<
Si je vous dis Astra, qu'est-ce qui vous vient à l'esprit?
Personnellement, cela me rappelle un modèle de voiture allemand, un satellite ou un club de football roumain (oui, mon addiction au sport va très loin).
Plus comique, mais tout aussi sérieux, j'ai découvert en même temps que l'acronyme Astra faisait référence à l'Association transylvanienne de la littérature et de la culture roumaines du peuple roumain.
Eh bien, vous ne vous inquiétez probablement pas du dernier point, cela ne m'offense pas.
Estás interesado en WordPress. Menos mal que el Astra es al mismo tiempo un tema de freemium de nuestro famoso y querido CMS.
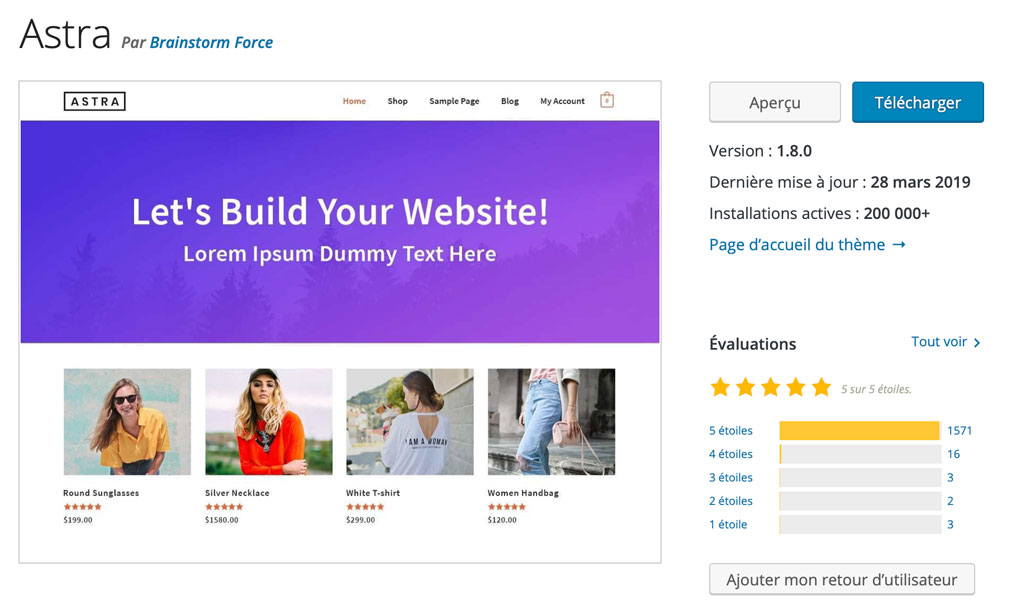
Et pas n'importe quel sujet. C'est l'un des plus populaires du répertoire officiel.
Sur les 1595 avis soumis au moment de la rédaction de cet article, 1571 lui ont attribué une note de 5 étoiles.
Serait-ce le thème parfait, avec lequel on rêve de se retrouver un jour, pour l'adopter dans tous nos projets?
Pour le savoir, vous découvrirez une preuve très détaillée de notre spécimen du jour.
Pour ce faire, j'utiliserai la même structure que pour l'article sur GeneratePress.
Je me concentrerai en particulier sur la prise en main d'Astra, sa personnalisation, son impact sur les performances et le référencement, et son rapport qualité-prix.
Astra, qu'est-ce que c'est?
Le chef de la télécabine d'une entreprise innovante
Astra est un thème freemium - il est disponible entièrement gratuitement à partir du répertoire officiel de WordPress.
Si vous cherchez plus d'options, vous pouvez obtenir la version premium (à partir de 59$ ou 53 €). Je reviendrai sur toutes ses spécificités un peu plus tard, ne vous inquiétez pas.
Avec plus de 200 000 installations actives, c'est l'un des thèmes gratuits les plus populaires de l'annuaire officiel. Vous le trouverez dans une bonne position à vos côtés:
- Vingt dix-neuf
- Groupe de travail sur les océans
- Hestia
- Sydney
- GeneratePress
Et dire que tout ce succès s'est accumulé en seulement 2 ans (Astra a été lancé en 2017): ça donne le vertige!
En general, Astra es el producto estrella de Brainstorm Force, un equipo de unas sesenta gens con sede en la India.
Cette société propose à la fois une cinquantaine de produits, dont:
- Compléments ultimes pour Beaver Builder y Compléments ultimes pour Elementor- Deux extensions pour ajouter des modules et des modèles supplémentaires aux constructeurs de pages Beaver Builder et Elementor.
- Convertir Pro: una extensión para crear formularios opt-in.
- Schéma Pro: un brancher para generar el lenguaje Schema.org.
- Portefeuille WP: una extensión que le posibilita crear un mallette.
Au Globalement, Brainstorm Force a plus de 10 ans d'expérience et ses produits sont utilisés dans plus de 2 millions de sites.
Cette implantation solide au sein de l'écosystème WordPress mondial est un gage de sérieux qu'il ne faut pas sous-estimer.
Si vous décidez d'utiliser l'Astra, vous devriez vous sentir à l'aise avec sa surveillance et sa maintenance.
Voilà pour la vue d'ensemble du sujet. Maintenant, je vous suggère de découvrir pourquoi il est si célèbre.
Un thème "élégant, rapide comme l'éclair et facilement personnalisable"
El eslogan es necesariamente muy vendible, pero être cual sea el caso son estas pocas palabras las que verás aparecer tan pronto como llegues a la página de inicio del sitio.
Voici les 3 caractéristiques marquantes de ce thème, que je développerai évidemment tout au long de cet article.
Comme l'indique la description du sujet sur sa page dédiée dans l'annuaire officiel, Astra "Il est très léger (moins de 50 Ko chargés sur l'interface publique) et offre une vitesse sans précédent"
Selon ses concepteurs, il se chargerait en 0,5 seconde. Dans la partie V, vous découvrirez si c'est vraiment le cas.
Dans le même temps, ses développeurs le présentent sous forme de thème:
- Facile à personnaliser, même sans connaissance du code.
- Compatible avec la plupart des constructeurs de pages.
- Composé de nombreuses démos de sites prêts à être installés.
Je ne sais pas pour vous, mais ce menu me met l'eau à la bouche.
Il est temps de passer aux choses sérieuses - découvrez l'Astra dans ses grands espaces.
Commençons par sa maniabilité.
Est-ce facile à manipuler?
Une interface claire
Después de activar el tema, apareció un relier titulado Options Astra sur le panneau de commande, dans le menu Apparence.
Une fois à l'intérieur de ces options, vous découvrirez plusieurs choses:
- Différents liens vous permettront d'être redirigé vers les paramètres de l'outil de personnalisation. C'est l'une des grandes forces de ce thème: tous les ajustements se font à partir de ce qu'on appelle en même temps le Personnalisateur.
- Vous découvrirez qu'il est possible d'activer 18 modules supplémentaires pour personnaliser votre site. Estos módulos están disponibles en la versión Pro, que verá en detalle en la Parte 3 de esta prueba. Del mismo modo que GeneratePress, Astra adopta un enfoque modular: puede elegir activar o desactivar los módulos que le interesan en cualquier momento. En el lado del usuario (usted), esto le posibilita optimiser el rendimiento de su sitio (carga menos recursos). En el lado del desarrollador, esto le deja con un campo abierto para añadir nuevos módulos con el tiempo, y así mejorar su producto.
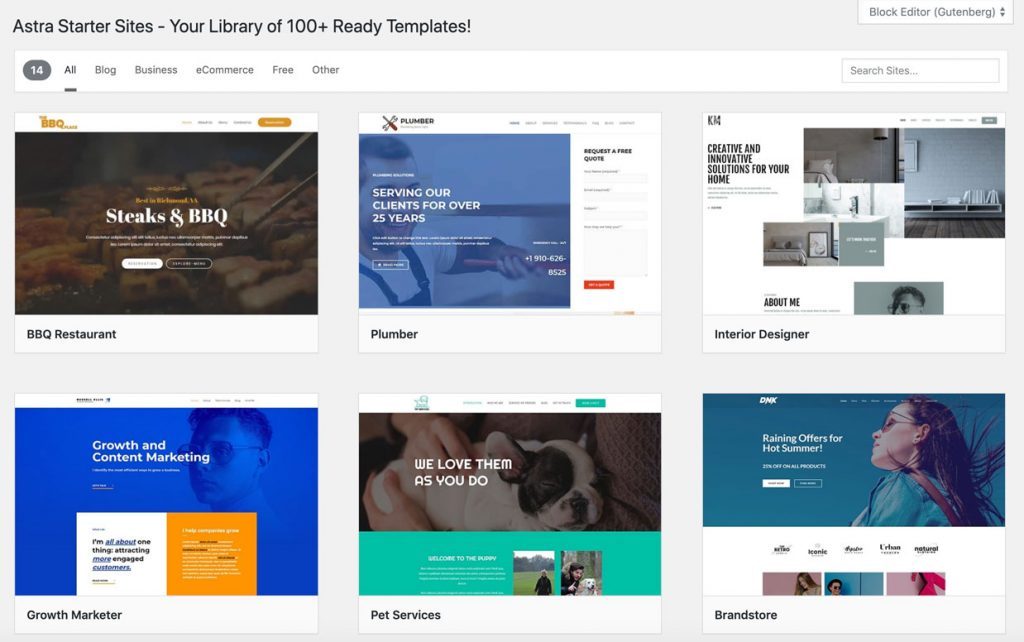
- Pour gagner du temps, vous remarquerez qu'il est possible d'importer des sites de démarrage. Ce sont des modèles prêts à l'emploi qui nécessitent l'installation de l'extension Astra Starter Sites, qui apparaît dans le répertoire officiel. Un simple clic sur le lien Installer l'extension d'importation lo activará para usted. Entonces simplemente elija su constructor de páginas (Gutenberg, Brizy, Elementor o Beaver Builder), y se le propondrán varios modelos (cien en total para crear un Blog, un sitio de comercio electrónico, un negocio, un free-lance, etc.). Tenga en cuenta que algunas de estas plantillas sólo se pueden activar si ha adquirido una de las dos opciones Premium Agency (Mini Agency Bundle o Agency Bundle). Permita aproximadamente 1 minuto para que se instale el modelo del sitio. Aquí está con un sitio listo para usar sin haber contribuido a ello! Por supuesto, es posible modificarla a su gusto.
 Tenga en cuenta que hay una función para quitar todos los ajustes de la demo más tarde, si ya no le conviene. Buen punto, incluso si la opción no es 100% efectiva. Por mi parte, tuve que quitar manualmente el Logo restante y una extensión de compartir en las redes sociales que todavía estaba por ahí.
Tenga en cuenta que hay una función para quitar todos los ajustes de la demo más tarde, si ya no le conviene. Buen punto, incluso si la opción no es 100% efectiva. Por mi parte, tuve que quitar manualmente el Logo restante y una extensión de compartir en las redes sociales que todavía estaba por ahí. - Un lien vers la documentation (très bien conçu) en même temps est là si vous avez besoin d'un coup de main.
- Enfin, vous remarquerez qu'il est possible de »personnaliser» Astra en activant des plugins gratuits. Plusieurs d'entre eux sont proposés en tant qu'addons ultimes pour Gutenberg.
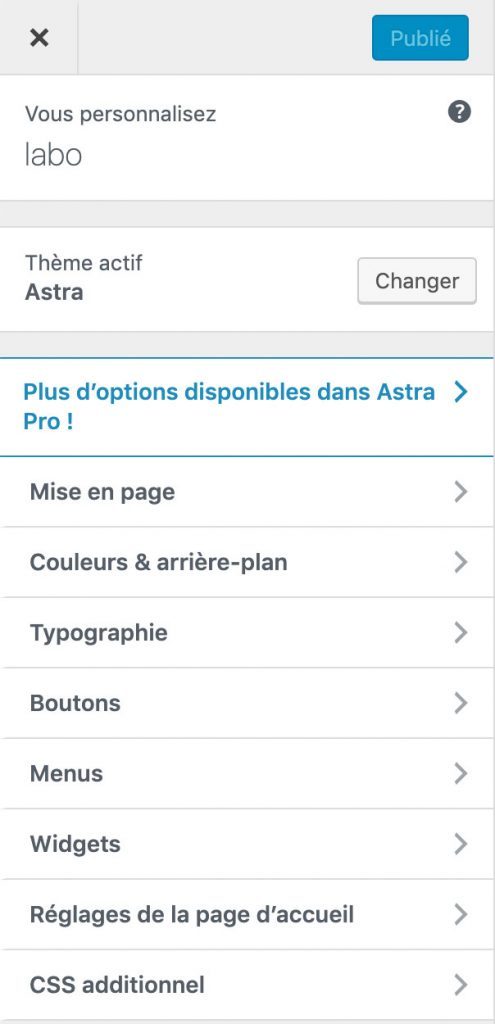
Paramètres récapitulatifs dans l'outil de personnalisation
Tous les paramètres de thème se trouvent dans l'outil de personnalisation. C'est en fait très sympa et évite d'avoir à chercher à gauche et à droite.
Nous gagnons en clarté et en efficacité. Pourquoi n'y jetez-vous pas un œil?

