Contenidos
Artículos relacionados
los galería de imágenes El widget le permite agregar y diseñar fácilmente imágenes complejas y hermosas galerías en tu pagina.
Contenido
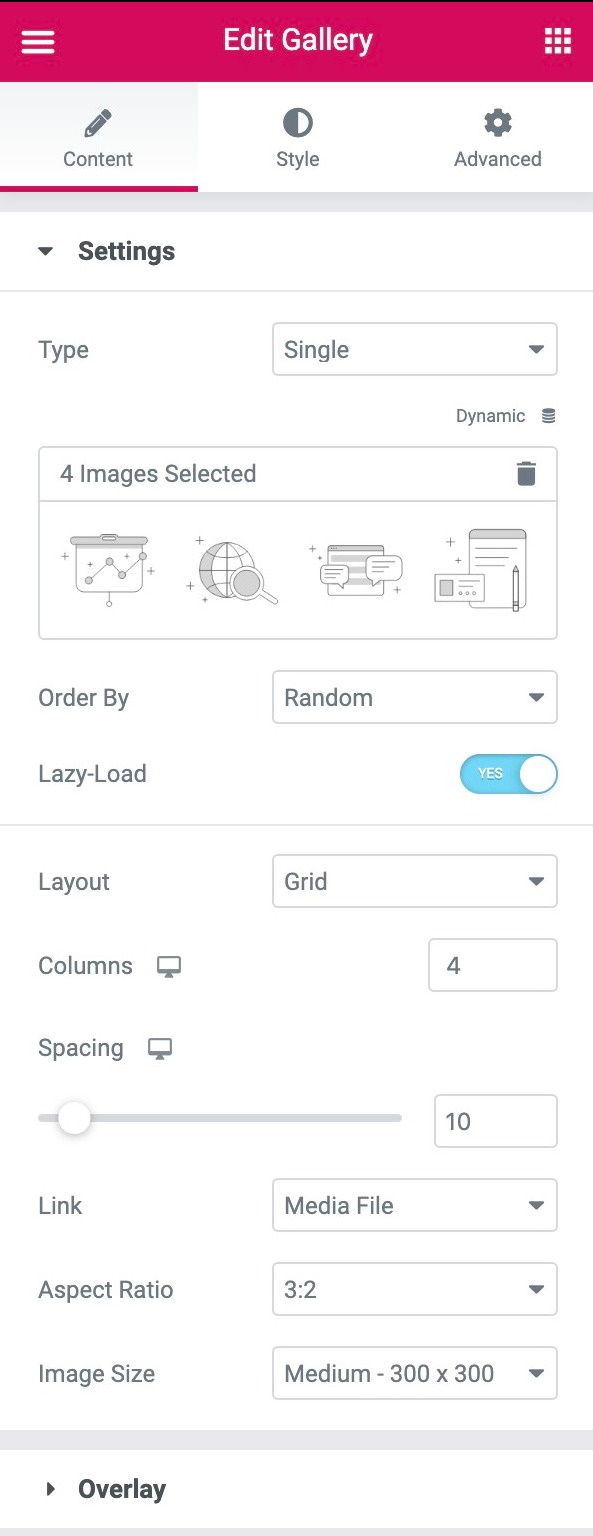
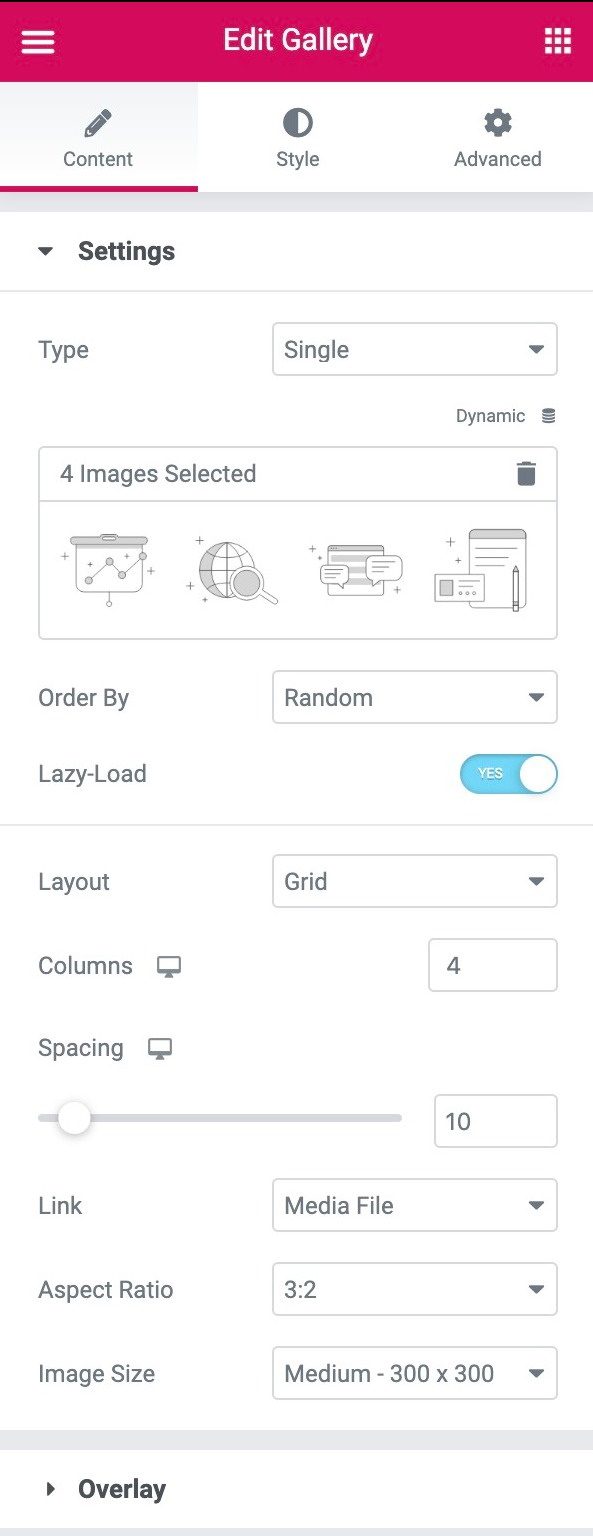
Configuraciones
- Tipo: Seleccione el tipo de galería, eligiendo entre Soltero o Múltiple. Múltiple le permite tener una galería de imágenes estilo portafolio filtrable.
- Añadir imágenes: Elija varias imágenes de la biblioteca multimedia para insertar en su galería y escriba un Título para la galería.
- Ordenar por: Elija orden predeterminado o aleatorio
- Carga lenta: Establezca Sí para usar Lazy Load para mejorar la velocidad de carga.
- Diseño: Seleccionar de Cuadrícula, Justificadoo Albañilería.Los Cuadrícula se basa en una relación de aspecto de su elección. Justificado le permite establecer la altura de cada fila y se ajusta a diferentes anchos por imagen. Albañilería mantiene el mismo ancho de imagen y se ajusta a diferentes alturas.
- Columnas: Establece cuántas columnas se mostrarán por fila, de 1 a 24. No está disponible si Justificado Se elige el diseño.
- Altura de la fila: Establece la altura de cada fila, en píxeles. Solo disponible si Justificado Se elige el diseño.
