The term "Snippets" refers to the short description of a web portal that appears in the search results of search engines, for example, Google. This short summary usually contains a title, description, and URL. They function as a preview of the content of the web portal and their main objective is to encourage users to enter the page.
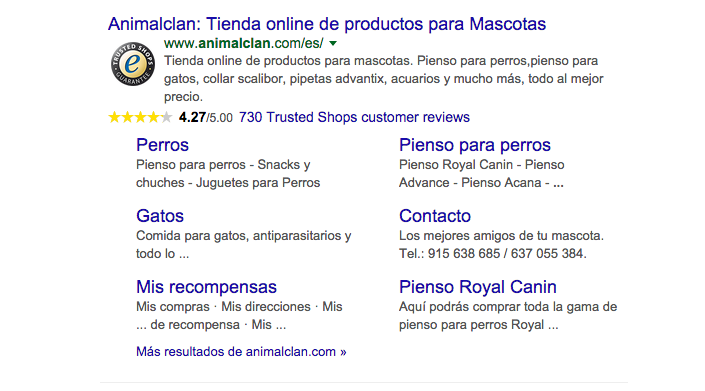
The "Rich Snippets" are a more advanced version of the conventional "Snippets" since they contain other items such as customer rating stars, extra links, images, prices, etc., so that the user has an even clearer idea of what offered by the web portal.
The design of how this information is displayed can be formatted in the source code of the web portal so that the user can more quickly find the information they were looking for. This helps the web portal to improve its traffic by increasing its CTR.
Implementation
For the «Rich Snippets» to appear in the SERPs there is certain information that must be integrated into the web source code. This operation can be carried out in three different ways:
Define the Markup Language
There are three different ways to implement the "Rich Snippets" in the source code, but all require knowledge of programming, HTML language.
The types of markup language generally accepted by Google are: "Microformats", the "Microdata" and the "RFDa".
Content Classification
The following items are different content that Google accepts in the "Rich Snippets":
- Valuations
- People / Authors
- Companies / NGOs
- Prescriptions
- products
- Events (edit)
- Music
- Prices
- Videos
- Copyright information
Schema.org offers a compilation of HTML tags that can be applied for the implementation of the "Rich Snippets". Webmasters should basically select the respective markup language from Schema.org. Therefore, the search engines read this information and add it the corresponding "Rich Snippets" in the SERPs. Search engines place a lot of value on the structure of the language used since it makes it easier for them to access and analyze such information.
Markup Language for Rich Snippets
There are different ways to put the "Rich Snippets" depending on the objectives to be achieved and the method used:
Microdata
The "Microdata" they classify different types of information using HTML5 and assign properties to them. This makes it possible to visualize evaluations, people, products, companies, recipes, events, NGOs, videos, etc. is feasible thanks to the use of a special vocabulary.
A person profile created with "Microdata" will appear as follows:
<div itemscope itemtype="“http://data-vocabulary.org/Persona”"> Me llamo <span itemprop="“name”">John doe</span> y soy un <span itemprop="“title”">programmer</span> in <span itemprop="“affiliation”">Ejemplo S.A.</span>. Encuentra más información sobre mí en: <a href="/en/“http://www.ejemplo.es”/" itemprop="“url”">www.ejemplo.es</a>. Vengo de <span itemprop="“address”" itemscope itemtype="“http://data-vocabulary.org/Address”"> <span itemprop="“localidad”">Alicante</span> on the <span itemprop="“región”">Comunidad Autónoma de Valencia.</span> </span> </div>
The use of "Itemscope" In the label "
Microformats
The "Microformats" are also used to put into practice the "Rich Snippets" using HTML tags. For this to be feasible we must define the properties through a category attribute within a tag
For example, to create a person, the business card "HCard microformats" It will be registered as follows in the source code of the web portal: class = "vcard".
The example that we have shown previously will now appear as follows:
<div class="“vcard”"> Me llamo <strong class="“fn”">John doe</strong> y soy un <span class="“title”">programmer</span> in <span class="“org”">Ejemplo S.A.</span>. Encuentra más información sobre mí en: <a href="http://www.ejemplo.es" class="“url”">www.ejemplo.es</a>. Vengo de <span class="“adr”"> <span class="“locality”">Alicante</span> on the <span class= "“región”"> Comunidad Autónoma de Valencia.</span> </span> </div>
Here, in addition, the person is established based on different types of information and, again, the address is separated into several sections. The definition of these sub-sections is done through the label class = "".
It is no coincidence that most of the categories have the same name (or very similar) as the ones we have explained in the example of the "Microdata". The properties used in "microdata" are based on those of "microformats".
RDFa
The "RDFa" allow you to integrate items with their respective properties of, for example, customer reviews, people, recipes and much more in the "Rich Snippets". However, unlike 'microdata' and 'microformats', RDFas use XHTML tags to define these properties.
The same example now appears as follows if we use the "RDFa":
<div xmlns:v="“http://rdf.data-vocabulary.org/#”" typeof="“v:Persona”">
Me llamo <span property="“v:name”">John doe</span>
y soy un <span property="“v:title”">programmer</span>
in <span property="“v:affiliation”">Ejemplo S.A.</span>.
Encuentra más información sobre mí en:
<a href="/en/“http://www.ejemplo.es”/" rel="“v:url”">www.ejemplo.es</a>.
Vengo de
<span rel="“v:address”">
<span typeof="“v:Address”">
<span property="“v:localidad”">Alicante</span> on the
<span property="“v:región”"> Comunidad Autónoma de Valencia</span>.
</span>
</span>
</div>
The element typeof = "v: Person" establishes the type of element it is, in this case a person. To add a property, we use the tag property = "v: Property". The term "Property" should be replaced by the respective category. To specify a URL we use the «REL label». Finally, in the same way as with the "Microdata" and the "Microformats", the address can be separated into different sections.
Differences between microdata, microformats and RDFa
For some time, "Microdata" they were the only ones that were accepted as standard by "Schema.org". As a consequence, these were accepted by most search engines and, at the same time, their implementation was not too complex. However, one of the advantages of "RDFa" is that they allow greater flexibility when adding sub-sections and extra categories. However, it is true that "Microformats" they are much easier to use and, therefore, their implementation is done more quickly.
Proof
Once the "Microdata" to the source code, you can perform a test with Google Webmaster Tools to see if it has been done correctly. If "Snippets" appear in the tool, we understand that "Rich Snippets" will appear in the SERPs shortly. Experience shows that it may take a few weeks for "Rich Snippets" to appear in the SERPs..
Importance in SEO
The structure of the Rich snippets plays a very important role in the Percentage of Clicks - CTR of the web portal, and this is a fundamental factor for the evaluation and for the positioning of the websites in the search results.
Web Links
- Rich Snippets · The best way to point in the Google search engine Blog luismvillanueva.com