Como pueden ver, encontramos lo clásico. Es posible personalizar los colores, el fondo, la tipografía, los widgets o los menús.
Mais il y a encore quelques petites pépites dans ces options, voici celles que j'ai préférées:
- Capacidad para mostrar su Contenu en todo su ancho, ajustándose a la precisión de los píxeles.
- Vous pouvez modifier la largeur de votre logo et choisissez un autre logo pour les écrans Retina et la navigation mobile

- je connais vous pouvez insérer un fil d'Ariane à l'intérieur / après l'en-tête, ou juste après le titre de vos messages.
- le La mise en page du blog peut être ajustée assez précisément- Vous pouvez choisir d'afficher le nom de l'auteur, les commentaires, la date de publication, etc. Tout se fait en activant et désactivant ces options, et en faisant simplement glisser et déposer

- Personnalisation des boutons en choisissant votre radio ou votre couleur.
- Posibilidad de añadir hasta 4 widgets en el pie de página, luego modificar el droits d'auteur.
- Vous pouvez choisir d'afficher une barre latérale à droite, à gauche ou ne pas l'afficher du tout. En même temps, il est possible de le faire à votre guise sur les pages et les articles.
- Sans parler de la possibilité d'ajouter un dernier élément personnalisé à votre menu de navigation.. A modo de ejemplo, puedes añadir un carrito de la compra si usas WooCommerce, o un botón de llamada a la acción, lo que es genial desde el punto de vista del marketing.
Pour finir: la prise en main est très aisée et facilitée par la présence d'options presque toutes traduites en français (sauf Miette de pain, ce qui signifie Fil d'Ariane).
Si vous décidez de l'utiliser, vous apprécierez le maniement de l'Astra et le fait de ne pas vous noyer au milieu de centaines d'options.
Mais au-delà de certains des paramètres appréciables mentionnés précédemment, vous pourriez vous sentir un peu restreint en termes de personnalisation.
Pour aller plus loin et bénéficier de toute la puissance et de la flexibilité du thème, il faudra essayer la version Premium.
La version Premium du thème, appelée Astra Pro, est en fait un plugin qui ajoutera une vingtaine de fonctionnalités au thème de base.
Vous pouvez obtenir l'Astra Pro sur la page principale du thème en cliquant sur l'onglet Pro.

