- 1. En este momento leyendo: La guía definitiva para la gestión de imágenes de WordPress
- 2. 3 consejos de gestión de imágenes menos conocidos en WordPress
- 3. Errores de SEO de imagen de WordPress y cómo solucionarlos
El impacto visual es una de las características más importantes cuando se trata de un plan de marketing de contenido impactante. Bienvenido a una nueva serie de publicaciones: la guía definitiva para la gestión de imágenes en WordPress.
Está diseñado para brindarle las herramientas imprescindibles para gestionar sus activos de imagen en WordPress, desde optimizaciones técnicas, SEO, incorporación de CDN y gestión de bibliotecas. En esta guía de varias partes, solo recomendaremos aquellos métodos, tutoriales, complementos y temas que hemos probado o son recomendados por expertos de la industria.
Además evitaremos sugerir a ciegas complementos que disponen un uso elevado en el repositorio de WordPress. Más bien, recomendaremos los que encajan estupendamente entre la iniciativa de valor y la optimización del rendimiento.
Quizá se pregunte cómo lo haríamos. Más de 24.000 descargas de nuestro Total – WordPress multipropósito receptivo tema en ThemeForest podría no ser un gran indicador.
Bueno, hemos rastreado los mejores blogs de las empresas de hosting de WordPress líderes en la industria (como WPEngine y Pagely) y aprendí que ellos aprendido al atender cientos de millones de páginas vistas en cientos de clientes de alto perfil. Hemos comprimido toda esta información para usted en pequeños párrafos y viñetas para su éxito en línea. Ahora empecemos, ¿de acuerdo?
Consejos técnicos y de optimización del rendimiento para imágenes de WordPress
Hay bastantes opciones de optimización de imágenes disponibles en WordPress que no poner carga innecesaria en el servidor web. Veremos algunos de los consejos de optimización de imágenes más comunes que todos debería siga, junto con algunos otros que son útiles en ocasiones especiales.
JPG o PNG? Uso del formato de imagen correcto
El primer paso en la optimización de imágenes es un buen comienzo. Comentan que un trabajo bien comenzado está a medio hacer. Ese es precisamente el caso cuando se trata de optimización de imágenes en WordPress. Todo comienza con la elección del formato de imagen adecuado. JPG y PNG son los dos formatos de imagen más comunes utilizados en línea en el marketing de contenidos.
El truco se trata de comprender qué formato seleccionar para cada tipo de imagen. Seleccionar el incorrecto provoca un incremento monumental en el tamaño de la imagen. Estas son las reglas.
¿Cuándo utilizar el formato PNG?
Para imágenes planas, como vectores, ilustraciones, fuentes, logotipos, pancartas, formas, pancartas, etc., cualquier cosa que se cree en un formato vectorial como el formato EPS o Adobe Illustrator (.AI), use un PNG. Terminará obteniendo una imagen optimizada con una pérdida de calidad casi nula. Si utiliza un JPG para este caso, no comprometerá el tamaño, pero podría quedarse sin calidad. En realidad, a resoluciones más altas, el PNG sería más ligero sin pérdida de calidad. El JPG sufriría.
Toma su ejemplo. Crearemos una imagen plana a 5000px y la guardaremos como JPG y PNG.

Imagen de muestra utilizada para la prueba
| Imagen plana | |
| JPG | 233 KB |
| PNG | 42 KB |
Resumidamente, la imagen JPG era un 455% más alta que la PNG para la misma resolución.
¿Cuándo utilizar el formato JPG?
Para todo lo demás, use un JPG. Cualquier cosa que no sea una imagen plana o vectorial, use JPG. Fotos de personas, lugares, cosas, etc. – use JPG. Casi todas las fotos de archivo de esta categoría utilizan JPG. Si utiliza PNG en lugar de un JPG, se encontrará con algunos problemas graves de rendimiento.
Debe tener mucho cuidado para este caso. Si utiliza un JPG en lugar de un PNG, el daño será mínimo o nulo. No obstante, si utiliza un PNG ensangrentado en el caso de un JPG, crea mucho espacio para daños. Echale un vistazo a éste ejemplo.
Preparar: Descargué esta imagen de Shutterstock, que pesa alrededor 10,3 MB a una resolución de 6149 × 4562 – esencialmente una foto de archivo de 28MP. A menos que estemos preparando algo como un folleto listo para imprimir, no usaremos la resolución completa de la foto en nuestros blogs. Supongamos que tenemos un tamaño de imagen máximo fijo de nuestro blog de 1600px.
