Cuando las gens visitan tu Blog, de forma general toman una de estas dos acciones:
- Rebondir directement
- Commencer à lire
Aujourd'hui, je veux me concentrer sur cette deuxième action parce que quelqu'un qui départs la lecture est le début d'un voyage dont vous devez prendre le contrôle. Un visiteur qui lit un texte sur votre site n'offre rien de valeur par lui-même; la clé est de capitaliser sur cet engagement initial et, en fin de compte, d'amener le visiteur à entreprendre l'action primaire souhaitée qu'il souhaite.
Hay muchos factores (como el diseño y la copia) que entran en juego para determinar qué tan comprometidos están sus visitantes y qué probabilidades hay de que se conviertan. Sin embargo, un factor muy influyente pero que rara vez se discute es el hipervínculo simple. La realidad es que los enlaces son herramientas extraordinariamente poderosas e ignorar las mejores prácticas en cuanto a su creación puede hacer que su blog funcione como un colador, y cada agujero representa un relier.
Dans cet article, je veux vous aider à consolider bon nombre de ces trous. En suivant et en mettant en pratique les conseils ci-dessous, vous obtiendrez probablement de meilleurs taux d'engagement et de conversion au fil du temps et, d'un point de vue moins tangible, améliorerez considérablement l'expérience des visiteurs.
Comment formater vos liens
Commençons par les bases absolues. Chaque lien sur votre site doit être clairement représenté Quoi Un lien, en d'autres termes, doit être clairement distingué du reste du texte sur la page et il doit être évident qu'il s'agit d'un lien.
Dans les années 1990, un lien était régulièrement bleu et était souligné ainsi. Les gens s'habituaient à un lien qui ressemblait à une certaine manière, et de cette façon, ils deviendraient confus s'ils se faisaient face. texte souligné de la même couleur que le corps du texte ou texte qui était d'une couleur différente mais ce n'était pas souligné.
Aún cuando el texto azul subrayado todavía es omnipresente en nuestras mentes como un enlace, en estos días los hipervínculos que no están subrayados son comunes y totalmente aceptables. Sin embargo, aún debe asegurarse de que sus enlaces se destaquen de forma clara. No deje al Nom d'utilisateur confundido sobre lo que es o no es un enlace en cualquier punto de su sitio. Y aunque los enlaces subrayados no son tan frecuentes en estos días, es aconsejable no subrayar ningún texto en su sitio como regla general, a menos que être un enlace. La mayoría de la gente todavía asocia el texto subrayado en la la toile con hipervínculos y, como tal, debe reservarse solo para hipervínculos. Si desea enfatizar el texto, use negrita para destacar frases clave (a modo de ejemplo, esto es realmente importante) y cursiva para sugerir inflexión en la vocalización de una palabra (a modo de ejemplo, I Vraiment Je veux que vous lisiez ceci).
Texte d'ancrage
Para aquellos de ustedes que no lo saben, el texto de anclaje son simplemente las palabras que se usan en un enlace, la más común de las cuales es «haga clic aquí». El texto de anclaje es enormemente importante por varias razones (la optimización de moteurs de recherche de WordPress es un ejemplo obvio) pero en esta publicación quiero centrarme en la usabilidad, con lo que me refiero esencialmente a la facilidad con la que alguien puede comprender a qué conduce un enlace avant de ils cliquent dessus.
Les internautes sont, pour la plupart, assez intelligents de nos jours et en tant que tels, ils n'ont pas besoin d'être tenus par la main comme ils le faisaient il y a 10 à 15 ans. Il n'est plus nécessaire de faire précéder chaque lien d'un texte d'ancrage «cliquez ici»; au contraire, il est beaucoup plus utile pour le visiteur d'être descriptif et bien mieux pour le "flux" de texte d'incorporer des liens de manière intuitive. À titre d'exemple, considérons les deux textes d'ancrage suivants:
- Pour plus d'informations sur nos produits, cliquez ici.
- En savoir plus sur nos produits.
Le deuxième texte d'ancrage ressort davantage, est plus facile à comprendre et plus facile à cliquer. En bref, il est de loin supérieur à l'alternative «cliquez ici». Vous devez toujours vous efforcer d'inclure un texte d'ancrage contextuellement pertinent sur votre blog.
En termes de présentation, il semble plus simple d'exclure les signes de ponctuation du texte d'ancrage. Dans le même temps, il est important d'être cohérent dans la façon dont vous excluez les signes de ponctuation du texte d'ancrage, car cela rendra l'expérience utilisateur plus prévisible et plus agréable.
Texte du titre
Fondamentalement, il existe deux éléments qui décrivent un lien et aident les utilisateurs à choisir de cliquer dessus ou non. Le premier (et le plus important) est le texte d'ancrage, mais la valeur du texte du titre ne doit pas être ignorée.
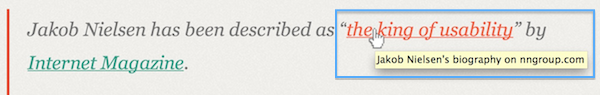
En la mayoría de los navigateurs de escritorio, el texto del título del enlace es el pequeño texto emergente que aparece cuando pasa el cursor sobre un enlace (para el que se ha definido el texto del título):

Si le texte d'ancrage fournit un contexte, le texte du titre fournit des éclaircissements. L'exemple ci-dessus est parfait: le texte d'ancrage et le corps du texte qui l'entoure nous font croire que le lien mène à quelque chose lié à (a) Jakob Nielsen et (b) sa renommée en tant que `` roi de l'utilisabilité '', et le texte du titre précise que le Le lien mène à une biographie hébergée sur un site Web spécifique. Il n’aurait pas été pratique d’inclure le texte du titre comme texte d’ancrage, mais il sert d’informations supplémentaires utiles.
