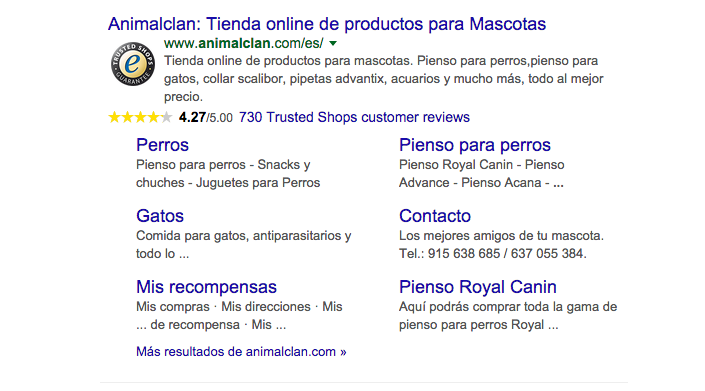
Le terme «Snippets» hace referencia a la breve descripción de un portal web que aparece en los los resultados de búsqueda de los motores de búsqueda, por ejemplo, Google. Este breve resumen suele contener un título, una descripción y una URL. Funcionan como un adelanto del contenido del portal web y disponen como objetivo principal incitar a los usuarios a que entren en la página.
Los «Rich Snippets» son una versión más avanzada de los «Snippets» convencionales dado que contienen otros items como estrellas de valoraciones de clientes, enlaces extra, imágenes, precios, etc., para que el usuario tenga una idea todavía más clara de lo que le ofrece el portal web.
El diseño de cómo se visualiza dicha información puede formatearse en el código fuente del portal web para que de esta manera el usuario encuentre más rápidamente la información que estaba buscando. Esto ayuda al portal web a mejorar su tráfico aumentando su CTR.
Mise en œuvre
Para que los «Rich Snippets» aparezcan en los SERPs existen cierta información que debe integrarse en el código fuente de la web. Esta operación puede llevarse a cabo de tres formas distintos:
Definir el Lenguaje de Marcado
Hay tres formas distintos de poner en práctica los «Rich Snippets» en el código fuente, pero todas requieren conocimientos de programación, lenguaje HTML.
Los tipos de lenguaje de marcado generalmente aceptados por Google son los «microformatos», Les «microdatos» et les «RFDa».
Clasificación del Contenido
Los siguientes items son contenidos distintos que Google acepta en los «Rich Snippets»:
- Valoraciones
- Personas/Autores
- Empresas/ONGs
- Recettes
- produits
- Événements (modifier)
- Musique
- Des prix
- Vidéos
- Información sobre copyright
Schema.org ofrece un recopilatorio de etiquetas HTML que pueden aplicarse para la implementación de los «Rich Snippets». Los webmasters deben básicamente seleccionar el lenguaje de marcado respectivo de Schema.org. Por lo tanto, los motores de búsqueda leen dicha información y la añaden los correspondientes «Rich Snippets» en los SERPs. Los motores de búsqueda le dan mucho valor a la estructura del lenguaje utilizado dado que les facilita el acceso y el análisis de dicha información.
Lenguaje de Marcado para los Rich Snippets
Hay distintos formas para poner en práctica los «Rich Snippets» dependiendo del objetivos que se quiera alcanzar y del método utilizado:
Microdonnées
Les «microdatos» clasifican los distintos tipos de información con el uso de HTML5 y les asignan propiedades. Esto hace que visualizar las valoraciones, las personas, los productos, las empresas, las recetas, los eventos, las ONGs, los vídeos, etc. sea factible gracias al uso de un vocabulario especial.
Un perfil de persona creado con «microdatos» aparecerá del siguiente modo:
<div itemscope itemtype="“http://data-vocabulary.org/Persona”"> Me llamo <span itemprop="“name”">John Doe</span> y soy un <span itemprop="“title”">programmeur</span> au <span itemprop="“affiliation”">Ejemplo S.A.</span>. Encuentra más información sobre mí en: <a href="/fr/“http://www.ejemplo.es”/" itemprop="“url”">www.ejemplo.es</a>. Vengo de <span itemprop="“address”" itemscope itemtype="“http://data-vocabulary.org/Address”"> <span itemprop="“localidad”">Alicante</span> dans la <span itemprop="“región”">Comunidad Autónoma de Valencia.</span> </span> </div>
El uso del “itemscope” en la etiqueta "
Les microformats
Les «microformatos» se utilizan además para poner en práctica los «Rich Snippets» mediante de etiquetas HTML. Para que esto sea factible debemos definir las propiedades mediante de un atributo de categoría dentro de una etiqueta
Por ejemplo, para crear una persona, la tarjeta de «microformatos hCard» será registrada del siguiente modo en el código fuente del portal web: class=“vcard”.