Experimentar: Cambiaremos el tamaño de la imagen de origen a 1600px y crearemos cuatro versiones – dos para formato PNG y dos para JPG. Para cada formato (JPG / PNG), usaremos la (a) configuración de compresión recomendada y la (b) configuración de compresión máxima.

Imagen de muestra para el experimento JEPG
Resultados: Aquí están los resultados en un buen gráfico para que los sigas:
|
Imagen original (KB) |
10870 | ||
| Resolución de destino | 1600 px | ||
| Formato | Configuraciones | Tamaño (KB) | % De disminución |
| JPG | Progresivo, Calidad = 85 | 231 | 98% |
| No progresivo, calidad = 85 | 239 | 98% | |
| PNG | Compresión = 0 | 5575 | 49% |
| Compresión = 6 | 1852 | 83% | |
| Compresión = 9 | 1750 | 84% | |
A primera vista, se podría pensar que la compresión del 84% de PNG es suficientemente bueno versus el 98% logrado en JPG. Eso no es del todo cierto. Si observa más de cerca los tamaños de las imágenes, verá que el PNG pesa un poco más de 1,7 MB mientras que el JPG es de 0,22 MB. Lo que significa que el PNG es 8 veces más pesado que JPG versión de la misma imagen con la misma resolución. En otras palabras, para la misma imagen y resolución, la versión JPG es un 700% más ligera que la PNG.
Para la misma imagen y resolución, la versión JPG es un 700% más ligera que la PNG.
Como norma general, use PNG para imágenes planas y JPG para todo lo demás.
Lista de comprobación para cargar fotografías de archivo en blogs
Hay toneladas de blogs donde los editores cargan de forma directa la versión de resolución completa de la imagen en sus publicaciones de blog. Aquí hay algunos consejos para subir fotos de archivo a blogs. Utilizo un software sin costes llamado IrfanView que tiene muchas características increíbles. Te ilustraré cada uno.
1. Cambie el tamaño de su imagen
En primer lugar, debe elegir una resolución máxima para todas sus imágenes en su sitio de WordPress. Cualquier imagen por encima de esa dimensión cambiaría de tamaño, a menos que, decididamente, sea más pequeña.
IrfanView tiene un Conversión por lotes función (presione B luego de iniciar la aplicación) que puede aplicar una lista de funciones a un montón de imágenes de una sola vez. Para nuestros propósitos, las funciones incluyen cambiar el tamaño, recortar, agregar una marca de agua, etc.
2. Borrar datos EXIF
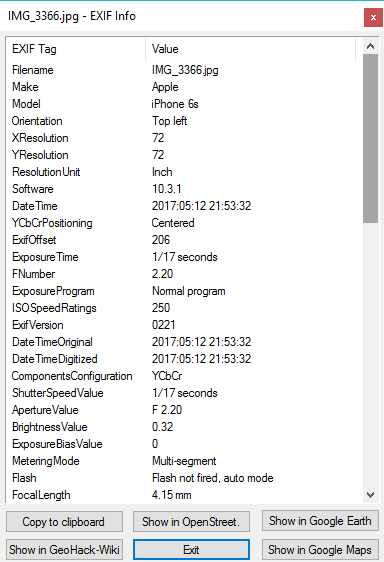
Las fotos en las que se hace clic en una cámara normal disponen muchos metadatos – que no es más que pequeños (pero útiles) bits de información sobre la imagen. Ejemplos de dicha información incluyen coordenadas GPS del lugar donde se hizo clic en la imagen, configuraciones ISO, modelo de cámara, etc.

Información EXIF de una foto aleatoria en la que se hizo clic en mi iPhone
A menos que estemos en un blog de fotos, generalmente no deseamos esa información en la imagen de una publicación de blog. Cuando guarda o convierte imágenes por lotes en IrfanView, los datos EXIF generalmente se eliminan. Esto ayuda a preservar su privacidad, fundamentalmente su ubicación física. La diferencia de tamaño para la mayoría de las fotos es de aproximadamente 200-300 KB por imagen.
