Como probablemente sepa, un cuadro de biografía de autor aumenta la autenticidad de su Blog. Aunque publicar de forma anónima tiene sus usos, no se compara con el valor de la autenticidad. La biografía de un autor genera confianza en sus lectores. Las gens no solo quieren leer la información que publicas en tu blog, al mismo tiempo quieren saber quién eres. Es más fácil para las personas confiar en ti cuando pueden asociar el Contenu que leen con una persona real.
Donc, si vous vous êtes caché derrière des pseudonymes, il est temps que vous envisagiez d'ajouter une boîte de bio auteur. Dans un article précédent, je vous ai montré comment gérer plusieurs auteurs sur un blog tout en partageant ce que vous devez savoir sur la rédaction d'une biographie de blog. Mais dans cet article, je vais partager six façons d'ajouter une biographie d'auteur à votre site afin que tous ces auteurs reçoivent leur dû. Il existe essentiellement trois approches à cela:
- Choisissez un thème qui a déjà une boîte auteur
- Usando complementos de WordPress
- Modifier directement le code de votre thème
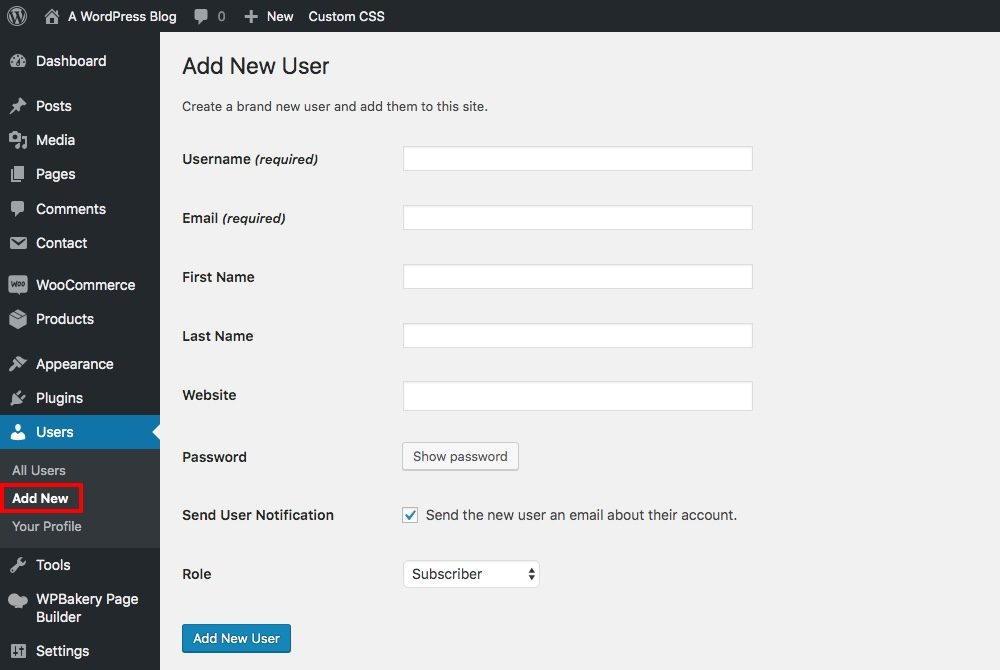
Six des méthodes dont je vais parler sont en fait des add-ons. Quoi qu'il en soit, avant de faire quoi que ce soit, vous devez ajouter des auteurs ou des utilisateurs via le panneau à l'adresse Utilisateurs > Ajouter un nouveau. Ensuite, vous ou vos auteurs devrez ajouter des biographies (brèves descriptions), ainsi que tout autre contenu qui sera utilisé dans vos boîtes auteurs (Gravatar, image, liens, profils sociaux, etc.).

