Navegar y navegar en Internet debería ser rápido y fácil. Los webmasters intentan constantemente que esto être factible optimizando el rendimiento del sitio la toile y mejorando la velocidad del sitio, y una excelente manera de lograrlo es con AMP afin de WordPress.
Les sites Web ont été conçus principalement pour des écrans plus grands. Mais les écrans plus petits sont de plus en plus nombreux et dépassent même les ordinateurs portables et personnels. Les mobiles représentent désormais 65% de l'époque dans les médias numériques. Les appareils portables ont besoin de pages pour se charger aussi vite que sur des écrans plus grands, sinon plus rapidement.
Para satisfacer esta demanda de Contenu de carga rápida, las apps diseñadas para plataformas móviles específicas están disponibles en Apple (Noticias), Facebook (Artículos instantáneos) y Snapchat (Discover). A principios de este año. Google introdujo Accelerated Mobile Page (AMP) para acelerar la entrega de contenido móvil y brindar una mejor expérience utilisateur.
Qu'est-ce que l'AMP?

Projet AMP a été annoncé par Google en octobre 2015y se lanzó en febrero de 2016. Es una iniciativa de Open source que brinda a los editores los medios para crear contenido optimizado para dispositivos móviles una vez y cargarlo en cualquier lugar de la web móvil al instante.
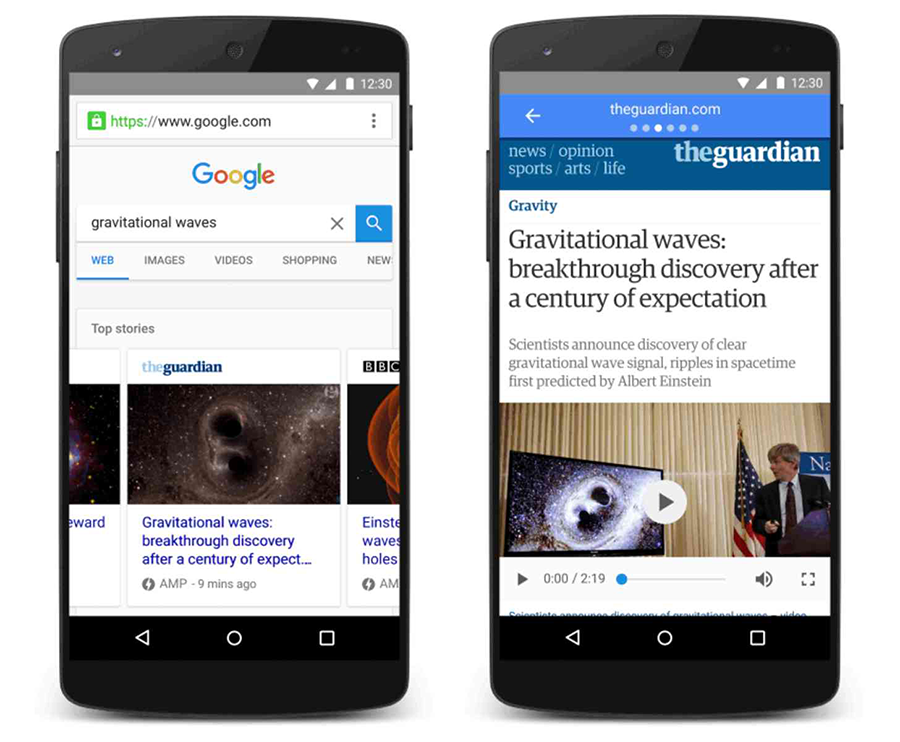
El 24 de febrero de 2016, Google comenzó a llevar a la práctica contenido compatible con AMP en un carrusel en su página de resultados de búsqueda móvil. Los usuarios pueden deslizar el carrusel y tocar el elemento que buscan leer. Pinterest informó que las páginas eran 4 fois plus rapide, utilisant 8 fois moins de données que les pages optimisées pour mobile normales. Cela est faisable en raison de la façon dont les pages sont formatées et livrées.
