Table des matières
Articles Similaires
Las opciones del tema Capas incluyen múltiples opciones de diseño y disposición de en-têtes y pies de página.
En-têtes
Desde el Personalizador de WordPress, seleccione Entête.
Coiffant
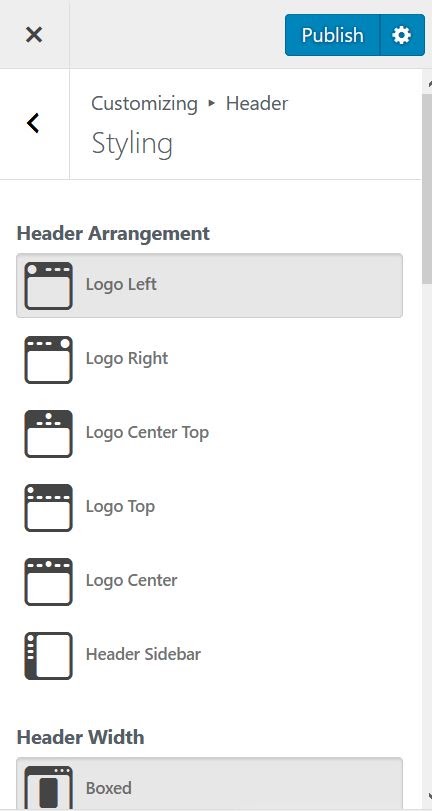
- Disposition de l'en-tête: Elija mostrar la posición del Logo en Logotipo a la izquierda, Logotipo a la derecha, Logotipo en la parte superior central, Logotipo en la parte superior, Centro del logotipo o Barra lateral del encabezado
- Largeur d'en-tête- Sélectionnez cette option pour afficher l'en-tête en boîte ou pleine largeur
- En-tête fixe: Deslice para hacer que el encabezado être pegajoso y para que el encabezado adhesivo sea transparente
- Chercher: Faites glisser votre doigt pour afficher la recherche dans l'en-tête. Si activé, entrez une balise de recherche
Style d'en-tête
Contrôlez le style visuel des éléments de titre
- Rembourrage d'en-tête: Ajuste le remplissage supérieur et inférieur de l'en-tête
- Couleur de l'arrière plan: Choisissez la couleur de l'arrière-plan de l'en-tête
- Image de fond: Sélectionnez une image pour l'arrière-plan de l'en-tête
- Point d'arrêt fixe (px): Establece el número de píxeles, cuando el Nom d'utilisateur se desplaza, que muestra el menú fijo
Style de titre de page
Les titres de page apparaissent sur les pages de liste et les pages utilisant le modèle "Page vierge" incluent également la navigation par fil d'Ariane.
- Arrière-plan du titre: Choisissez la couleur d'arrière-plan du titre de la page
- Image de fond: Sélectionnez une image pour l'arrière-plan du titre de la page
- Qualification: Choisissez la couleur du texte du titre
- Abstrait: Choisissez la couleur de l'extrait de page
- Hauteur du titre: Ajuste la hauteur du titre de la page
- Titre sous l'espace (px): Ajuste la quantité d'espace sous le titre de la page
Style de menu
Cela affectera les menus affichés dans l'en-tête.
- Couleur du texte: Choisissez la couleur du texte du menu
- Ombre de texte: Sélectionnez Aucun, Ombre inférieure ou Ombre supérieure
- Transformation de texte: Sélectionnez Aucun, Majuscules, Majuscules, Minuscules
- Espacement des liens: Faites glisser pour définir la quantité d'espace entre chaque élément de menu
- Activer le style de défilement: Faites glisser pour activer le style de défilement détaillé ci-dessous
Style de défilement du menu d'en-tête
Cela affectera les éléments du menu d'en-tête lors du survol ou de l'activation
- Couleur du texte: Choisissez la couleur du texte actif / flottant dans les éléments de menu
- Ombre de texte: Sélectionnez Aucun, Ombre inférieure ou Ombre supérieure pour l'état actif / flottant
- Couleur de l'arrière plan: Choisissez la couleur d'arrière-plan active / flottante dans l'élément de menu
- Taille des coins arrondis: Définit la quantité d'arrondi des coins à l'état actif / actif d'un élément de menu
- Largeur de la bordure: Définit la largeur de la bordure de l'élément de menu à l'état actif / actif
- Couleur de la bordure: Choisissez la couleur de la bordure de l'élément de menu à l'état actif / flottant
Style de sous-menu
Cela affectera les menus déroulants
- Couleur du texte: Choisissez la couleur des éléments dans le menu déroulant
- Ombre de texte: Sélectionnez Aucun, Ombre inférieure ou Ombre supérieure
- Transformation de texte: Sélectionnez Aucun, Majuscules, Majuscules, Minuscules
- Couleur de l'arrière plan: Choisissez la couleur d'arrière-plan de l'élément dans le menu déroulant
- Largeur de la bordure: Définit la largeur de la bordure de l'élément du menu déroulant
- Couleur de la bordure: Choisissez la couleur de la bordure de l'élément dans le menu déroulant
- Couleur de la bordure du séparateur: Choisissez la couleur de la bordure qui sépare chaque élément d'un menu déroulant
Pieds de page
De plus, le thème Calques comprend plusieurs options de mise en page et de pied de page dans le personnalisateur WordPress. Dans le personnalisateur de WordPress, sélectionnez Pied de page.
- Largeur du pied de page: Choisissez entre Boîte ou Pleine largeur
- Áreas de widgets: Choisissez le nombre de zones de widgets à afficher dans le pied de page
- Texto de droits d'auteur: Saisissez le texte de votre copyright
Coiffant
- Arrière-plan du pied de page: Choisissez la couleur d'arrière-plan du pied de page
- Rembourrage du pied de page: Définit le remplissage supérieur et inférieur du pied de page
Générateur d'en-tête et de pied de page Elementor Pro
Si vous avez besoin d'une personnalisation plus complexe de la disposition des en-têtes, Elementor Pro vous permet de concevoir entièrement vos en-têtes et pieds de page visuellement. Vous n'avez pas besoin de vous contenter d'options limitées. Vous pouvez faire glisser et déposer les widgets Elementor sur vos modèles d'en-tête et de pied de page, et concevoir la mise en page entière de la manière que vous choisissez. Avez-vous besoin de différents en-têtes ou pieds de page à afficher en fonction de plusieurs conditions? Elementor Pro simplifie ce processus.
Plus d'informations sur Elementor Pro Générateur d'en-tête et de pied de page
Regardez ces 5 tutoriels inspirants sur les titres
Table des matières
Basculer