Como probablemente sepa, un cuadro de biografía de autor aumenta la autenticidad de su blog. Aunque publicar de forma anónima tiene sus usos, no se compara con el valor de la autenticidad. La biografía de un autor genera confianza en sus lectores. Las personas no solo quieren leer la información que publicas en tu blog, al mismo tiempo quieren saber quién eres. Es más fácil para las personas confiar en ti cuando pueden asociar el contenido que leen con una persona real.
Entonces, si se ha estado escondiendo detrás de seudónimos, es hora de que considere agregar un cuadro de biografía del autor. En una publicación anterior, le mostré cómo administrar varios autores en un blog y al mismo tiempo compartí lo que necesita saber acerca de cómo escribir una biografía de blog. Pero en esta publicación, voy a compartir seis formas en que puede agregar un cuadro de biografía de autor a su sitio para que todos esos autores reciban su merecido. Básicamente, hay tres enfoques para esto:
- Elija un tema que ya tenga una caja de autor
- Usando complementos de WordPress
- Editando el código de su tema de forma directa
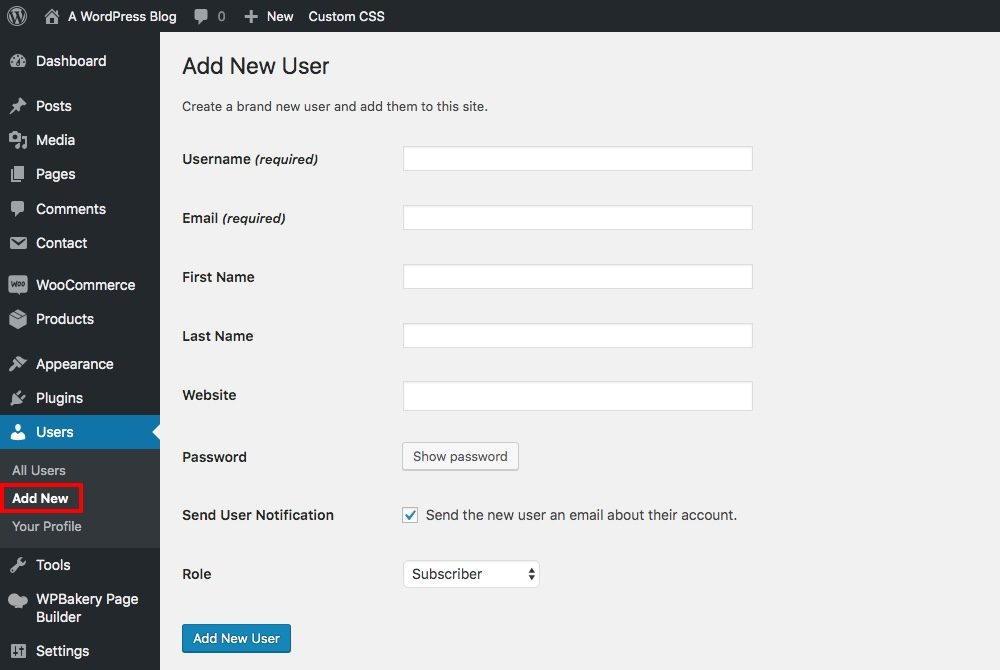
Seis de los métodos que voy a discutir son de hecho complementos. A pesar de todo, antes de hacer cualquier otra cosa, debe agregar autores o usuarios a través del panel en Usuarios > Agregar nuevo. Después, usted o sus autores deberán agregar biografías (descripciones breves), así como cualquier otro contenido que se utilizará en sus cuadros de autor (Gravatar, imagen, enlaces, perfiles sociales, etc.).
