Table des matières
Articles Similaires
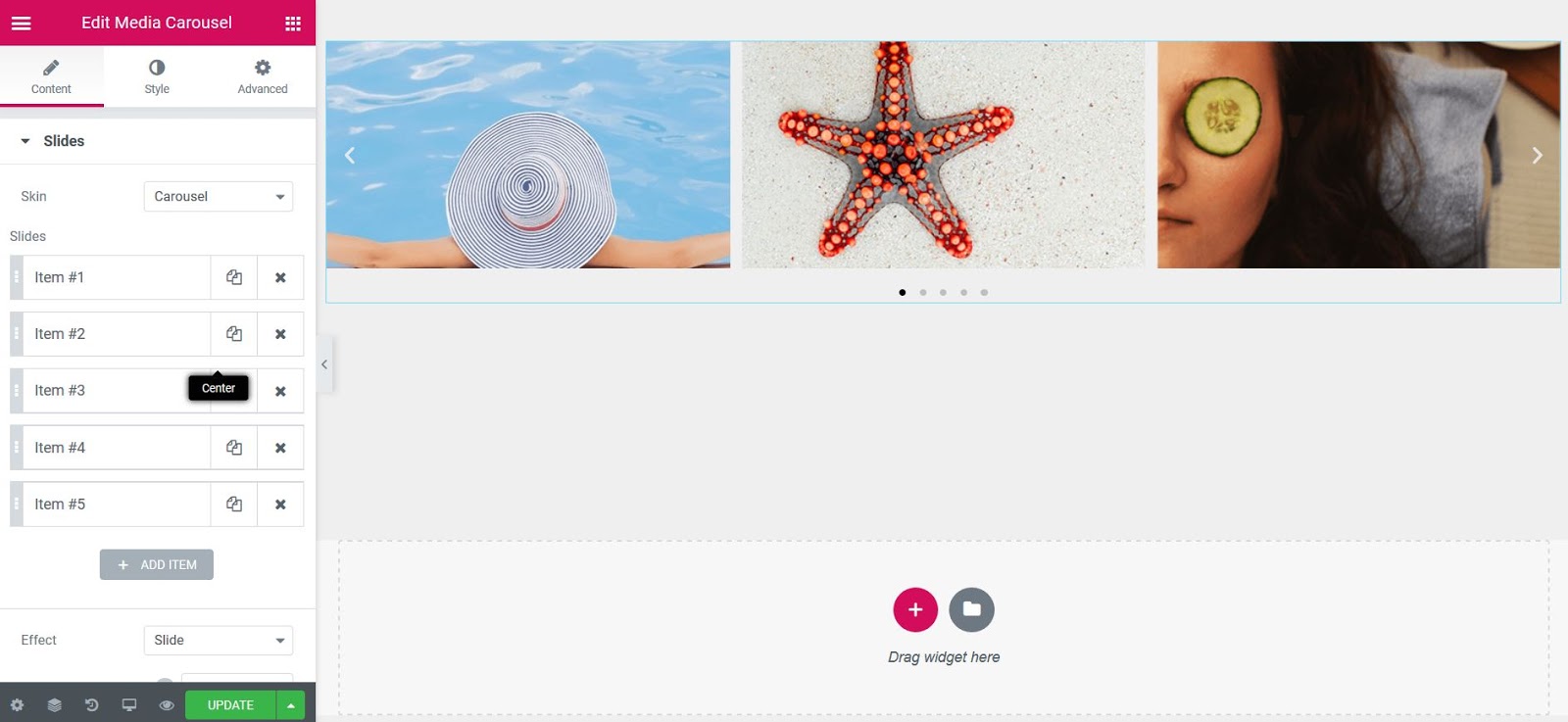
Les Carrousel média Le widget vous permet de créer un curseur vidéo et image.
Le widget comprend 3 skins :
- Carrousel est l'habillage de carrousel rotatif standard qui affiche un nombre personnalisé de diapositives d'images ou de vidéos par vue.
- Diaporama est un skin de curseur qui affiche une diapositive principale et de petites vignettes d'images ci-dessous.
- flux de courant Il s'agit d'une peau de curseur qui montre un curseur central à l'avant et deux curseurs latéraux à l'arrière.
