- 1. En ce moment, en train de lire: La guía definitiva para la gestión de imágenes de WordPress
- 2. 3 conseils de gestion d'image moins connus dans WordPress
- 3. Erreurs de référencement d'image WordPress et comment les corriger
El impacto visual es una de las características más importantes cuando se trata de un plan de marketing de Contenu impactante. Bienvenido a una nueva serie de publicaciones: la guía definitiva para la gestión de imágenes en WordPress.
Está diseñado para brindarle las herramientas imprescindibles para gestionar sus activos de imagen en WordPress, desde optimizaciones técnicas, SEO, incorporación de CDN y gestión de bibliotecas. En esta guía de varias partes, solo recomendaremos aquellos métodos, tutoriales, complementos y temas que hemos probado o son recomendados por expertos de la industria.
De plus, nous éviterons de suggérer aveuglément des plugins très utilisés dans le référentiel WordPress. Nous recommanderons plutôt ceux qui correspondent parfaitement à l'initiative de valeur et à l'optimisation des performances.
Vous vous demandez peut-être comment nous procéderions. Plus de 24000 téléchargements de notre thème WordPress polyvalent Total - Responsive sur ThemeForest pourraient ne pas être un bon indicateur.
Eh bien, nous avons exploré les meilleurs blogs des principales sociétés d'hébergement WordPress (comme WPEngine et Pagely) et j'ai appris que elles ou ils appris en servant des centaines de millions de pages vues par des centaines de clients de haut niveau. Nous avons compressé toutes ces informations pour vous dans de petits paragraphes et des puces pour votre succès en ligne. Maintenant, commençons, d'accord?
Conseils d'optimisation technique et des performances pour les images WordPress
Il existe de nombreuses options d'optimisation d'image disponibles dans WordPress qui non poner carga innecesaria en el serveur la toile. Veremos algunos de los consejos de optimización de imágenes más comunes que todos devrait suivez avec quelques autres qui sont utiles lors d'occasions spéciales.
JPG ou PNG? Utilisation du format d'image correct
El primer paso en la optimización de imágenes es un buen comienzo. Comentan que un trabajo bien comenzado está a medio hacer. Ese es precisamente el caso cuando se trata de optimización de imágenes en WordPress. Todo comienza con la elección del formato de imagen adecuado. JPG y PNG son los dos formatos de imagen más comunes utilizados en línea en el marketing de contenu.
L'astuce consiste à comprendre quel format sélectionner pour chaque type d'image. La sélection du mauvais provoque une augmentation monumentale de la taille de l'image. Ce sont les règles.
Quand utiliser le format PNG?
Para imágenes planas, como vectores, ilustraciones, fuentes, logotipos, pancartas, formas, pancartas, etc., cualquier cosa que se cree en un formato vectorial como el formato EPS o Adobe Illustrator (.AI), use un PNG. Terminará obteniendo una imagen optimizada con una pérdida de calidad casi nula. Si utiliza un JPG para este caso, no comprometerá el tamaño, pero podría quedarse sin calidad. En realidad, a resoluciones más altas, el PNG sería más ligero sin pérdida de calidad. El JPG sufriría.
Prenons leur exemple. Nous allons créer une image plate à 5000px et l'enregistrer au format JPG et PNG.

Exemple d'image utilisée pour les tests
| Image plate | |
| JPG | 233 Ko |
| PNG | 42 Ko |
En bref, l'image JPG était 455% plus haute que le PNG pour la même résolution.
Quand utiliser le format JPG?
Para todo lo demás, use un JPG. Cualquier cosa que no être una imagen plana o vectorial, use JPG. Fotos de gens, lugares, cosas, etc. – use JPG. Casi todas las fotos de archivo de esta categoría utilizan JPG. Si utiliza PNG en lugar de un JPG, se encontrará con algunos graves problèmes de performances.
Vous devez être très prudent dans ce cas. Si vous utilisez un JPG au lieu d'un PNG, il y aura peu ou pas de dommages. Cependant, si vous utilisez un PNG sanglant dans le cas d'un JPG, vous créez beaucoup de place pour les dommages. Jetez un œil à cet exemple.
Préparer: J'ai téléchargé cette image de Shutterstock, pesant environ 10,3 Mo à une résolution de 6149 × 4562 – esencialmente una foto de archivo de 28MP. A menos que estemos preparando algo como un informations de l'utilisateur listo para imprimir, no usaremos la resolución completa de la foto en nuestros blogs. Supongamos que tenemos un tamaño de imagen máximo fijo de nuestro Blog de 1600px.
À découvrir: Nous redimensionnerons l'image source à 1600px et créerons quatre versions - deux pour le format PNG et deux pour JPG. Pour chaque format (JPG / PNG), nous utiliserons le (a) paramètre de compression recommandé et (b) le paramètre de compression maximum.