L'offre initiale commence à $59 (environ 53 €) pour une utilisation sur un nombre illimité de sites et un an de support.
Una vez que haya adquirido la extensión (estará en formato zip), instálela y actívela en su Tableau de bord, por medio de del menú Extensions.
Tout va bien avec vous?
Alors passons à autre chose.
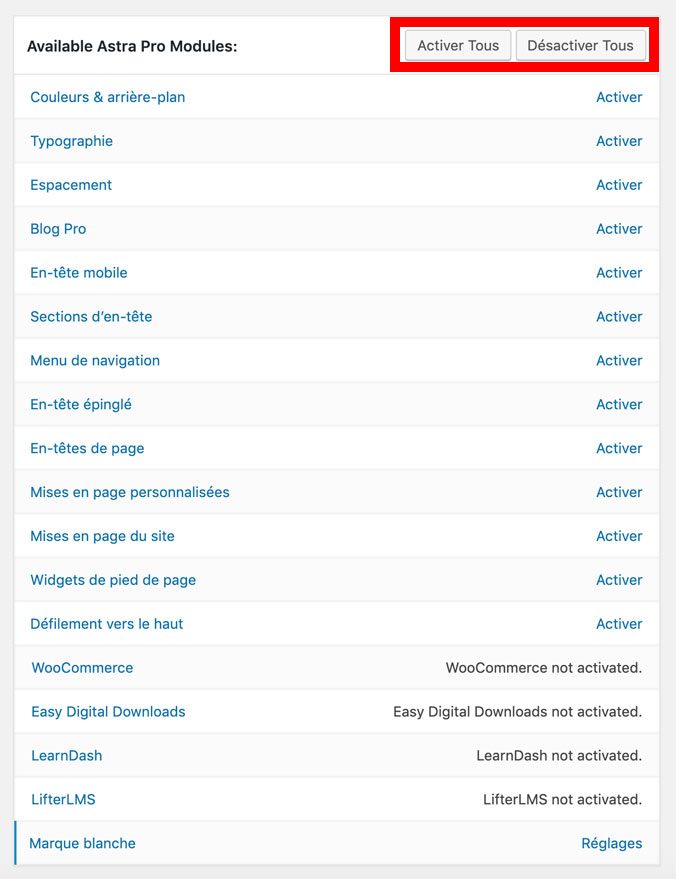
Retour à Apparence> Options Astra, Vous remarquerez que les modules Pro sont désormais utilisables.

Vous pouvez voir que vous devez les activer si vous souhaitez les utiliser (ce n'est pas le cas par défaut).
Ceci est connu comme une structure modulaire. Cela empêche le chargement de fichiers et de fonctions qui ne seront pas utilisés.
À ce niveau, je voudrais attirer votre attention sur deux points:
- N'oubliez pas de remplir votre licence utilisateur (menu Licence Astra Proen haut à droite de la page) pour activer les mises à jour automatiques.
- Les WooCommerce, Easy Digital Downloads, modules LearnDash et LifterLMS Ils ne peuvent fonctionner que si vous avez préalablement activé les plugins / services en question.
Au total, vous pouvez activer pas moins de 18 fonctionnalités supplémentaires.
Passons en revue les plus significatifs.
Blog Pro
Pour activer le module, cliquez sur le bouton Activer. Puis revenez à Apparence> Personnaliser.
Ensuite, allez dans Design > Blog.
Parmi les nouvelles fonctionnalités apparues par rapport à la version gratuite du thème, j'ai aimé:
- La Option Informations sur l'auteur, qui vous permet d'ajouter un petit insert pour présenter l'auteur de l'article en quelques lignes.
- Chargement automatique des articles précédents.
- La possibilité d'appliquer la largeur et la hauteur de votre choix à votre image dans le premier page.
- La option de défilement infini qui vous permet d'activer l'affichage de vos articles au fur et à mesure que le visiteur navigue sur votre page.
- La possibilité de personnaliser la largeur de l'affichage du contenu du blog.
- La possibilité d'afficher vos articles dans jusqu'à 4 colonnes, avec la possibilité d'ajouter la date clairement visible dans un carré ou un cercle.

Distance
À première vue, je n'ai pas vu la nécessité de ce module. Mais si on y regarde de plus près, c'est en fait très utile.
Grâce à lui, vous pourrez ajuster la marge (marge externe) et le rembourrage (marge interne) de certains éléments clés de votre site, à titre d'exemple
- L'en-tête
- La barre latérale
- Le pied de page de la page
- Le conteneur
- Le blog
Comment tout cela fonctionne-t-il? Pour en profiter, activez le module et accédez à l'outil de personnalisation, à titre d'exemple au niveau de l'en-tête.
Si le module peut travailler sur l'élément choisi, une section Espacement apparaîtra.
Pour l'exemple, j'ai choisi l'en-tête. Il est donc extrêmement facile de modifier l'espace entre vos différents éléments, en fonction de l'appareil choisi (ordinateur, tablette ou mobile).
Pour gérer la réponse, c'est super! Jugez ci-dessous à la place:

Dernière bonne option qui plaira aux plus expérimentés: vous pouvez choisir les valeurs d'espacement en pixels, EM ou en pourcentage.
Pour plus d'informations sur ce sujet, vous pouvez consulter ces deux ressources:
Sections d'en-tête
Après avoir activé le module, vous verrez deux nouvelles options apparaître dans l'outil de personnalisation, sous Disposition > Entête :
- À propos de l'en-tête
- Sous le titre
Ces deux fonctions peuvent être utiles, par exemple, pour ajouter des éléments au-dessus ou en dessous de l'en-tête (par exemple, email, numéro de téléphone, liens vers vos réseaux sociaux, bouton d'appel à l'action, recherche dans la barre d'outils, widgets, nouveau menu, etc.).
En plus des informations qui peuvent être ajoutées, il est possible de personnaliser la taille de l'en-tête, la couleur de sa bordure, ainsi que de choisir de l'afficher ou non sur les smartphones.
Faire défiler vers le haut
Después de la activación, este módulo mostrará un icono «Faire défiler to top» para permitir a sus visitantes volver rápidamente a la parte superior de la página sin necesidad de desplazarse, si así lo desean.
Ceci est particulièrement utile pour les pages avec beaucoup de contenu. Pour découvrir les options disponibles, accédez à Mise en page> Retour en haut.
Vous verrez que c'est possible:
- Afficher l'icône sur ordinateur, mobile ou ordinateur + mobile.
- Choisissez votre position (droite ou gauche).
- Personnalisez sa taille et sa rondeur en saisissant les valeurs de votre choix.
- Définir les couleurs de l'icône et de son arrière-plan, y compris le défilement de la souris.

