Thumbor peut être utilisé gratuitement pour redimensionner, compresser et transformer des images à la demande.
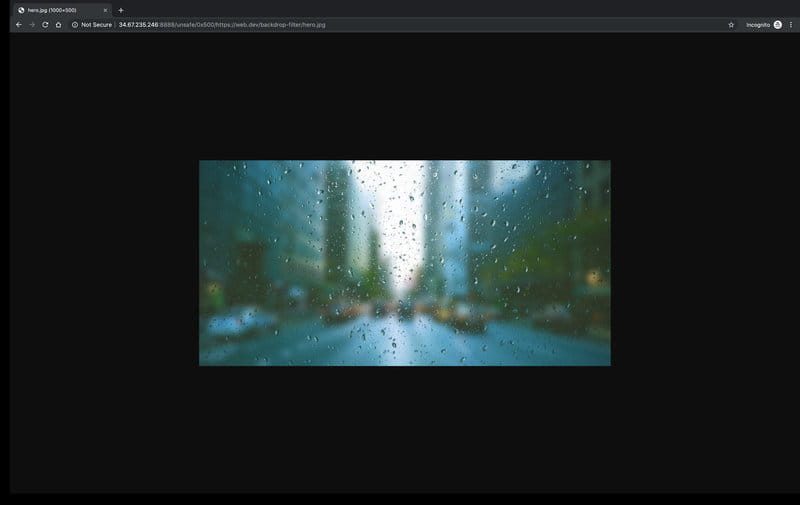
Thumbor es un CDN de imágenes de Open source y gratuito que facilita la compresión, el cambio de tamaño y la transformación de imágenes. Esta publicación te permite probar Thumbor de primera mano sin necesidad de instalar nada. Hemos configurado un serveur Thumbor sandbox para que lo pruebes http://34.67.235.246:8888. L'image que vous expérimentez est disponible à l'adresse http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg.
Exigences antérieures
Esta publicación asume que comprende cómo las CDN de imagen pueden mejorar el rendimiento de su carga. De lo contrario, consulte Usar CDN de imágenes para optimiser imágenes. También asume que ha creado sitios la toile básicos antes.
Si vous souhaitez installer Thumbor sur votre propre serveur et suivre ce post, consultez Comment installer Thumbor CDN Image. Chaque fois que tu vois http://34.67.235.246:8888 Dans cet article, vous devrez remplacer cette origine par l'origine de votre instance Thumbor.
Formato de URL en miniatura
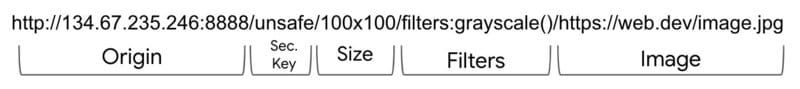
Comme mentionné dans Utilisation des CDN d'image pour optimiser les images, chaque CDN d'image utilise un format d'URL légèrement différent pour les images. La figure 1 représente le format Thumbor.

Origine
Comme tout origines, l'origine d'une URL Thumbor se compose de trois parties: a schème (ce qui est presque toujours http ou https), un host y un puerto. En este ejemplo, el host se identifica mediante una adresse IP, pero si está utilizando un servidor DNS, podría verse como thumbor-server.my-site.com. Par défaut, Thumbor utilise le port 8888 pour servir des images.
Clef de sécurité
Les peu sûr parte de la URL indica que estás usando Thumbor sin una clave de seguridad. Una clave de seguridad evita que un Nom d'utilisateur realice cambios no autorizados en las URL de sus imágenes. Al cambiar la URL de la imagen, un usuario podría usar su servidor (y su factura de alojamiento) para cambiar el tamaño de sus imágenes o, más maliciosamente, para sobrecargar su servidor. Esta guía no cubrirá la configuración Fonction de clé de sécurité Thumbor.
Taille
Cette partie de l'URL spécifie la taille souhaitée de l'image de sortie. Cela peut être omis si vous ne souhaitez pas redimensionner l'image. Thumbor utilisera différentes approches comme le recadrage ou la mise à l'échelle pour obtenir la taille souhaitée en fonction des autres paramètres d'URL. La section suivante de cet article explique comment redimensionner des images plus en détail.
Essayez-le maintenant:
-
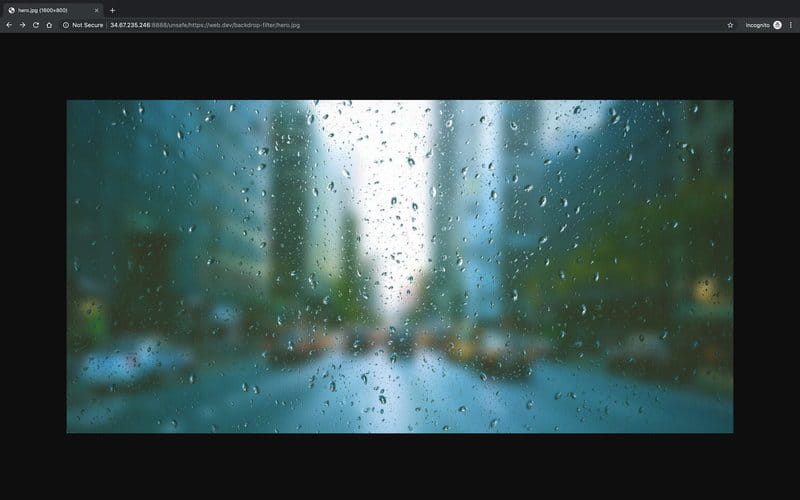
Cliquez sur l'URL suivante pour voir l'image affichée dans sa taille d'origine dans un nouvel onglet: http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg