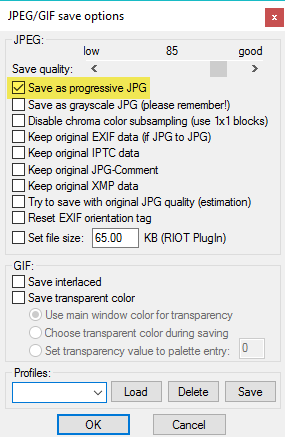
3. Guardar como JPG progresivo

IrfanView guardó los JEPG como progresivos de forma predeterminada
Una imagen JPG progresiva carga la imagen capa por capa, lo que acelera el tiempo de carga. Se han iniciado redes de distribución de contenido como KeyCDN convirtiendo de forma automática JPG a JPG progresivos para acelerar la entrega de imágenes y aprovechar al máximo el almacenamiento.
4. Establezca el DPI en 72
DPI o puntos por pulgada es una medida de calidad de la imagen. Se usa un valor de DPI alto para el material de impresión. Para la web, un valor de 72 es perfecto.
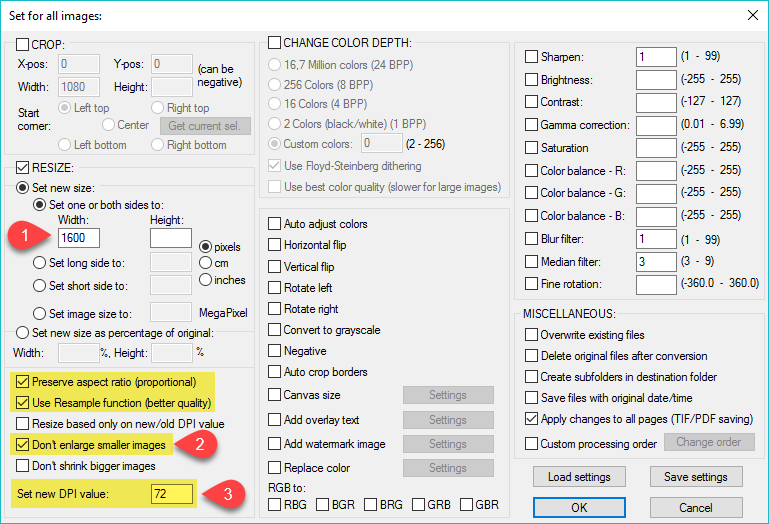
Bien, resumiendo lo anterior, las siguientes son mis configuraciones. Ejecuto esta función una vez que he compilado todas las imágenes para mi publicación de blog, antes de subir las imágenes a WordPress.

Configuración de conversión por lotes en IrfanView para un blog típico de WordPress
5. Optimiza tus imágenes
No importa si ha utilizado JPG o PNG, requiere aprovechar al máximo su imagen. Hay muchas herramientas en línea verdaderamente increíbles que lo ayudan a aprovechar al máximo sus imágenes y guardar una lote del espacio.
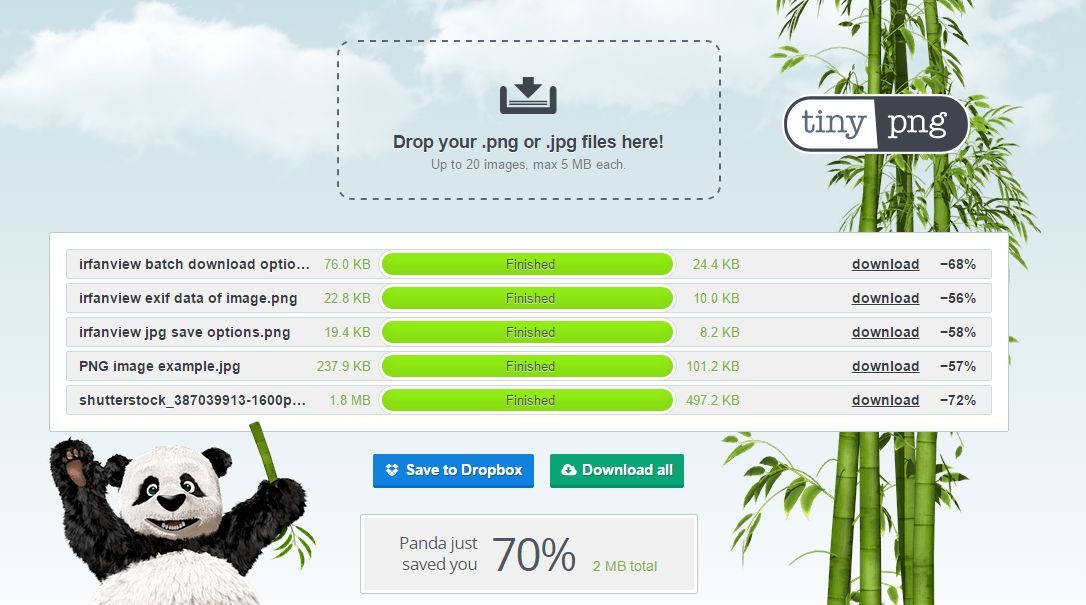
Estoy hablando de servicios como TinyPNG o TinyJPG que básicamente optimiza sus imágenes PNG / JPG con algunos algoritmos avanzados.

