Wenn wir ein neues Online-Projekt starten, müssen wir uns das ansehen tendencias en Webdesign del 2016 o del que viene.
Warum?
Sehr einfach. Wir wollen nicht, dass die investierte Zeit und das investierte Geld verschwendet werden.
Zum Beispiel:
¿Qué pasaría si no hacemos una Netz que funcione a la perfección tanto en dispositivos móviles como en ordenadores?
Que la usabilidad y por tanto la experiencia del Nutzername al usar nuestra página web se vería resentida. Lo que nos da como resultado que el Absprungrate aumente y que la tasa de usuarios recurrentes baje.
Wie lösen wir das?
Einen machen sich anpassendes Webdesign zur automatischen Anpassung an alle Bildschirmgrößen.
Dies ist nur ein Beispiel dafür, was passieren kann, wenn wir nicht mit der Entwicklung des Webdesigns und seinen Trends Schritt halten.
Es ist sehr wichtig, dass Sie sich vor dem Aufrufen eines Webprojekts selbst recherchieren und dokumentieren.
Es spielt keine Rolle, ob Sie derjenige sind, der das Projekt durchführen wird, oder ob Sie eine Webdesign-Agentur beauftragen, die Arbeit für Sie zu erledigen.
Sie müssen nach allen erforderlichen Informationen suchen, um nicht sofort veraltet zu sein, oder um sicherzustellen, dass die von Ihnen beauftragte Agentur im Webdesign auf dem neuesten Stand ist und Sie kein schlecht verarbeitetes Produkt erhalten.
Miguel me ha dado la oportunidad de escribir en su Blog para contarte las neue Trends im Webdesign im Jahr 2016.
Dies ist kein Webdesign-Leitfaden, den Sie genau befolgen müssen. Jedes Projekt hat unterschiedliche Eigenschaften und Bedürfnisse des Webdesigns.
Es liegt an jedem, herauszufinden, was er vermitteln möchte, um ein gutes Webdesign zu erzielen.
Das könnte Sie auch interessieren:
20 besten hochauflösenden kostenlosen Bilddatenbanken
Súper Guía para crear y optimieren imágenes y fotos para un Blog o Página Web [Incluye 5 vídeo tutoriales+PDF]
20 Seiten zum kostenlosen Hochladen von Bildern ins Internet
Trends im Webdesign im Jahr 2016
1.- Sei reaktionsschnell, mein Freund
Ja oder ja, Sie müssen eine reaktionsfähige Website haben.
Abgesehen von einem Trend ist es eine Notwendigkeit.
Die Besuche unserer Webseiten von Mobilgeräten aus nehmen immer mehr zu.
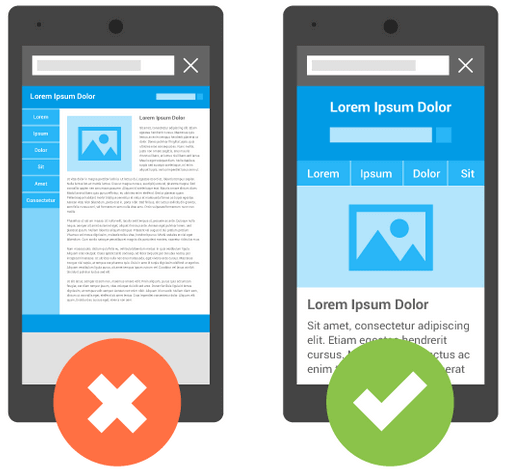
Wir haben viele verschiedene Bildschirmgrößen. Wir möchten in allen gut kommunizieren und dass unsere Website auf allen Arten von Geräten (mobilfreundlich) perfekt aussieht.
