Contenidos
Artículos relacionados
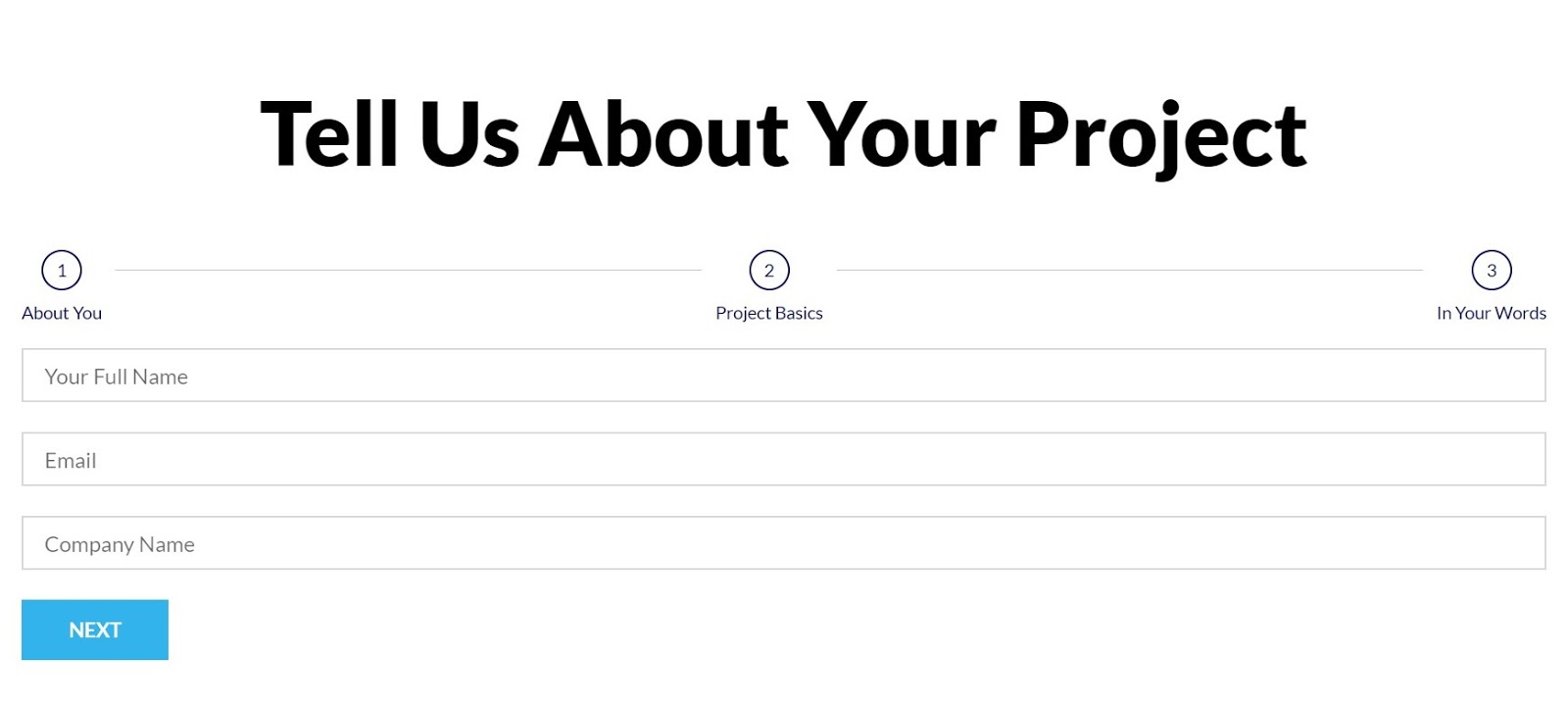
Los formularios de varios pasos le permiten crear un formulario que tiene varios pasos, de modo que el usuario complete algunos campos, haga clic en Siguiente, complete algunos más, haga clic en Siguiente o Anterior, etc. hasta que se complete el último paso, en el cual hora en que se puede enviar el formulario.
Los pasos son campos de formulario especiales que actúan como separadores y permiten a los usuarios:
- Elija el indicador de paso (por ejemplo, siguiente / anterior)
- Icono
- Texto
- Icono + Texto
- Número
- Número + Texto
- Barra de progreso
- Ninguna
- Agregar icono por paso
- Personalizar la apariencia de los pasos
- Control sobre los elementos siguientes y anteriores
- Validar los campos de cada paso inmediatamente
Contenido
Consulte la documentación del widget de formulario para obtener elementos de formulario adicionales.
Campos de formulario
Nombre del formulario: Introduzca un nombre para el formulario
Campos de formulario – Una lista de los campos en su formulario. Puede duplicar, agregar o eliminar campos como desee. Puede arrastrar y soltar para cambiar su orden.
Haga clic en un campo para ver su configuración. Para los campos de paso, específicamente, están disponibles las siguientes opciones.
- Tipo – Elija Paso para crear un nuevo campo de Paso
- Etiqueta – El nombre del campo, que se muestra en el formulario y en el correo electrónico que recibe del usuario.
- Botón anterior – Escriba la etiqueta del botón (por ejemplo, Anterior, Volver, etc.)
- Siguiente botón – Escriba la etiqueta del botón (por ejemplo, Siguiente, Continuar, etc.)
- Icono – Seleccione el icono del botón, ninguno, cargar SVG o seleccione de la biblioteca de iconos
- Tamaño de entrada – Establecer la altura de los campos.
- Etiqueta – Mostrar u ocultar las etiquetas en el formulario.
Configuración de pasos
- Tipo: Seleccione el diseño de los indicadores de Pasos, seleccionando entre Ninguno, Texto, Icono, Número, Barra de progreso, Icono y texto o Número y texto
- Forma: Seleccione el borde que rodea el indicador de paso, ya sea Círculo, Cuadrado, Redondeado o Ninguno
Estilo
Pasos
Tipografía: Cambia las opciones de tipografía para los números de Pasos
Espaciado: Establece la cantidad de espacio entre los pasos y los campos del formulario
Relleno: Establece la cantidad de relleno alrededor de los números de pasos
Inactivo | Activo | Terminado
Color primario: Establece el color de los números de Pasos, para estados inactivo, activo y completado
Color secundario: Establece el color del fondo de Pasos, para estados inactivo, activo y completado
Ancho del divisor: Establece el grosor de la línea divisoria que separa cada número de paso
Espacio divisor: Establece el espacio entre la línea divisoria y cada número de paso
Contenidos
Toggle