La forma más fácil y recomendada (pero no necesariamente la mejor) de agregar un cuadro de biografía de autor en su blog es por medio de el uso de un complemento. Simplemente descargue el complemento escogido, instálelo y configúrelo de la manera que desee. Eso es. Aquí hay algunos complementos a considerar:
1. Elija un tema con cuadros de autor integrados
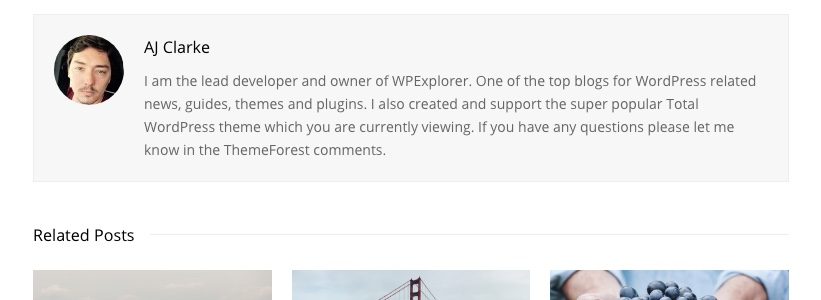
La respuesta más simple es elegir un tema que ya tenga las opciones de cuadro de autor que necesita. A modo de ejemplo, el nuestro Tema total incluye soporte para biografías de autores, imágenes y enlaces. Entonces, a lo sumo, todo lo que necesita hacer es agregar un poco de estilo. Solo tómate el tiempo para ver la demostración en vivo del tema primero, ubica el blog y revisa las publicaciones para ver si hay un cuadro de autor. Si no está seguro, contactese con el desarrollador. Deberían poder decirte de inmediato si esta es una característica del tema que ofrecen.
2. Starbox: Authorbox para humanos
Starbox proporciona una forma sencilla de agregar un hermoso cuadro de biografía de autor sin alterar el código. Viene con múltiples temas que puede usar, como temas comerciales, tema desplegable, tema elegante y más. Este complemento al mismo tiempo facilita la incorporación de los perfiles sociales de los autores. Al mismo tiempo puede configurar su verificación de autoría de Google y Facebook con un clic de un botón.
Starbox está diseñado para la participación de los usuarios. Se enfoca en las imágenes y, sin ninguna duda, es un complemento extremadamente sencillo de usar. Puede personalizar aún más el complemento si lo desea, pero la configuración predeterminada ofrece más que suficiente para hacer el trabajo correctamente.
3. Cuadro de autor simple
Simple Author Box hace exactamente lo que sugiere su nombre: agrega un simple cuadro de autor a sus publicaciones en su blog de WordPress. Aún cuando el complemento puede ser simple, no es aburrido de ninguna manera. Con Simple Author Box, puede mostrar su nombre, descripción, gravatar, sitio web e íconos de redes sociales. De hecho, admite hasta 30 iconos si eres un verdadero experto en redes sociales.
Al mismo tiempo puede personalizarlo para que coincida con los colores y el diseño de su tema. A la vez, el cuadro de autor responde totalmente, por lo que se ve tan nítido en dispositivos móviles como en computadoras portátiles y pantallas más grandes. Simple Author Box al mismo tiempo le posibilita insertar manualmente el cuadro de biografía del autor en el código del single.php o author.php archivos de plantilla, si así lo desea.
4. Coautores Plus
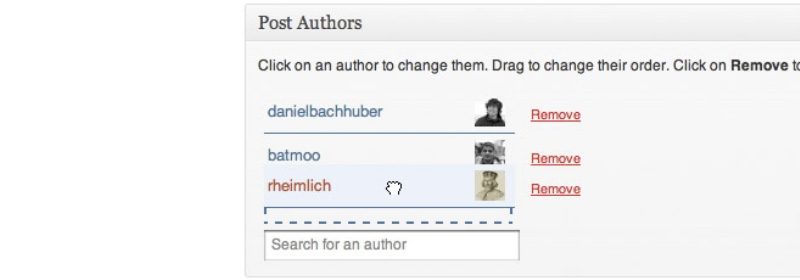
Co-Authors Plus está diseñado para blogs con varios autores. WordPress no admite varios créditos de autor de forma predeterminada, por lo que un complemento como este puede ser realmente útil si cuenta con muchos autores que colaboran.
Con Co-Authors Plus, puede adjudicar varias líneas de autor a una publicación a la que contribuyeron varios coautores. Al mismo tiempo puede agregar biografías de autor como firma por medio de el uso de su perfil de invitado de autor.