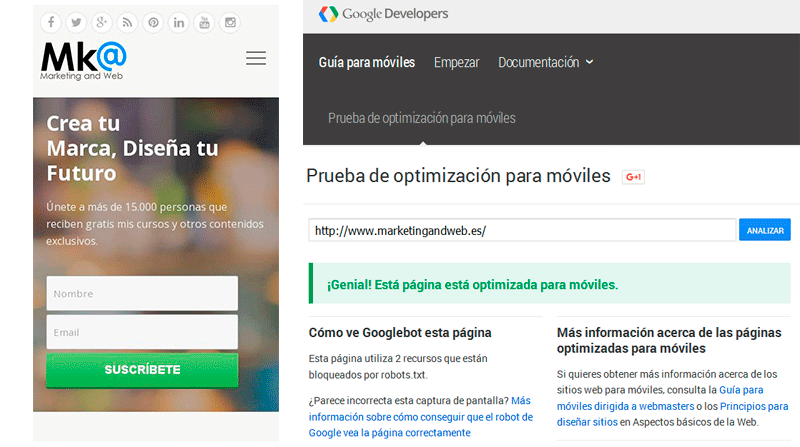
Bild: Google Webmaster Central
neben dem diseño web responsive es un factor SEO Was stimmt damit nicht Google a la hora de posicionar nuestra web en los buscadores
Puedes comprobar si tu web está optimizada para dispositivos móviles desde este Verknüpfung:
https://www.google.com/webmasters/tools/mobile-friendly
Wie Sie sehen können, ist das neue Webdesign dieser Website für mobile Geräte optimiert.
2.- UI-Muster
Interaktionsdesignmuster zur Verbesserung der Benutzererfahrung sind an der Tagesordnung. Sie waren schon immer dort, aber sie befinden sich in ständiger Entwicklung.
Wenn wir ein gemeinsames Problem haben, müssen wir eine effektive Lösung finden, um es zu lösen.
Dieser Fokus auf Webdesign oder Interface-Design bedeutet, dass eine Lösung für ein allgemeines Problem in der Designwelt zum Standard wird.
Sie werden es anhand von Webdesign-Beispielen besser verstehen:
- Burger Menü. Sicherlich haben Sie diese Zeilen beim ersten Mal nicht verstanden. Aber im Moment ist es das erste, wonach Sie suchen, wenn Sie auf unseren Mobilgeräten im Internet surfen. Es war eine geniale Lösung, unsere Website-Menüs auf kleineren Bildschirmen anzuzeigen. Wie ich Ihnen bereits sagte, wird das Webdesign von 2016 stark von mobilen Geräten beeinflusst. Jetzt beginnt die Implementierung, sodass sie auch auf großen Bildschirmen angezeigt werden können und somit über das versteckte Navigationsmenü verfügen, um eine sauberere Ansicht des Webs zu erhalten.
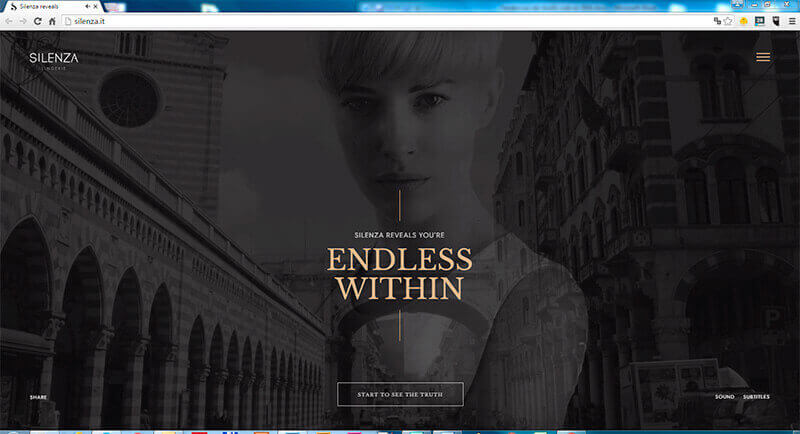
Beispiel für Webdesign mit Hamburgermenü:
Bild: http://silenza.it/
- Lange vertikale Schriftrollen. Si antes te decían que cuanto menos scrollen vertical mejor porque los usuarios se suelen cansar ahora son más fáciles de encontrar estos scrolls. Tenemos de dos tipos, unendliche Schriftrollen dass, wenn Sie nach unten gehen, sie wie neue Elemente aussehen und gut strukturierte vertikale Schriftrollen que a medida que bajas vas pasando por las diferentes secciones de una web, me he llegado a encontrar webs hechas con una única página, sin menús y todo el Inhalt va apareciendo con el scroll..
