Contents
Related Posts
Use smart links
With Url de contacto dinámico de Elementor Pro function, quickly create "smart" links, such as clickable phone links or mailto links from any widget that has a Link field, like Button widget. También se pueden crear muchos otros enlaces inteligentes con esta función, incluidos enlaces de mensajes SMS, enlaces de conversación de WhatsApp, enlaces de llamadas de Skype, enlaces de llamadas de Viber, enlaces de navegación de Waze, enlaces de Facebook Messenger y enlaces de eventos de calendario. Haga clic para conocer lo fácil que es utilizar estos enlaces inteligentes.
TO by hand create clickable phone links and mailto links instead of using smart links, follow the instructions below:
Clickable phone links
To create a clickable phone link that opens a dialing dialog on smartphones and mobile devices:
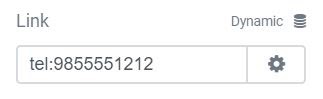
Get in tel: followed by the full phone number, without hyphens or any other symbols, like this:
tel:9855551212
Mailto links
Just enter the appropriate mailto: encode in Link field of any bindable widget.
To create a basic Mailto link, with the TO: field completed:
Type mailto: followed by the email address to send the email to, as shown in the following example:
mailto:[email protected]
To create a Mailto link, with the TO: field and the SUBJECT: field completed:
Add subject = followed by the subject text of the email
mailto:[email protected]? subject =Thanks for getting in touch
OR
mailto:[email protected]? subject =Thank you % 20You% 20By% 20Get % 20In% 20Touch
Note: The spaces between the subject's words will probably be fine, but in some cases, it may not work well. The safest way to handle that is to replace the spaces with % 20.
Contents
Toggle