Thumbor se puede utilizar de forma gratuita para cambiar el tamaño, comprimir y transformar imágenes a pedido.
Thumbor es un CDN de imágenes de código abierto y gratuito que facilita la compresión, el cambio de tamaño y la transformación de imágenes. Esta publicación te permite probar Thumbor de primera mano sin necesidad de instalar nada. Hemos configurado un servidor Thumbor sandbox para que lo pruebes http://34.67.235.246:8888. La imagen con la que vas a experimentar está disponible en http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg.
Requisitos previos
Esta publicación asume que comprende cómo las CDN de imagen pueden mejorar el rendimiento de su carga. De lo contrario, consulte Usar CDN de imágenes para optimizar imágenes. También asume que ha creado sitios web básicos antes.
Si desea instalar Thumbor en su propio servidor y luego seguir esta publicación, consulte Cómo instalar la imagen CDN de Thumbor. Siempre que veas http://34.67.235.246:8888 en esta publicación, deberá reemplazar ese origen con el origen de su instancia de Thumbor.
Formato de URL en miniatura
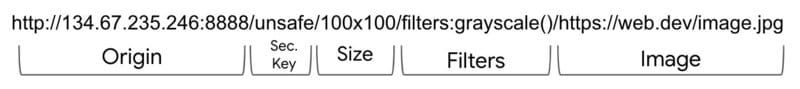
Como se menciona en Usar CDN de imágenes para optimizar imágenes, cada CDN de imagen usa un formato de URL ligeramente diferente para las imágenes. La figura 1 representa el formato de Thumbor.

Origen
Como todo orígenes, el origen de una URL Thumbor se compone de tres partes: una esquema (que es casi siempre http o https), un host y un puerto. En este ejemplo, el host se identifica mediante una dirección IP, pero si está utilizando un servidor DNS, podría verse como thumbor-server.my-site.com. De forma predeterminada, Thumbor usa el puerto 8888 para servir imágenes.
Clave de seguridad
los unsafe parte de la URL indica que estás usando Thumbor sin una clave de seguridad. Una clave de seguridad evita que un usuario realice cambios no autorizados en las URL de sus imágenes. Al cambiar la URL de la imagen, un usuario podría usar su servidor (y su factura de alojamiento) para cambiar el tamaño de sus imágenes o, más maliciosamente, para sobrecargar su servidor. Esta guía no cubrirá la configuración Función de llave de seguridad de Thumbor.
Talla
Esta parte de la URL especifica el tamaño deseado de la imagen de salida. Esto se puede omitir si no desea cambiar el tamaño de la imagen. Thumbor utilizará diferentes enfoques como recortar o escalar para lograr el tamaño deseado según los otros parámetros de URL. La siguiente sección de esta publicación explica cómo cambiar el tamaño de las imágenes con más detalle.
Pruebalo ahora:
-
Haga clic en la siguiente URL para ver la imagen mostrada en su tamaño original en una nueva pestaña: http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg
Imagen original -
Cambie el tamaño de la imagen a 100×100 píxeles: http://34.67.235.246:8888/unsafe/100×100/https://web.dev/backdrop-filter/hero.jpg