El ejemplo que hemos mostrado precedentemente ahora aparecerá del siguiente modo:
<div class="“vcard”"> Me llamo <strong class="“fn”">John Doe</strong> y soy un <span class="“title”">programmeur</span> au <span class="“org”">Ejemplo S.A.</span>. Encuentra más información sobre mí en: <a href="http://www.ejemplo.es" class="“url”">www.ejemplo.es</a>. Vengo de <span class="“adr”"> <span class="“locality”">Alicante</span> dans la <span class= "“región”"> Comunidad Autónoma de Valencia.</span> </span> </div>
Aquí además se establece a la persona en base a distintos tipos de información y, de nuevo, la dirección se separa en varios apartados. La definición de dichos sub-apartados se realiza mediante de la etiqueta class=“ ”.
No es ninguna coincidencia que la mayor parte de las categorías tengan el mismo nombre (o muy semejante) que las que hemos explicado en el ejemplo de los «microdatos». Las propiedades usadas en los «microdatos» se basan en las de los «microformatos».
RDFa
Les «RDFa» permiten integrar items con sus respectivas propiedades de, por ejemplo, valoraciones de clientes, personas, recetas y mucho más en los «Rich Snippets». No obstante, a diferencia de los «microdatos» y los «microformatos», los «RDFa» usan etiquetas XHTML para definir dichas propiedades.
El mismo ejemplo ahora aparece del siguiente modo si usamos los «RDFa»:
<div xmlns:v="“http://rdf.data-vocabulary.org/#”" typeof="“v:Persona”">
Me llamo <span property="“v:name”">John Doe</span>
y soy un <span property="“v:title”">programmeur</span>
au <span property="“v:affiliation”">Ejemplo S.A.</span>.
Encuentra más información sobre mí en:
<a href="/fr/“http://www.ejemplo.es”/" rel="“v:url”">www.ejemplo.es</a>.
Vengo de
<span rel="“v:address”">
<span typeof="“v:Address”">
<span property="“v:localidad”">Alicante</span> dans la
<span property="“v:región”"> Comunidad Autónoma de Valencia</span>.
</span>
</span>
</div>
El elemento typeof=“v:Person» establece el tipo de elemento que es, para este caso una persona. Para añadir una propiedad, utilizamos la etiqueta property=“v:Property”. El término “Property” debe sustituirse por la categoría respectivo. Para especificar una URL utilizamos la «etiqueta REL». Por último, de la misma forma que con los «microdatos» et les «microformatos», la dirección puede separarse en distintos apartados.
Diferencias entre microdatos, microformatos y RDFa
Durante algún tiempo, los «microdatos» eran los únicos que estaban aceptados como estándar por «Schema.org». Como consecuencia, estos fueron aceptados por la mayor parte de los motores de búsqueda y, al mismo tiempo, su implementación no resultaba demasiado compleja. No obstante, una de las ventajas de los «RDFa» es que permiten una mayor flexibilidad al momento de añadir sub-apartados y categorías extra. No obstante, es cierto que los «microformatos» son bastante más sencillas de utilizar y, por ende, su implementación se realiza más rápidamente.
Test
Una vez aplicados los «microdatos» al código fuente, se puede realizar una prueba con Google Webmaster Tools para comprobar si se ha realizado correctamente. Si los «Snippets» aparecen en la herramienta, entendemos que los «Rich Snippets» aparecerán en los SERPs en breve. La experiencia demuestra que puede que pasen algunas semanas hasta que los «Rich Snippets» aparezcan en los SERPs.
Importance dans le référencement
La estructura de los Extraits riches juega un papel muy importante en el Porcentaje de Clics – CTR del portal web, y este es un factor fundamental para la evaluación y para el posicionamiento de los sitios web en los resultados de búsqueda.
Liens web
- Rich Snippets · La mejor manera de señalar en el buscador de Google Blog luismvillanueva.com