Table des matières
Articles Similaires
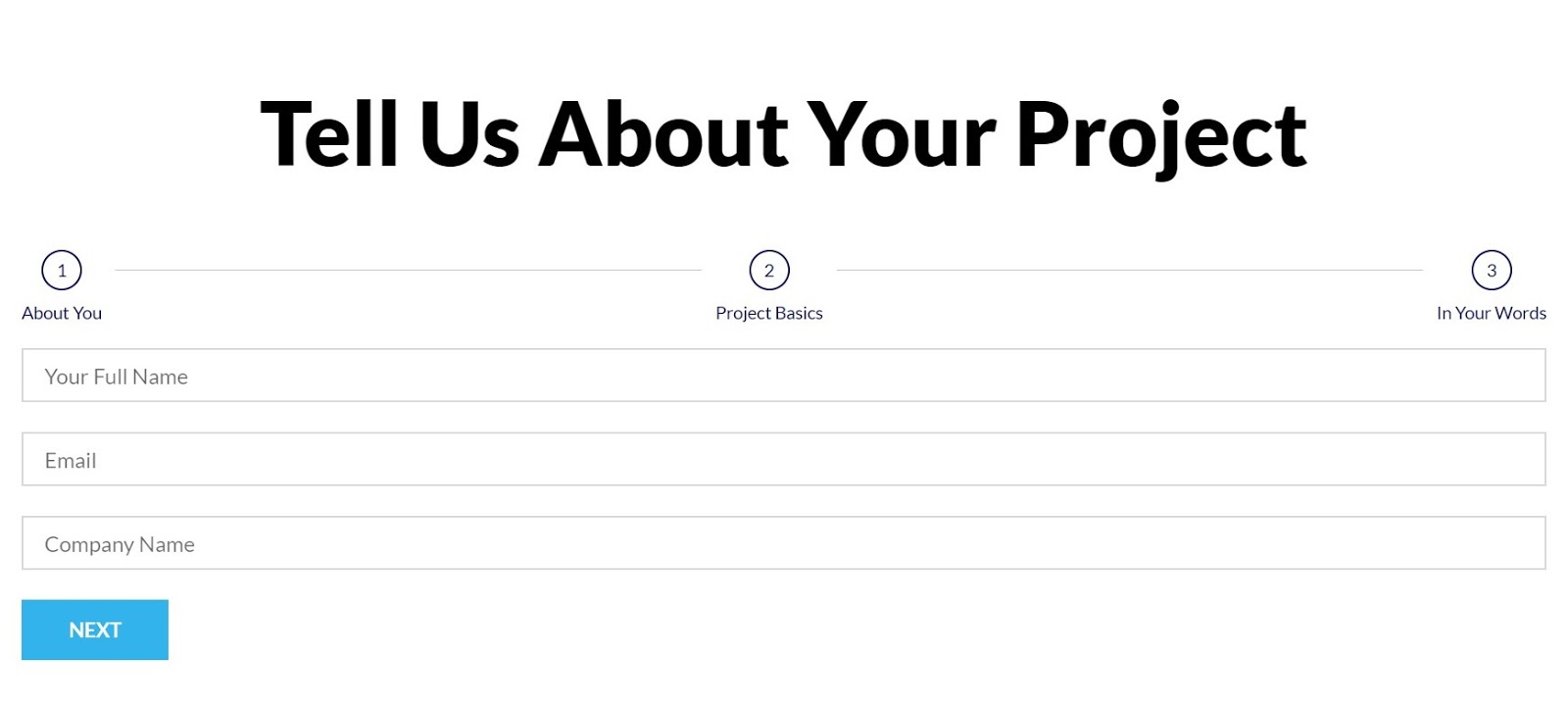
Los formularios de varios pasos le permiten crear un formulario que tiene varios pasos, de modo que el Nom d'utilisateur complete algunos campos, haga clic en Siguiente, complete algunos más, haga clic en Siguiente o Anterior, etc. hasta que se complete el último paso, en el cual hora en que se puede enviar el formulario.
Les étapes sont des champs de formulaire spéciaux qui agissent comme des séparateurs et permettent aux utilisateurs de:
- Choisissez l'indicateur de stimulation (par exemple, suivant / précédent)
- Icône
- Texte
- Icône + Texte
- Le numéro
- Numéro + Texte
- Barre de progression
- Rien
- Ajouter une icône par étape
- Personnalisez l'apparence des étapes
- Contrôle des éléments suivants et précédents
- Validez immédiatement les champs de chaque étape
Le contenu
Consultez la documentation du widget de formulaire pour des éléments de formulaire supplémentaires.
Champs de formulaire
Nom de forme: Saisissez un nom pour le formulaire
Champs de formulaire - Une liste des champs de votre formulaire. Vous pouvez dupliquer, ajouter ou supprimer des champs à votre guise. Vous pouvez faire glisser et déposer pour modifier leur ordre.
Cliquez sur un champ pour afficher ses paramètres. Pour les champs de passe, en particulier, les options suivantes sont disponibles.
- Type - Choisissez Étape pour créer un nouveau champ Étape
- Hashtag - Le nom du champ, qui est affiché dans le formulaire et dans l'e-mail reçu de l'utilisateur.
- Bouton précédent - Entrez le libellé du bouton (par exemple, Précédent, Retour, etc.)
- Bouton suivant - Entrez le libellé du bouton (par exemple, Suivant, Continuer, etc.)
- Icône - Sélectionnez l'icône du bouton, aucun, téléchargez SVG ou sélectionnez dans la bibliothèque d'icônes
- Taille d'entrée - Réglez la hauteur des champs.
- Hashtag - Afficher ou masquer les étiquettes sur le formulaire.
Configuration des étapes
- Type: Sélectionnez la disposition des indicateurs d'étapes, en sélectionnant parmi Aucun, Texte, Icône, Numéro, Barre de progression, Icône et texte ou Nombre et texte
- Façonner: Seleccione el borde que rodea el indicador de paso, ya être Círculo, Cuadrado, Redondeado o Ninguno
Style
Pas
Typographie: Modifier les options de police pour les numéros d'étapes
Espacement: Définit la quantité d'espace entre les étapes et les champs de formulaire
Farci: Définit la quantité de remplissage autour du nombre de pas
Inactif | Actif | Fini
Couleur primaire: Définit la couleur des numéros d'étapes, pour les états inactif, actif et terminé
Couleur secondaire: Définit la couleur d'arrière-plan des étapes, pour les états inactifs, actifs et terminés
Largeur du diviseur: Définit l'épaisseur de la ligne de séparation qui sépare chaque numéro d'étape
Espace diviseur: Définit l'espace entre la ligne de séparation et chaque numéro d'étape
Table des matières
Basculer