Marque blanche
Le module White Label vous permet de renommer le thème et les plugins qui lui sont associés, en lui donnant le nom de votre entreprise / marque.
Cela peut être utile si vous êtes un pigiste (*) ou une agence créant des sites Web pour vos clients.
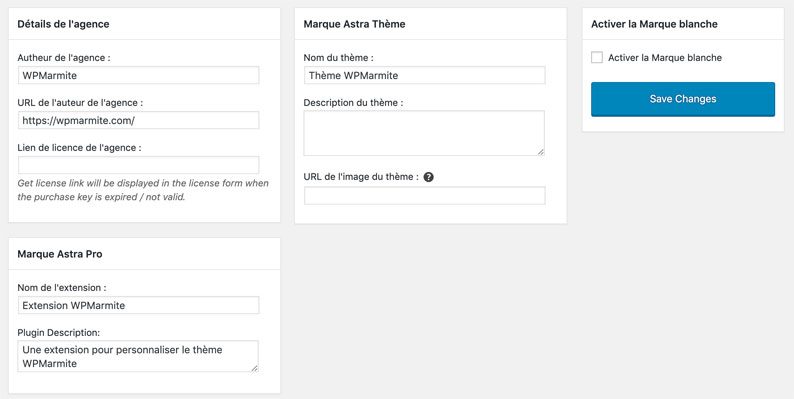
Puede sustituir el nombre del plugin y el tema por la información de su elección para que su client no sepa que ha utilizado una solución de terceros, si acceden al back office.
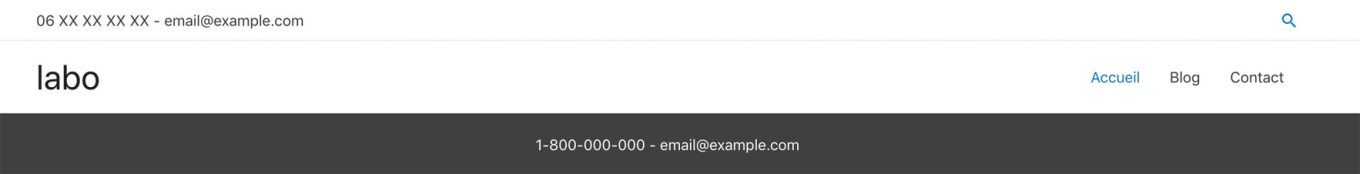
Après cela, il n'y aura plus aucune trace de la marque Astra sur votre site.
Tout d'abord, entrez les entrées souhaitées sur la page Paramètres. Une fois le tambour prêt, cliquez sur Enregistrer les modifications.
Et voici le résultat sur la page des thèmes (en Apparence> Thèmes):
Et sur l'une des extensions (en Extensions> Extensions installées):
Widgets de pied de page
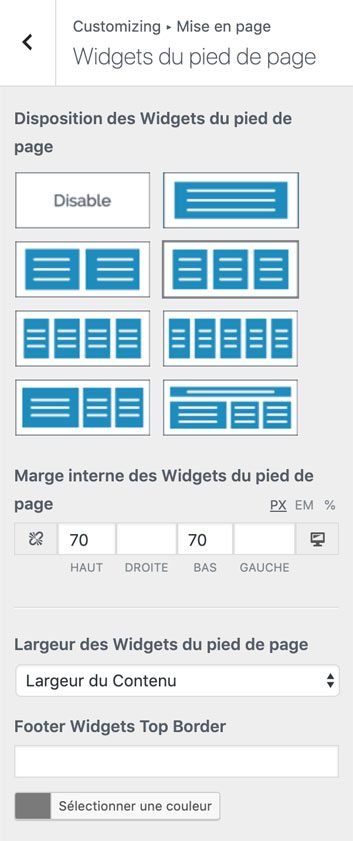
Par rapport à la version gratuite, ce module ajoute 6 mises en page supplémentaires pour ajouter les widgets de votre choix.
A modo de ejemplo, puede añadir los predeterminados de WordPress, como un menú, sus últimos artículos, una imagen o HTML personalizado).
Concernant les options de personnalisation, le module vous permet de le faire:
- Choisissez une organisation avec jusqu'à 5 colonnes.
- Ajustez la marge intérieure, créez une bordure et changez la couleur.
- Triez les widgets en pleine largeur ou non.
Vous trouverez tous ces paramètres dans l'outil de personnalisation, sous Disposition> Pieds de page> Pieds de page> Bas de page Widgets.

Le module Menu de navigation vous permet de créer ce qu'on appelle un Mega menu.
Les méga menus se retrouvent très couramment sur les grands sites e-commerce, puisqu'ils permettent à l'utilisateur de présenter facilement les différentes catégories de produits vendus sur le site en question.
Si vous n'avez que quelques sujets sur votre site, vous n'aurez pas à créer un méga menu, généralement critiqué d'un point de vue SEO.
Cependant, si vous pensez que vous en avez absolument besoin, le thème Astra vous permettra d'en créer un en allant sur Apparence> Menus.
Il sera possible de créer des colonnes, d'ajouter du texte personnalisé pour indiquer certains liens ou d'ajouter un modèle pour afficher une image de fond.
En-têtes de page
Comme son nom l'indique, le module En-têtes de page vous donne la possibilité de créer un en-tête de page.
Une image vaut généralement mieux que 1000 mots, voici ce que cela signifie:

En particulier, vous pouvez:
- Ajoutez une trace de fil d'Ariane et une image d'arrière-plan.
- Changez les couleurs.
- Intégrez un effet de parallaxe.
- Combinez votre en-tête personnalisé avec votre en-tête de site.
- Appliquez des règles d'affichage spécifiques aux pages de votre choix.
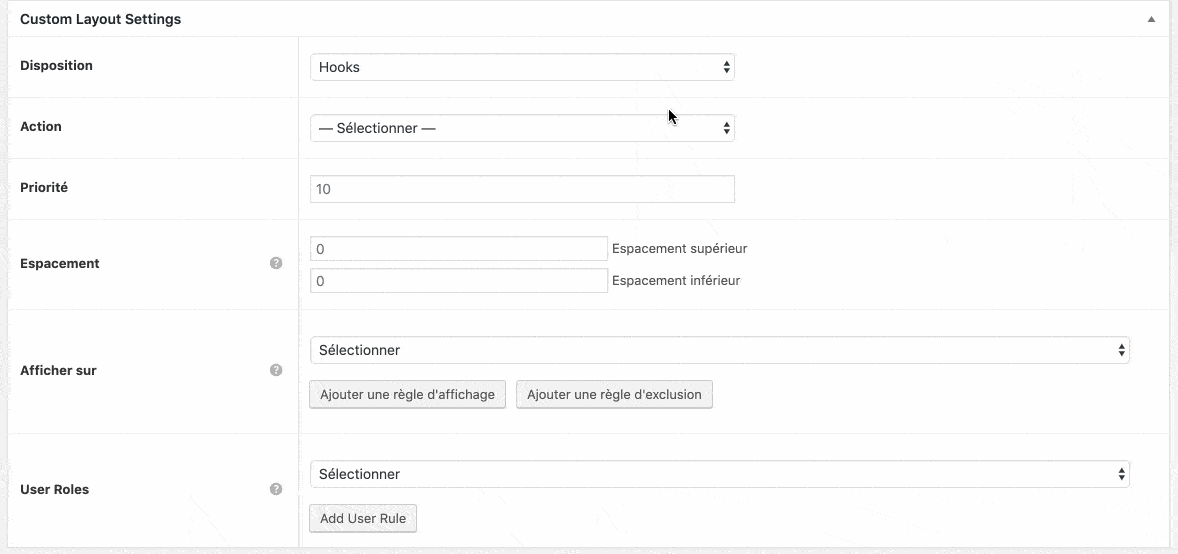
Designs personnalisés
Le module Designs personnalisés vous permet d'ajouter les éléments spécifiques suivants:
- Tête de lit
- Pied de page
- Épisode 404
- Crochets (un hook, en français, est un point d'entrée vers une fonction WordPress).
C'est une option assez avancée avec laquelle vous pouvez créer des sections personnalisées, en appliquant les règles d'affichage de votre choix, si nécessaire.
Mais passons aux exemples, pour voir plus clairement. L'option Page 404 vous permettra de créer une page 404 personnalisée en désactivant l'en-tête ou le pied de page.
Les options En-tête et Pied de page vous permettent de créer ces sections personnalisées et de les afficher uniquement sur les pages de votre choix grâce à des règles d'affichage et / ou d'exclusion précises.
Enfin, tout en restant technique, vous pouvez toujours profiter de la puissance des crochets Astra, si vous y êtes vraiment intéressé. Je vous conseille de le faire.
L'option Crochets toi permet d'ajouter des morceaux de code personnalisé dans environ 50 emplacements différents.