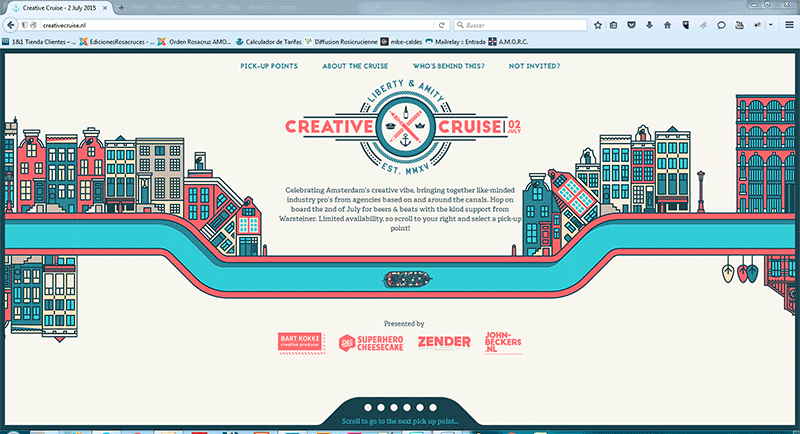
Beispiel für Webdesign mit unendlicher Schriftrolle:
Bild: http://creativecruise.nl/
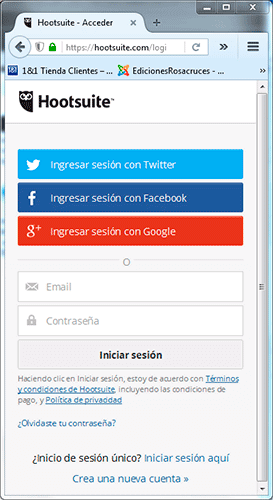
- Kontoregistrierung. Ante la proliferación de redes sociales el número de cuentas, de usuarios y de claves para identificarte se ha multiplicado. ¿Qué solución encontraron para solucionar este problema? Seguro que te suena, empezaron a dejar logearse a los usuarios con sus cuentas sociales. Por ejemplo, Hootsuite, no hace falta que crees una cuenta nueva, simplemente logeándote con uno de tus perfiles sociales ya puedes empezar a usar su aplicación. De esta forma te ahorras aprenderte un usuario y su clave correspondiente más.
Bild: Hootsuite
3.- Animationen
Dank der Kommunikationsverbesserungen können mit den Bandbreiten jetzt mehr Daten über das Netzwerk gesendet werden. Aus diesem Grund wird die Verwendung von Animationen im Webdesign immer häufiger.
Es kommt immer häufiger vor, dass Videos, kleine Animationen zum Hervorheben von Bereichen des Webs oder große Animationen angezeigt werden, für die eine Benutzerinteraktion erforderlich ist, um eine Geschichte zu zeigen.
Was werden wir 2016 sehen?
- Vollbild-Hintergrundvideos. Alles, worauf Sie sich bei einem Bild verlassen können, ist leichter zu merken als bei Text. Mit diesen großartigen Videos schaffen Sie es, den Leser anzulocken. Problem Ich sehe, dass Sie den Benutzer ablenken können, wenn Sie Bilder oder Videos verwenden, die zu überladen sind. Also, wenn Sie es verwenden, in Maßen.
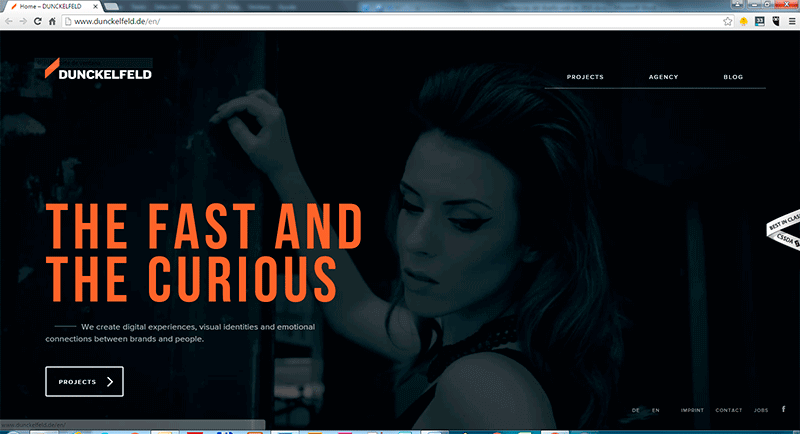
Beispiel für ein Vollbildvideo im Webdesign:
Bild: http://www.dunckelfeld.de/en/
-
- Laden von Animationen. Sie haben zwei Aufgaben. Einerseits entspricht es einem der Grundprinzipien der Web-Usability: jederzeit den Status des Systems anzuzeigen.