Le moyen le plus simple et le plus recommandé (mais pas nécessairement le meilleur) d'ajouter une boîte bio d'auteur à votre blog consiste à utiliser un plugin. Téléchargez simplement le plugin que vous avez choisi, installez-le et configurez-le comme vous le souhaitez. Voilà. Voici quelques plugins à considérer:
1. Choisissez un thème avec des boîtes d'auteur intégrées

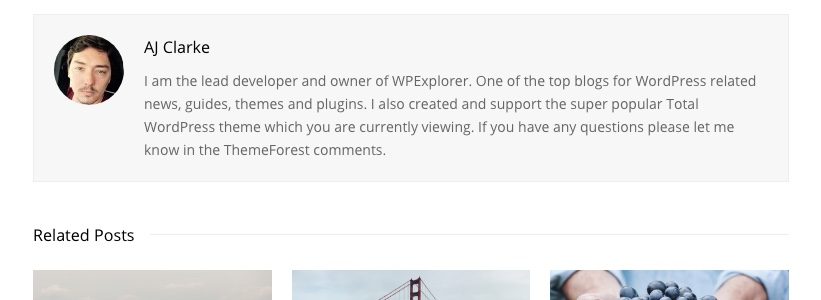
La réponse la plus simple est de choisir un thème qui a déjà les options de boîte d'auteur dont vous avez besoin. A titre d'exemple, le nôtre Thème total inclut la prise en charge des biographies des auteurs, des images et des liens. Donc, au mieux, tout ce que vous avez à faire est d'ajouter un peu de flair. Prenez simplement le temps de regarder d'abord la démo en direct du thème, localisez le blog et vérifiez les articles pour une boîte d'auteur. Si vous n'êtes pas sûr, contactez le développeur. Ils devraient être en mesure de vous dire tout de suite s'il s'agit d'une fonctionnalité du thème qu'ils proposent.
2. Starbox: Authorbox pour les humains

Starbox proporciona una forma sencilla de agregar un hermoso cuadro de biografía de autor sin alterar el código. Viene con múltiples temas que puede usar, como temas comerciales, tema desplegable, tema elegante y más. Este complemento al mismo tiempo facilita la incorporación de los perfiles sociales de los autores. Al mismo tiempo puede configurar su verificación de autoría de Google y Facebook con un clic de un botón.
Starbox est conçu pour la participation des utilisateurs. Il se concentre sur les images et est sans aucun doute un plugin extrêmement facile à utiliser. Vous pouvez personnaliser davantage le plugin si vous le souhaitez, mais les paramètres par défaut offrent plus que suffisant pour faire le travail correctement.
3. Boîte auteur simple

Simple Author Box hace exactamente lo que sugiere su nombre: agrega un simple cuadro de autor a sus publicaciones en su blog de WordPress. Aún cuando el complemento puede ser simple, no es aburrido de ninguna manera. Con Simple Author Box, puede mostrar su nombre, descripción, gravatar, sitio la toile e íconos de redes sociales. De hecho, admite hasta 30 iconos si eres un verdadero experto en redes sociales.
En même temps, vous pouvez le personnaliser pour qu'il corresponde aux couleurs et à la conception de votre thème. Dans le même temps, la boîte d'auteur est entièrement réactive, elle est donc aussi nette sur les appareils mobiles que sur les ordinateurs portables et les écrans plus grands. Simple Author Box en même temps vous permet d'insérer manuellement la boîte de biographie de l'auteur dans le code du single.php ou author.php fichiers de modèle, si vous le souhaitez.
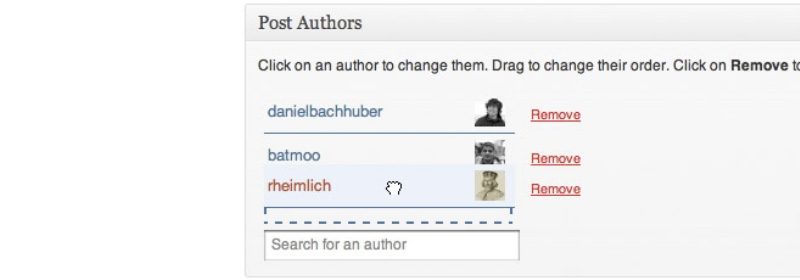
4. Co-auteurs Plus

Co-Authors Plus est conçu pour les blogs multi-auteurs. WordPress ne prend pas en charge plusieurs crédits d'auteur par défaut, donc un plugin comme celui-ci peut être vraiment utile si vous avez beaucoup d'auteurs contributeurs.
Avec Co-Authors Plus, vous pouvez attribuer plusieurs lignes d'auteur à un article auquel plusieurs co-auteurs ont contribué. En même temps, vous pouvez ajouter des biographies d'auteur comme signature en utilisant votre profil d'auteur invité.
De toute évidence, ce plugin n'est pas aussi simple que les autres décrits jusqu'à présent ici. Vous devrez apporter quelques modifications à vos fichiers de thème avant d'utiliser les balises de modèle de plugin pour afficher les noms des auteurs. Malgré cela, il convient de noter pour vérifier si vous présentez fréquemment des publications collaboratives.
5. Biographie de l'auteur sexy

