Contenidos
Artículos relacionados
Si tiene problemas con los formularios de Elementor, lea estas preguntas frecuentes para encontrar soluciones comunes.
¿Cómo puedo guardar envíos de formularios Elementor en una base de datos?
De forma predeterminada, Elementor no guarda los formularios enviados. Puede guardar formularios utilizando un plugin de terceros como Formulario de contacto de Elementor DB.
¿Dónde se han ido todos mis archivos después de cargarlos?
Los archivos cargados se guardan en un directorio dedicado en ‘uploads / elementor / forms /’.
¿Por qué cambia el nombre de mi archivo después de la carga?
Los nombres de los archivos se establecen aleatoriamente, por razones de seguridad (no queremos que los usuarios carguen ‘yo_mama.jpg’ ahora, ¿verdad?).
Establecí el número de Max. Archivos, pero todavía no puedo cargar tantos archivos como el número que configuré. ¿Por qué?
Esta configuración no anula la configuración del servidor de su host. Esta opción limita la cantidad de archivos que se pueden cargar desde el formulario en sí, pero solo si este valor límite no excede el valor «max_file_uploads» de PHP. Si necesita más, comuníquese con usted para que aumente el valor de «max_file_uploads» para su sitio.
¿Cómo personalizo el diseño de fecha y hora en mis formularios?
Los campos de fecha y hora se pueden diseñar con CSS personalizado. En dispositivos móviles, se utiliza el diseño HTML5 nativo del navegador. Puede activar HTML5 nativo, por lo que el diseño del navegador se utiliza en todos los dispositivos. Una vez que elija Fecha u Hora, verá el interruptor HTML5 nativo.
¿Por qué no puedo ver el marcador de posición del campo de fecha / hora en algunos navegadores móviles?
Las etiquetas para las entradas de fecha / hora no son compatibles correctamente con todos los navegadores, especialmente con los navegadores de dispositivos móviles. Por eso, es posible que el marcador de posición no siempre esté visible. Este no es un problema específico de Elementor. Este es un problema de desarrollo bien conocido. No hay soluciones perfectas para resolver esto, pero puede agregar un código como el siguiente al Pestaña Avanzado> CSS personalizado sección de su widget de formulario:
input[type="time"]:after {
color: #aaa;
content: attr(placeholder);
}
input[type="date"]:after {
color: #aaa;
content: attr(placeholder);
}
Nota: El inconveniente de usar este código es que el marcador de posición seguirá apareciendo, incluso después de seleccionar la hora y la fecha.
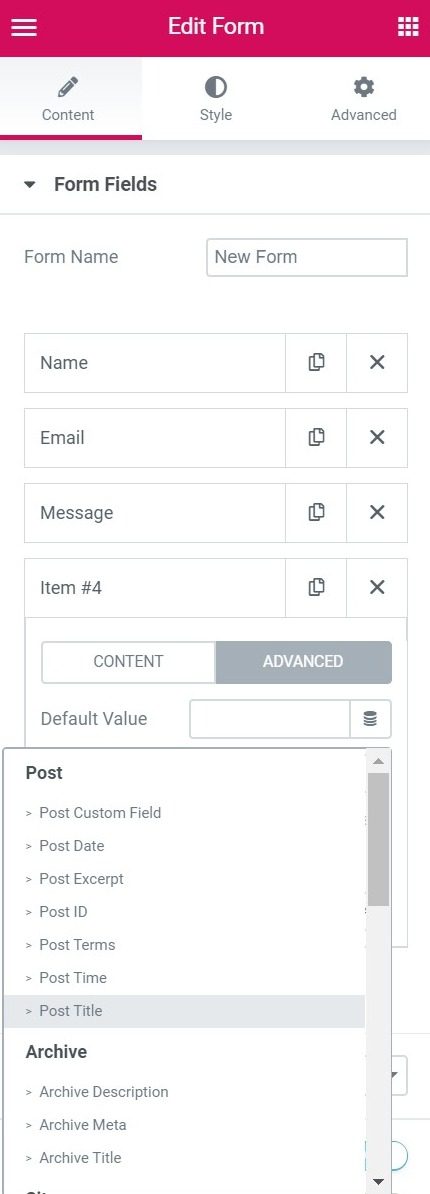
¿Cómo puedo colocar metadatos dinámicos en un campo de formulario?
- Haga clic en el campo del formulario Avanzado pestaña como se muestra a continuación.
- Haga clic en el icono dinámico a la derecha de la Valor por defecto campo.
- Seleccione los metadatos deseados de la lista desplegable.
¿Por qué no funciona Redirect?
Redirigir al usuario a una página de agradecimiento designada siempre es una buena idea. Lleva a su usuario convertido al siguiente paso, lo que le permite realizar ventas adicionales, realizar un seguimiento de los embudos de usuarios y brindarle una buena experiencia.
Para activar la redirección: Vaya a Acciones después de enviar, agregue la redirección y pegue la URL completa de su página de agradecimiento.
¿Teniendo problemas?
A continuación, se muestran algunas ideas para la resolución de problemas:
- Asegúrese de no pegar un carácter vacío por error.
