Contenidos
Artículos relacionados
Las opciones del tema Capas incluyen múltiples opciones de diseño y disposición de encabezados y pies de página.
Encabezados
Desde el Personalizador de WordPress, seleccione Encabezamiento.
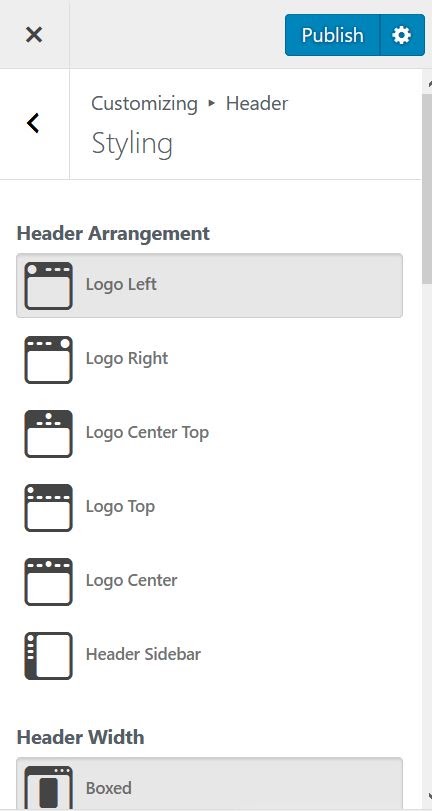
Estilismo
- Disposición del encabezado: Elija mostrar la posición del logotipo en Logotipo a la izquierda, Logotipo a la derecha, Logotipo en la parte superior central, Logotipo en la parte superior, Centro del logotipo o Barra lateral del encabezado
- Ancho del encabezado: Seleccione esta opción para mostrar el encabezado como Encuadrado o Ancho completo
- Encabezado fijo: Deslice para hacer que el encabezado sea pegajoso y para que el encabezado adhesivo sea transparente
- Buscar: Deslice para mostrar la búsqueda en el encabezado. Si está activado, ingrese una etiqueta de búsqueda
Estilo de encabezado
Controlar el estilo visual de los elementos del título
- Relleno de encabezado: Ajusta el relleno superior e inferior del encabezado
- Color de fondo: Elige el color del fondo del encabezado
- Imagen de fondo: Seleccione una imagen para el fondo del encabezado
- Punto de interrupción fijo (px): Establece el número de píxeles, cuando el usuario se desplaza, que muestra el menú fijo
Estilo de título de página
Los títulos de las páginas aparecen en las páginas de la lista y las páginas que utilizan la plantilla «Página en blanco» también incluyen la navegación de ruta de navegación.
- Fondo del título: Elige el color del fondo del título de la página
- Imagen de fondo: Seleccione una imagen para el fondo del título de la página
- Título: Elige el color del texto del título
- Extracto: Elija el color del extracto de la página
- Altura del título: Ajusta la altura del título de la página
- Título debajo del espacio (px): Ajusta la cantidad de espacio debajo del título de la página
Estilo de menú
Esto afectará a los menús que se muestran en el encabezado.
- Color de texto: Elige el color del texto del menú
- Sombra de texto: Seleccione Ninguno, Sombra inferior o Sombra superior
- Transformación de texto: Seleccione Ninguno, Mayúsculas, Mayúsculas, Minúsculas
- Espaciado de enlaces: Deslice para establecer la cantidad de espacio entre cada elemento del menú
- Habilitar estilo de desplazamiento: Deslice para habilitar el estilo de desplazamiento que se detalla a continuación
Estilo de desplazamiento del menú de encabezado
Esto afectará a los elementos del menú del encabezado cuando se coloque el cursor sobre o esté activo
- Color de texto: Elija el color del texto activo / flotante de los elementos del menú
- Sombra de texto: Seleccione Ninguno, Sombra inferior o Sombra superior para el estado activo / flotante
- Color de fondo: Elija el color de fondo activo / flotante del elemento del menú
- Tamaño de esquina redondeado: Establece la cantidad de redondeo de las esquinas en el estado activo / activo de un elemento del menú
- Ancho del borde: Establece el ancho del borde del elemento del menú en el estado activo / activo
- Color del borde: Elija el color del borde del elemento del menú en el estado activo / flotante
Estilo de submenú
Esto afectará los menús desplegables
- Color de texto: Elija el color de los elementos del menú desplegable
- Sombra de texto: Seleccione Ninguno, Sombra inferior o Sombra superior
- Transformación de texto: Seleccione Ninguno, Mayúsculas, Mayúsculas, Minúsculas
- Color de fondo: Elija el color de fondo del elemento del menú desplegable
- Ancho del borde: Establece el ancho del borde del elemento del menú desplegable
- Color del borde: Elija el color del borde del elemento del menú desplegable
- Color del borde del separador: Elija el color del borde que separa cada elemento en un menú desplegable
Pies de página
Asimismo, el tema Capas incluye varias opciones de diseño y diseño de pie de página en el Personalizador de WordPress. Desde el Personalizador de WordPress, seleccione Pie de página.
- Ancho de pie de página: Elija entre Caja o Ancho completo
- Áreas de widgets: Elija el número de áreas de widgets que aparecerán en el pie de página
- Texto de copyright: Ingrese su texto de derechos de autor
Estilismo
- Fondo de pie de página: Elige el color del fondo del pie de página
- Relleno de pie de página: Establece el relleno superior e inferior del pie de página
Generador de encabezados y pies de página de Elementor Pro
Si necesita una personalización más compleja del diseño de encabezados, Elementor Pro le permite diseñar completamente sus encabezados y pies de página de forma visual. No es necesario conformarse con opciones limitadas. Puede arrastrar y soltar los widgets de Elementor en sus plantillas de encabezado y pie de página, y diseñar todo el diseño de la forma que elija. ¿Necesita diferentes encabezados o pies de página para mostrar en función de múltiples condiciones? Elementor Pro simplifica ese proceso.
Más información sobre Elementor Pro Generador de encabezados y pies de página
Mira estos 5 tutoriales de encabezados inspiradores
Contenidos
Toggle