Obviamente, este complemento no es tan sencillo como los demás cubiertos hasta ahora aquí. Deberá realizar algunas modificaciones en los archivos de su tema antes de usar las etiquetas de plantilla del complemento para mostrar los nombres de autor. A pesar de ello, cabe destacar verificar si presenta publicaciones colaborativas frecuentemente.
5. Biografía de la autora sexy
El complemento Sexy Author Bio facilita la adición de un cuadro de biografía de autor completamente personalizado a sus publicaciones. Admite autores únicos y múltiples, y viene con dos conjuntos de iconos de redes sociales: redondos y cuadrados.
Puede personalizar todo, incluidos los colores, el tamaño del avatar, los colores de los enlaces y el fondo a través del panel de administración del complemento. La pantalla predeterminada presenta un fondo oscuro con el nombre del autor en mayúsculas, mientras que la información de la biografía se muestra como texto blanco.
6. Incorporación manual de temas
Los métodos anteriores usan complementos o se centran en las funciones integradas de su tema para mostrar cuadros de biografía del autor en las publicaciones. Hemos visto solo algunos que puede usar para agregar sin problemas la información de la biografía del autor a una publicación, pero ciertamente, hay muchos más que puede ver si lo necesita. De todos modos, si eres un desarrollador web y estás trabajando en la creación de un tema, querrás agregarlo manualmente dentro de tu tema.
A continuación se muestra un código de ejemplo que puede agregar. Para este caso, mostrará un encabezado, gravatar, descripción del autor y un enlace a la página de autores. Este código se ha tomado de forma directa de nuestro tema Zero WordPress y puede ver una demostración en vivo sobre este página.
<?php
// Get Author Data
$author = get_the_author();
$author_description = get_the_author_meta( 'description' );
$author_url = esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) );
$author_avatar = get_avatar( get_the_author_meta( 'user_email' ), apply_filters( 'wpex_author_bio_avatar_size', 75 ) );
// Only display if author has a description
if ( $author_description ) : ?>
<div class="author-info clr">
<h4 class="heading"><span><?php printf( esc_html__( 'Written by %s', 'text_domain' ), esc_html( $author ) ); ?></span></h4>
<div class="author-info-inner clr">
<?php if ( $author_avatar ) { ?>
<div class="author-avatar clr">
<a href="<?php echo esc_url( $author_url ); ?>" rel="author">
<?php echo $author_avatar; ?>
</a>
</div><!-- .author-avatar -->
<?php } ?>
<div class="author-description">
<p><?php echo wp_kses_post( $author_description ); ?></p>
<p><a href="<?php echo esc_url( $author_url ); ?>" title="<?php esc_html_e( 'View all author posts', 'text_domain' ); ?>"><?php esc_html_e( 'View all author posts', 'text_domain' ); ?> →</a></p>
</div><!-- .author-description -->
</div><!-- .author-info-inner -->
</div><!-- .author-info -->
<?php endif; ?>Algunos puntos a tener en cuenta:
- La información de la biografía del autor se agrega en WordPress en Usuarios> Su perfil.
- En el código, notará que la biografía del autor está configurada para mostrarse solo si un usuario dispone de una descripción, esto se debe a que, de lo contrario, se vería extraño con solo un nombre y un avatar
- Los avatares en WordPress se configuran a través de Gravatar por lo que sus usuarios deberán crear una cuenta y cargar su gravatar.
- Querrá diseñar el cuadro de biografía de su autor agregando su estilo personalizado de forma directa en el tema style.css expediente.
Agregar un cuadro de biografía de autor a sus publicaciones es absolutamente necesario si desea crear autenticidad. Es más probable que los lectores establezcan una conexión sólida contigo si pueden adjuntar una cara al contenido que leen. Por suerte, hay muchos complementos que puede usar para agregar un cuadro de autor con una molestia mínima.
Ahora te toca a ti. ¿Cómo ha afectado a los lectores de tu blog agregar un cuadro de autor a tus publicaciones? ¡Me encantaría escuchar tus pensamientos sobre el tema a continuación!