Image originale -
Redimensionner l'image à 100 × 100 pixels: http://34.67.235.246:8888/unsafe/100edrez100/https://web.dev/backdrop-filter/hero.jpg

Filtres
Les filtres transforment une image. La partie filtres du segment URL commence par filtres: suivi d'une liste de filtres séparés par des deux-points; cela peut être omis si vous n'utilisez aucun filtre. La syntaxe des filtres individuels ressemble à un appel de fonction (par exemple niveaux de gris ()) qui contient zéro ou plusieurs arguments.
Essayez-le maintenant:
-
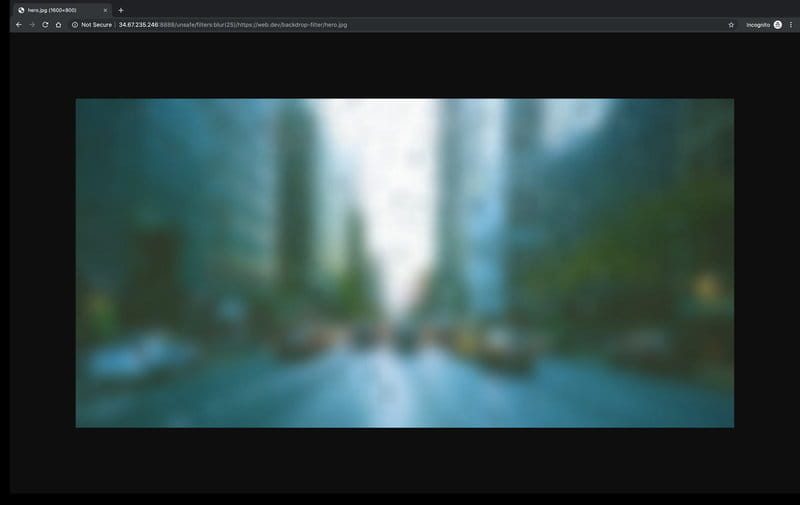
Appliquer un seul filtre: un gaussien se brouiller effet avec un rayon de 25 pixels: http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

Image floue -
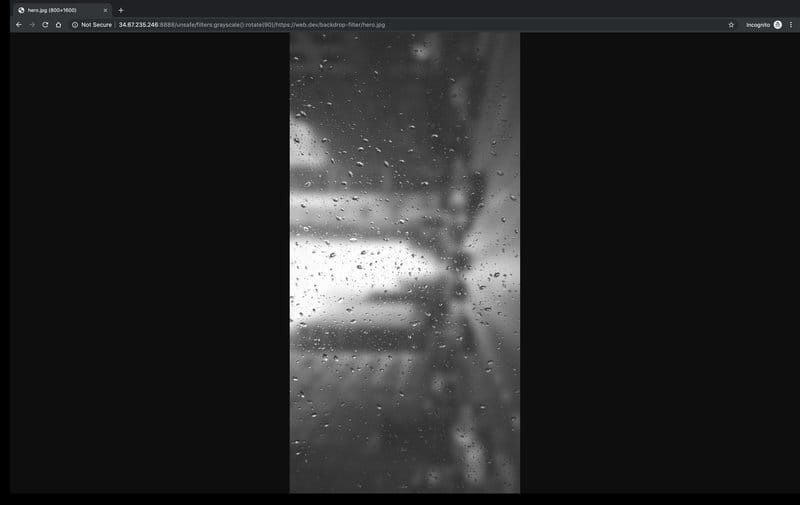
Appliquer plusieurs filtres. Convertir en niveaux de gris y tourner l'image à 90 degrés: http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

