Contenidos
Artículos relacionados
los Widget de acordeón se utiliza para mostrar el texto de forma comprimida y condensada, lo que le permite ahorrar espacio sin dejar de presentar una gran cantidad de contenido.
Con el Acordeón, los visitantes pueden escanear los títulos de los elementos y optar por expandir un elemento solo si es de interés.
Un widget similar es el widget Toggle, pero hay dos diferencias principales entre Acordeón widget y el Palanca widget.
- Cuando se carga una página, el primer elemento del widget Accordion se expande, mientras que todos los demás elementos permanecen contraídos. Sin embargo, con el widget Toggle, todos los elementos se contraen cuando se carga una página por primera vez.
- Solo se puede expandir un elemento de un acordeón a la vez. A medida que expande otro elemento de acordeón, el elemento previamente abierto se colapsa automáticamente, pareciendo un acordeón. Sin embargo, con el widget Toggle, se pueden expandir tantos elementos como se desee al mismo tiempo.
Contenido
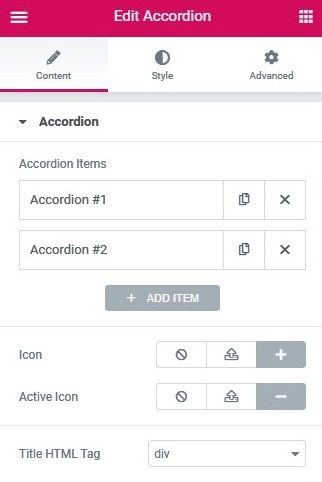
Acordeón
- Título y contenido de los artículos de acordeón: Introduzca el título y la descripción de cada elemento
- Icono: Seleccione el icono para representar la acción de expandir un elemento. Elija Ninguno, Cargar SVG o seleccione un icono de la Biblioteca de iconos. Si se elige la Biblioteca de iconos, se muestra una pestaña Recomendado en la Biblioteca que muestra los iconos recomendados para representar el concepto en expansión.
- Icono activo: Seleccione el icono para representar la acción de contraer el elemento activo. Elija Ninguno, Cargar SVG o seleccione un icono de la Biblioteca de iconos. Si se elige la Biblioteca de iconos, se muestra una pestaña Recomendado en la Biblioteca que muestra los iconos recomendados para representar el concepto de colapso.
- Etiqueta HTML de título: Establezca la etiqueta HTML utilizada para el título en H1-H6 o DIV
- Añadir artículo: Utilice el botón ‘Agregar elemento’ para agregar más elementos de acordeón a la lista.
Estilo
Acordeón
- Ancho del borde: Establece el grosor del borde alrededor del acordeón y entre cada elemento
- Color del borde: Elija el color del borde alrededor del acordeón y entre cada elemento
Título
- Antecedentes: Elige el color del fondo del título
- Color: Elige el color del texto de los títulos no activos
- Color activo: Elige el color del texto del título activo
- Tipografía: Establece las opciones de tipografía para los títulos
- Relleno: Establece el relleno para los títulos
Icono
- Alineación: Alinea el icono a la izquierda o derecha del título
- Color: Elige el color de los iconos
- Color activo: Elige el color del icono activo
- Espaciado: Controla el espacio entre el icono y el título
Contenido
- Antecedentes: Elige el color de fondo del contenido
- Color: Elige el color del texto del contenido
- Tipografía: Establece las opciones de tipografía para el contenido
- Relleno: Establece el relleno para el contenido
Avanzado
Establecer las opciones avanzadas que son aplicables a este widget
Contenidos
Toggle