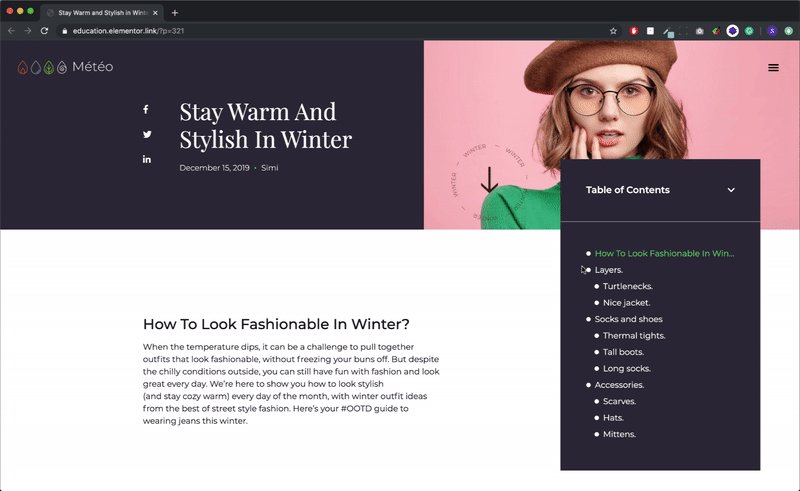
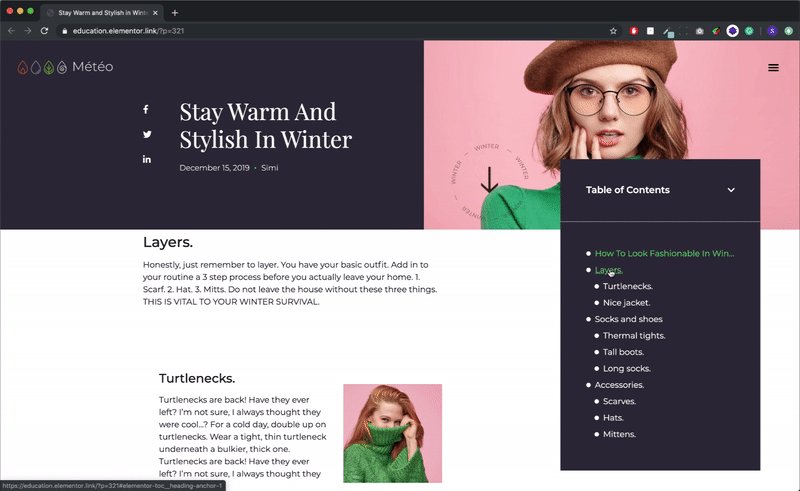
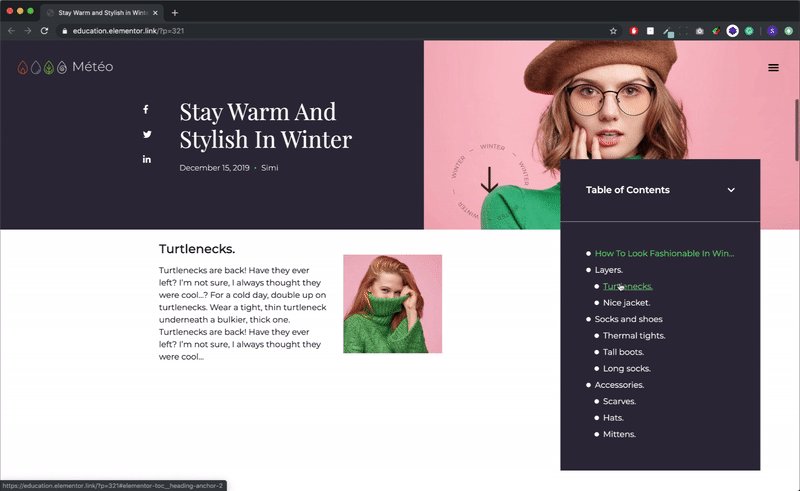
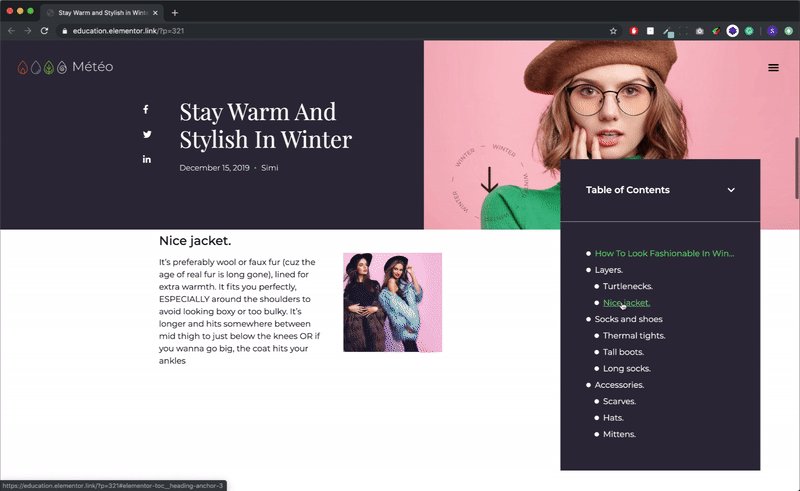
El widget Tabla de contenido organiza automáticamente el contenido de su página según los niveles de jerarquía H1 a H6. Aunque el proceso es automático, tiene mucho control sobre lo que se incluye y lo que se excluye de la pantalla.