Transformer les images
Esta sección se centra en las funcionalidades de Thumbor más relevantes para el rendimiento: compresión, cambio de tamaño y conversion entre formatos de archivo.
Compression
Les qualité El filtro comprime las imágenes JPEG al niveau de qualité de imagen deseado (1-100). Si no se proporciona un nivel de calidad, Thumbor comprime la imagen a un nivel de calidad de 80. Este es un buen valor predeterminado: los niveles de calidad 80-85 normalmente tienen un efecto poco notable en la calidad de la imagen, pero normalmente reducen el tamaño de la imagen en un 30-40%.
Essayez-le maintenant:
-
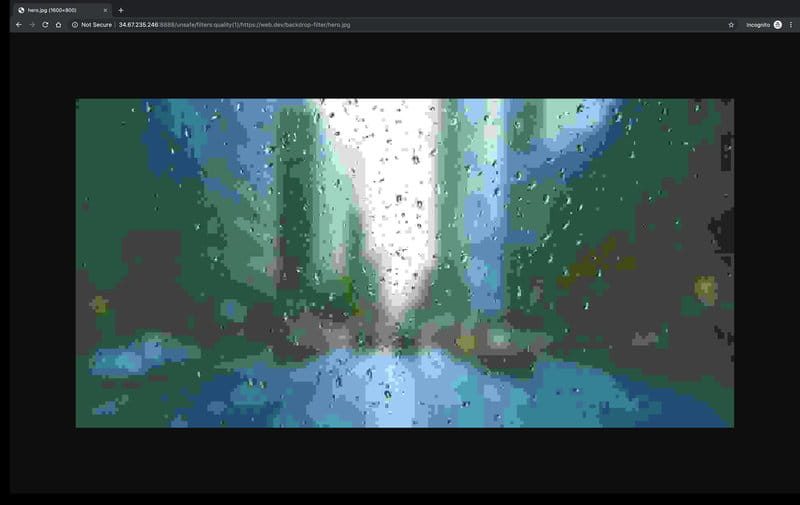
Compressez l'image à une qualité de 1 (très mauvaise): http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

Mauvaise qualité d'image -
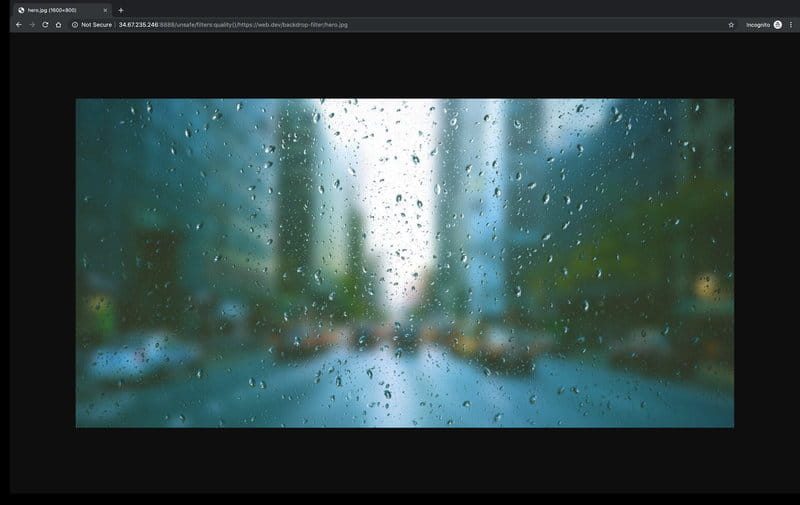
Compressez l'image en utilisant les paramètres de compression par défaut de Thumbor: http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

Redimensionner
Pour redimensionner une image tout en conservant son rapport hauteur / largeur d'origine, utilisez le format $WIDTHx0 ou 0x$HEIGHT dans Taille une partie de la chaîne d'URL.
Essayez-le maintenant:
-
Redimensionnez l'image à une largeur de 200 pixels en conservant le rapport hauteur / largeur d'origine: http://34.67.235.246:8888/unsafe/200damientos0/https://web.dev/backdrop-filter/hero.jpg