Exemple d'image pour l'expérience JEPG
Résultats: Voici les résultats dans un bon graphique à suivre:
|
Image originale (Ko) |
10870 | ||
| Résolution cible | 1 600 px | ||
| Format | Paramètres | Taille (Ko) | % décroissant |
| JPG | Progressif, qualité = 85 | 231 | 98% |
| Non progressif, qualité = 85 | 239 | 98% | |
| PNG | Compression = 0 | 5575 | 49% |
| Compression = 6 | 1852 | 83% | |
| Compression = 9 | 1750 | 84% | |
À première vue, vous pourriez penser que la compression 84% de PNG est assez bien par rapport au 98% réalisé en JPG. Ce n'est pas vrai du tout. Si vous regardez de plus près les tailles des images, vous verrez que le PNG fait un peu plus de 1,7 Mo tandis que le JPG est de 0,22 Mo. Ce qui signifie que le PNG est 8 fois plus lourd que JPG version de la même image avec la même résolution. En d'autres termes, pour la même image et la même résolution, la version JPG est 700% plus légère que le PNG.
Pour la même image et la même résolution, la version JPG est 700% plus légère que le PNG.
En règle générale, utilisez PNG pour les images plates et JPG pour tout le reste.
Liste de contrôle pour le téléchargement de photos d'archives sur des blogs
Hay toneladas de blogs donde los editores cargan de forma directa la versión de resolución completa de la imagen en sus publicaciones de blog. Aquí hay algunos consejos para subir fotos de archivo a blogs. Utilizo un Logiciel sin costes llamado IrfanView que tiene muchas características increíbles. Te ilustraré cada uno.
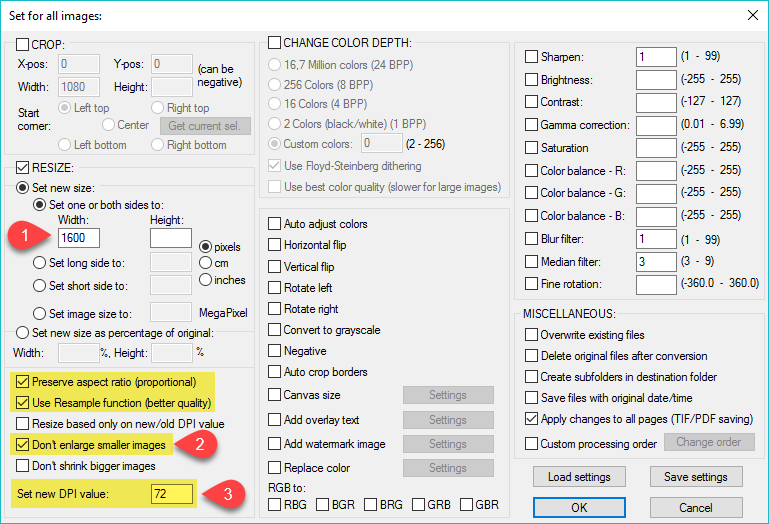
1. Redimensionner votre image
Tout d'abord, vous devez choisir une résolution maximale pour toutes vos images sur votre site WordPress. Toute image au-dessus de cette dimension changerait de taille, à moins qu'elle ne soit résolument plus petite.
IrfanView il a un Conversion por lotes (appuyez sur B après avoir lancé l'application) qui peut appliquer une liste de fonctions à un tas d'images en une seule fois. Pour nos besoins, les fonctions incluent le redimensionnement, le recadrage, l'ajout d'un filigrane, etc.
2. Effacer les données EXIF
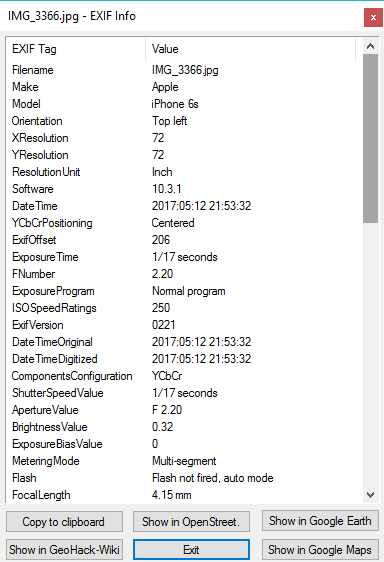
Les photos sur lesquelles on clique sur un appareil photo normal ont de nombreux métadonnées - qui n'est rien de plus que de petites informations (mais utiles) sur l'image. Des exemples de telles informations incluent les coordonnées GPS de l'endroit où l'image a été cliquée, les paramètres ISO, le modèle de l'appareil photo, etc.