Par conséquent, utilisez le texte du titre chaque fois que cela est approprié. Il n'est pas toujours nécessaire d'utiliser le texte du titre, comme exemple, dans une situation où il est totalement clair dans le texte d'ancrage où le lien mènera. En voici deux exemples courants:
En mi publicación reciente en R Le marketing numérique, «La tabla periódica de complementos de WordPress (y mis 5 principales)», enumeré mis 5 complementos principales de los 108 más descargados en WordPress.org.
Le texte d'ancrage du premier lien comprend le titre de l'article auquel il renvoie. Le texte d'ancrage du deuxième lien fournit le nom du site Web auquel il renvoie. Quoi qu'il en soit, il n'y a aucun avantage réel à répéter le texte d'ancrage comme texte de titre ou à inclure ce qui serait probablement des informations superflues comme texte de titre.
Pour plus d'exemples d'utilisation efficace du texte du titre, survolez simplement chacun des liens de cet article. Certains n'ont pas de texte de titre (et il devrait être évident pourquoi), tandis que d'autres en ont.
Ouvrir les fenêtres dans de nouveaux onglets (ou pas)
En ce qui concerne la convivialité du Web, j'ai constaté que la question de savoir s'il faut ouvrir des liens dans de nouveaux onglets est souvent un point de discorde. Après avoir examiné le sujet en profondeur, mon point de vue est le suivant: si vous devez ou non ouvrir des liens dans un nouvel onglet dépend absolument du lien.
Laissez-moi vous expliquer mon point de vue en vous demandant de considérer la valeur d'un lien qui s'ouvre dans un nouvel onglet. Si un lien est ouvert dans un nouvel onglet, la page Web sur laquelle l'utilisateur était à l'origine reste ouverte et l'écran reste à sa dernière position sur la page. Donc, si vous avez des raisons de croire que quelqu'un voudra peut-être explorer un lien sur votre blog mais reviendra quand il aura terminé son détour, vous devriez ouvrir ce lien dans un nouvel onglet.
En dehors de cela, si vous avez des raisons de croire qu'un lien particulier représente un chemin clair hors de la page existante, il est logique que ce lien s'ouvre dans le même onglet.
Pour vous donner des exemples de liens qui doivent s'ouvrir dans des onglets existants ou nouveaux, examinons à nouveau l'exemple de texte de titre que j'ai utilisé précédemment:
Dans mon récent article sur R Marketing Digital, «Le tableau périodique des plugins WordPress (et mon top 5)», j'ai répertorié mes 5 meilleurs plugins sur les 108 les plus téléchargés sur WordPress.org.
Les deux liens s'ouvrent dans de nouveaux onglets. Parce que? Parce que les deux représentent un détour temporaire de cet article - des liens que vous pouvez choisir d'explorer avant de relire le reste de cet article. De la même manière, vous pouvez choisir de ne pas les explorer du tout. Quoi qu'il en soit, ils s'ouvrent dans de nouveaux onglets pour que vous puissiez revenir facilement à cet article lorsque vous êtes prêt.
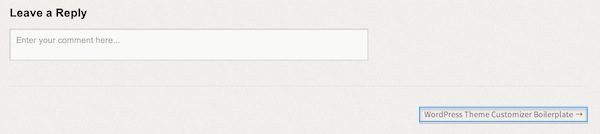
Jetez maintenant un œil à l'image suivante:

Esta es una captura de pantalla de la parte inferior de una publicación reciente de R Marketing Digital, al final de la sección de comentarios. El enlace en la parte inferior derecha de la página debería abrirse en la pestaña existente. ¿Por qué? Debido a que el usuario ha llegado al final de la página y, como tal, probablemente ha asimilado el Contenu de la publicación existente y está listo para continuar. Este es solo un ejemplo: los enlaces que deberían abrirse en la pestaña existente pueden, de hecho, estar en cualquier posición de un sitio. Otros enlaces que deberían abrirse en pestañas existentes incluyen items de navegación (una barra de navegación superior o una lista de categorías, etc.) y llamadas a la acción (como un cuadro de abonnement a un boletín).
Un argument populaire contre cette approche est que le choix d'ouvrir ou non dans un nouvel onglet doit être laissé à l'utilisateur. Dans un monde idéal, ce serait le cas, mais il y a deux raisons pour lesquelles ce n'est pas le cas:
- Tous les utilisateurs ne sont pas assez intelligents pour ouvrir des liens dans de nouveaux onglets lorsque cela leur convient.
- Même l'utilisateur le plus intelligent peut ouvrir par erreur un lien dans un onglet existant alors qu'il aurait été préférable pour lui de l'ouvrir dans un nouvel onglet.
Eso es casi todo lo que tengo que decir sobre el tema de los enlaces: si implementa las pautas anteriores en su blog, estoy seguro de que verá un aumento en las métricas de participación populares, como el tiempo en el sitio, la taux de rebond y las acciones promedio por visitante. No solo eso, sino que los visitantes de su sitio disfrutarán de una interface utilisateur mucho más intuitiva en forma de enlaces de forma clara etiquetados y descritos que los dirijan de manera apropiada.
La clé est de toujours garder le visiteur à l'esprit - faire de l'expérience de navigation sur votre site un plaisir devrait toujours être votre priorité absolue. Ne prenez pas de raccourcis comme ouvrir aveuglément tous les liens dans de nouveaux onglets ou précipiter la façon dont vous formatez les liens; travaillez pour aider l'utilisateur (plutôt que de le frustrer) et vous en récolterez les fruits.






