Inhalt
zusammenhängende Posts
das Bildergalerie Mit dem Widget können Sie auf einfache Weise komplexe und schöne Bilder hinzufügen und gestalten Galerien Auf deiner Seite.
Inhalt
Konfigurationen
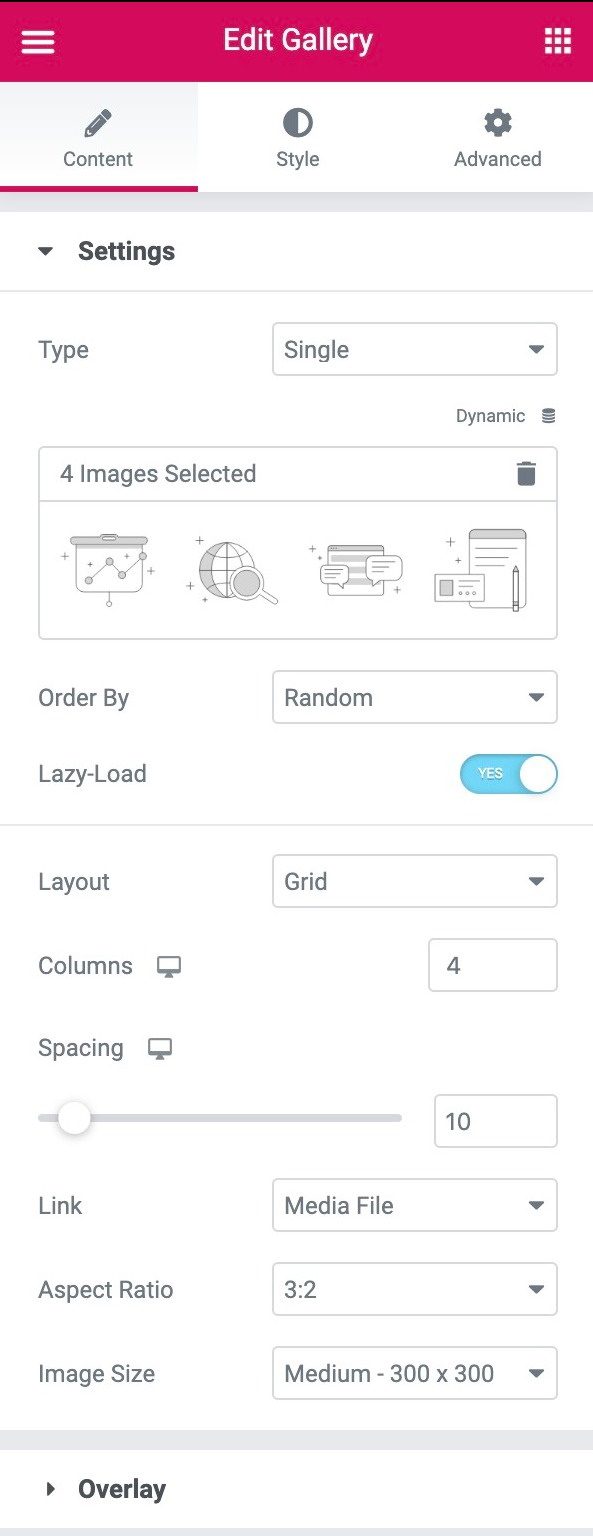
- Nett: Wählen Sie den Galerietyp aus und wählen Sie zwischen Single oder Mehrere. Mit Multiple können Sie eine filterbare Bildergalerie im Portfolio-Stil erstellen.
- Füge Bilder hinzu: Wählen Sie mehrere Bilder aus der Medienbibliothek aus, um sie in Ihre Galerie einzufügen, und schreiben Sie eine Qualifikation für die Galerie.
- Sortieren nach: Wählen Sie die Standardreihenfolge oder die zufällige Reihenfolge
- Langsame Ladung: Setzen Sie Ja, um Lazy Load zu verwenden und die Ladegeschwindigkeit zu verbessern.