En agosto de 2016, la recherche Google tiene más de 150 millones de documentos AMP en su índice y crece a un ritmo de 4 millones por semana. A principios de agosto, Google al mismo tiempo inició un aperçu de la recherche google pour le contenu étendu. Il espère le mettre en œuvre plus largement plus tard cette année.

AMP dans l'aperçu de la recherche
Vous pouvez consulter les pages à chargement rapide dans la recherche AMP ici. Compruébelo usando el relier en su teléfono móvil (no funcionará en computadoras de escritorio).
Quels sites Web devraient utiliser AMP?
En février, le projet des éditeurs a démarré. Mais l'adoption de l'AMP s'est étendue bien au-delà de l'industrie de l'édition aux divertissements, aux voyages, au commerce électronique, etc.
Des rapports favorables sont reçus des premiers utilisateurs. Avec une amélioration 88% du temps de chargement des documents AMP, Rapports du Washington Post une augmentation de 23% du nombre d'utilisateurs de téléphones mobiles récurrents. eBay est l'une des principales sociétés de commerce électronique passant à AMP avec près de 15 millions de pages de navigation de produits basées sur AMP. D'ici peu, ces pages devraient être développées pour être découvertes lors d'une recherche.
Entonces, ¿qué sitios web deberían usar AMP? Definitivamente aquellos que dependen en gran medida del circulation móvil. Pero considerando que cada vez más usuarios eligen usar sus dispositivos móviles para navegar por Internet, AMP para WordPress (o cualquier sitio web) podría ser una buena adición.
Qu'est-ce qui est différent dans AMP?
Este sistema de entrega de contenido se basa en el marco HTML de AMP y es más rápido que el HTML habitual debido a que,
- Es una versión ajustada del marco HTML normal, menos todo el contenido de JavaScript. Para JavaScript, el marco se basa en la biblioteca JS común de AMP.
- El contenido se almacena en cache y se almacena en una nube común, por lo que se elimina el tiempo necesario para consultar y obtener del serveur.
Il y a beaucoup plus de différences, mais les deux mentionnées ici devraient vous donner une compréhension rapide et complète.
Pourquoi les éditeurs et les blogs devraient activer AMP
Mientras leer páginas de carga lenta en móviles siga siendo una experiencia desalentadora para los usuarios, los editores están perdiendo los ingresos de la La publicité en móviles. AMP ayudará a atraer y retener visitantes durante períodos más largos en el sitio web y tiene el potencial de generar ingresos por medio de clics.
Las páginas de AMP aparecen junto a un icono de rayo para marcarlas de las páginas web normales. Los espectadores que hagan clic en esta opción serán dirigidos de forma directa a las páginas de AMP dentro del visor de AMP. No solo eso, el contenido estará disponible instantáneamente en una búsqueda de Google y será accesible a través de de plataformas sociales como Twitter, LinkedIn, WordPress, Parse.ly, Adobe Analytics, Nuzzel y Pinterest.
A la vez, los editores tendrán acceso a Google Analytics para observar el rendimiento de sus páginas. Pueden seleccionar su mejor contenido y utilizarlo para optimiser el rendimiento del sitio web y la experiencia del Nom d'utilisateur.
AMP offre un autre avantage en ce qu'il prend en charge les performances et l'expérience utilisateur élevées, de sorte que les ressources des éditeurs peuvent se concentrer sur la fourniture de contenu de qualité.
Quelles optimisations sont nécessaires pour AMP
AMP est en fait de nombreuses optimisations sur le site fait uniformément comme requis par Google. Les différentes optimisations que vous devez effectuer pour rendre une page Web compatible avec AMP sont,
- Autoriser uniquement le JavaScript asynchrone - pour éviter de retarder le traitement de la page. Cela signifie que vous ne pouvez utiliser aucun JavaScript que vous créez et que vous devez vous fier aux éléments AMP pour gérer le contenu interactif de vos pages. JS dans les iframes est autorisé, mais seulement s'il n'empêche pas le rendu.