Un ejemplo de cómo usar los ganchos? A modo de ejemplo, puede utilizar el nombre wp_head para añadir el código de seguimiento de Google Analytics (si no utiliza una extensión como MonsterInsights).
Pour mieux visualiser l'emplacement des crochets, vous pouvez vous référer à cette ressource.
Noter: Si vous ne souhaitez pas utiliser la version Pro d'Astra et utiliser les hooks, sachez qu'il existe le plugin Astra Hooks, disponible entièrement gratuitement dans l'annuaire officiel. Cependant, il ne vous permettra pas d'appliquer des règles d'affichage conditionnel.
WooCommerce
El módulo WooCommerce le posibilita ampliar las opciones de personalización del famoso plugin de commerce électronique.
Tout d'abord, rappelez-vous que vous devez avoir activé WooCommerce sur votre site.
Vous trouverez ci-dessous tous les paramètres disponibles sous Mise en page > WooCommerce.
Les options notables incluent:
- La affichage de vos produits sous forme de grille ou de liste, avec la possibilité de les aligner sur plusieurs colonnes.
- La personnalisation de la page de paiement, avec comme exemple la présence d'un mode non distrait, pour désactiver l'en-tête et le pied de page lorsque l'utilisateur s'apprête à payer.
- Galeries pour montrer différentes images de vos produits.
- Gestion des couleurs pour les titres, annotations, textes, boutons, prix, etc.
- La possibilité d'ajouter l'icône du panier n'importe où de votre site Web grâce à un shortcode.
Autres types d'incorporation
Quant à WooCommerce, Astra Pro dispose de 3 modules pour étendre les options de personnalisation de 3 plugins / solutions:
- Téléchargements numériques faciles: un plugin gratuito (disponible en versión Pro desde $99/año) que le posibilita vender produits numériques.
- LearnDash, une solution premium (à partir de $159) qui vous permet de créer un site e-learning dans WordPress.
- LifterLMS: l'un des concurrents de LearnDash (à partir de $99 / an).
Les autres modules
Sans avoir accès à autant de détails, sachez que d'autres modules vous le permettent:
- Créer un en-tête épinglé ou un menu collant. C'est un menu qui reste bloqué en haut de l'écran, même lorsque l'utilisateur fait défiler la page. En particulier, vous pouvez modifier sa largeur.
- Personnalisez la mise en page de votre contenu avec 4 options (Largeur totale, largeur maximale, rembourrage et fluide), contenus dans le module des dispositions du site.
- Créez un en-tête mobile, en ajoutant 4 styles pour afficher votre menu: desplegable (el menú aparece cuando hace clic debajo del icono del menú), volante (el menú aparece cuando hace clic en pantalla completa debajo del icono del menú), pantalla completa (pantalla completa) y no alternar (no hay icono de hamburguesa para mostrar le menu).
- Ajustez les couleurs et l'arrière-plan (a modo de ejemplo, puede elegir un color para cada nivel de título (h1, h2, h3, h4, h5, h6).
- Choisissez la police de votre choix et ajustez sa graisse, sa taille et sa hauteur de ligne pour chaque élément de votre site (corps du texte, en-tête, fil d'Ariane, boutons, titres, widgets, pied de page). C'est le module Typographie.
Et c'est tout pour cette visite complète des différents modules proposés par le thème Astra.
Sans transition, je vous suggère de passer à l'étape suivante de nos tests: adapter Astra aux constructeurs de pages et aux plugins.
Quelle adaptation pour les constructeurs de pages et les plugins?
"Conçu pour les créateurs de pages." Astra le souligne clairement sur son site Web - le sujet a été "Créé pour les créateurs de pages".
Tout d'abord, comme indiqué précédemment dans ce test, les sites de démarrage d'Astra ont été créés spécifiquement pour fonctionner avec Elementor, Beaver Builder et Brizy (sans parler de Gutenberg, qui n'est pas un constructeur de pages en tant que tel).
Elementor et Beaver Builder sont les deux constructeurs "préférés" sur le thème. Ben Pines, un employé d'Elementor, recommande Astra à tous les utilisateurs de son plugin.
Pour les besoins de cet article, j'ai pu tester le thème avec les deux constructeurs mentionnés précédemment - rien à redire.
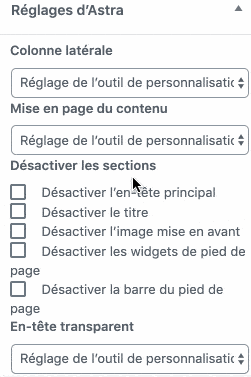
De manière pratique, le thème vous permet de contrôler totalement la structure de votre page, ce qui rend son utilisation très pratique avec un constructeur de page. À titre d'exemple, vous pouvez:
- Choisissez d'afficher votre contenu en pleine largeur (Ce n'est pas possible avec tous les thèmes, et c'est essentiel).
- Désactiver la barre latérale.
- Désactivez les éléments que vous n'utilisez pas (par exemple, pied de page, en-tête, menu de navigation).
- Désactivez le titre de vos pages.

