Contenidos
Artículos relacionados
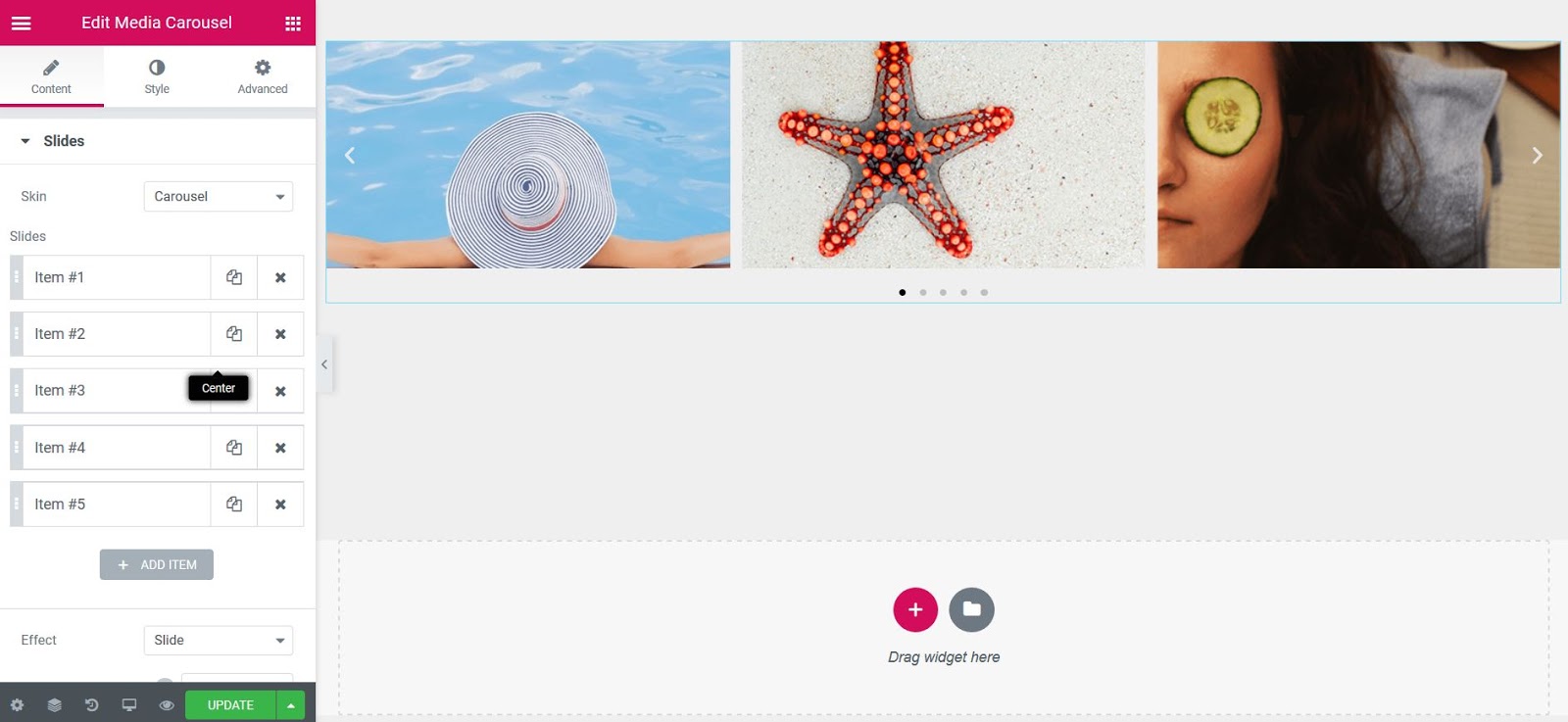
los Carrusel de medios widget le permite crear un control deslizante de videos e imágenes.
El widget incluye 3 máscaras:
- Carrusel es la máscara de carrusel giratorio estándar que muestra un número personalizado de diapositivas de imágenes o videos por vista.
- Diapositivas es una máscara de control deslizante que muestra una diapositiva principal y pequeñas miniaturas de imágenes a continuación.
- Flujo de corriente es una piel de control deslizante que muestra un deslizamiento central en la parte delantera y dos deslizadores laterales en la parte posterior.