- Animationen in den Menüs, um Übergänge glatter zu machen. Wenn wir beispielsweise ein Hamburgermenü finden und darauf klicken, wird das vollständige Menü angezeigt.
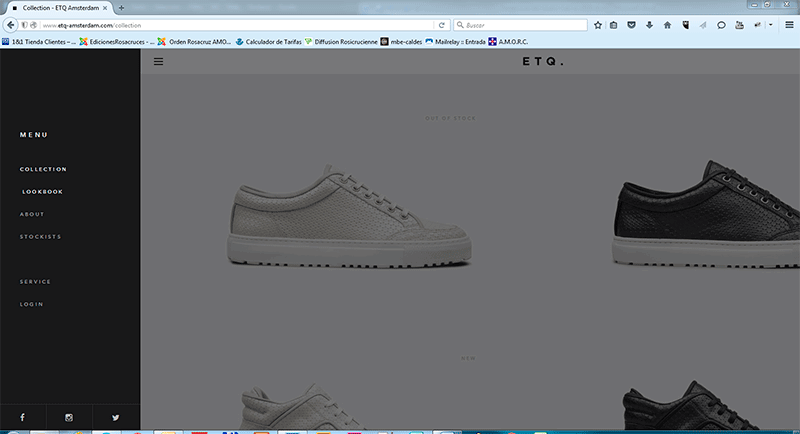
Beispiel für Webdesign mit Animation im Menü:
Bild: http://www.etq-amsterdam.com/collection
- Bewegen Sie den Mauszeiger nicht nur über die Tasten. Schweben ist, wenn wir die Maus über ein Element bewegen. Wenn wir beispielsweise eine Schaltfläche eingeben, ändert sich die Farbe. Es wird auch in Bildern verwendet, um versteckte Texte anzuzeigen oder das Bild usw. zu ändern. Wenn ein Benutzer eine Website betritt und feststellt, dass er mit einem Bild interagiert, das darauf reagiert, wechselt er instinktiv von Bild zu Bild, um zu sehen, was jeder von ihnen tut. Wir schaffen es somit, den Benutzer zu halten.
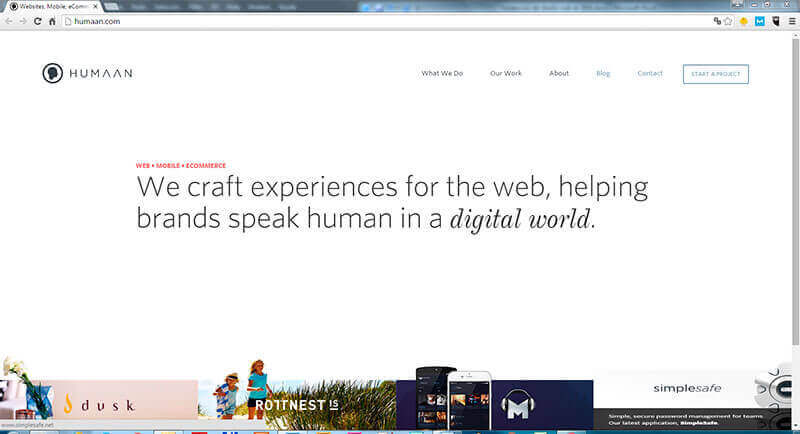
Beispiel für Webdesign mit Hover:
Bild: http://humaan.com/
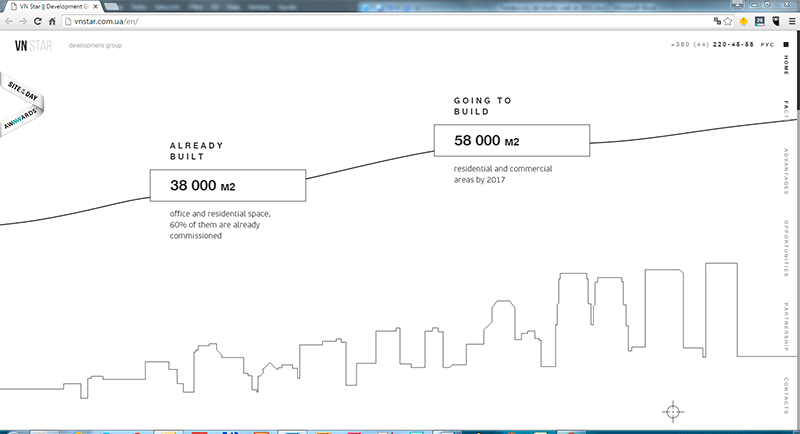
- Parallaxe. Es ist eine Animation, die eine Interaktion mit dem Benutzer erfordert. Sie werden normalerweise mit der vertikalen Schriftrolle ausgeführt.