Eh bien, je vous en dis beaucoup sur Elementor et Beaver Builder, mais que faire si vous avez un autre constructeur préféré à votre disposition?
Sera-t-il intégré avec succès dans Astra? Selon les créateurs du thème, Astra serait compatible avec tous les constructeurs de pages, y compris Divi, Thrive Architect et Visual Composer.
Je n'ai pas pu vérifier individuellement, mais si vous avez rencontré des doutes ou des problèmes d'incompatibilité, veuillez nous en informer dans les commentaires.
Astra et plugins
Después de los creadores de páginas, pasemos a los plugins. Uno de los «temores» del webmestre es la contabilidad del tema que utiliza con los plugins que utilizará.
Car si vous avez un problème à votre disposition, votre site risque de planter. Et ce n'est drôle pour personne.
Si cela vous arrive un jour, ne paniquez pas. Avant d'appeler le service d'urgence, consultez notre guide pour corriger les erreurs WordPress majeures.
Personne n'est à l'abri de l'erreur, même lorsque les bonnes pratiques sont appliquées. Cependant, il n'y a pas d'incompatibilités majeures de plugin à noter par rapport au thème Astra.
Le thème est développé sur une base propre et respecte les normes WordPress, cela permet d'éviter les soucis.
Quant aux extensions, Astra a en même temps sa propre spécificité. Pour ajouter de nouvelles fonctionnalités au thème, il recommande 9 plugins gratuits, tous créés par la société mère, Brainstorm Force.
Vous les trouverez dans Apparence> Options Astra.

le le principe est le même que pour les modules: vous activez / désactivez ceux de votre choix.
Suggérer des extensions supplémentaires à activer ajoute un petit malentendu: pourquoi ne pas créer des modules supplémentaires pour les extensions dédiées à Astra?
Mais cela garde toujours le thème aussi léger que possible, ce qui est un bon point.
He encontrado Lightweight Sidebar Manager útil para mostrar diferentes barres laterales dependiendo de las páginas de su sitio.
Et si vous utilisez Gutenberg, vous apprécierez Ultimate Addons pour Gutenberg, une bibliothèque de blocs de construction pour l'éditeur de contenu WP.
En parlant de Gutenberg, passons à la partie suivante.
Astra et Gutenberg
Trop de thèmes sur des plateformes de vente célèbres comme Themeforest se disent compatibles avec Gutenberg, l'éditeur de contenu apparu avec la version 5.0 de WordPress fin 2018.
Mais quand on creuse un peu plus, on se rend compte qu'ils sont encore loin.
De son côté, Astra est compatible avec Gutenberg et y est incroyablement intégré.
Un exemple? Les célèbres Sites de démarrage, dont je vous ai parlé à plusieurs reprises tout au long de cet article.
14 modèles de site prêts à l'emploi sont disponibles et fonctionnent très bien avec Gutenberg.
Parmi les caractéristiques intéressantes de l'Astra avec Gutenberg, je pourrais en même temps vous citer:
- La possibilité d'ajuster la largeur de votre contenu depuis Gutenberg.
- La appli de los ajustes de color y fondo del tema transcritos en Gutenberg cuando se edita una página o artículo.
- L'application pour vos paramètres est lancée à partir de l'outil de personnalisation Gutenberg.
Quelle est l'expérience utilisateur d'un site utilisant Astra?
Influence sur les performances du site
Un petit flashback pour démarrer ce jeu. «Élégant, rapide comme l'éclair et facilement personnalisable »Vous vous souvenez de la proposition de valeur du sujet, détaillée au début de cet article?
Quant à la personnalisation et à l'élégance (design), vous avez déjà un bon aperçu, je l'espère
Il est temps de voir les performances de ce soi-disant thème ultra-rapide.
Par conséquent, selon vous: statut mérité ou vantardise totale?
Pour y répondre, commençons par recontextualiser.
Avoir un thème rapide est très important, et pas seulement pour montrer lors de dîners avec votre développeur ou vos amis SEO.
¿Sabía que para posicionar una página en su buscador, Google utiliza más de 200 criterios?
Parmi eux, il y a la vitesse de votre page. De cette manière, il est crucial qu'il se recharge rapidement (Google recommande un temps de charge de moins de 3 secondes pour les téléphones mobiles).
Si vous choisissez l'Astra, vous devriez plutôt bien faire. Il est présenté comme "Le thème le plus léger du marché, avec des performances imbattables".
Más técnicamente, sepa que Astra no utiliza jQuery (una biblioteca JavaScript), y prefiere Vanilla JavaScript, un cadre JavaScript conocido por su velocidad.
Dans le même temps, Astra déclare:
- Prendre le contrôle "En moins de 0,5 seconde sur une installation WordPress par défaut".
- Nécessite moins de 50 Ko de ressources pour se charger, "Là où la plupart des thèmes WordPress ont besoin de 300 Ko".
Pour vérifier l'exactitude de cette affirmation, j'ai mis l'Astra sur la grille en exécutant une série de tests.
Voici comment je l'ai fait:
- Services de test utilisés:
- WebPageTest (utilizando París como ubicación cada vez) teniendo en cuenta el criterio de «completamente cargado» (cuando el sitio está totalmente cargado, incluyendo scripts y apps externas);
- Outils Pingdom (à chaque fois en utilisant Londres comme lieu).
- Sitio de prueba alojado en un serveur compartido de o2switch.
- Je n'ai activé aucun plug-in et l'Astra Pro n'est pas installé.
- J'ai comparé Astra à un autre thème gratuit populaire (Sydney, 200 000 installations actives) du répertoire officiel de WordPress.
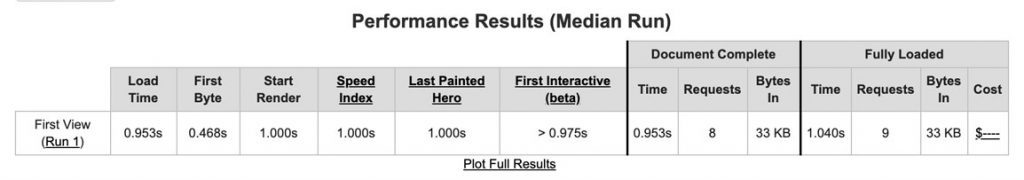
Test dans WebPageTest avec Astra activé: temps de chargement 1040s (à pleine charge):
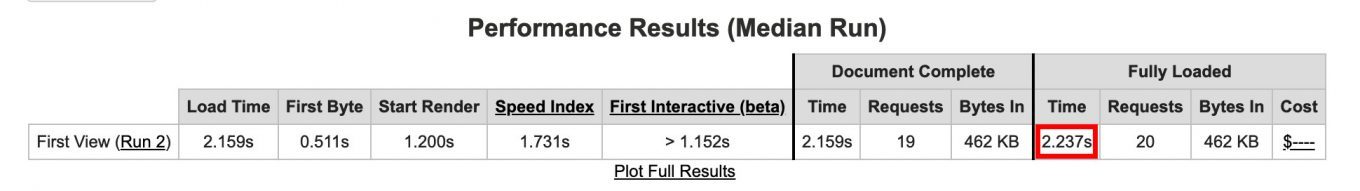
Test sur WebPageTest avec Sydney activé: temps de chargement de 2237 s (à pleine charge):