Image redimensionnée à une largeur de 200 pixels -
Redimensionnez l'image à une hauteur de 500 pixels en conservant le rapport hauteur / largeur d'origine: http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

Vous pouvez également redimensionner les images à un pourcentage de l'original à l'aide du proportion filtre. La spécification de la taille en conjonction avec le filtre de rapport d'aspect redimensionnera l'image, puis appliquera le filtre de rapport d'aspect.
Essayez-le maintenant:
-
Redimensionnez l'image en 50% à partir de l'original: http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg

Image redimensionnée à 50% de la taille d'origine -
Redimensionnez l'image à une largeur de 1000 pixels, puis redimensionnez l'image à 10% à partir de sa taille actuelle: http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https: // Web. dev / backdrop-filter / hero.jpg

Ces méthodes ne sont que quelques-unes des nombreuses options de recadrage et de redimensionnement de Thumbor. Pour en savoir plus sur les autres options, consultez Utiliser.
Formats de fichier
Les Format le filtre convertit les images en jpeg, webp, gifou png. Notez que si vous optimisez les performances, vous devez utiliser JPEG ou WebP puisque les fichiers PNG et GIF ont tendance à être beaucoup plus volumineux et ne se compressent pas non plus.
Essayez-le maintenant:
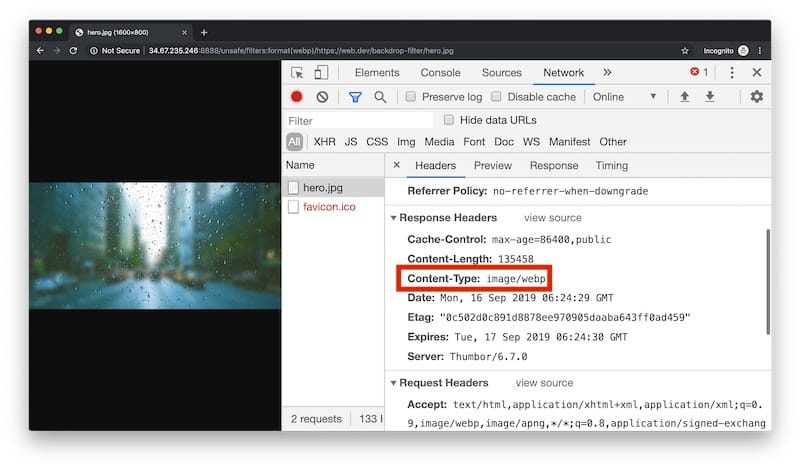
- Convertissez l'image en WebP. Si vous ouvrez le Rapporter Panneau DevTools du document Encabezado de respuesta de type de contenu montre que le serveur a renvoyé une image WebP: http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg

type de contenu en-tête de réponse affiché dans DevToolsLes prochaines étapes
Essayez d'autres les filtres et les transformations dans le hero.jpg photo.
Si vous procédez à votre propre installation de Thumbor, consultez l'annexe ci-dessous qui explique comment et pourquoi utiliser thumbor.conf Record.
Appendice: thumbor.conf
De nombreuses options de configuration abordées dans cet article, ainsi que de nombreuses autres, peuvent être définies par défaut en configurant et en utilisant un thumbor.conf fichier de configuration. Configuration dans le thumbor.conf Le fichier s'appliquera à toutes les images à moins que les paramètres de chaîne d'URL ne le remplacent.
-
Exécutez le
thumbor-configcommande pour créer un nouveauthumbor.confRecord.thumbor-config > ./thumbor.conf -
Ouvrez votre nouveau
thumbor.confRecord. Lesthumbor-configLa commande a généré un fichier qui répertorie et explique toutes les options de configuration de Thumbor. -
Configurez les paramètres en décommentant les lignes et en modifiant les valeurs par défaut. Vous trouverez peut-être utile de définir les paramètres suivants:
QUALITÉAUTO_WEBPLARGEUR MAXIMALEyHAUTEUR MAXIMUMALLOW_ANIMATED_GIFS
-
Exécutez Thumbor avec le
--confdrapeau pour utiliser votrethumbor.confLes paramètres.thumbor --conf /path/to/thumbor.conf