- Dimensionner toutes les ressources de manière statique – AMP carga la página sin esperar a que se descarguen recursos como imágenes e iframes. El tamaño de estos recursos debe indicarse en HTTP, por lo que el tamaño y la posición de estos recursos se conocen antes de que comience la descarga.
- Ne laissez pas les mécanismes d'extension bloquer le rendu – si se va a incluir alguna extensión en la página, el script personalizado debe informar al sistema al respecto. De esta manera, se crea un espacio para la extensión, incluso antes de que AMP sepa qué incluirá. Las extensiones para lightboxes, incrustaciones de Instagram y tweets están bien, dado que no bloquean la representación de la página, aunque requieren solicitudes HTTP adicionales.
- Gardez tous les JavaScript tiers hors du chemin critique - Le JavaScript personnalisé n'est autorisé que dans les iframes en bac à sable. De cette façon, il ne bloque pas le chargement de la page principale.
- Tout CSS debe estar en línea y de tamaño limitado - cela permet de réduire le nombre de requêtes HTTP sur le chemin critique.
- L'activation de la source doit être efficace- le système AMP n'autorise pas les requêtes HTTP tant que le téléchargement des polices ne commence pas.
- Minimiser le recalcul de la taille - les recalculs retardent le rendu, il doit donc être réduit au minimum.
- Exécuter uniquement des animations compatibles GPU - Toutes les animations doivent pouvoir fonctionner sur GPU (Graphics Processing Unit).
- Prioriser le chargement des ressources - Seul le contenu nécessaire est téléchargé en premier, et les publicités et les images sont livrées dès que possible, mais ne sont téléchargées que lorsque cela est nécessaire. De cette façon, la demande de CPU est réduite au minimum.
- Chargez des pages en un instant - Le prétraitement consomme beaucoup de bande passante et de CPU. Le prétraitement AMP charge uniquement le contenu requis en premier et télécharge les iframes tiers et d'autres ressources uniquement si nécessaire.
Une variété standard de formats publicitaires, de réseaux publicitaires et de technologies sera disponible. Dans le même temps, les éditeurs peuvent en même temps choisir leurs propres formats, à condition que ce ne soit pas un obstacle à la vitesse.
Comment ajouter AMP pour WordPress
Google a un Didacticiel auxquelles vous pouvez vous référer pour créer des pages HTML AMP de base, les organiser, les valider comme étant compatibles AMP, les publier et les distribuer. Validation des pages AMP C'est important, car de cette façon, des tiers comme Twitter et Instagram ont confiance que les pages s'afficheront bien sur leurs plates-formes.
En ce qui concerne les sites Web hébergés sur WordPress.com, ils sont automatiquement compatibles avec WordPress sans avoir à faire autre chose. Les sites Web WordPress auto-hébergés peuvent activer AMP pour WordPress en installant un plugin.
Plugin AMP WordPress par Automattic

Une fois que vous avez téléchargé, installez et activez le Plugin AMP Sur le site WordPress, vos articles auront automatiquement une version AMP générée dynamiquement. Vous pouvez accéder à ces pages en ajoutant ampli al final de su URL (ejemplo.com/my-post/amp). Si no tiene bonitos enlaces permanentes habilitados, agregue ? amp = 1 vers des liens (qui ressembleraient à example.com/?p=100&=1). La seule autre étape consiste à tester et valider vos pages comme mentionné précédemment.
Vous ne remarquerez aucun paramètre ou fonction pour ce plugin. Il existe une option de panneau supplémentaire pour AMP Analytics où vous pouvez coller votre propre code de configuration JSON, mais c'est tout.
Este complemento es el complemento oficial de Automattic estable y, en este momento, no admite páginas y archivos, ni puede personalizar las páginas. Pero es una opción muy simple y fácil de usar, y puede encontrar alguna orientación a través de de documentación en Github para personalizar.