Informations EXIF d'une photo aléatoire sur laquelle j'ai cliqué sur mon iPhone
Sauf si nous sommes sur un blog photo, nous ne voulons généralement pas que cette information soit à l'image d'un article de blog. Lorsque vous enregistrez ou convertissez des images par lots dans IrfanView, les données EXIF sont généralement supprimées. Cela permet de préserver votre vie privée, en particulier votre emplacement physique. La différence de taille pour la plupart des photos est d'environ 200 à 300 Ko par image.
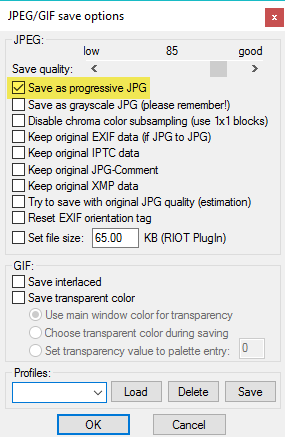
3. Enregistrer au format JPG progressif

IrfanView a enregistré les JEPG comme progressifs par défaut
Une image JPG progressive charge l'image couche par couche, ce qui accélère le temps de chargement. Des réseaux de distribution de contenu tels que KeyCDN ont été lancés conversion automatique JPG à JPG progressif pour accélérer la livraison des images et tirer le meilleur parti du stockage.
4. Réglez le DPI sur 72
Le DPI ou points par pouce est une mesure de la qualité de l'image. Un paramètre DPI élevé est utilisé pour les supports. Pour le Web, une valeur de 72 est parfaite.
Eh bien, pour résumer ce qui précède, voici mes paramètres. J'exécute cette fonction une fois que j'ai compilé toutes les images de mon article de blog, avant de télécharger les images sur WordPress.

Configuration de la conversion par lots dans IrfanView pour un blog WordPress typique
5. Optimisez vos images
Peu importe si vous avez utilisé JPG ou PNG, vous devez tirer le meilleur parti de votre image. Il existe de nombreux outils en ligne vraiment incroyables qui vous aident à tirer le meilleur parti de vos images et à en enregistrer une parcelle depuis l'espace.
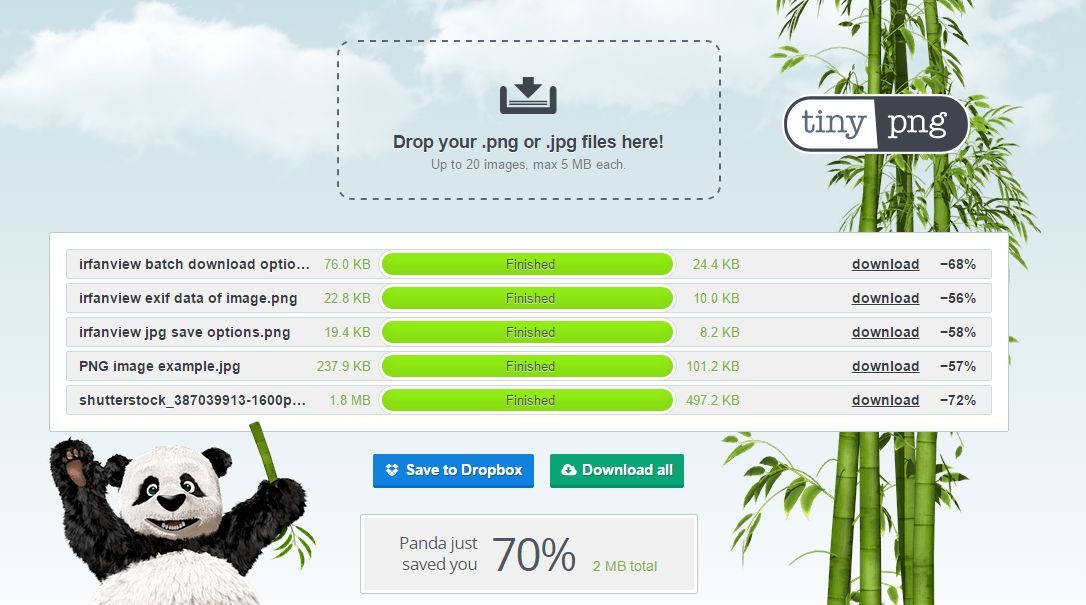
Je parle de services comme TinyPNG ou TinyJPG qui optimise essentiellement vos images PNG / JPG avec des algorithmes avancés.

