Contenidos
Artículos relacionados
los Alternar widget le permite crear cuadros de texto que están contraídos, de modo que el visitante solo vea los títulos de cada elemento del cuadro de texto. Esto le permite mostrar su contenido en forma condensada, por lo que los visitantes no tienen que desplazarse por una página larga y pueden examinar los títulos fácilmente.
Un widget similar es el Acordeón widget, pero hay dos diferencias principales entre el widget Toggle y el widget Accordion.
- Cuando se carga una página, todos Palanca los elementos del widget están contraídos. Con el Acordeón widget, sin embargo, el primer elemento se expande, mientras que todos los demás elementos permanecen contraídos.
- Con el Palanca widget, se pueden expandir tantos elementos como desee al mismo tiempo. Con el Acordeón widget, sin embargo, solo se puede expandir un elemento a la vez. A medida que expande otro elemento de acordeón, el elemento previamente abierto se colapsa automáticamente, luciendo similar a un acordeón
Contenido
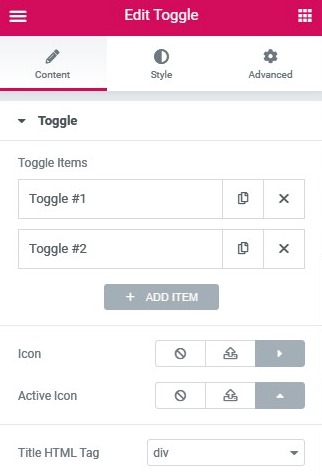
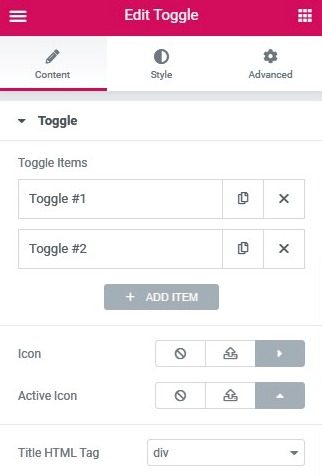
Palanca
- Toggle ItemsTitle & Content: Introduzca el título y la descripción de cada elemento
- Icono: Seleccione el icono para representar la acción de expandir un elemento. Elija Ninguno, Cargar SVG o seleccione un icono de la Biblioteca de iconos. Si se elige la Biblioteca de iconos, se muestra una pestaña Recomendado en la Biblioteca que muestra los iconos recomendados para representar el concepto en expansión.
- Icono activo: Seleccione el icono para representar la acción de contraer el elemento activo. Elija Ninguno, Cargar SVG o seleccione un icono de la Biblioteca de iconos. Si se elige la Biblioteca de iconos, se muestra una pestaña Recomendado en la Biblioteca que muestra los iconos recomendados para representar el concepto de colapso.
- Etiqueta HTML de título: Establezca la etiqueta HTML utilizada para el título en H1-H6 o DIV
- Añadir artículo: Utilice el botón ‘Agregar elemento’ para agregar más elementos de alternancia a la lista.
Estilo
Palanca
- Ancho del borde: Establece el grosor del borde alrededor del widget de alternancia y entre cada elemento
- Color del borde: Elija el color del borde alrededor del widget de alternancia y entre cada elemento
- Espacio entre: Establece la cantidad de espacio entre cada elemento
- Sombra de la caja: Establece la sombra del cuadro alrededor del widget de alternancia o alrededor de cada elemento si hay espacio entre cada uno. Puede ajustar el color, la posición horizontal, la posición vertical, el desenfoque y la extensión de la sombra del cuadro, así como la posición de la sombra, que puede ser recuadro o contorno.
Título
- Antecedentes: Elige el color del fondo del título
- Color: Elige el color del texto de los títulos no activos
- Color activo: Elige el color del texto del título activo
- Tipografía: Establece las opciones de tipografía para los títulos
- Relleno: Establece el relleno para los títulos
Icono
- Alineación: Alinea el icono a la izquierda o derecha del título
- Color: Elige el color de los iconos
- Color activo: Elige el color del icono activo
- Espaciado: Controla el espacio entre el icono y el título
Contenido
- Antecedentes: Elige el color de fondo del contenido
- Color: Elige el color del texto del contenido
- Tipografía: Establece las opciones de tipografía para el contenido
- Relleno: Establece el relleno para el contenido
Avanzado
Establecer las opciones avanzadas que son aplicables a este widget
Contenidos
Toggle