Dentro de cada diapositiva, puede agregar la imagen o el video y hacer que se vincule a su archivo multimedia o un enlace externo. El carrusel puede mostrar una combinación de imágenes y videos a la vez.
Si tiene Lightbox habilitado, esto también estará disponible para este widget.
El widget Media Carousel también tiene opciones para una visualización óptima en dispositivos móviles.
Piel de carrusel
Contenido
Diapositivas
- Piel: Carrusel
- Diapositivas: Elija la imagen o el video para mostrar y configure la URL para vincular
- Efecto: Elija cómo cambia cada diapositiva, ya sea Diapositiva, Desvanecimiento o Cubo
- Diapositivas por vista: Establece el número de diapositivas para ver a la vez, máximo 10
- Diapositivas para desplazarse: Establece el número de diapositivas para desplazarse por deslizamiento, máximo de 10
- Altura: Establece la altura del carrusel
- Anchura: Establece el ancho del carrusel
Opciones adicionales
- Flechas: Elija mostrar u ocultar las flechas de navegación
- Paginación: Seleccione Ninguno, Puntos, Fracción o Progreso
- Duración de la transición: Establezca el tiempo que tarda en aparecer cada diapositiva. Este tiempo está en milisegundos, por lo que 1000 ms es igual a 1 segundo.
- Auto-reproducción: Mostrar u ocultar
- Velocidad de reproducción automática: Establece el tiempo entre cada diapositiva. Este tiempo está en milisegundos, por lo que 1000 ms es igual a 1 segundo.
- Bucle infinito: Muestra el carrusel en bucle continuo, infinitamente. Si o no
- Pausa en la interacción: Seleccione si desea pausar o no la reproducción automática cuando un usuario interactúa con el carrusel. Si o no
- Cubrir: Seleccione el tipo de superposición, cuando el usuario pase el cursor sobre una diapositiva. Ninguno, texto o icono
- Tamaño de la imagen: Seleccione el tamaño de la imagen, de Miniatura a Completo o Personalizado
- Ajuste de imagen: Seleccione cómo encaja la imagen en su contenedor, ya sea Cubrir, Contener o Automático
Piel de presentación de diapositivas
Contenido
- Piel: Diapositivas
- Diapositivas: Elija la imagen o el video para mostrar y configure la URL para vincular
- Efecto: Elija cómo cambia cada diapositiva, ya sea Diapositiva, Desvanecimiento o Cubo
- Altura: Establece la altura del carrusel
- Miniaturas:
Diapositivas Por vista: Número de diapositivas, por vista, máximo 10
Proporción: Seleccione entre 1: 1, 4: 3, 16: 9 o 21: 9
Opciones adicionales
- Flechas: Elija mostrar u ocultar las flechas de navegación
- Duración de la transición: Establezca el tiempo que tarda en aparecer cada diapositiva. Este tiempo está en milisegundos, por lo que 1000 ms es igual a 1 segundo
- Auto-reproducción: Mostrar u ocultar
- Velocidad de reproducción automática: Establece el tiempo entre cada diapositiva. Este tiempo está en milisegundos, por lo que 1000 ms es igual a 1 segundo
- Bucle infinito: Muestra el carrusel en bucle continuo, infinitamente. Si o no
- Pausa en la interacción: Seleccione si desea pausar o no la reproducción automática cuando un usuario interactúa con el carrusel. Si o no
- Tamaño de la imagen: Seleccione el tamaño de la imagen, de Miniatura a Completo o Personalizado
- Ajuste de imagen: Seleccione cómo encaja la imagen en su contenedor, ya sea Cubrir, Contener o Automático
Piel Coverflow
Contenido
- Piel: Flujo de corriente
- Diapositivas: Elija la imagen o el video para mostrar y configure la URL para vincular
- Diapositivas por vista: Establece el número de diapositivas para ver a la vez, máximo 10
- Diapositivas para desplazarse: Establezca el número de diapositivas para desplazarse por deslizamiento, máximo de 10
- Altura: Establece la altura del carrusel
- Anchura: Establece el ancho del carrusel
Opciones adicionales
- Flechas: Elija mostrar u ocultar las flechas de navegación
- Paginación: Seleccione Ninguno, Puntos, Fracción o Progreso
- Duración de la transición: Establezca el tiempo que tarda en aparecer cada diapositiva. Este tiempo está en milisegundos, por lo que 1000 ms es igual a 1 segundo.