- Design: Wählen aus Gitter, Gerechtfertigtoder Mauerwerk.Das Gitter Es basiert auf einem Seitenverhältnis Ihrer Wahl. Gerechtfertigt Mit dieser Option können Sie die Höhe jeder Zeile festlegen und die Breite pro Bild anpassen. Mauerwerk behält die gleiche Bildbreite bei und passt sich unterschiedlichen Höhen an.
- Säulen: Legt fest, wie viele Spalten pro Zeile von 1 bis 24 angezeigt werden. Nicht verfügbar, wenn Gerechtfertigt Das Design wird gewählt.
- Zeilenhöhe: Legt die Höhe jeder Zeile in Pixel fest. Nur verfügbar, wenn Gerechtfertigt Das Design wird gewählt.
- Abstand: Steuert den Abstand zwischen den einzelnen Bildern in einer Reihe.
- Verknüpfung: Setzen Sie den Link für die Bilder auf Keine, Mediendatei oder Benutzerdefinierte URL
- Seitenverhältnis: Wählen Sie das Seitenverhältnis aus und wählen Sie zwischen 1: 1, 3: 2, 4: 3, 9:16, 16: 9 und 21: 9. Nur für das Rasterlayout verfügbar.
- Bildgröße: Stellen Sie die Bildgröße von Miniaturbild auf Vollbild ein oder geben Sie eine benutzerdefinierte Größe ein.
Wenn Typ: Mehrere ausgewählt ist, stehen die folgenden zusätzlichen Optionen in der Filterleiste zur Verfügung:
Filterleiste (nur verfügbar, wenn mehrere Typen ausgewählt sind)
- Filter «Alle»: Wählen Sie Ja, um den Filter "Alle" einzuschließen, oder Nein, um ihn auszuschließen.
- Filteretikett «Alle»: Wenn auf Ja gesetzt, geben Sie die gewünschte Bezeichnung ein. "Alle" ist die Standardeinstellung.
- Zeiger: Wählen Sie den Zeiger aus, der beim Bewegen des Mauszeigers über die einzelnen Filterbezeichnungen verwendet wird. Wählen Sie zwischen "Keine", "Unterstreichen", "Überstrichen", "Doppelte Linie", "Gerahmt", "Hintergrund" oder "Text".
- Animation: Legt den Animationsstil des Zeigers fest. Wählen Sie zwischen Fade, Slide, Grow, Drop, Drop oder None.
Startseite
- Hintergrund: Wählen Sie Ja, damit eine Überlagerung angezeigt wird, wenn Sie mit der Maus über jedes Bild fahren, oder Nein, damit keine Überlagerung angezeigt wird.
- Qualifikation: Wählen Sie aus, welches Metaattribut als Titel der Überlagerung angezeigt werden soll. Wählen Sie zwischen Bildtitel, Beschriftung, Alt, Beschreibung oder Keine.
- Beschreibung: Wählen Sie aus, welches Metaattribut als Beschreibung der Überlagerung angezeigt werden soll. Wählen Sie zwischen Bildtitel, Beschriftung, Alt, Beschreibung oder Keine.
Stil
Bild
- Randfarbe: Wählen Sie die Rahmenfarbe des Bildes für den Status "Normal" und "Hover"
- Rahmenbreite: Wählen Sie die Randstärke nur für den Normalzustand.
- Kantenradius: Steuert die Rundheit der Ecke des Bildrandes für den Status "Normal" und "Hover".
- CSS-Filter: Legen Sie CSS-Filter fest und wählen Sie zwischen Unschärfe, Helligkeit, Kontrast und Sättigung für Normal- und Schwebezustand.
- Bildlaufanimation: Wählen Sie eine Hover-Bildanimation aus und wählen Sie für Normal- und Hover-Status zwischen Keine, Vergrößern, Verkleinern, Nach links, Nach rechts, Nach oben oder Nach unten.
- Animationsdauer (ms): Legt fest, wie lange die Animation in Millisekunden dauert.