Contenido
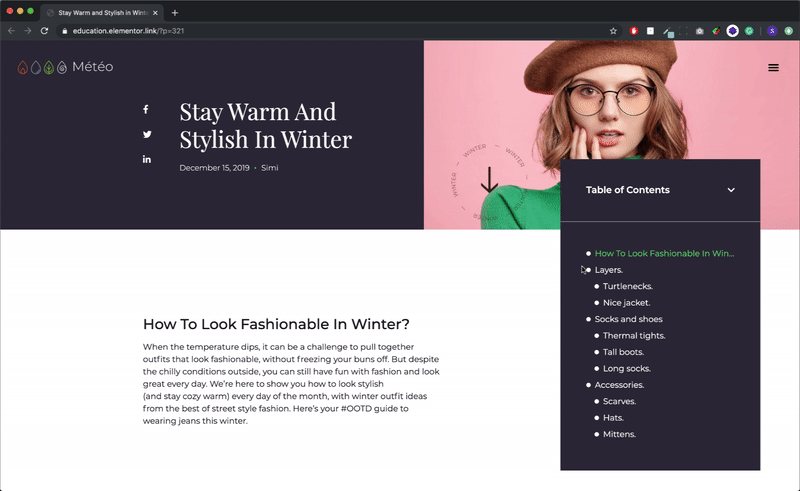
Tabla de contenido
Título: Escriba el texto del encabezado que se muestra encima de la tabla de contenido
Etiqueta HTML: Seleccione la etiqueta HTML que se utilizará para el título, de H2 a H6, o div
Incluir | Excluir
Incluir
Anclas por etiquetas: Haga clic para seleccionar las etiquetas H1-H6 de la página para que se incluyan automáticamente
Envase: Este control limita la tabla de contenido a los elementos de encabezado de un contenedor específico
Excluir
Anclas por selector: Ingrese los selectores de CSS que se excluirán, en una lista separada por comas
Vista de marcador: Elija mostrar números o viñetas junto a los elementos de la lista
Icono: (solo disponible si la Vista de marcador está configurada en Viñetas). Haga clic en el Biblioteca de iconos para elegir un icono o hacer clic Ninguna para no utilizar ningún icono de viñeta.
Opciones adicionales
Ajuste de línea: Deslizar a si para activar Word Wrap, para ajustar el texto cuando el ancho de la columna no puede acomodar texto largo en una línea
Minimizar caja: Deslizar a No para mostrar la tabla de contenido completamente expandida o si para forzar un clic para expandir un cuadro de tabla de contenido minimizado
Icono: Haga clic en la Biblioteca de iconos para elegir un icono de la Biblioteca de iconos que se mostrará cuando el widget se minimice para indicar que el usuario debe hacer clic para expandir el widget. Haga clic en Ninguno para no mostrar un icono. Haga clic en Cargar SVG para cargar su propio icono SVG.
Minimizar icono: Haga clic en la Biblioteca de iconos para elegir un icono de la Biblioteca de iconos que se mostrará cuando el widget esté completamente expandido para indicar que el usuario debe hacer clic para minimizar el widget. Hacer clic Ninguna para no mostrar un icono. Hacer clic Subir SVG para cargar su propio icono SVG.
Minimizado en (solo disponible si Minimizar cuadro está configurado en Sí): Seleccione para minimizar en Móvil, Tabletao Ninguna
Vista jerárquica: Deslizar a si para mostrar elementos de lista con sangría según la jerarquía de etiquetas
Contraer subelementos: (solo disponible si Vista jerárquica está configurada en Sí) La opción «Contraer» solo debe usarse si la Tabla de contenido es pegajosa. Deslizar a si para contraer listas anidadas y mostrar solo elementos de nivel superior

Estilo
Caja
Color de fondo: Elija un color de fondo para todo el cuadro de la tabla de contenido
Color del borde: Elija un color para el borde de la caja
Ancho del borde: Establece el ancho del borde del cuadro
Radio de borde: Establece el radio del borde para controlar la redondez de las esquinas
Relleno: Cambia la configuración de relleno del widget
Altura mínima: Establece la altura mínima del widget
Sombra de la caja: Establece las opciones de sombra del cuadro
Encabezamiento
Color de fondo: Elija un color de fondo para el encabezado
Color de texto: Elige un color para el texto del encabezado
Tipografía: Cambia las opciones de tipografía para el texto del encabezado
Color del icono: Elija el color del icono Expandir / Minimizar
Ancho del separador: Establece el grosor del borde inferior del encabezado del widget
Lista
Tipografía: Cambia las opciones de tipografía del texto de las anclas
Sangrar: Establece la cantidad de sangría para los anclajes
Normal | Hover | Activo
Las siguientes opciones se pueden configurar de forma independiente para los estados normal, activo y flotante.
Color de texto: Elija un color para el texto de anclaje
Subrayar: Seleccione Sí para subrayar el texto de anclaje
Marcador
Color: Elige un color para el marcador
Talla: Cambie el tamaño del marcador si desea que tenga un tamaño diferente al del texto