AMP pour WP - Pages mobiles accélérées

Une autre excellente option gratuite est AMP pour WP. Ce plugin WordPress gratuit offre une configuration rapide et facile - il suffit d'installer, d'activer les paramètres et de démarrer la génération automatique de votre AMP pour votre site Web. Bonus: ce plugin prend en charge simultanément plusieurs sites.
Hay configuraciones integradas para habilitar AMP (publicaciones, páginas, archivos), agregar áreas de publicidad móvil, datos estructurados (una parte importante de SEO), incorporación de metaetiquetas Yoast SEO, opciones avanzadas de índice / no índice, notificación push, nativo Comentarios de AMP, traducciones personalizadas de AMP (si usa un idioma que no sea el inglés, querrá actualizar esto) y más. La configuración es muy completa para un complemento gratuito que es increíble.
Mieux encore, ce plugin offre des options de mise en page afin que vous puissiez personnaliser l'apparence de votre sortie AMP. Utilisez les thèmes AMP par défaut inclus ou utilisez votre Cadre thématique AMP pour créer votre propre design unique.
AMP pour WP en même temps offre extensions premium para agregar funciones (como una llamada a la acción o almacenamiento en caché de AMP) y compatibilidad con complementos populares, incluidos WooCommerce, Campos personalizados avanzados y Formulario de contacto 7.
Plus de façons d'ajouter AMP pour WordPress
Bien sûr, ce n'est pas le seul moyen d'ajouter AMP à votre site Web WordPress. Les autres plugins qui peuvent vous aider avec AMP pour les sites Web WordPress incluent:
- WP AMP - Pour créer une mise en page AMP personnalisée sans codage et augmenter le référencement. Vous pouvez en savoir plus ici.
- Pages mobiles accélérées (AMP) para WordPress: para crear un tema AMP para su sitio web.
- AMP personnalisé - pour vous aider à personnaliser votre contenu AMP.
- Articles instantanés Facebook et pages Google AMP - pour publier et gérer votre contenu directement depuis WordPress vers les pages Google AMP avec prise en charge des publicités et des analyses.
- Colle pour Yoast SEO et AMP – para asegurarse de que el complemento AMP de WordPress predeterminado utilice los métadonnées de Yoast SEO adecuados y permita la modificación del diseño de la página AMP.
Devez-vous ajouter AMP pour WordPress?
Aunque AMP no es obligatorio para que Google descubra las páginas web, es bastante obvio que Google tendrá como objectif llevar a la práctica el proyecto AMP de una manera más amplia eventualmente. Actualmente, cumplir con AMP no es un factor independiente para classement de recherche google. Bien qu'il soit raisonnable de supposer que cela sera important à un moment donné,
Si tiene en cuenta que la velocidad de carga de la página es un factor en la clasificación de los moteurs de recherche, realmente no tiene muchas opciones si desea ser parte de Internet móvil. Si las clasificaciones en los motores de búsqueda son importantes para usted, es factible que se desvanezcan todos los segundos pensamientos sobre el camino de AMP.
Mais faire partie du projet nécessite un strict respect du format requis par Google et peut ne pas plaire à tout le monde. Cela restreint ce que vous pouvez mettre sur votre site Web et peut donner à tous les blogs une apparence quelque peu uniforme et manquant d'individualité. Certaines animations ne sont pas autorisées et les formulaires ne sont pas pris en charge. Et en ce qui concerne les pages de destination, AMP n'est peut-être pas du tout une bonne idée. Dans le même temps, il peut y avoir des sites Web qui mettent l'accent sur l'esthétique et la marque plutôt que sur la vitesse, pour lesquels l'AMP peut être un élément dissuasif.
Cependant, si vous souhaitez créer une expérience rapide et engageante pour vos utilisateurs et les faire rester plus longtemps, vous devriez sérieusement envisager AMP pour WordPress (ou tout autre type de site Web que vous pouvez exécuter). Si c'est un endroit sur le carrousel AMP sur les pages de recherche Google que vous voulez coincer, sautez dans le train AMP.