Wenn der Benutzer die Seite entlang geht, werden Animationen angezeigt, die helfen, eine Geschichte zu erzählen oder Inhalte auf freundlichere Weise anzuzeigen.
Beispiel für Webdesign mit Parallaxe:
Bild: http://vnstar.com.ua/en/
4.- Multimedia-Elemente
Es ist an sich kein Trend. Aber die Verbreitung seiner Verwendung im Web macht es notwendig, es zu erwähnen.
Wir müssen uns von den anderen unterscheiden und sicherstellen, dass die Absprungraten unserer Websites akzeptabel sind. Um dies zu erreichen, müssen wir die Verwendung von Multimedia-Elementen in unseren Webdesigns implementieren.
Die Verwendung von Infografiken sind zunehmend eine Verpflichtung als ein Vorschlag. Sie tragen dazu bei, Ihre Inhalte viral zu machen, da sie in sozialen Netzwerken sehr gut geteilt werden.
Wenn Sie mehr über Infografiken erfahren möchten, lade ich Sie ein, das folgende Video von anzusehen Claudio Inacio.
Für die Bilder, die Sie in Ihren Webdesigns verwenden, eine Empfehlung: Halten Sie sich von Fotos fern, wann immer Sie können..
Ich sage nicht, dass Sie sie nicht verwenden, aber bei so viel Blog oder Web sind kostenlose Online-Bilderseiten an der Tagesordnung. Und deshalb haben Sie viele Möglichkeiten, dass Sie das gleiche kostenlose Bild wie Ihre Konkurrenz verwenden.
Intenta diferenciarte, si bajas un recurso gráfico de este tipo de webs, intenta personalizarlo para que no Sein igual.
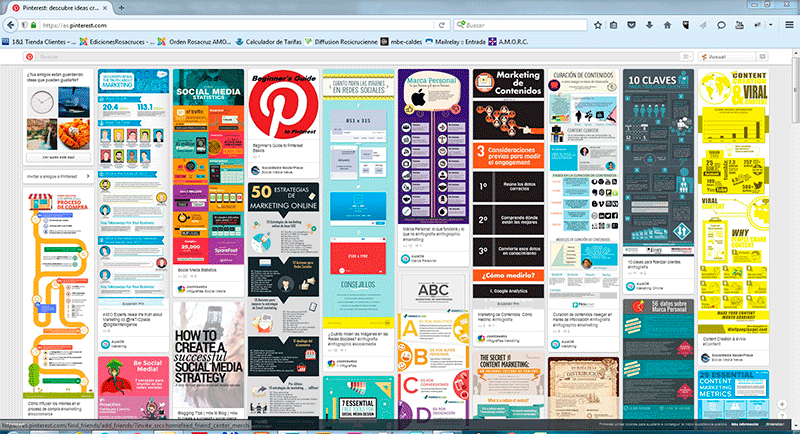
5.- Modularer Aufbau
Du kennst Pinterest, richtig?
Es ist das beste Beispiel für modularen Aufbau. Viele haben dieses System zur Anzeige von Informationen kopiert. Es ist perfekt, um kleine Informationen anzuzeigen und vom Leser gescannt zu werden, bis er diejenige findet, die seine Aufmerksamkeit am meisten auf sich zieht. Sie passen sich auch perfekt an, wenn Sie eine reaktionsschnelle Website wünschen.
6.- Flaches Design vs Material Design
Wir sehen, dass alles zu Minimalismus führt, es ist ein Trend innerhalb jeder Art von Grafikdesign.