Imágenes optimizadas en TinyPNG
Para ser honesto, no sé cómo funcionan los algoritmos, pero lo hacen y siempre he podido conseguir una disminución del 50-70% sin importar qué tan mejor los guarde.
Además puedes comprar el versión Pro del servicio como un complemento de Photoshop por $ 50 USD. Están disponibles las versiones para Windows y Mac. Para mis propósitos, la versión en línea (junto con la Guardar en dropbox función) funciona mejor.
Complementos de optimización de imágenes en WordPress
Hasta ahora, hemos aprendido los pasos para conseguir empezado Derecha. ¿Qué pasa si te has topado con esta publicación ahora y ya tienes miles de imágenes cargadas? Bueno, aquí hay algunos complementos para ayudarlo con eso:
Optimizador de imágenes en la nube EWWW
Este complemento es una bifurcación del original y muy popular Optimizador de imagen EWWW enchufar. Con más de 500.000 descargas, estos complementos de optimización de imágenes le permiten aprovechar al máximo las imágenes a medida que se cargan en WordPress.
Lo que lo distingue de la competencia es su capacidad para aprovechar al máximo las imágenes existentes en su base de datos, lo que resulta en un gran aumento de rendimiento. Además ahorra importantes costos de ancho de banda, dado que la mayor parte de su tráfico proviene de posts antiguos. Opcionalmente, además puede optar por habilitar la compresión de imágenes con pérdida (que apenas es visible a simple vista) pero puede ahorrar mucho espacio y ancho de banda. En términos de tecnología de optimización, puede utilizar TinyPNG o la API de TinyJPG para aprovechar al máximo imágenes nuevas y existentes.
Pero aquí está el problema. Muchos hosts (incluido WPEngine) no permiten el complemento EWWW Image Optimization dado que coloca mucha carga adicional en el servidor. Si de alguna manera logra eludir las restricciones del servidor, puede arriesgarse a que su cuenta sea suspendida debido a violaciones de la política.
Aquí es donde el Optimizador de nube EWWW el complemento entra en juego. Descarga todos los cálculos necesarios para aprovechar al máximo las imágenes a la nube y básicamente reemplaza las imágenes no optimizadas con las optimizadas. Puesto que se usa una potencia de CPU prácticamente nula para la compresión, no hay carga adicional en el servidor. Esto es válido para todas las conversiones de imágenes nuevas y existentes en su sitio de WordPress.
Planes y precios: Como era de esperar, el complemento no no tiene costo dado que el desarrollador debe pagar las facturas de la computación en la nube. no obstante, el precios es extremadamente razonable y cuesta $ 9 USD por 3000 optimizaciones de imagen para una suscripción prepaga.
El complemento EWWW Cloud Optimizer está diseñado maravillosamente. El escáner de medios le dice cuántas imágenes requiere aprovechar al máximo antes de realizar una compra. Según las imágenes de su servidor, puede comprar un plan prepago relevante.
Complemento de WordPress TinyPNG
Este es otro gran complemento de optimización de imágenes que se integra de forma directa con el servicio TinyPNG / JPG. De forma automática se cargan imágenes nuevas y existentes en la biblioteca de medios de WordPress. Este complemento ofrece un plan sin costes de 100 optimizaciones de imágenes por mes.
Freddy había compilado una lista de complementos de optimización de imágenes hace un tiempo; léala si desea saber más sobre el tema.
Conclusión
Esto nos lleva al final del primer post de esta serie. En el próximo post, aprenderemos algunos consejos y trucos de optimización de imágenes menos conocidos, como prevenir links directos, conseguir imágenes de servidores remotos y similares. ¿Tiene algunos consejos debajo del comenzando bien ¿categoría? Háganos saber en los comentarios a continuación.