When was the last time you followed a breadcrumb trail? The solution to that question? Probably on the internet, so you should start thinking about how to add breadcrumbs to WordPress.
A literal trail of crumbs has been followed in fairy tales and perhaps by your dog at home, but real life breadcrumbs generally refer to important navigational steps on a web portal, especially when talking about a e-commerce site with thousands or hundreds of products
Understanding breadcrumbs is fairly straightforward and the procedure of adding them to your site takes no more than a few minutes. If you'd like to learn more about the breadcrumbs and locations of these valuable little features on your site, read on.
What are WordPress breadcrumbs?
If you've bought something online, chances are you've at least seen breadcrumbs. They are the series of navigation links that are connected to each other to show you precisely where you have navigated in a web portal.
Breadcrumbs are similar to standard navigation menus, except that they are formed as you move through a site. The breadcrumb links form a link structure, with a hierarchy showing the first page you visited, followed by the next, the next, and the next.
Actually, an example of breadcrumbs can be found in R Marketing Digital, when you click the Topics tab in the navigation menu and then select a topic category.
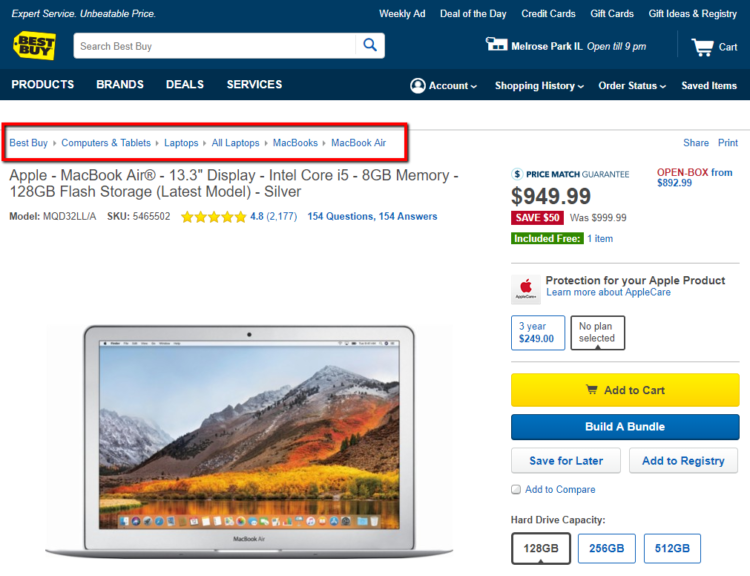
As mentioned, it is common to see breadcrumbs on eCommerce sites, such as Amazon, where it is feasible that you are digging a deep well of product categories and types.
Most of the time, these breadcrumbs are displayed at the top of a web portal, and the user can click on any of the links in the breadcrumb hierarchy to go back and view the browsing history.
Why are breadcrumbs important?
Most companies choose to use breadcrumbs for two reasons:
- Breadcrumbs helps users navigate your web portal.
- Breadcrumbs can boost your SEO.
For the user experience, sometimes a navigation menu is not enough to guide the user and make them comfortable with the location on your site.
Best Buy has hundreds of product and product categories. When a customer starts looking for a laptop, they immediately get into the trap of specific features, categories, brands, and products.
If that person wanted to go back, the navigation menu (or search bar) would be useless, since it would normally take them too far back. Instead, it is easier for the customer to see which pages have been consulted and then click on the page to which it makes the most sense to return.
Finally, most brands use breadcrumbs when the content becomes too overwhelming to peruse with the navigation menu. So if you have hundreds of products, files, or blog posts, breadcrumbs can help.
This is also related to the SEO part, as breadcrumbs help move search engines through your collection of pages. This strengthens your internal backlink structure, so bots can more easily crawl and recognize your site as one with a great user experience.
How to add Breadcrumbs to WordPress through a theme
Once you've decided that breadcrumbs are suitable for your web portal, it's time to activate them from scratch or add breadcrumbs to WordPress for an existing site.