- Espaciado: Controla la cantidad de espacio entre cada imagen en una fila.
- Enlace: Establezca el enlace para las imágenes en Ninguno, Archivo multimedia o URL personalizada
- Relación de aspecto: Elija la relación de aspecto, seleccionando entre 1: 1, 3: 2, 4: 3, 9:16, 16: 9 y 21: 9. Solo disponible para diseño de cuadrícula.
- Tamaño de la imagen: Establezca el tamaño de la imagen, de miniatura a completa, o introduzca un tamaño personalizado.
Si se elige Tipo: Múltiple, las siguientes opciones adicionales de la Barra de filtro estarán disponibles:
Barra de filtro (solo disponible si se elige el tipo múltiple)
- Filtro «Todo»: Seleccione Sí para incluir el filtro «Todo» o No para excluirlo.
- Etiqueta de filtro «Todos»: Si se establece en Sí, ingrese la etiqueta deseada. «Todo» es el valor predeterminado.
- Puntero: Seleccione el puntero utilizado al pasar el cursor sobre cada etiqueta de filtro. Elija entre Ninguno, Subrayado, Sobrelineado, Doble línea, Enmarcado, Fondo o Texto.
- Animación: Establece el estilo de animación del puntero. Elija entre Desvanecer, Deslizar, Crecer, Colocar, Abandonar o Ninguno.
Cubrir
- Antecedentes: Seleccione Sí para que aparezca una superposición al pasar el cursor sobre cada imagen, o No para que no aparezca superposición.