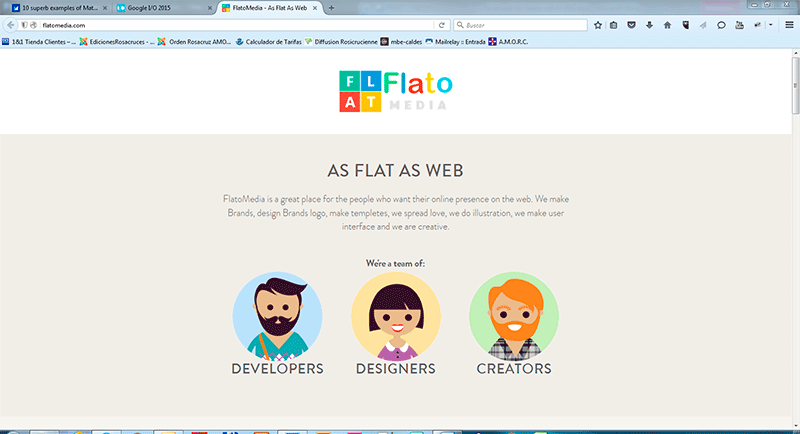
Von dort kam das flache Design, ein Design, das auf flachen Farben und einfachen Bildern basiert. Ein Designtrend, der noch sehr lebendig ist und von dem ich denke, dass er noch einige Jahre andauern wird.
Insbesondere, weil es einfach im Webdesign zu implementieren ist und die Verwendung dieser Art von flachen Bildern kleine schwere Dateien erzeugt. Damit verbessern wir die Ladezeiten unserer Webseiten.
Beispiel für ein flaches Webdesign:
Bild: http://flatomedia.com
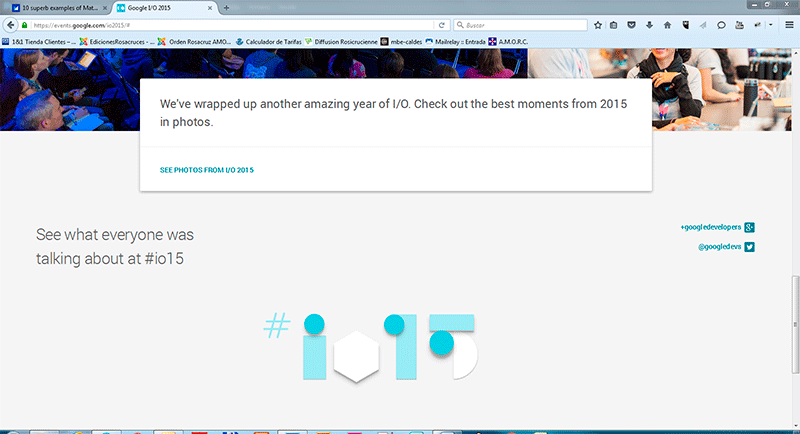
Aber im Rahmen des Versuchs, jede Art von Webdesign zu verbessern, beginnen sie Fügen Sie den Designs kleine Schatten und Farbverläufe hinzu. So wurde Material Design geboren.
Es wird immer häufiger, diese kleinen Details in den einfachsten Webdesigns zu sehen, um die verschiedenen Bereiche hervorzuheben, aus denen sie bestehen.
Beispiel für Materialdesign:
Darüber hinaus ist die Art der Farbpaletten, die in diesen beiden Designformen verwendet werden, sehr gut erkennbar. Wenn Sie nicht verrückt werden möchten, wenn Sie nach einer Farbpalette suchen, können Sie diese verwenden dieses Web zum Prüfen.
7.- Verwendung personalisierter Schriftarten
Manchmal wird dieser grafischen Ressource nicht genügend Anerkennung zuteil, um die Botschaft, die wir mit unserem Webdesign vermitteln möchten, zu verbessern und zu verbessern.
Riesige Schriftarten, Großbuchstaben, Kapitälchen, fett kursiv, Sie haben eine gute Handvoll Möglichkeiten, Ihre Texte hervorzuheben.
Dank Google Fonts haben wir jetzt eine bessere Chance, die Schrift zu finden, die am besten zu unserem Design passt.