If you're just creating a new content-heavy web portal, it's wise to go for a WordPress theme with built-in breadcrumbs. For example, the following WordPress themes already have breadcrumbs as their main feature:
- Total - A multipurpose theme with breadcrumbs.
- Knowledge base - You guessed it. A knowledge base WordPress theme with breadcrumbs.
- SmartMag - An online magazine issue with breadcrumbs.
- Flatsome - A popular e-commerce option with breadcrumbs.
- Shopkeeper - Another great online store theme with breadcrumbs.
Actually, it seems that most of the best ecommerce themes have default breadcrumbs. After all, developers should assume that you could be selling large amounts of products, so it makes sense. Regardless, do your research and test demos before committing to a topic.
Enabling Breadcrumbs in WordPress with a plugin
If you want to add breadcrumbs to a current site and the idea of changing the subject doesn't make any sense for your brand, you're still in luck.
The Yoast SEO plugin is a tool that you should probably have already installed on your site (for SEO purposes). SEO is great, but the brilliant developers at Yoast have tackled an obstacle that many WordPress website owners encounter. Eventually they have so much content that a hierarchy of breadcrumbs would make sense. The only problem is that your theme doesn't have a breadcrumb feature.
So Yoast took the wheel and made it simpler for all of us. Here's how to add breadcrumbs to WordPress in just a few minutes.
Step 1: add the Yoast SEO plugin to your web portal
If you already have Yoast installed and activated, skip this step. For those without Yoast, go to plugin page to download and install it. You can also do this in your WordPress dashboard by going to Plugins> Add New, then type "Yoast SEO" in the search bar.
While it is great that Yoast SEO offers the functionality to get breadcrumbs on your site, we also suggest that you learn about Yoast SEO features. Not only will it improve your search engine ranking, but it will also inform you better about how to do it.
Step 2: activate advanced settings
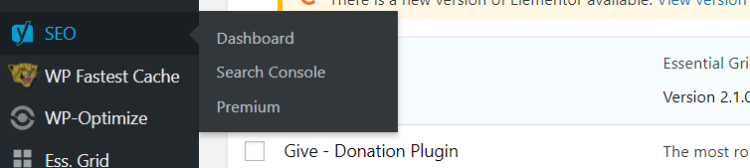
The breadcrumb settings are not initially displayed in Yoast, so you have to start by clicking on the Control Panel tab.
Select the Features tab.
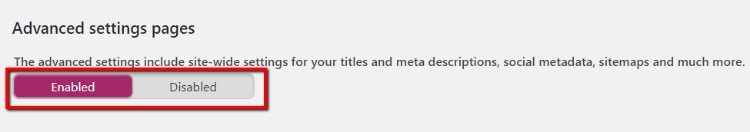
Scroll down to find the Advanced Settings Pages heading. By default, Yoast does not activate it. Thus, click the button to display On.
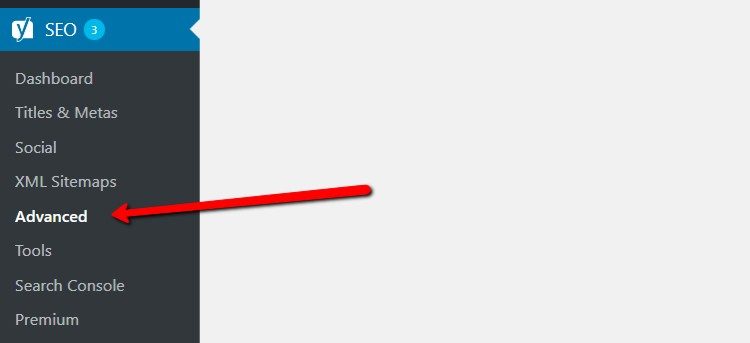
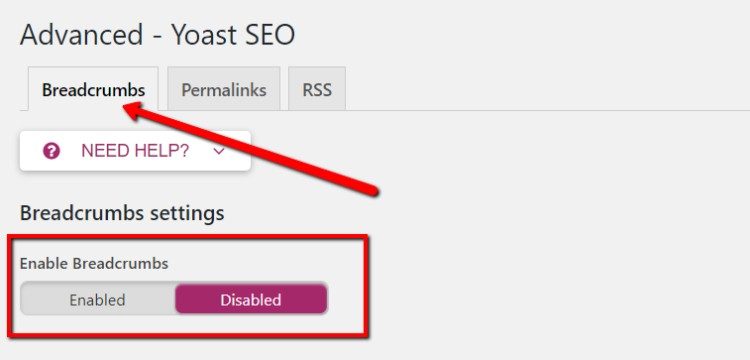
After that, you will see a few more options on the SEO tab. Go to the Advanced tab to take it a step further.