Le plugin Sexy Author Bio facilite l'ajout d'une boîte de bio auteur entièrement personnalisée à vos articles. Il prend en charge les auteurs uniques et multiples et est livré avec deux ensembles d'icônes de médias sociaux: rond et carré.
Puede personalizar todo, incluidos los colores, el tamaño del avatar, los colores de los enlaces y el fondo a través del panel de administración del complemento. La pantalla predeterminada presenta un fondo oscuro con el nombre del autor en mayúsculas, mientras que la información de la biografía se muestra como texto blanco.
6. Incorporation manuelle de thèmes
Los métodos anteriores usan complementos o se centran en las funciones integradas de su tema para mostrar cuadros de biografía del autor en las publicaciones. Hemos visto solo algunos que puede usar para agregar sin problemas la información de la biografía del autor a una publicación, pero ciertamente, hay muchos más que puede ver si lo necesita. De todos modos, si eres un desarrollador web y estás trabajando en la creación de un tema, querrás agregarlo manualmente dentro de tu tema.
A continuación se muestra un código de ejemplo que puede agregar. Para este caso, mostrará un encabezado, gravatar, descripción del autor y un relier a la página de autores. Este código se ha tomado de forma directa de nuestro tema Zero WordPress y puede ver una demostración en vivo sobre este page.
<?php
// Get Author Data
$author = get_the_author();
$author_description = get_the_author_meta( 'description' );
$author_url = esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) );
$author_avatar = get_avatar( get_the_author_meta( 'user_email' ), apply_filters( 'wpex_author_bio_avatar_size', 75 ) );
// Only display if author has a description
if ( $author_description ) : ?>
<div class="author-info clr">
<h4 class="heading"><span><?php printf( esc_html__( 'Written by %s', 'text_domain' ), esc_html( $author ) ); ?></span></h4>
<div class="author-info-inner clr">
<?php if ( $author_avatar ) { ?>
<div class="author-avatar clr">
<a href="<?php echo esc_url( $author_url ); ?>" rel="author">
<?php echo $author_avatar; ?>
</a>
</div><!-- .author-avatar -->
<?php } ?>
<div class="author-description">
<p><?php echo wp_kses_post( $author_description ); ?></p>
<p><a href="<?php echo esc_url( $author_url ); ?>" title="<?php esc_html_e( 'View all author posts', 'text_domain' ); ?>"><?php esc_html_e( 'View all author posts', 'text_domain' ); ?> →</a></p>
</div><!-- .author-description -->
</div><!-- .author-info-inner -->
</div><!-- .author-info -->
<?php endif; ?>Quelques points à garder à l'esprit:
- Les informations bio de l'auteur sont ajoutées dans WordPress à l'adresse Utilisateurs> Votre profil.
- En el código, notará que la biografía del autor está configurada para mostrarse solo si un Nom d'utilisateur dispone de una descripción, esto se debe a que, de lo contrario, se vería extraño con solo un nombre y un avatar
- Les avatars dans WordPress sont configurés via Gravatar ses utilisateurs devront donc créer un compte et charger leur gravatar.
- Vous voudrez concevoir la boîte bio de votre auteur en ajoutant votre style personnalisé directement dans le thème style.css Record.
L'ajout d'une boîte de bio auteur à vos articles est absolument nécessaire si vous souhaitez créer de l'authenticité. Les lecteurs sont plus susceptibles d'établir un lien fort avec vous s'ils peuvent attacher un visage au contenu qu'ils lisent. Heureusement, il existe de nombreux plugins que vous pouvez utiliser pour ajouter une boîte d'auteur avec un minimum de tracas.
Maintenant c'est à toi. Comment l'ajout d'une boîte d'auteur à vos articles a-t-il affecté les lecteurs de votre blog? Je serais ravi d'entendre vos réflexions sur le sujet ci-dessous!