Artículos relacionados
Sube tus propios iconos personalizados a tu sitio web usando Elementor Pro’s Iconos personalizados característica. Puede utilizar Fontello, Icomoon o Fontastic para el trabajo.
Creando tu conjunto de fuentes
Fontello
- Ir http://fontello.com/
- Elija algunos iconos o cargue sus propios archivos SVG personalizados
- Haga clic en la llave inglesa. Agrega un prefijo CSS. Asegúrate de que sea único
- Dale un nombre a tu fuente
- Descarga la fuente (archivo zip)
IcoMoon
- Ir https://icomoon.io/app
- Elija algunos iconos o cargue sus propios archivos SVG personalizados
- Haga clic en el ‘Generar fuentepestaña
- Haga clic en el Preferencias botón
- Dale un nombre a tu fuente
- En ‘Prefijo de clase’, asígnele un prefijo único
- Haga clic en la X para salir
- Haga clic en ‘Descargar‘para descargar su fuente (archivo zip)
Fontastic
- Crear un Fontastic cuenta
- Seleccione algunos iconos o, alternativamente, importe el suyo
- Para importar haga clic en ‘Agregar más iconos‘en la barra de menú superior
- Haga clic en el ‘Modificar fuentepestaña
- Dale un nombre a tu fuente
- Dale a tu fuente un prefijo de clase CSS único
- Hacer clic Salvar
- Vaya a la pestaña ‘Publicar’
- Haga clic en ‘Descargar‘para descargar su fuente (archivo zip)
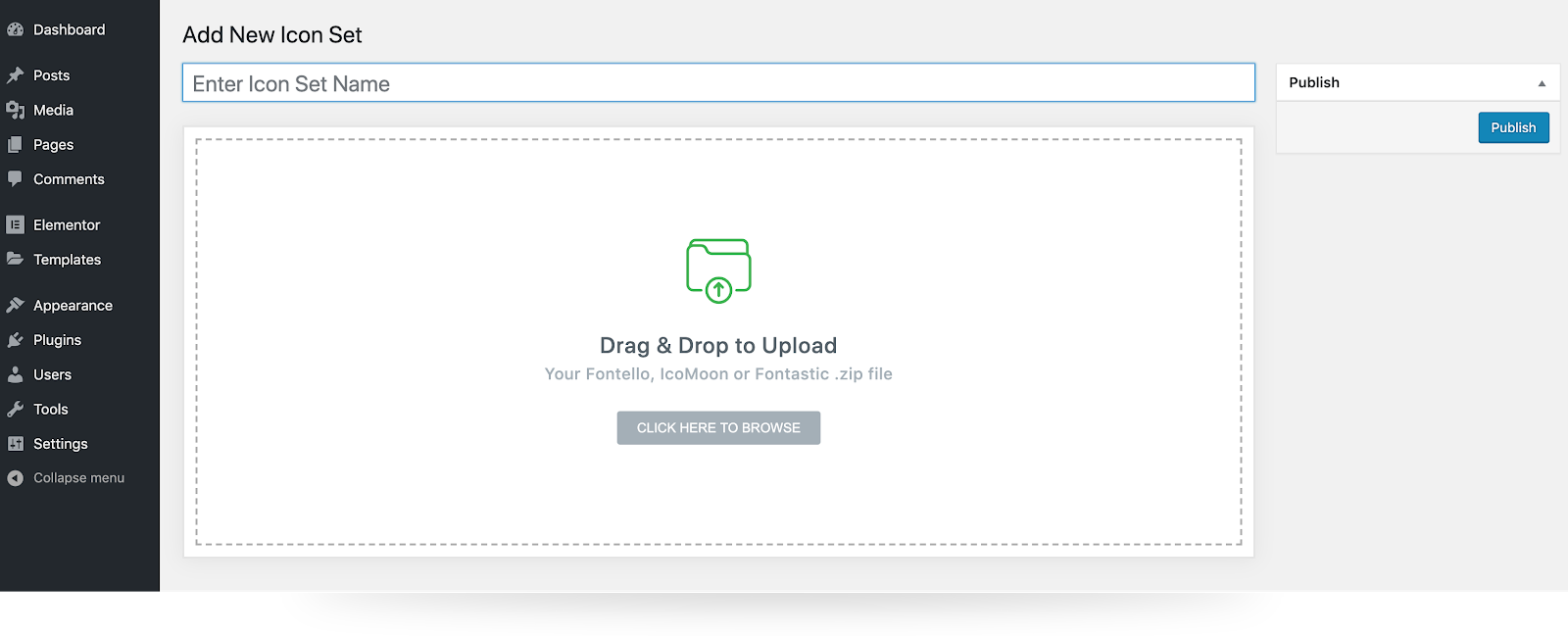
Instalación de su conjunto de fuentes
En el panel de WordPress, vaya a:
- Elementor> Iconos personalizados
- Hacer clic Agregar nuevo
- Arrastra y suelta el archivo zip de tu fuente
- Ingrese el nombre de su conjunto de iconos
- Hacer clic Actualizar
- Ahora encontrará sus nuevos iconos personalizados en el área ‘Iconos personalizados’, donde verá el nombre de su conjunto de iconos, el indicador de número de iconos y su Prefijo CSS único para cada conjunto de iconos.