- Título: Elija qué meta atributo mostrar como título de la superposición. Seleccione entre Título, Pie de foto, Alt, Descripción o Ninguno de la imagen.
- Descripción: Elija qué meta atributo se mostrará como Descripción de la superposición. Seleccione entre Título, Pie de foto, Alt, Descripción o Ninguno de la imagen.
Estilo
Imagen
- Color del borde: Elija el color del borde de la imagen, para los estados Normal y Hover
- Ancho del borde: Elija el grosor del borde solo para el estado Normal.
- Radio de borde: Controla la redondez de la esquina del borde de la imagen, para los estados Normal y Hover.
- Filtros CSS: Establezca filtros CSS, seleccionando entre Desenfoque, Brillo, Contraste y Saturación para los estados Normal y Hover.
- Animación de desplazamiento: Elija la animación de la imagen al pasar el mouse, seleccionando entre Ninguno, Acercar, Alejar, Mover a la izquierda, Mover a la derecha, Mover hacia arriba o Mover hacia abajo, para los estados Normal y Hover.
- Duración de la animación (ms): Establece la cantidad de tiempo que tarda la animación, en milisegundos.
Cubrir
- Cubrir: Seleccione el tipo de superposición (Clásico o Degradado) para los estados Normal y Hover de las imágenes.
- Color: Establezca el color de superposición o los colores de degradado para los estados Normal y Hover de las imágenes.
- Modo de mezcla: Seleccione entre varios efectos de capa, incluidos Normal, Multiplicar, Pantalla, Superposición, etc. Ver demostración del modo de fusión
- Animación de desplazamiento: Elija la animación de entrada o salida de la superposición al pasar el mouse. Seleccione entre Deslizar hacia la derecha, Deslizar hacia la izquierda, Deslizar hacia arriba, Deslizar hacia abajo, Acercar, Alejar y Fundir. Si se elige la animación de entrada, las imágenes se muestran con total opacidad en estado Normal, con la superposición que cubre la imagen al pasar el mouse. Si se elige Salir de animación, la superposición cubre la imagen en el estado Normal y se elimina al pasar el mouse.
- Duración de la animación (ms): Establece la cantidad de tiempo que tarda la animación, en milisegundos.
Contenido
- Alineación: Alinea el contenido a la izquierda, a la derecha o al centro
- Posición vertical: Alinea el contenido en la parte superior, media o inferior
- Relleno: Ajusta el relleno del contenido
Título
- Color: Elige el color del título
- Tipografía: Establece las opciones de tipografía para el título
- Espaciado: Establece la cantidad de espacio entre el título y la descripción
Descripción
- Color: Elige el color de la descripción
- Tipografía: Establece las opciones de tipografía para la Descripción
- Animación de desplazamiento: Elija la animación de entrada, reacción o salida del contenido al pasar el mouse. Para la animación de entrada, seleccione entre Deslizar hacia la derecha, Deslizar hacia la izquierda, Deslizar hacia arriba, Deslizar hacia abajo, Acercar, Alejar y Fundir. Para la animación de reacción, seleccione entre Aumentar, Reducir, Mover a la izquierda, Mover a la derecha, Mover hacia arriba o Mover hacia abajo. Para salir de la animación, seleccione entre Deslizar hacia la derecha, Deslizar hacia la izquierda, Deslizar hacia arriba, Deslizar hacia abajo, Acercar, Alejar y Desaparecer.
- Duración de la animación: Establece la cantidad de tiempo que tarda la animación, en milisegundos.
- Animación secuenciada: Establezca Sí para que el título y la descripción se animen en secuencia. Configure en No para que el Título y la Descripción se animen al mismo tiempo.
Barra de filtro
Estas opciones adicionales de la barra de filtro están disponibles solo si Tipo: Múltiple fue elegido.
- Color de texto: Elija el color del texto de la barra de filtro para los estados Normal, Hover y Activo.
- Tipografía: Establezca las opciones de tipografía para el texto de la barra de filtro.
- Color del puntero: Elija el color del puntero de la barra de filtro. Solo disponible en los estados Hover o Active.
- Ancho del puntero: Seleccione el grosor del puntero.
- Espacio entre: Controla la cantidad de espacio entre los elementos de texto del filtro.
- Brecha: Controle la cantidad de espacio entre el texto del filtro y las imágenes de la galería.
Avanzado
Establecer las opciones avanzadas que son aplicables a este widget
Contenidos
Toggle