Dentro de cada diapositiva, puede agregar la imagen o el video y hacer que se vincule a su archivo multimedia o un relier externo. El carrusel puede mostrar una combinación de imágenes y videos a la vez.
Si Lightbox est activé, cela sera également disponible pour ce widget.
Le widget Media Carousel propose également des options pour un affichage optimal sur les appareils mobiles.
peau de carrousel
Le contenu
Diaporama
- Peau: Carrousel
- Diaporama: Elija la imagen o el video para mostrar y configure la URL para vincular
- Effet: Elija cómo cambia cada diapositiva, ya être Diapositiva, Desvanecimiento o Cubo
- Diapositives par vue: définissez le nombre de diapositives à afficher simultanément, maximum 10
- Des diapositives pour se déplacer: Définissez le nombre de diapositives à faire défiler par balayage, maximum 10
- Hauteur: Définir la hauteur du carrousel
- Largeur: Définir la largeur du carrousel
Options additionelles
- Flèches: Choisissez d'afficher ou de masquer les flèches de navigation
- Pagination: Sélectionnez Aucun, Points, Fraction ou Progression
- Durée de la transition: définissez le temps nécessaire à l'apparition de chaque diapositive. Ce temps est en millisecondes, donc 1 000 ms équivaut à 1 seconde.
- Auto-reproduction: Afficher ou masquer
- Vitesse de lecture automatique: Réglez le temps entre chaque diapositive. Ce temps est en millisecondes, donc 1 000 ms équivaut à 1 seconde.
- Boucle infinie: Affiche le carrousel en boucle continue, à l'infini. Oui ou non
- Pause en interaction: Seleccione si desea pausar o no la reproducción automática cuando un Nom d'utilisateur interactúa con el carrusel. Si o no
- Couverture: Sélectionnez le type de superposition lorsque l'utilisateur survole une diapositive. Aucun, texte ou icône
- Taille de l'image: Sélectionnez la taille de l'image, de Vignette à Complète ou Personnalisée
- Ajustement des images- Sélectionnez la manière dont l'image s'insère dans son conteneur, que ce soit Cover, Contain ou Automatic.
Peau de diaporama
Le contenu
- Peau: Diaporama
- Diaporama : Choisissez l'image ou la vidéo à afficher et définissez l'URL vers laquelle lier
- Effet- Choisissez comment chaque diapositive change, qu'il s'agisse d'une diapositive, d'un fondu ou d'un cube.
- Hauteur: Définir la hauteur du carrousel
- Miniatures:
Diaporama Par vue: Nombre de diapositives, par vue, maximum 10
Proportion: Sélectionnez entre 1:1, 4:3, 16:9 ou 21:9
Options additionelles
- Flèches: Choisissez d'afficher ou de masquer les flèches de navigation
- Durée de la transition: Définissez la durée d'affichage de chaque diapositive. Cette durée est en millisecondes, donc 1000 ms équivaut à 1 seconde.
- Auto-reproduction: Afficher ou masquer
- Vitesse de lecture automatique: Réglez le temps entre chaque diapositive. Ce temps est en millisecondes, donc 1000 ms équivaut à 1 seconde
- Boucle infinie: Affiche le carrousel en boucle continue, à l'infini. Oui ou non
- Pause en interaction: Sélectionnez s'il faut ou non suspendre la lecture automatique lorsqu'un utilisateur interagit avec le carrousel. Oui ou non
- Taille de l'image: Sélectionnez la taille de l'image, de Vignette à Complète ou Personnalisée
- Ajustement des images- Sélectionnez la manière dont l'image s'insère dans son conteneur, que ce soit Cover, Contain ou Automatic.
Peau de flux de couverture
Le contenu
- Peau: Flux de courant
- Diaporama : Choisissez l'image ou la vidéo à afficher et définissez l'URL vers laquelle lier
- Diapositives par vue: définissez le nombre de diapositives à afficher simultanément, maximum 10
- Des diapositives pour se déplacer: Définissez le nombre de diapositives à faire défiler par balayage, maximum 10
- Hauteur: Définir la hauteur du carrousel
- Largeur: Définir la largeur du carrousel
Options additionelles
- Flèches: Choisissez d'afficher ou de masquer les flèches de navigation
- Pagination: Sélectionnez Aucun, Points, Fraction ou Progression
- Durée de la transition: définissez le temps nécessaire à l'apparition de chaque diapositive. Ce temps est en millisecondes, donc 1 000 ms équivaut à 1 seconde.
