Contenidos
Artículos relacionados
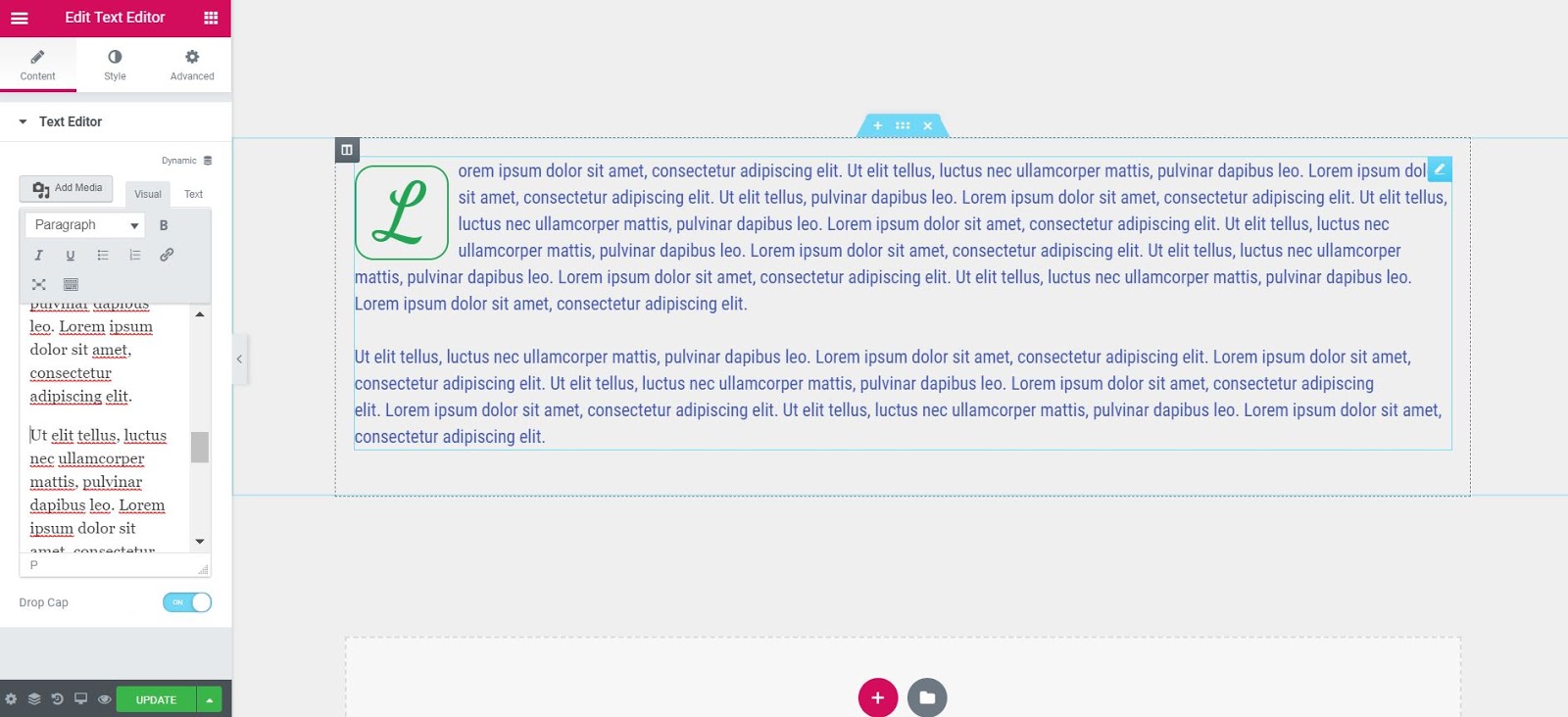
El widget Editor de texto es un editor TinyMCE WYSIWYG que se comporta como el editor visual clásico de WordPress. Puede ingresar texto enriquecido, imágenes e incluso códigos cortos de WordPress.
Además de las funciones que normalmente aparecen en el editor TinyMCE, este widget también le brinda más opciones de estilo que le permiten cambiar configuraciones como el peso de la fuente, la altura de la línea, el espaciado de las letras, la alineación y más.
Contenido
Gorra: Desliza a ON para establecer la primera letra del texto como una letra capitular, lo que la hace más grande y le da la capacidad de darle estilo independientemente del resto del texto.
