The push notifications are an excellent tool that can help you increase website numbers based on WordPress. In CourseWpress.com we teach you how to activate them.
What are push notifications?
The push notifications are some notes that appear on the screen and that through the web browser (Firefox, Chrome, Opera, Safari) inform readers about matters of interest:
- If we upload a new entry to our Blog
- If we update the products from our store
- When we offer a new service or we have an offer
- Etc…
With push notifications, as we usually say for these properties, the possibilities are limitless.
How do push notifications work?
The mechanics behind these notifications are actually simple but very effective.
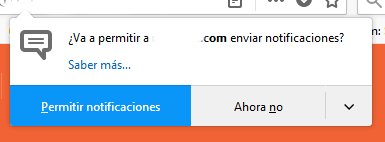
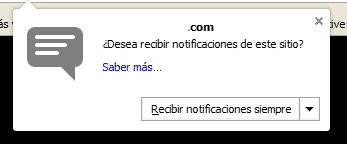
With the push notifications activated, every time a visitor enters your website, they will receive a message more or less similar to this:
Do you want to receive push notifications from my website?
So every time a visitor accepts, we are gaining a new subscriber for our website.
And that's great.
For you who are into this internet thing, the following is not a secret:
The bloggers, webmasters and SEOs, we are fighting a battle for internet users attention. We fight at every moment against dozens of distractions.
Distractions, which separate our visitor: reader, subscriber, potential customer of our amazing content.
Distractions like:
- Netflix series
- Notifications of all social networks: Facebook, Instagram, Twitter
- The email
- YouTube videos
- And know how much distraction exists on the web
As bloggers, webmasters, SEOs, we fight for the reader's attention. In this way, each resource that we use to win it will suppose us a advantage.
What are the advantages of push notifications?
The main advantage of push notifications resides in its simplicity and its effectiveness.
Why?
Because with the push, it is feasible to have subscribers In a simple way.
Are much simpler that the subscription mechanics of the mailing lists or newsletter.
Don't misunderstand us. And take this as a warning:
Push notifications they do not replace your email list.
They are a perfect complement to the email marketing but it does not replace it.
Repeat with us, so you don't forget:
Subscribers to push notifications they do not replace your email list.
But they can be put into practice at the same time. You can grow your mailing list for your marketing strategy email marketing. And harness the potential of high CTR or good click rate Push notifications.
Yes, we know, by now you will be wondering:
How to activate push notifications on my WordPress site?
For your site to be a blog, a portfolio or a ecommerce based on WordPres show push notifications you will need a plugin.
As in almost all cases, the offer is wide.
And if you take a pass by plugin repository WordPress you'll find a few to choose from.
What should I know before installing a push notification plugin in WordPress?
Before installing any plugin to display push notifications single you must know only one thing:
Be very clear which is the browser that visitors use the most when they browse your website. Point.
Knowing this will help us choose the plugin that best suits adapt to our traffic.
Well, some are not compatible with all browsers.
That is why we use:
OneSignal.
What is it compatible with the most used browsers on web and cell phone. And at the same time it has no cost.
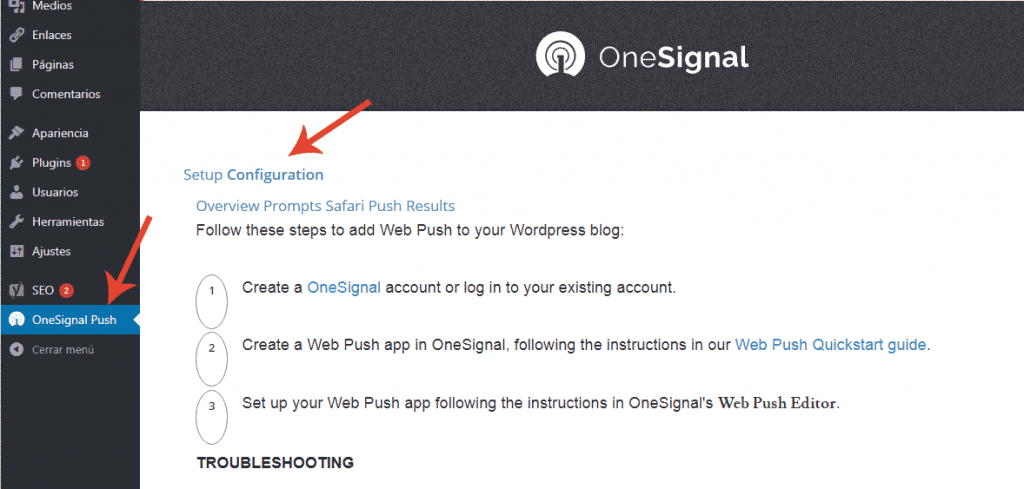
Setting up push notifications in WordPress with OneSignal
- Install and activate We prepare a tutorial if you need a guide on how to install a plugin.
- Now we we create a account on the plugin website: com
- Then we create a record of Google API. For this we go to developers.google.com
- We create a new app: We give it a related name. And we name the Android package. We complete the form with the data they request from us. Once this is done, we choose the option: Enable Cloud Messaging Button.
- We copy and keep in a safe place of ours Server API Key and Sender ID.
- We return to WordPress we locate the configuration of OneSignal and in the tab: Use my own Google Project Number we look for our Sender ID, we paste it. We save the changes.
- Do you remember the account we created on the web com? We log in with her on the site.
- We create a new application with Add a new app.
- We choose the option: Website Push.
- We select the browsers with whom we will work.
- Now we will choose in Target SDK we select
- Once this is done we will have the Rest API Key and App ID.
- We go back to WordPress and in the plugin configuration OneSignal we paste the Rest API Key and App ID.
- So our site can already show push notifications.
Do you want to continue learning? you can sign up to the best online and Spanish WordPress course and become an expert.