Contenidos
Artículos relacionados
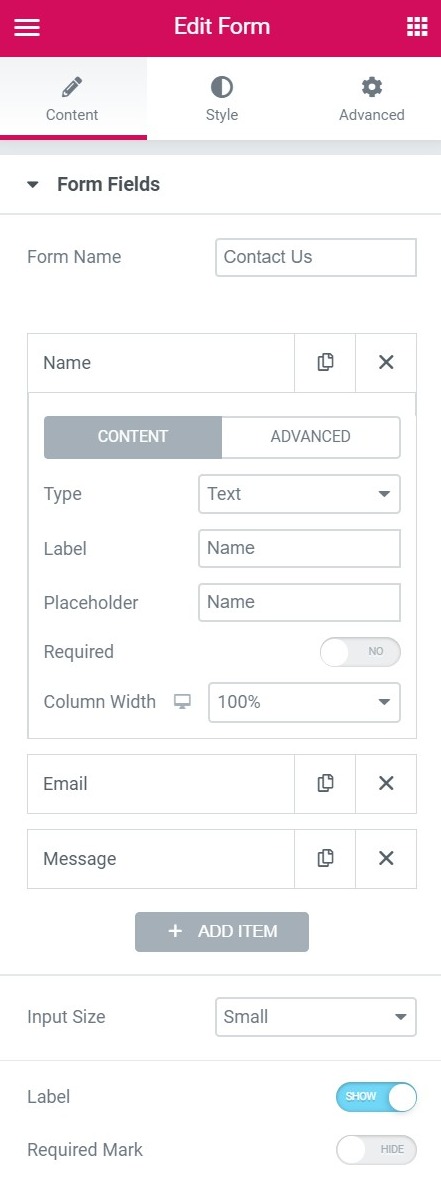
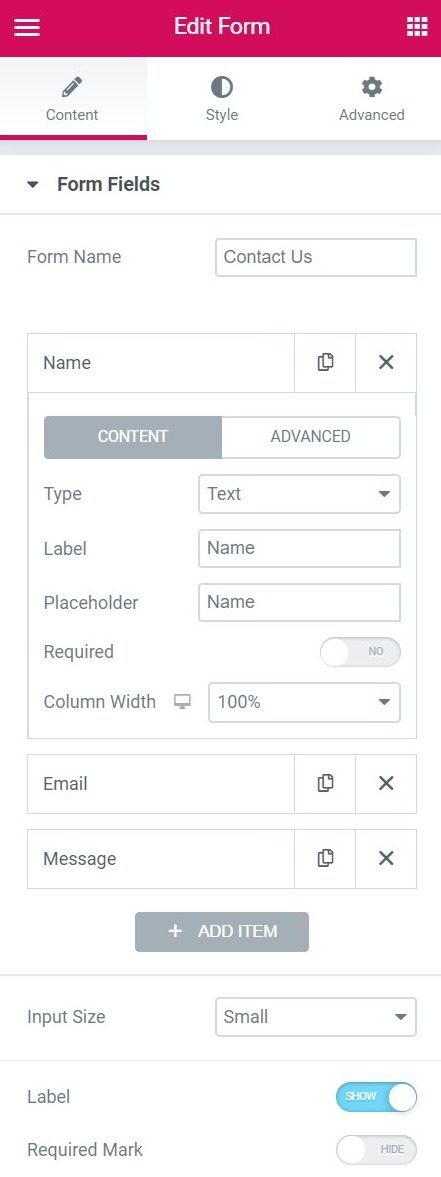
Nombre del formulario – Nombra el formulario.
Campos de formulario – Una lista de los campos en su formulario. Puede duplicar, agregar o eliminar campos como desee. Puede arrastrar y soltar para cambiar su orden.
Haga clic en un campo para ver su configuración.
- Tipo – Elija el tipo de campo que desea (una lista de tipos aquí)
- Etiqueta – El nombre del campo, que se muestra en el formulario y en el correo electrónico que recibe del usuario.
- Marcador de posición – El nombre de visualización de la interfaz del campo.
- Necesario – Actívelo para establecer el campo como un campo obligatorio.
- Ancho de columna – Le permite establecer el ancho del campo. Si desea un formulario con dos campos en una fila, configure cada campo al 50%.
Tipos de campos
- Texto – Un campo de texto simple. es decir, nombre
- Email – Un tipo de correo electrónico. Incluye validación por correo electrónico
- Área de texto – Un tipo de área de texto. Puede establecer el número de filas
- URL – Un campo de URL del sitio web
- Tel – Un tipo de número de teléfono
- Radio – Un tipo de radio. Elección única. Puede deslizar la Lista en línea para obtener un estilo horizontal. Haga clic para ver más opciones
- Seleccione – Un tipo selecto. Lista desplegable de opciones. Se puede configurar en selección múltiple. Haga clic para ver más opciones
- Caja – Un tipo de casilla de verificación. Marque una o más opciones. Puede deslizar la Lista en línea para obtener un estilo horizontal. Haga clic para ver más opciones
- Aceptación – Agregue una casilla de verificación de términos para que el usuario acepte
- Número – Un tipo de número
- Fecha – Agregar un campo selector de fecha
- Hora – Agregar un campo selector de tiempo
- Subir archivo – Permita que sus usuarios carguen archivos
- Contraseña – Agregar un campo de contraseña
- HTML – Agregar un campo HTML
- Oculto – Agrega un campo oculto. Oculto para el usuario, pero visible para el administrador
- Paso – Agregar un campo de paso para un formulario de varios pasos
- reCAPTCHA – Agregar un reCAPTCHA. reCAPTCHA verifica que el usuario no sea un robot
- Tarro de miel – Agrega un Honeypot a tu formulario
- Tamaño de entrada – Establecer la altura de los campos.
- Etiqueta – Mostrar u ocultar las etiquetas en el formulario.
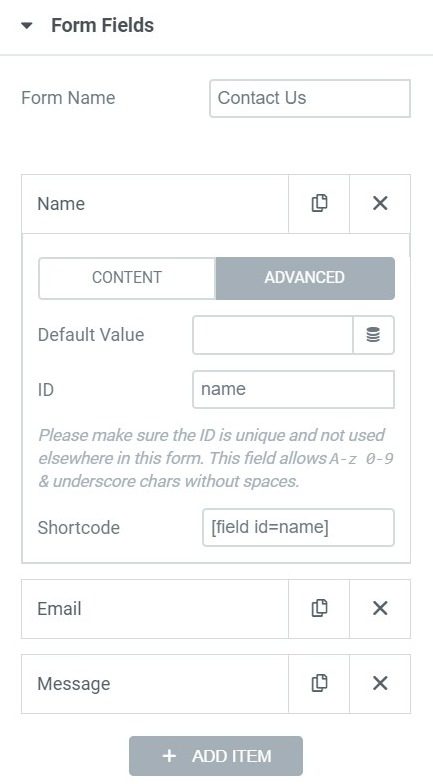
Ficha Avanzado Campos de formulario
Más opciones de formulario
Esta página describe el formulario Campos opciones. Para otras opciones de formulario, haga clic en uno de los enlaces siguientes:
CONTENIDO
- Campos de formulario
- Botón de enviar
- Acciones después de enviar
- Opciones adicionales
ESTILO
- Formar
- Campo
- Botón
- Mensajes
Nota: el navegador controla todos los mensajes de error de campo.
Contenidos
Toggle