Estilo
Editor de texto
- Alineación: Alinea el texto a la izquierda, derecha, centro o justificado
- Color de texto: Elige el color del texto
- Tipografía: Establece las opciones de tipografía para el texto
- Columnas: Seleccione el número de columnas para dividir el texto en
- Espacio entre columnas: Establece el ancho del espacio entre columnas
Gorra
- Ver: Seleccione el estilo de vista de la letra capital, eligiendo entre Predeterminado, Apilado o Enmarcado
- Color primario: Elige el color de la letra mayúscula
- Espacio: Seleccione el espacio exacto entre la letra capitular y el resto del texto
- Radio de borde: Si se elige Apilado o Enmarcado como Vista, configure el radio del borde para controlar la redondez de las esquinas
- Tipografía: Establece las opciones de tipografía para la letra mayúscula
Avanzado
Establecer las opciones avanzadas que son aplicables a este widget
Ejemplo de división de texto en varias columnas
Cómo envolver texto alrededor de imágenes con el widget Editor de texto
Los usuarios a veces preguntan cómo ajustar el texto a las imágenes en Elementor. Este es un excelente uso del widget Editor de texto. Simplemente arrastre el widget, haga clic en Agregar medios y cargue una imagen de su elección en la biblioteca de medios de WordPress. Luego haga clic en la imagen y ajuste la configuración de alineación para envolver el texto alrededor de la imagen, con la imagen a la derecha o izquierda del texto.
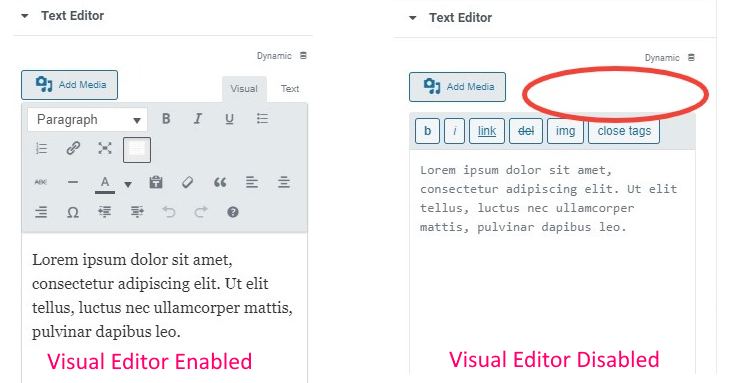
¿Falta el widget del editor de texto en las pestañas Visual y Text?
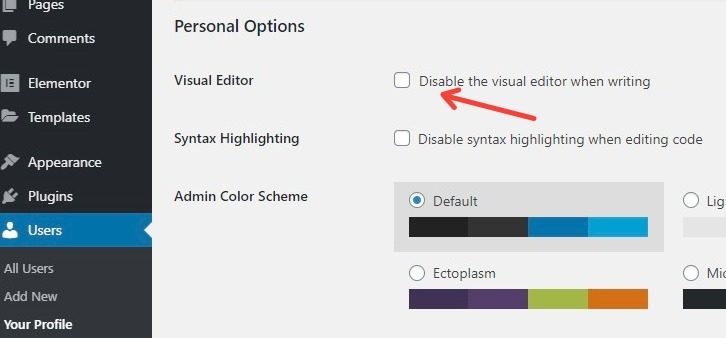
los Editor de texto widget respeta la elección del usuario en la configuración de WordPress para habilitar o deshabilitar la pestaña Visual. Si faltan sus pestañas, vaya a WordPress Panel de control> Usuarios> Su perfil y desmarque la opción para deshabilitar el Editor visual.
Nota: Los Tipografía el estilo, así como otras opciones de estilo, del texto dentro del Editor de texto solo afecta al texto de párrafo normal. Si ha cambiado algo del texto dentro del editor de texto a un encabezado (H1, H2, H3, etc.) o cualquier otro tipo de etiqueta además de Párrafo, entonces el Estilo las opciones no afectarán ese texto. El texto que utilice etiquetas HTML distintas de
en el widget Editor de texto heredará el estilo de tipografía de su tema o de lo que haya establecido en la configuración global de Estilo de tema de Elementor.
Contenidos
Toggle