Test dans Pingdom Tools avec Astra activé: temps de chargement de 492 ms

Test dans Pingdom Tools avec Sydney activé: temps de chargement de 2,03 s

Enfin, nous pouvons confirmer que l'Astra est vraiment un problème de "vitesse fulgurante". Il se charge environ une seconde (492ms sur Pingdom, 1040s sur WebPageTest) et reste beaucoup plus efficace que son concurrent Sydney (2 à 4 fois plus efficace).
Il boxe dans la même catégorie que GeneratePress.
Dans le même temps, Astra fait moins de demandes et le poids de page reste très léger (33,9 Ko contre… 473,5 Ko pour Sydney). Je tiens à souligner que le contenu était exactement le même pour les deux sujets.
En dehors de cela, les résultats que nous avons observés sont un peu moins «bons» que ceux annoncés sur le site du thème.
Noter: Les Les résultats précédents fournissent un premier aperçu, mais ne peuvent être considérés comme un jugement définitif et définitif. Vous pouvez avoir différentes données chez vous, en fonction de votre hébergement ou des plugins que vous utilisez.
Impact sur le référencement
Para empezar, Astra utiliza código HTML válido, lo que no complicará la vida de los moteurs de recherche que vendrán a navegar por su sitio.
A continuación, Astra utiliza datos estructurados de Schema.org en cada página de su sitio.
Se trata de un método de etiquetado HTML que ayuda a Google a comprender qué type de contenu tienes.
Sur ce sujet, vous pouvez même aller plus loin en utilisant son extension Schema Pro.
Enfin, autre option intéressante d'un point de vue SEO: le fil d'Ariane. Astra vous offre la possibilité d'ajouter un fil d'Ariane à l'intérieur / après l'en-tête, ou juste après le titre de vos messages.
Pour rappel, un fil d'Ariane est utile pour que vos visiteurs puissent comprendre où ils se trouvent et naviguer facilement sur votre site. En même temps, ils peuvent avoir un impact bénéfique sur votre référencement.
Intimé
Avoir un site responsive (pouvant s'adapter aux ordinateurs, tablettes et smartphones) est indispensable en 2019, pour plusieurs raisons, comme ...:
- La expérience utilisateur de sus visitantes. Ils sont 61% plus susceptibles de quitter votre site et d'aller chercher ailleurs s'ils ne trouvent pas ce qu'ils recherchent sur vos pages.
- Votre référencement. Desde marzo de 2018, Google ha implementado lo que se denomina indexage de primero para móviles. Esto significa que Google utiliza principalmente la versión móvil de su sitio para indexar y posicionar sus páginas en los resultados de su Moteur de recherche.
- le le mobile est le premier écran utilisé quotidiennement par les Français pour surfer sur le net (34 millions d'utilisateurs), par rapport à l'ordinateur (23 millions) et à la tablette (13 millions).
Alors, notre thème Astra bien-aimé est-il sensible?
Si te diviertes reduciendo la ventana de tu le navigateur en una de sus demostraciones (Sites de démarrage), tout semble fonctionner comme sur des roulettes.
Pero para estar seguro, pasó una prueba aún más confiable: la prueba de optimización móvil de Google.
Et le résultat était convaincant:
Il n'y a aucun obstacle en vue. Par conséquent, nous pouvons passer à l'étape suivante de notre test: le prix de l'Astra.
Quel rapport qualité / prix?
Tout d'abord, comme vous le savez déjà, il est possible d'utiliser la version gratuite du thème en l'installant directement depuis votre tableau de bord.
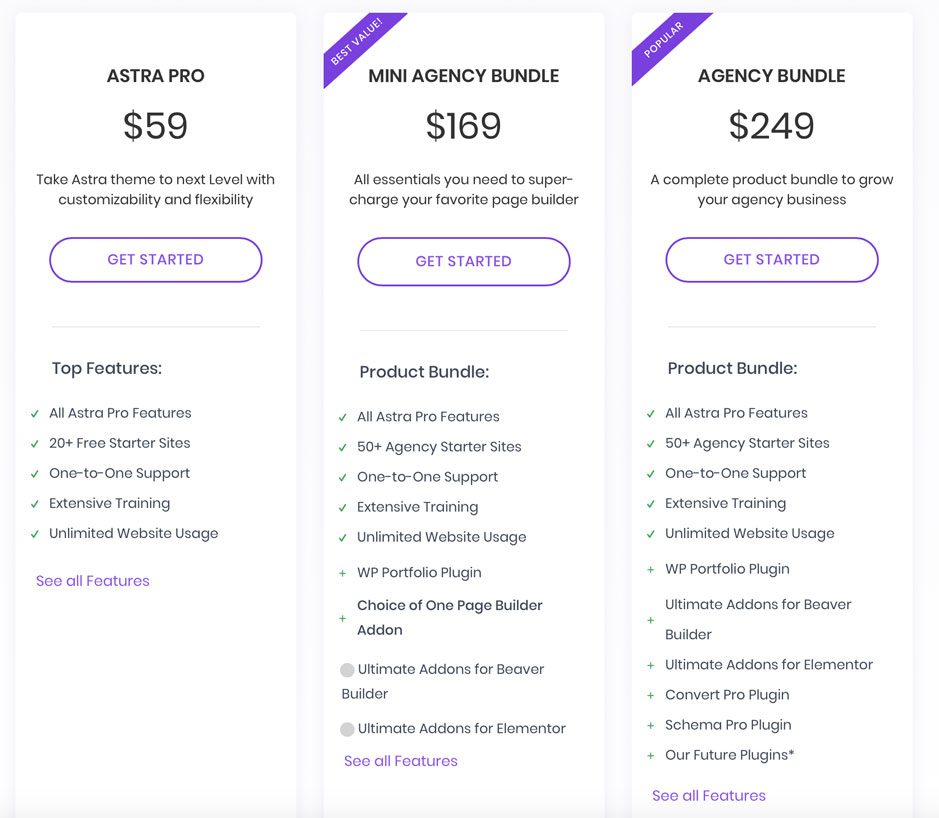
Si vous souhaitez bénéficier notamment des modules Premium présentés précédemment, vous devrez vous procurer l'une des 3 versions Pro:
- Astra Pro: C'est la version utilisée dans cet article qui se vend 59 dollars par an (environ 52 euros).
- Pack mini agence (169$ / an, environ 150 €).
- Agence de package (249 dollars par an, environ 221 euros).