The Breadcrumbs option is the first to appear, so you can look below to enable the Breadcrumbs.
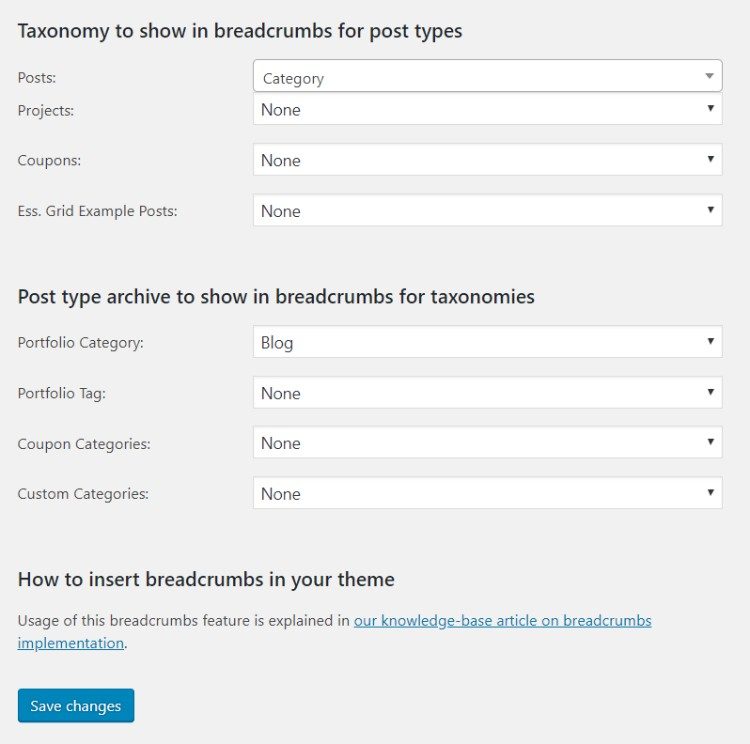
Once enabled, various other settings are shown below. Most of these fields are populated with the default settings, so feel free to leave them as is if you wish. Regardless, you may want to change the way your separator works or perhaps something like making the last page in the breadcrumbs list bold.
The taxonomy of your breadcrumbs depends on what you set for certain types of posts. You can leave them blank if you have no interest in having breadcrumbs for posts, but you also have the option to edit them. Be sure to click the Save button before exiting this page.
Step 3: insert the Breadcrumbs code into your site files
The breadcrumbs won't appear until you insert a little code on your site. Start by copying the following code:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('
<p id="breadcrumbs">','</p>
');
}
?>You must place your code where you want the breadcrumbs to appear. Some of the more common places include:
- In your single.php file.
- In your page.php file (above the page title).
- At the end of the header.php file.
Note: We strongly suggest using a WordPress child theme for any changes to the main theme files. This way, you can still install updates to your theme without giving up your customizations.
Some people also find that the following shortcode is the best way to search for individual posts and pages:
That's it!
By now, you should have found a successful theme or used a plugin to add breadcrumbs to WordPress. If you have any other questions, check out this Yoast post for handling that code. If not, it should be set up with breadcrumbs on your web portal!
You can also leave us a comment in the next section; We will be happy to help you with any questions you may have about adding breadcrumbs to WordPress for your readers.