen Stellen einzufügen. Schauen Sie sich zuerst den Code an und dann erkläre ich es Ihnen.
öffentliche Funktion register_project_templates ($atts) {// Erstellt den Schlüssel, der für den Themen-Cache verwendet wird. $cache_key = 'page_templates-'. md5 (get_theme_root (). '/'. get_stylesheet ()); // Cache-Liste abrufen. // Wenn es nicht existiert oder leer ist, bereite ein Array vor $templates = wp_get_theme () -> get_page_templates (); if (leer ($templates)) {$templates = array (); } // Neuer Cache, entferne daher den alten wp_cache_delete ($cache_key, 'theme'); // Fügen Sie nun unsere Vorlage zur Liste der Vorlagen hinzu, indem Sie // unsere Vorlagen mit dem vorhandenen Vorlagenarray aus dem Cache zusammenführen. $templates = array_merge ($templates, $this-> templates); // Füge den geänderten Cache hinzu, damit WordPress ihn zur Auflistung abholen kann // verfügbare Vorlagen wp_cache_add ($cache_key, $templates, 'Themes', 1800); return $atts; }}In genau diesem Moment. Zeile 4 ist der erste Ort, an dem Sie suchen müssen. Wie Sie vielleicht erraten haben, generieren wir einen 'Cache-Schlüssel'. Dies wird als eindeutige Kennung für verwendet unser Seitenvorlagendaten. Mit der Funktion md5 () wird einfach eine eindeutige Zeichenfolgenkennung erstellt, um Konflikte zu vermeiden.
Als nächstes suchen und rufen wir in Zeile 8 den Seitenvorlagen-Cache ab (falls er bereits vorhanden ist) - dies gibt eine Reihe von Pfaden und Titeln zurück. In den Zeilen 9 bis 11 prüfen wir, ob Ergebnisse aus der Cache-Abfrage vorliegen. Wenn ja, großartig. Wenn nicht, erstellen Sie ein lokales Array für die Daten, die zwischengespeichert werden sollen.
Der nächste Schritt ist entscheidend. Auf Linie 14 wir Löschen der vorhandene Seitenvorlagen-Cache. Keine Sorge, es gehen keine Daten verloren, sie werden in der Variablen $ templates gespeichert.
In Zeile 18 führen wir den vorhandenen Seitenvorlagen-Cache mit unseren neuen Einträgen zusammen, und in Zeile 22 fügen wir den gesamten Seitenvorlagen-Cache erneut in das WordPress-System ein.
Einfach!
view_project_template ()
Wir sind jetzt in unserer endgültigen Methode; Hier teilen wir WordPress mit, wo sich die eigentliche Seitenvorlagendatei befindet.
/ ** * Überprüft, ob die Vorlage der Seite zugewiesen ist * / public function view_project_template ($template) {// Get global post global $post; // Vorlage zurückgeben, wenn Beitrag leer ist if (! $post) {return $template; } // Standardvorlage zurückgeben, wenn keine benutzerdefinierte definiert ist if (! Isset ($this-> templates [get_post_meta ($post-> ID, '_wp_page_template', true)]) {return $template; } $file = plugin_dir_path (__ FILE__). get_post_meta ($post-> ID, '_wp_page_template', true); // Um sicher zu gehen, prüfen wir zuerst, ob die Datei vorhanden ist, wenn (file_exists ($file)) {return $file; } else {echo $file; } // Vorlage zurückgeben return $template; }}Okay, diese Methode wird mit der globalen globalen $-Variablen verglichen (Zeile 6). Überprüft, ob eine Seitenvorlage ('_wp_page_template') für den Beitrag konfiguriert wurde (was bedeutet, dass es sich um eine Seite handeln muss). Wenn nicht, spielt es keine Rolle: Nicht-Seiten können keine Seitenvorlagen haben.
La línea 16 especifica la ubicación del archivo de plantilla de página. Como he establecido previamente, verifica el archivo de plantilla de página especificado en el Wurzelverzeichnis de su complemento. (A pesar de todo, esto se puede cambiar fácilmente; consulte a continuación).
// Nur den Seitenvorlagenpfad ändern // WordPress sucht jetzt nach Seitenvorlagen im Unterordner 'templates', // anstelle des Stammverzeichnisses $file = plugin_dir_path (__ FILE__). 'templates /' .get_post_meta ($post-> ID, '_wp_page_template', true);Danach haben wir in den Zeilen 21-24 nur eine kleine Überprüfung, die prüft, ob die Datei tatsächlich existiert. Wenn ja, großartig! Wenn nicht, hoppla ... Sie werden höchstwahrscheinlich eine PHP-Fehlermeldung erhalten, wenn WordPress die Vorlagendatei oder sogar einen leeren Bildschirm nicht finden kann. Wenn Ihnen eines dieser Symptome bekannt vorkommt, überprüfen Sie einfach den Pfad der Vorlagendatei, indem Sie die $-Dateivariable auf den Bildschirm drucken.