- Auto-reproducción: Mostrar u ocultar
- Velocidad de reproducción automática: Establece el tiempo entre cada diapositiva. Este tiempo está en milisegundos, por lo que 1000 ms es igual a 1 segundo.
- Bucle infinito: Muestra el carrusel en bucle continuo, infinitamente. Si o no
- Pausa en la interacción: Seleccione si desea pausar o no la reproducción automática cuando un usuario interactúa con el carrusel. Si o no
- Cubrir: Ninguno, Texto o Icono
- Si Texto esta elegido:
Subtítulo: Elija el texto que se mostrará como título: título, título o descripción
Animación: Elija entre Desvanecer, Deslizar hacia arriba, Deslizar hacia abajo, Deslizar hacia la derecha, Deslizar hacia la izquierda, Acercar - Si Icono esta elegido:
Icono: Elija entre un icono de búsqueda, un icono más, un icono de ojo o un icono de enlace - Animación: Elija entre Fundir, Deslizar hacia arriba, Deslizar hacia abajo, Deslizar hacia la derecha, Deslizar hacia la izquierda, Acercar
- Tamaño de la imagen: Seleccione el tamaño de la imagen, de Miniatura a Completo o Personalizado
- Ajuste de imagen: Seleccione cómo encaja la imagen en su contenedor, ya sea Cubrir, Contener o Automático
Estilo
Diapositivas
- Espacio entre: Establece el espacio entre diapositivas
- Color de fondo: Elige un color de fondo para el carrusel
- Tamaño del borde: Controla el grosor del borde
- Color del borde: Elija un color para el borde
- Relleno: Establece el relleno
- Radio de borde: Establece el radio del borde para controlar la redondez de las esquinas
Navegación
Flechas
- Talla: Escala el tamaño de la flecha hacia arriba o hacia abajo
- Color: Elige el color de las flechas
Paginación (no disponible en el tipo de presentación de diapositivas)
- Posición: Coloque la paginación fuera o dentro de las diapositivas
- Talla: Escala el tamaño de la paginación hacia arriba o hacia abajo
- Color: Establece el color de la paginación
Icono de reproducción (debe tener videos en las diapositivas para verlo)
- Color: Establece el color del icono de reproducción de video
- Talla: Establece el tamaño del icono de reproducción de video
- Sombra de texto: Establece la sombra del texto del ícono de reproducción de video
Superposición (no disponible en el tipo de presentación de diapositivas)
Si se eligió Texto para la superposición:
- Color de fondo: Elija un color de fondo para la superposición
- Color de texto: Elige el color del texto superpuesto
- Tipografía: Cambia las opciones de tipografía para el texto superpuesto
Si se eligió el icono para superposición:
- Color de fondo: Elija un color de fondo para la superposición
- Color de texto: Elija el color del icono de superposición
- Tamaño de ícono: Escala el tamaño del icono de superposición hacia arriba o hacia abajo
Caja ligera
- Color: Elige el color de fondo de la caja de luz
- Color de la interfaz de usuario: Elija el color de la interfaz de usuario. Esto afecta la navegación de flechas y puntos de la caja de luz y el ícono de cierre X.
- Color de desplazamiento de la interfaz de usuario: Elija el color de desplazamiento de la interfaz de usuario. Esto afecta la navegación de flechas y puntos de la caja de luz y el icono de cierre de la X cuando el usuario pasa el cursor sobre cada uno.
- Ancho de video: Establece el ancho del video
Nota: La reproducción automática se ve afectada por Política de reproducción automática de Google en los navegadores Chrome.
Nota: El uso de códigos cortos de plantilla de Elementor dentro del widget a veces puede funcionar, pero no es una característica compatible.
Avanzado
Establecer las opciones avanzadas que son aplicables a este widget
Lea la publicación de lanzamiento completa sobre el widget de carrusel de medios
Contenidos
Toggle