- Auto-reproduction: Afficher ou masquer
- Vitesse de lecture automatique: Réglez le temps entre chaque diapositive. Ce temps est en millisecondes, donc 1 000 ms équivaut à 1 seconde.
- Boucle infinie: Affiche le carrousel en boucle continue, à l'infini. Oui ou non
- Pause en interaction: Sélectionnez s'il faut ou non suspendre la lecture automatique lorsqu'un utilisateur interagit avec le carrousel. Oui ou non
- Couverture: Aucun, Texte ou Icône
- Oui Texte est choisi:
Sous-titre: Choisissez le texte à afficher comme titre : titre, titre ou description
Animation: Choisissez entre Fondu, Glisser vers le haut, Glisser vers le bas, Glisser vers la droite, Glisser vers la gauche, Zoom avant - Oui Icône est choisi:
Icône- Choisissez entre une icône de recherche, une icône plus, une icône en forme d'œil ou une icône de lien - Animation: Choisissez entre Fondu, Glisser vers le haut, Glisser vers le bas, Glisser vers la droite, Glisser vers la gauche, Zoom avant
- Taille de l'image: Sélectionnez la taille de l'image, de Vignette à Complète ou Personnalisée
- Ajustement des images- Sélectionnez la manière dont l'image s'insère dans son conteneur, que ce soit Cover, Contain ou Automatic.
Style
Diaporama
- L'espace entre : définir l'espacement entre les diapositives
- Couleur de l'arrière plan: Choisissez une couleur d'arrière-plan pour le carrousel
- Taille de la bordure: Contrôle l'épaisseur de la bordure
- Couleur de la bordure: Choisissez une couleur de bordure
- Farci: Définir le rembourrage
- Rayon du bord: Définit le rayon de la bordure pour contrôler l'arrondi des coins
La navigation
Flèches
- Taille : Agrandissez ou diminuez la taille de la flèche
- Couleur: Choisissez la couleur des flèches
Pagination (non disponible en type diaporama)
- Positionner: Placer la pagination à l'extérieur ou à l'intérieur des diapositives
- Taille : Agrandir ou réduire la taille de la page
- Couleur: Définir la couleur de la pagination
Icône de lecture (il doit y avoir des vidéos sur les diapositives pour pouvoir les visualiser)
- Couleur: définir la couleur de l'icône de lecture vidéo
- Taille: Définir la taille de l'icône de lecture vidéo
- Ombre de texte : Définissez l'ombre du texte de l'icône de lecture vidéo
Superposition (non disponible en type diaporama)
Si Texte a été choisi pour la superposition :
- Couleur de l'arrière plan: Choisissez une couleur d'arrière-plan pour la superposition
- Couleur du texte: Choisissez la couleur du texte en superposition
- Typographie : modifiez les options de typographie pour le texte superposé
Si l'icône a été choisie pour la superposition :
- Couleur de l'arrière plan: Choisissez une couleur d'arrière-plan pour la superposition
- Couleur du texte: Choisissez la couleur de l'icône de superposition
- Taille de l'icône : Agrandissez ou réduisez la taille de l'icône de superposition
Boite à lumière
- Couleur: Choisissez la couleur de fond de la lightbox
- Color de la interface utilisateur: Choisissez la couleur de l'interface utilisateur. Cela affecte la navigation par flèches et points de la lightbox et l'icône de fermeture X.
- Couleur de défilement de l'interface utilisateur : Choisissez la couleur de survol de l'interface utilisateur. Cela affecte la navigation des flèches et des points de la lightbox ainsi que l'icône de fermeture X lorsque l'utilisateur les survole.
- Largeur vidéo: Définir la largeur de la vidéo
Noter: La lecture automatique est affectée par Politique de lecture automatique de Google en los navigateurs Chrome.
Noter: L'utilisation de codes courts de modèle Elementor dans le widget peut parfois fonctionner, mais ce n'est pas une fonctionnalité prise en charge.
Avancée
Définissez les options avancées applicables à ce widget
Lire l'article de lancement complet sur le widget carrousel multimédia
Table des matières
Basculer