Filtros
Los filtros transforman una imagen. La parte de filtros del segmento de URL comienza con filters: seguido de una lista de filtros separados por dos puntos; esto se puede omitir si no está utilizando ningún filtro. La sintaxis de los filtros individuales se asemeja a una llamada de función (por ejemplo grayscale()) que contiene cero o más argumentos.
Pruebalo ahora:
-
Aplicar un solo filtro: un gaussiano difuminar efecto con un radio de 25 píxeles: http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg
Imagen borrosa -
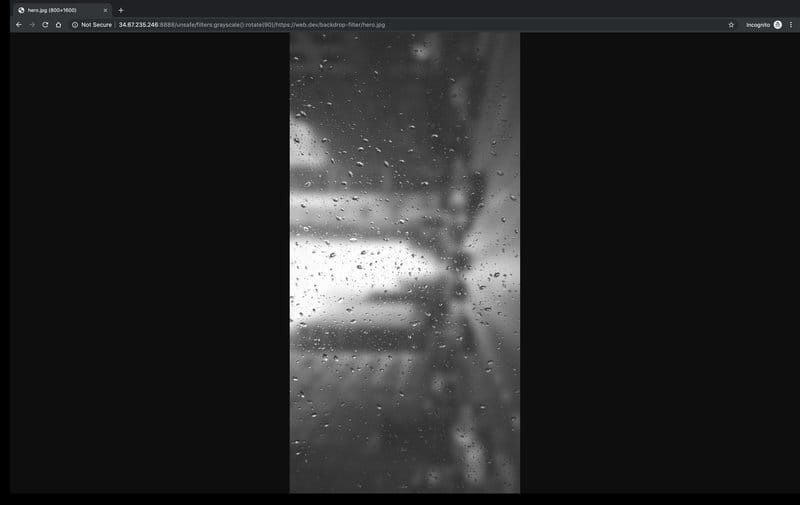
Aplicar filtro múltiple. Convertir a escala de grises y girar la imagen 90 grados: http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

Transformando imágenes
Esta sección se centra en las funcionalidades de Thumbor más relevantes para el rendimiento: compresión, cambio de tamaño y conversión entre formatos de archivo.
Compresión
los calidad El filtro comprime las imágenes JPEG al nivel de calidad de imagen deseado (1-100). Si no se proporciona un nivel de calidad, Thumbor comprime la imagen a un nivel de calidad de 80. Este es un buen valor predeterminado: los niveles de calidad 80-85 normalmente tienen un efecto poco notable en la calidad de la imagen, pero normalmente reducen el tamaño de la imagen en un 30-40%.
Pruebalo ahora:
-
Comprima la imagen a una calidad de 1 (muy mala): http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg
Imagen de baja calidad -
Comprima la imagen usando la configuración de compresión predeterminada de Thumbor: http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

Cambiar el tamaño
Para cambiar el tamaño de una imagen manteniendo sus proporciones originales, utilice el formato $WIDTHx0 o 0x$HEIGHT dentro de size parte de la cadena de URL.
Pruebalo ahora:
-
Cambie el tamaño de la imagen a un ancho de 200 píxeles manteniendo las proporciones originales: http://34.67.235.246:8888/unsafe/200×0/https://web.dev/backdrop-filter/hero.jpg
Imagen redimensionada a un ancho de 200 píxeles -
Cambie el tamaño de la imagen a una altura de 500 píxeles manteniendo la proporción original: http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

También puede cambiar el tamaño de las imágenes a un porcentaje del original mediante el proporción filtrar. Si se especifica el tamaño junto con el filtro de proporción, se cambiará el tamaño de la imagen y, a continuación, se aplicará el filtro de proporción.
Pruebalo ahora:
-
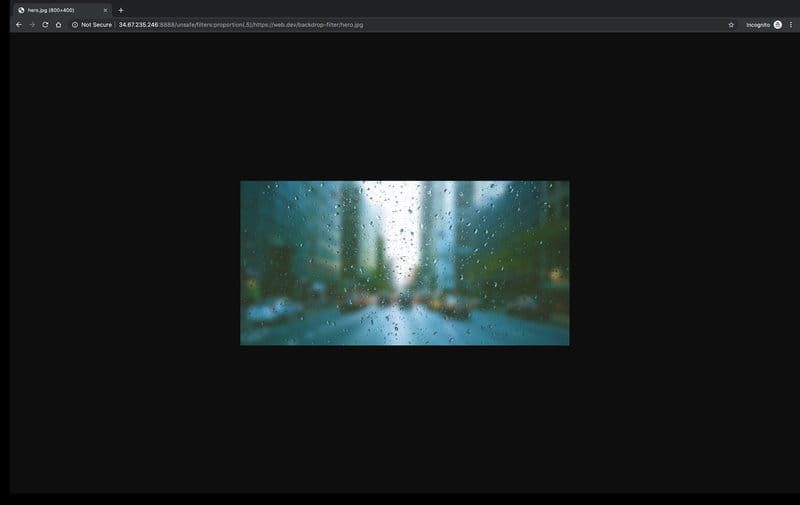
Cambie el tamaño de la imagen al 50% del original: http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg
Imagen redimensionada al 50% del tamaño original -
Cambie el tamaño de la imagen a un ancho de 1000 píxeles, luego cambie el tamaño de la imagen al 10% de su tamaño actual: http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web. dev / backdrop-filter / hero.jpg

