Sube tus propios iconos personalizados a tu sitio Web usando Elementor Pro’s Custom icons characteristic. You can use Fontello, Icomoon, or Fontastic for the job.
Creating your font set
Fontello
- Go http://fontello.com/
- Choose some icons or upload your own custom SVG files
- Haga clic en la llave inglesa. Agrega un prefijo CSS. Asegúrate de que be único
- Give your font a name
- Download the source (zip file)
IcoMoon
- Go https://icomoon.io/app
- Choose some icons or upload your own custom SVG files
- Click on the 'Generate sourceeyelash
- Click on the preferences button
- Give your font a name
- In 'Class Prefix', give it a unique prefix
- Click the X to exit
- Click on 'to download'to download your font (zip file)
Fontastic
- Create a Fontastic account
- Select some icons or alternatively import your own
- To import click on 'Add more icons'in the top menu bar
- Click on the 'Modify fonteyelash
- Give your font a name
- Give your font a unique CSS class prefix
- Click Save
- Go to the 'Publish' tab
- Click on 'to download'to download your font (zip file)
Installing your font set
In the panel WordPress, vaya a:
- Elementor> Custom Icons
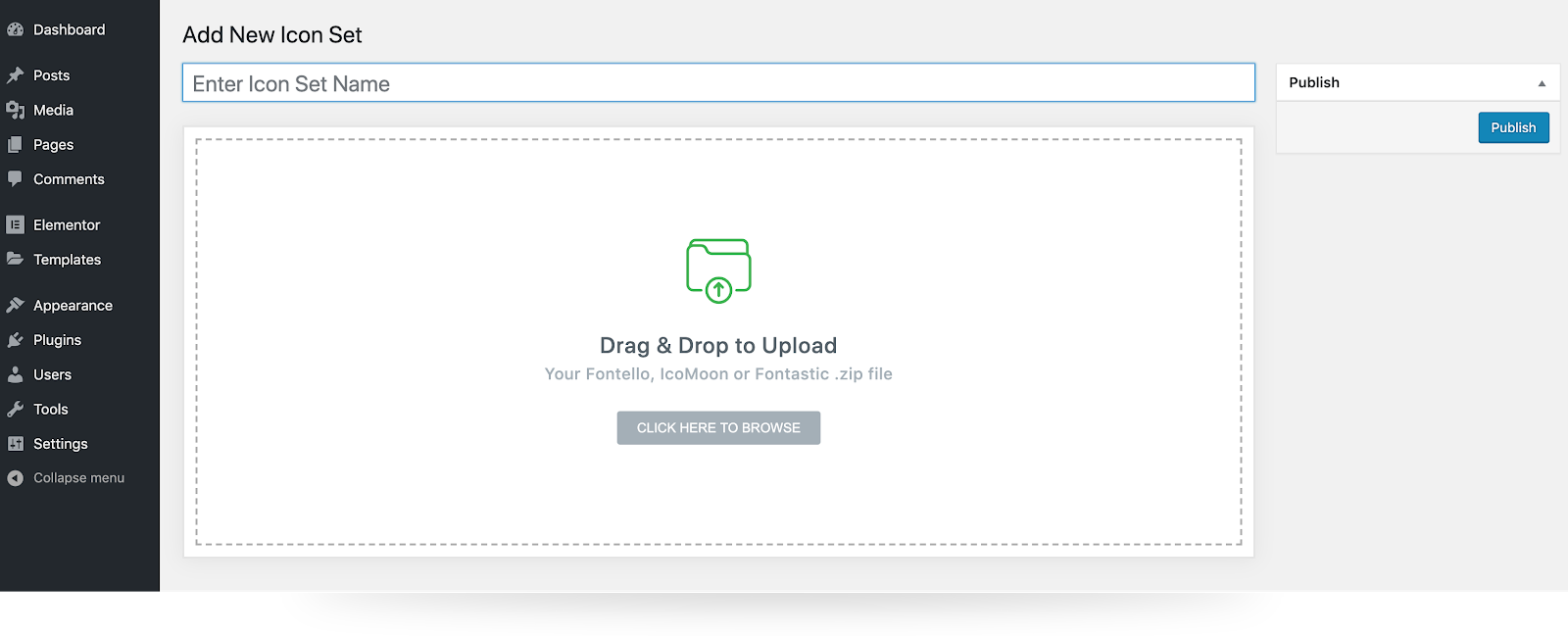
- Click Add new
- Drag and drop the zip file of your source
- Enter the name of your icon set
- Click To update
- You will now find your new custom icons in the 'Custom Icons' area, where you will see your icon set name, icon number indicator, and your unique CSS Prefix for each icon set.