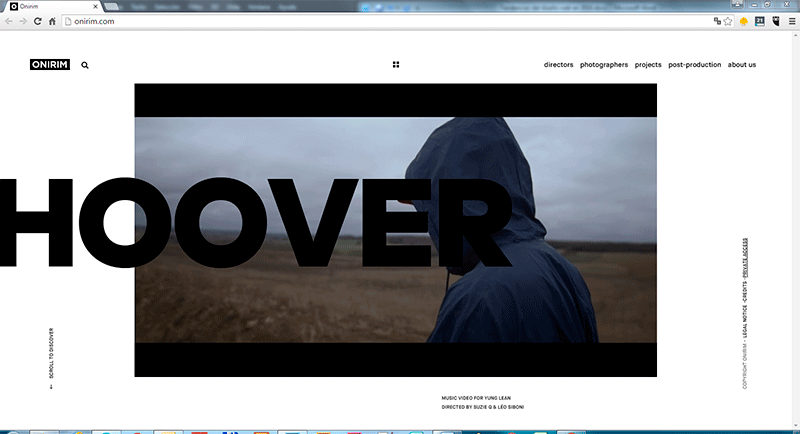
Ich denke, dass Sie mit diesem Beispiel die Verwendung von Schriftarten im Webdesign besser sehen werden: http://onirim.com/
8.- Wir kehren zum Retro zurück
Viele der Änderungen in Grafikdesign-Trends haben ihren Ursprung in früheren Trends. Vor einigen Jahren haben wir im Bereich Webdesign auf Vintage-Mode umgestellt. Inspiration wurde in alten Plakaten und Designs aus den 20er bis 50-60er Jahren gesucht.
Jetzt lässt uns die Inspiration des "modernen Retro" auf die achtziger Jahre schauen, also eher zwischen den 70-90.
Ich denke, wir gehen auf diese Zeit zurück, weil viele der heutigen Designer zu dieser Zeit aufgewachsen sind, und das ist es, was J.
Solange die Schulterpolster nicht zurückkehren, bleibe ich bei diesem Trend.
9.- Apps inspirieren zu neuen Webdesigns
Wenn Sie so weit gekommen sind, werden Sie bemerkt haben, dass viele aktuelle Trends durch die Verwendung mobiler Geräte bedingt sind.
Und innerhalb dieser Geräte werden sie von der Art und Weise beeinflusst, wie Apps gestaltet werden.
Jedes Mal sehen wir einfachere Webdesigns ohne Ablenkungen mit versteckten Menüs, modularen Inhalten usw.
Ich bin überzeugt, dass gestische Aktionen sogar im Web implementiert werden, als wären sie nur eine weitere Anwendung für Ihr Handy.
10.- Benutzerfreundlichkeit
Immer mehr berücksichtigen wir den Benutzer im Webdesign.
Es ist beabsichtigt, dass die Erfahrung mit unserer Website so angenehm wie möglich ist.
Wir suchen nach transparenten Schnittstellen oder was auch immer, dass der Benutzer kein Problem hat, sich auf unserer Website bewegen zu können.
Dies ist das Ende der Benutzerfreundlichkeit. Und deshalb hat es immer mehr Gewicht im Design.
Niemand wird zu Ihrer Website zurückkehren, egal wie schön sie ist, wenn sie nicht benutzerfreundlich ist.
Wir haben die Liste von begonnen Trends im Webdesign im Jahr 2016 mit dem Sich anpassendes Design und wir sind fertig mit dem Web-Usability zur Verbesserung der Benutzererfahrung (UX User Experience).
Warum?
Sie sind die beiden Hauptachsen im Webdesign. Viele von Ihnen denken vielleicht, dass sie mehr als Trends sind, gute Richtlinien innerhalb des Designs.
Es mag sein, aber ich denke, sie haben immer mehr Gewicht, und deshalb können wir nicht aufhören, sie zu benennen.
Wie ich bereits sagte, können Sie ein einwandfreies Webdesign haben, das beste Webdesign in Bezug auf Ästhetik. Da die Benutzerfreundlichkeit jedoch fehlschlägt und nicht reagiert, kommt Ihr Design nicht weiter.
Sie müssen weiter überlegen, denken, dass Sie möchten, dass es eine Website gibt, um sie nicht zu verlassen.
Denken Sie noch besser an die Zeiten, in denen Sie eine Website verlassen haben, ohne sie zu lesen, weil sie auf Ihrem Mobilgerät nicht gut aussieht oder weil das Laden lange dauert.
Deshalb halte ich sie für die beiden Grundpfeiler, auf denen Sie Ihr Webprojekt schmieden müssen. Der Rest der Trends sind genau das, Trends.
Ich hoffe du fandest das interessant Artikel über aktuelle Trends im Webdesign. Wenn ja, helfen Sie Miguel und mir, es über die Netzwerke zu verbreiten.
Welche Trends im Webdesign haben Ihre Aufmerksamkeit am meisten erregt?
¿Consideras importante hacer un buen diseño web para mejorar la usabilidad y la Benutzererfahrung?
Vielen Dank an Shutterstock für die Bereitstellung des Bildes. Bloomua.


 <
<