Estos métodos son solo algunas de las muchas opciones de recorte y cambio de tamaño de Thumbor. Para leer sobre otras opciones, consulte Uso.
Formatos de archivo
los formato filtro convierte imágenes a jpeg, webp, gifo png. Tenga en cuenta que si está optimizando el rendimiento, debe use JPEG o WebP ya que los archivos PNG y GIF tienden a ser significativamente más grandes y no se comprimen tan bien.
Pruebalo ahora:
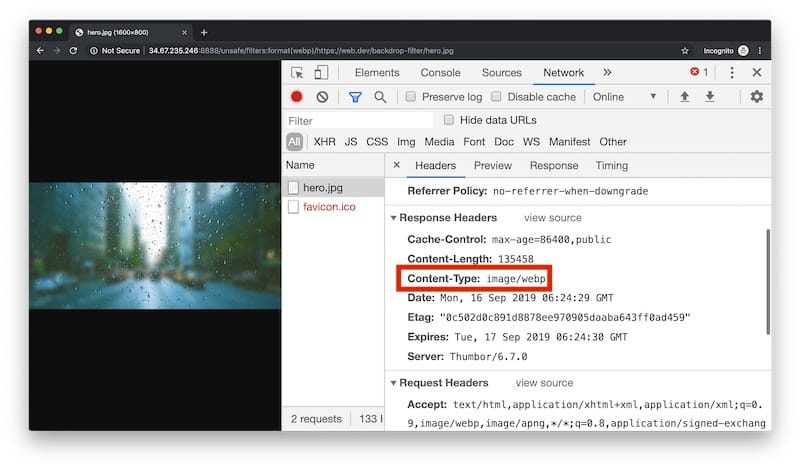
- Convierta la imagen a WebP. Si abre el Red panel de DevTools del documento Encabezado de respuesta de tipo de contenido muestra que el servidor devolvió una imagen WebP: http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg

content-type encabezado de respuesta mostrado en DevToolsPróximos pasos
Prueba otros filtros y transformaciones en el hero.jpg imagen.
Si está siguiendo con su propia instalación de Thumbor, consulte el apéndice a continuación que explica cómo y por qué usar el thumbor.conf expediente.
Apéndice: thumbor.conf
Muchas de las opciones de configuración discutidas en esta publicación, además de muchas otras, se pueden establecer como predeterminadas configurando y usando un thumbor.conf archivo de configuración. Configuración en el thumbor.conf El archivo se aplicará a todas las imágenes a menos que los parámetros de la cadena de URL lo invaliden.
-
Ejecutar el
thumbor-configcomando para crear un nuevothumbor.confexpediente.thumbor-config > ./thumbor.conf -
Abre tu nuevo
thumbor.confexpediente. losthumbor-configEl comando generó un archivo que enumera y explica todas las opciones de configuración de Thumbor. -
Configure los ajustes descomentando las líneas y cambiando los valores predeterminados. Puede resultarle útil establecer los siguientes ajustes:
QUALITYAUTO_WEBPMAX_WIDTHyMAX_HEIGHTALLOW_ANIMATED_GIFS
-
Ejecute Thumbor con el
--confbandera para usar tuthumbor.confajustes.thumbor --conf /path/to/thumbor.conf