Wenn Sie vorhaben, diesen Code kommerziell zu verwenden (was kostenlos ist, meine Version des Codes ist nicht lizenziert, damit Sie damit machen können, was Sie wollen), empfehle ich wirklich, etwas Zeit in die Fehlerbehandlung zu investieren, um das Beste aus ihm herauszuholen. Verlässlichkeit.
Das ist das. Nachdem unsere Klasse abgeschlossen ist, bleibt nur noch eines zu tun: Fügen Sie sie dem WordPress-Header hinzu.
add_action ('plugins_loaded', Array ('PageTemplater', 'get_instance'));Herzlichen Glückwunsch, wenn Sie es geschafft haben! Ich hoffe, Sie haben das, was ich zu sagen habe, als nützlich empfunden und werden in Zukunft davon profitieren.
VOLLSTÄNDIGER CODE
Unten finden Sie den vollständigen Plugin-Code zum einfachen Kopieren und Einfügen.
<?php
/*
Plugin Name: Page Template Plugin : 'Good To Be Bad'
Plugin URI: http://www.wpexplorer.com/wordpress-page-templates-plugin/
Version: 1.1.0
Author: R Marketing Digital
Author URI: http://www.wpexplorer.com/
*/
class PageTemplater {
/**
* A reference to an instance of this class.
*/
private static $instance;
/**
* The array of templates that this plugin tracks.
*/
protected $templates;
/**
* Returns an instance of this class.
*/
public static function get_instance() {
if ( null == self::$instance ) {
self::$instance = new PageTemplater();
}
return self::$instance;
}
/**
* Initializes the plugin by setting filters and administration functions.
*/
private function __construct() {
$this->templates = array();
// Add a filter to the attributes metabox to inject template into the cache.
if ( version_compare( floatval( get_bloginfo( 'version' ) ), '4.7', '<' ) ) {
// 4.6 and older
add_filter(
'page_attributes_dropdown_pages_args',
array( $this, 'register_project_templates' )
);
} else {
// Add a filter to the wp 4.7 version attributes metabox
add_filter(
'theme_page_templates', array( $this, 'add_new_template' )
);
}
// Add a filter to the save post to inject out template into the page cache
add_filter(
'wp_insert_post_data',
array( $this, 'register_project_templates' )
);
// Add a filter to the template include to determine if the page has our
// template assigned and return it's path
add_filter(
'template_include',
array( $this, 'view_project_template')
);
// Add your templates to this array.
$this->templates = array(
'goodtobebad-template.php' => 'It's Good to Be Bad',
);
}
/**
* Adds our template to the page dropdown for v4.7+
*
*/
public function add_new_template( $posts_templates ) {
$posts_templates = array_merge( $posts_templates, $this->templates );
return $posts_templates;
}
/**
* Adds our template to the pages cache in order to trick WordPress
* into thinking the template file exists where it doens't really exist.
*/
public function register_project_templates( $atts ) {
// Create the key used for the themes cache
$cache_key = 'page_templates-' . md5( get_theme_root() . '/' . get_stylesheet() );
// Retrieve the cache list.
// If it doesn't exist, or it's empty prepare an array
$templates = wp_get_theme()->get_page_templates();
if ( empty( $templates ) ) {
$templates = array();
}
// New cache, therefore remove the old one
wp_cache_delete( $cache_key , 'themes');
// Now add our template to the list of templates by merging our templates
// with the existing templates array from the cache.
$templates = array_merge( $templates, $this->templates );
// Add the modified cache to allow WordPress to pick it up for listing
// available templates
wp_cache_add( $cache_key, $templates, 'themes', 1800 );
return $atts;
}
/**
* Checks if the template is assigned to the page
*/
public function view_project_template( $template ) {
// Get global post
global $post;
// Return template if post is empty
if ( ! $post ) {
return $template;
}
// Return default template if we don't have a custom one defined
if ( ! isset( $this->templates[get_post_meta(
$post->ID, '_wp_page_template', true
)] ) ) {
return $template;
}
$file = plugin_dir_path( __FILE__ ). get_post_meta(
$post->ID, '_wp_page_template', true
);
// Just to be safe, we check if the file exist first
if ( file_exists( $file ) ) {
return $file;
} else {
echo $file;
}
// Return template
return $template;
}
}
add_action( 'plugins_loaded', array( 'PageTemplater', 'get_instance' ) );DER PLUGIN
Gleichzeitig können Sie den vollständigen Code als Plugin herunterladen auf Github.