Startseite
- Startseite: Wählen Sie die Art der Überlagerung (Klassisch oder Verlauf) für den Normal- und den Schwebezustand von Bildern.
- Farbe: Legen Sie die Überlagerungs- oder Verlaufsfarben für den Normal- und den Schwebezustand von Bildern fest.
- Mischmodus: Wählen Sie aus verschiedenen Ebeneneffekten aus, darunter Normal, Multiplizieren, Bildschirm, Überlagern und mehr. Siehe Mischmodus-Demo
- Bildlaufanimation: Wählen Sie beim Bewegen des Mauszeigers den Overlay-Ein- oder Ausgang der Animation. Wählen Sie zwischen Streichen nach rechts, Streichen nach links, Streichen nach oben, Streichen nach unten, Vergrößern, Verkleinern und Ausblenden. Wenn die Eingabeanimation ausgewählt ist, werden Bilder im Normalzustand mit voller Deckkraft angezeigt, wobei die Überlagerung das Bild abdeckt, wenn Sie mit der Maus über die Maus fahren. Wenn Animation beenden ausgewählt ist, deckt die Überlagerung das Bild im Normalzustand ab und wird mit der Maus entfernt.
- Animationsdauer (ms): Legt fest, wie lange die Animation in Millisekunden dauert.
Inhalt
- Ausrichtung: Richtet den Inhalt nach links, rechts oder in der Mitte aus
- Vertikale Position: Richten Sie den Inhalt oben, in der Mitte oder unten aus
- Ausgestopft: Passt das Auffüllen von Inhalten an
Qualifikation
- Farbe: Wählen Sie die Farbe des Titels
- Typografie: Legt die Schriftoptionen für den Titel fest
- Abstand: Legt den Abstand zwischen Titel und Beschreibung fest
Beschreibung
- Farbe: Wählen Sie Farbe aus der Beschreibung
- Typografie: Legt die Schriftartoptionen für die Beschreibung fest
- Bildlaufanimation: Wählen Sie die Eingabe-, Reaktions- oder Ausgabeanimation des Inhalts aus, wenn Sie mit der Maus darüber fahren. Wählen Sie für die Eingabeanimation zwischen Nach rechts wischen, Nach links wischen, Nach oben wischen, Nach unten wischen, Vergrößern, Verkleinern und Ausblenden. Wählen Sie für die Reaktionsanimation zwischen Vergrößern, Verkleinern, Nach links, Nach rechts, Nach oben oder Nach unten. Um die Animation zu beenden, wählen Sie zwischen Streichen nach rechts, Streichen nach links, Streichen nach oben, Streichen nach unten, Vergrößern, Verkleinern und Verschwinden.
- Animationsdauer: Legt fest, wie lange die Animation in Millisekunden dauert.
- Sequenzierte Animation: Stellen Sie Ja ein, damit Titel und Beschreibung der Reihe nach animiert werden. Stellen Sie Nein ein, damit Titel und Beschreibung gleichzeitig animiert werden.
Filterleiste
Diese zusätzlichen Filterleistenoptionen sind nur verfügbar, wenn Typ: Mehrere wurde gewählt.
- Textfarbe: Wählen Sie die Farbe des Filterbalkentextes für den Status "Normal", "Hover" und "Aktiv".
- Typografie: Legen Sie die Typografieoptionen für den Filterleisten-Text fest.
- Zeigerfarbe: Wählen Sie die Farbe des Filterleistenzeigers. Nur in den Zuständen Schwebeflug oder Aktiv verfügbar.
- Zeigerbreite: Wählen Sie die Dicke des Zeigers.
- Raum zwischen: Steuert den Abstand zwischen Textelementen im Filter.
- Spalt: Steuern Sie den Abstand zwischen Filtertext und Galeriebildern.
Fortgeschrittene
Legen Sie die erweiterten Optionen fest, die für dieses Widget gelten
Inhalt
Toggle