le Le package de base (Astra Pro) suffira, surtout si vous n'avez pas besoin de modèles de site prêts à l'emploi supplémentaires et si vous n'êtes pas intéressé par les autres produits proposés par Brainstorm Force (addons Ultimate pour Beaver Builder et Elementor, ainsi que leurs autres plugins internes).
Avec le constructeur de pages de votre choix, l'Astra Pro vous donnera d'excellents résultats.
Si vos finances le permettent et que les produits Brainstorm Force vous font du bien, accédez à l'un des deux plans Agence (Mini Agency Bundle ou Agency Bundle).
Veuillez noter que chaque plan permet l'utilisation du thème sur un nombre illimité de sites et comprend un an de support (avec une réduction 20% sur chaque plan lors du renouvellement annuel).
Concernant ce dernier point, je les ai abordés plusieurs fois en leur posant des questions sur les plugins Ultimate pour le plugin Beaver Builder, que j'utilise. J'ai reçu une réponse en moins de 24 heures avec la résolution de mon problème.
Enfin, si vous avez à votre disposition de la confiance et que vous souhaitez faire d'Astra votre outil de travail préféré, n'hésitez pas à opter pour une licence en permanence.
L'Astra Pro sera proposé au prix de 249 $ (environ 221 €), le Mini Agency Bundle à 499 $ (environ 443 €) et le Bundle Agency à 699 $ (environ 620 €).
Et par rapport aux solutions concurrentes du marché, comment se compare-t-il?
- Le plus important: la plupart des thèmes vendus sur la plateforme coûtent en moyenne environ 59$. Ils ne sont pas toujours utilisables sur un nombre illimité de sites et incluent 6 mois de support.
- OceanWP - Ce thème ultra populaire qu'Alex vous a présenté Theme Instant coûte $129 en prime pour une utilisation sur un nombre illimité de sites.
- GeneratePress - Il vous en coûtera $49.95 à utiliser sur un nombre illimité de sites.
- Genesis: Le cadre lui-même coûte $59,95 mais vous devrez acheter un thème pour enfants (généralement au prix de $129,95 pour les deux). Cependant, le support et les mises à jour sont inclus en permanence et le thème n'a pas besoin d'être renouvelé.
Notre avis final
Les atouts d'Astra
- Un thème facile à utiliser, comme promis. On apprécie la présence des paramètres au même endroit, directement dans l'outil de personnalisation.
- Un thème puissant. Oui, l'Astra est vraiment ultra-rapide et la construction modulaire (activer / désactiver uniquement les options nécessaires) est un vrai bonus.
- La Présence d'une centaine de mises en page de site prêtes à l'emploi qui s'activent en un seul clic (les célèbres sites de démarrage). Pour finir: Astra contient une centaine de titres en un!
- Un support très efficace et réactif. Al mismo tiempo hay un grupo de Facebook dedicado al tema, con casi 8.000 miembros para ayudarte.
- La la documentation est claire et c'est bien conçu.
- Une intégration parfaite avec WooCommerce.
- La présence d'une option d'achat du thème via une licence définitive, vous permettant de faire des «économies» à long terme.
- Un thème régulièrement mis à jour et correctement entretenu. Brainstorm Force est en affaires depuis 10 ans et reste une entreprise solide avec une croissance continue. C'est une garantie de sécurité pour l'utilisateur.
- Un thème optimisé pour le référencement.
- Un code propre qui respecte les normes WordPress.
- le tema al mismo tiempo se enfoca en la accesibilidad suivant les directives pour l'accessibilité du contenu Web (WCAG) 2.0.
Domaines d'amélioration d'Astra
- Les sites de démarrage sont très utiles pour mettre en place un site de A à Z en quelques clics. Cependant, ils ne fonctionnent qu'avec certains constructeurs de pages (Elementor, Beaver Builder et Brizy). Si vous avez l'habitude d'utiliser un autre générateur, il vous faudra un certain temps pour vous adapter pour vous familiariser avec un nouveau générateur de page.
- S'il existe une fonctionnalité permettant de supprimer tous les paramètres d'un site de démarrage (pour le réinitialiser d'une manière ou d'une autre), elle n'est pas efficace 100%. Pour ma part, j'ai dû supprimer manuellement le logo restant et une extension de partage social qui était toujours là. Vous pouvez faire mieux à ce niveau.
- En même temps, on peut regretter le manque de sites de démarrage si vous avez besoin de créer un blog.. Il n'y en a que deux accessibles - uniquement via Gutenberg - sans passer par l'un des deux plans de l'Agence. Dommage, WordPress est essentiellement un outil conçu pour les blogs.
- Même si la distinction entre plugins gratuits et modules dans le tableau est bien divisée en deux, on se perd au début quand on découvre le sujet. Dois-je activer un module? Ou plutôt une extension?
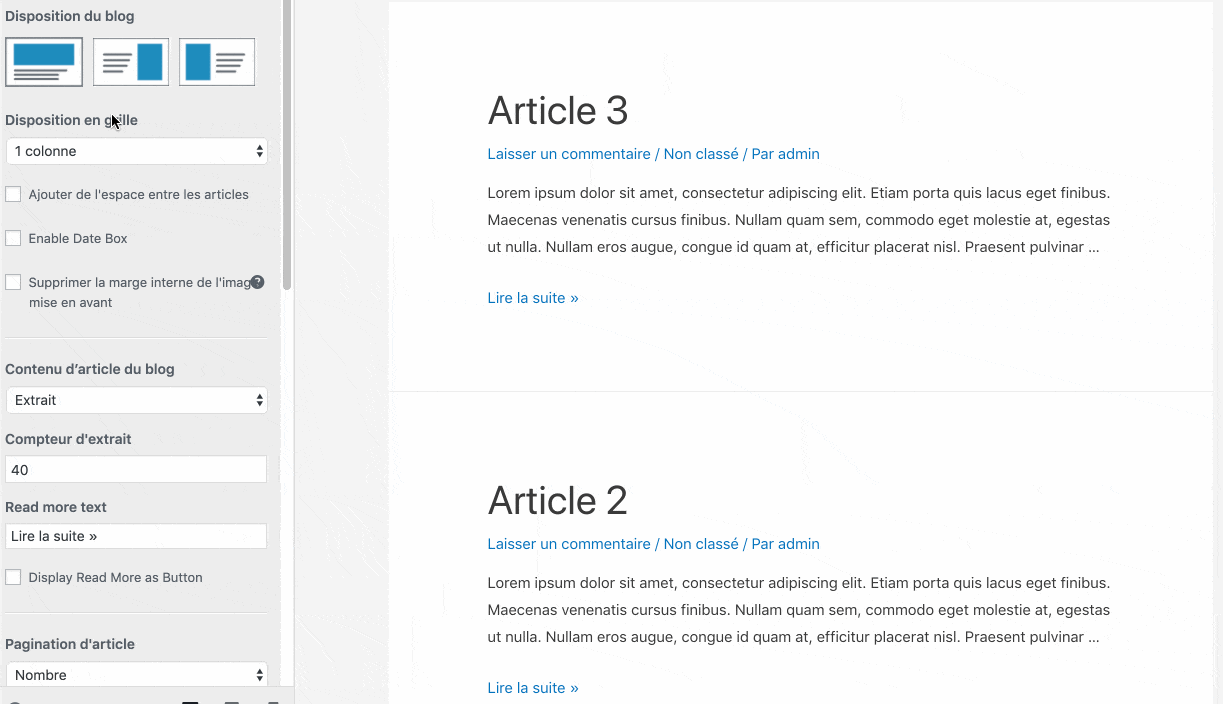
- Certaines options ne sont pas traduites ou entièrement en français dans l'outil de personnalisation. Prenons cet exemple de la mise en page Blog, où l'anglais et le français se rencontrent.
Astra, pour qui?
- Créateurs débutants ils apprécieront sa facilité d'utilisation et de manipulation. Tous les paramètres peuvent être trouvés dans l'outil de personnalisation. Et pour ceux qui ne savent pas programmer ou qui sont pressés, il faut dire que les sites Starter peuvent faire beaucoup de bien! Pour ce type d'utilisateur, l'une des versions Premium semble plus appropriée (Astra Pro, par exemple), d'autant plus que vous bénéficierez de bien plus d'options de personnalisation et du support des créateurs du thème.
- Les utilisateurs plus expérimentés apprécieront la présence de nombreux crochets, así como la presencia de piezas de código para modificar algunos parámetros. Otra opción útil, si eres un diseñador web freelance o una agencia: la presencia del módulo White Label, en la versión Premium, para adaptar tu l'image de marque al tema. Si tiene un conocimiento mínimo del código y/o está acostumbrado a trabajar con un creador de páginas, la versión gratuita probablemente será suficiente. En particular, puede utilizarlo como una base específica (una especie de tema inicial) sobre la que construir su sitio.
conclusion
Au final, l'Astra semble être un thème très agréable à utiliser. Répondez aux promesses publiées sur votre site Web:
- facilement personnalisable.
- Élégant.
- aussi vite que l'éclair.
Cependant, dans la même catégorie, et bien que ce soit encore très subjectif, je préfère GeneratePress, que j'ai trouvé encore plus accessible et facile à utiliser, mais avec quelques options en moins.
Mais au final, les deux thèmes sont vraiment très similaires en termes de qualité.
Pour obtenir l'Astra, rendez-vous sur le site officiel via le bouton ci-dessous.
Site officiel d'Astra
A partir de maintenant, c'est à vous. J'aimerais beaucoup connaître votre point de vue.
Que pensez-vous d'Astra? Êtes-vous un utilisateur expérimenté ou prévoyez-vous de l'essayer après avoir lu notre test?