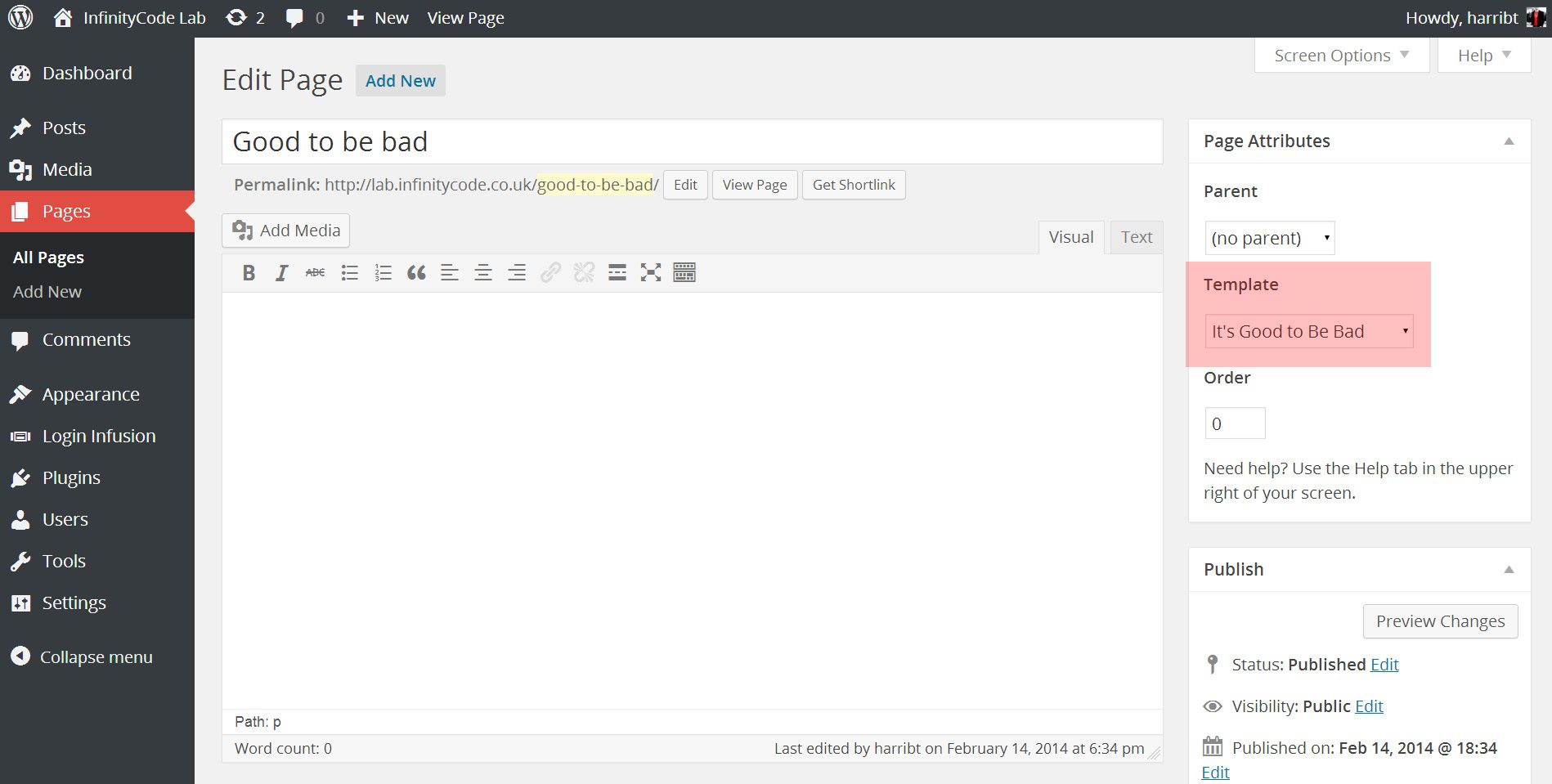
NAHAUFNAHME DES HERAUSGEBERS
Hier ist eine Nahaufnahme des Plugins in Aktion. Siehe die unter Seitenattribute hinzugefügte Seitenvorlage?