- Asegúrese de pegar la URL completa y no una URL relativa. (‘/gracias/’)
- Elimine cualquier JavaScript de la página y vuelva a intentarlo. Puede buscar errores de Javascript en las herramientas de desarrollo.
- Desactive otros complementos y cambie al tema GeneratePress y vea si Redirect funciona.
¿Qué mensajes personalizados puedo modificar en formularios?
Los formularios incluyen 3 tipos diferentes de mensajes:
- Mensajes del navegador – se envían desde el navegador y no se pueden personalizar. Por ejemplo, si no ingresa una dirección de correo electrónico correcta, recibirá un mensaje que dice «Incluya una @ en la dirección de correo electrónico». Estos mensajes aparecen si el formulario no se completó correctamente antes de enviarlo.
- Mensajes del servidor se envían desde el servidor. Puede formatear como necesite, utilizando CSS personalizado. Estos mensajes aparecen después de que se envía el formulario. Hay algunas opciones personalizadas que incluyen Éxito, Error, No válido, etc. Ejemplo: ¡El formulario fue enviado con éxito! Siempre puede modificar el contenido de los mensajes personalizados yendo a Formulario> Opciones adicionales, encendido Mensajes personalizados y localice el mensaje relevante.
- Servidores de terceros. Los mensajes de error que provienen de empresas de servicios de marketing por correo electrónico como MailChimp no se pueden modificar. Tenga en cuenta que algunos de los mensajes de error enviados por estos productos de terceros se muestran solo al administrador (usted y no los suscriptores) y esto no es algo que podamos controlar.
¿Cómo realizo un seguimiento de los envíos de formularios y las conversiones con Google Analytics y Tag Manager?
Agregue su código de seguimiento a una página de agradecimiento y redirija su formulario a esa página después del envío.
También hay un evento de Javascript que el formulario se activa automáticamente después del envío, que se puede usar para agregar a su código de seguimiento personalizado. Estos se agregan externamente a Elementor, usando functions.php por ejemplo.
A continuación, se muestra un fragmento de base en el que puede construir:
//The event is submit_success so you can catch it for example:
jQuery( document ).ready(function( $ ){
jQuery( document ).on('submit_success', function(){
// form has been submitted do your tracking here...
});
});
Asegúrese de reemplazar el comentario anterior «// se ha enviado el formulario, haga su seguimiento aquí …» con su código de seguimiento personalizado. De lo contrario, el fragmento no hará nada.
¿Cómo puedo integrar otro servicio con webhook y mapeo de campo?
Elementor tiene una opción de webhook en Acciones después de enviar. De forma predeterminada, nuestro webhook envía cada campo con la etiqueta como nombre, o todos los campos en una sola matriz cuando la opción Datos avanzados está activada.
Para controlar los nombres de los campos, asigne a los campos de su formulario una ID personalizada y utilice el siguiente fragmento.
Asegúrese de actualizar el nombre del formulario y la URL de su webhook.
A continuación se muestra un ejemplo de cómo personalizar su webhook, donde se envían los ID de campo en lugar de los nombres.
add_action( 'elementor_pro/forms/new_record', function( $record, $handler ) {
//make sure its our form
$form_name = $record->get_form_settings( 'form_name' );
if ( 'MY_FORM_NAME' !== $form_name ) {
return;
}
$raw_fields = $record->get( 'fields' );
$fields = [];
foreach ( $raw_fields as $id => $field ) {
$fields[ $id ] = $field['value'];
}
wp_remote_post( 'HTTP://YOUR_WEBHOOK_URL', [
'body' => $fields,
]);
});
¿Cómo puedo solucionar problemas con formularios que no se envían?
Esto ocurre generalmente debido a errores del servidor o campos que no están correctamente asignados. Para obtener más información, lea esta guía:
https://docs.elementor.com/article/202-form-server-error
«Hay algo mal. El formulario no es válido»
Si recibe un mensaje de error como «Hay algo mal. El formulario no es válido», esto podría deberse a varias razones.
- Una razón es que el formulario se ha agregado como un widget dentro de otro widget a través de un shortcode. Este es un método no oficial y poco confiable para agregar un formulario a una página, por lo que debe evitarse.
Algunos usuarios solo reciben una X roja después de enviar un formulario. ¿Por qué?
La integración de MailChimp con el widget de formulario de Elementor solo actúa como un ‘formulario de registro’. No es posible volver a suscribirse a través de un widget de formulario de Elementor ya que la API de MailChimp no lo permite. La resuscripción a una lista se realiza solo a través de los formularios de registro alojados en MailChimp. Esta misma situación puede aplicarse a otros servicios que se integran con formularios.
Para manejar este tipo de usuarios, puede colocar una nota en algún lugar debajo del formulario que mencione que si ya estaban inscritos en la lista, entonces no pueden volver a suscribirse de esta manera. En su lugar, proporcióneles un enlace para redirigirlos a los formularios de registro alojados en MailChimp, para que puedan volver a suscribirse allí.
Obtenga más información sobre el widget de formulario y sus opciones aquí.
Contenidos
Toggle