Images optimisées dans TinyPNG
Pour être honnête, je ne sais pas comment fonctionnent les algorithmes, mais ils le font et j'ai toujours pu obtenir une diminution de 50-70%, peu importe comment je les enregistre mieux.
Vous pouvez également acheter le version pro del servicio como un complemento de Photoshop por $ 50 USD. Están disponibles las versiones para Windows y Mac. Para mis propósitos, la versión en línea (junto con la Enregistrer dans la boîte de dépôt fonction) fonctionne mieux.
Plugins d'optimisation d'image dans WordPress
Jusqu'à présent, nous avons appris les étapes pour obtenir a débuté Droite. Et si vous êtes tombé sur ce post maintenant et que vous avez déjà téléchargé des milliers d'images? Eh bien, voici quelques plugins pour vous aider:
Optimiseur d'image cloud EWWW

Ce plugin est un fork de l'original et très populaire Optimiseur d'image EWWW prise de courant. Avec plus de 500000 téléchargements, ces plugins d'optimisation d'image vous permettent de tirer le meilleur parti de vos images lors de leur téléchargement sur WordPress.
Lo que lo distingue de la competencia es su capacidad para aprovechar al máximo las imágenes existentes en su base de datos, lo que resulta en un gran aumento de rendimiento. Además ahorra importantes costos de ancho de banda, dado que la mayor parte de su circulation proviene de posts antiguos. Opcionalmente, además puede optar por habilitar la compresión de imágenes con pérdida (que apenas es visible a simple vista) pero puede ahorrar mucho espacio y ancho de banda. En términos de tecnología de optimización, puede utilizar TinyPNG o la API de TinyJPG para aprovechar al máximo imágenes nuevas y existentes.
Mais voici le problème. De nombreux hôtes (y compris WPEngine) n'autorisent pas le plug-in EWWW Image Optimization car il place une charge supplémentaire importante sur le serveur. Si vous parvenez d'une manière ou d'une autre à contourner les restrictions du serveur, vous risquez de voir votre compte suspendu en raison de violations de la politique.
C'est là que le Optimiseur de cloud EWWW le complément entre en jeu. Téléchargez tous les calculs nécessaires pour tirer le meilleur parti des images dans le cloud et remplacez essentiellement les images non optimisées par celles optimisées. Étant donné qu'une puissance CPU pratiquement nulle est utilisée pour la compression, il n'y a pas de charge supplémentaire sur le serveur. Ceci est valable pour toutes les conversions d'images nouvelles et existantes sur votre site WordPress.
Plans et prix: Sans surprise, le plugin est gratuit car le développeur doit payer les factures pour le cloud computing. Cependant, le des prix es extremadamente razonable y cuesta $ 9 USD por 3000 optimizaciones de imagen para una abonnement prepaga.
Le plugin EWWW Cloud Optimizer est magnifiquement conçu. Le scanner multimédia vous indique le nombre d'images dont vous avez besoin pour tirer le meilleur parti avant de faire un achat. Sur la base des images de votre serveur, vous pouvez acheter un plan prépayé pertinent.
Plugin WordPress TinyPNG

C'est un autre excellent plugin d'optimisation d'image qui s'intègre directement au service TinyPNG / JPG. Les images nouvelles et existantes sont automatiquement téléchargées dans la médiathèque WordPress. Cet add-on offre un plan gratuit de 100 optimisations d'image par mois.
Freddy avait compilé une liste de plugins d'optimisation d'image il y a quelque temps; lisez-le si vous voulez en savoir plus.
conclusion
Esto nos lleva al final del primer Publier de esta serie. En el próximo post, aprenderemos algunos consejos y trucos de optimización de imágenes menos conocidos, como prevenir links directos, conseguir imágenes de servidores remotos y similares. ¿Tiene algunos consejos debajo del bien commencer Catégorie? Faites-nous savoir dans les commentaires ci-dessous.






