Table des matières
Articles Similaires
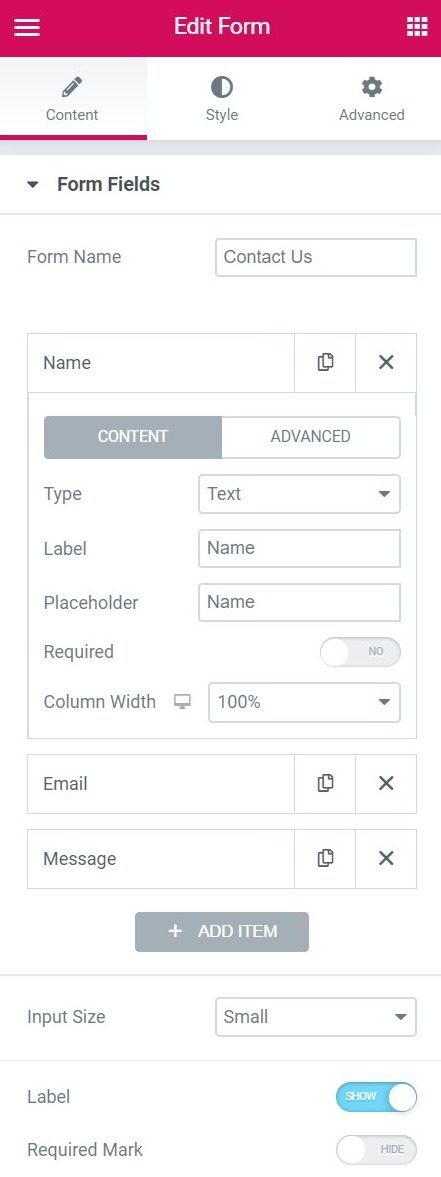
Nom de forme - Nommez le formulaire.
Champs de formulaire - Une liste des champs de votre formulaire. Vous pouvez dupliquer, ajouter ou supprimer des champs à votre guise. Vous pouvez faire glisser et déposer pour modifier leur ordre.
Cliquez sur un champ pour afficher ses paramètres.
- Type - Choisissez le type de champ souhaité (une liste de types ici)
- Hashtag - Le nom du champ, qui est affiché dans le formulaire et dans l'e-mail reçu de l'utilisateur.
- Marqueur de position - Le nom d'affichage de l'interface du champ.
- Nécessaire - Activez-le pour définir le champ comme champ obligatoire.
- Largeur de colonne - Vous permet de définir la largeur du champ. Si vous voulez un formulaire avec deux champs sur une ligne, définissez chaque champ sur 50%.
Types de champs
- Texte - Un champ de texte simple. c'est-à-dire nom
- Courriel - Un type de courrier électronique. Inclut la validation par e-mail
- Zone de texte - Un type de zone de texte. Vous pouvez définir le nombre de lignes
- URL - Un champ URL de site Web
- Tél - Un type de numéro de téléphone
- Radio - Un type de radio. Choix unique. Vous pouvez faire glisser la liste en ligne pour obtenir un style horizontal. Cliquez pour voir plus d'options
- Veuillez sélectionner - Un gars choisi. Liste déroulante des options. Il peut être réglé sur une sélection multiple. Cliquez pour voir plus d'options
- Boîte - Un type de case à cocher. Cochez une ou plusieurs options. Vous pouvez faire glisser la liste en ligne pour obtenir un style horizontal. Cliquez pour voir plus d'options
- Acceptation - Ajouter une case à cocher de conditions pour que l'utilisateur accepte
- Le numéro - Un type de numéro
- Date - Ajouter un champ de sélecteur de date
- Heure - Ajouter un champ de sélection d'heure
- Téléverser un fichier - Autorisez vos utilisateurs à télécharger des fichiers
- Mot de passe - Ajouter un champ de mot de passe
- HTML - Ajouter un champ HTML
- Caché - Ajoutez un champ caché. Caché à l'utilisateur, mais visible par l'administrateur
- Il a passé - Ajouter un champ d'étape pour un formulaire en plusieurs étapes
- reCAPTCHA - Ajoutez un reCAPTCHA. reCAPTCHA vérifie que l'utilisateur n'est pas un robot
- Pot de miel - Ajoutez un pot de miel à votre formulaire
- Taille d'entrée - Réglez la hauteur des champs.
- Hashtag - Afficher ou masquer les étiquettes sur le formulaire.
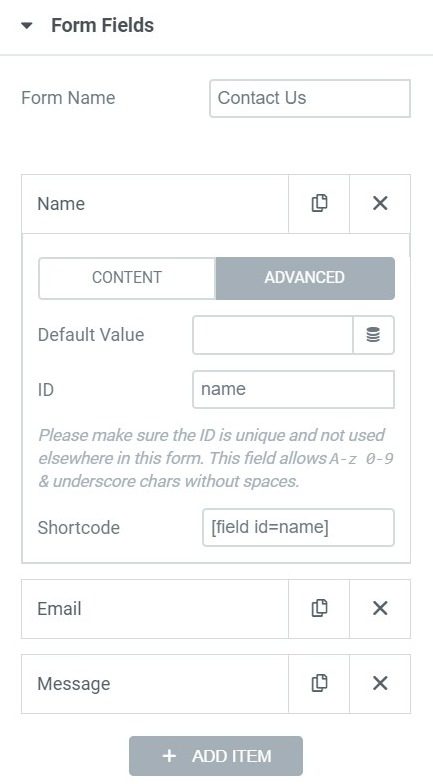
Onglet Avancé Champs de formulaire
Plus d'options de formulaire
Cette page décrit le formulaire Des champs options. Pour d'autres options de formulaire, cliquez sur l'un des liens ci-dessous:
CONTENU
- Champs de formulaire
- Bouton de soumission
- Actions après soumission
- Options additionelles
STYLE
- Former
- Campagne
- Bouton
- messages
Remarque: le navigateur gère tous les messages d'erreur de champ.
Table des matières
Toggle