Contenidos
Artículos relacionados
Los controles de iconos de widgets ahora le permiten elegir entre un icono en el Biblioteca de iconos o para cargar su propio icono SVG. Recomendamos cargar archivos SVG sin ningún estilo en línea, para aprovechar todas las capacidades de los controles de estilo de Elementor.
¿Qué es SVG?
Scalable Vector Graphics (SVG) es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación.
Los archivos SVG funcionan de manera similar a los iconos. Puede escalarlos hacia arriba o hacia abajo sin pérdida de resolución o borrosidad. Son extremadamente livianos y mantienen sus páginas delgadas.
Cómo utilizar
Haga clic en el Subir SVG botón que aparece en cualquier widget con controles de icono en la parte superior para abrir el administrador de la biblioteca multimedia de WordPress. Sube el SVG que deseas usar.
Aviso de seguridad importante!
La carga de archivos SVG de fuentes desconocidas puede representar una amenaza potencial para la seguridad. Le recomendamos que cargue archivos solo de una fuente confiable y habilite esta función después de comprender y aceptar los riesgos de seguridad involucrados.
El módulo SVG de Elementor hará todo lo posible para desinfectar los archivos cargados en su sitio, pero es mejor cargar archivos SVG solo de fuentes conocidas y confiables.
Una vez que carga un archivo SVG, Elementor desinfecta el archivo, elimina cualquier posible código malicioso y deja solo el esqueleto de la imagen requerida. Una vez finalizada la carga, puede obtener una vista previa de la imagen y filtrarla utilizando la biblioteca de medios nativa de WordPress, que solo muestra archivos SVG. El SVG se inserta en la página como código en línea.
Habilitar proceso SVG por única vez
La primera vez que intente cargar un icono SVG, se le presentará un mensaje de advertencia para alertarle de que cargar cualquier archivo, incluidos los archivos SVG, puede presentar un riesgo potencial de seguridad. Si comprende los riesgos involucrados y acepta continuar, haga clic en el Habilitar botón.
Una vez que se hace clic en el botón Habilitar, se lo dirigirá al Elementor> Configuración> Avanzado página.
- Habilitar subidas de SVG: Seleccione Habilitar desde el menú desplegable
- Hacer clic Guardar cambios botón.
Una vez que haya habilitado las cargas de SVG, regrese a su página para continuar editando.
Overide Inline Styling
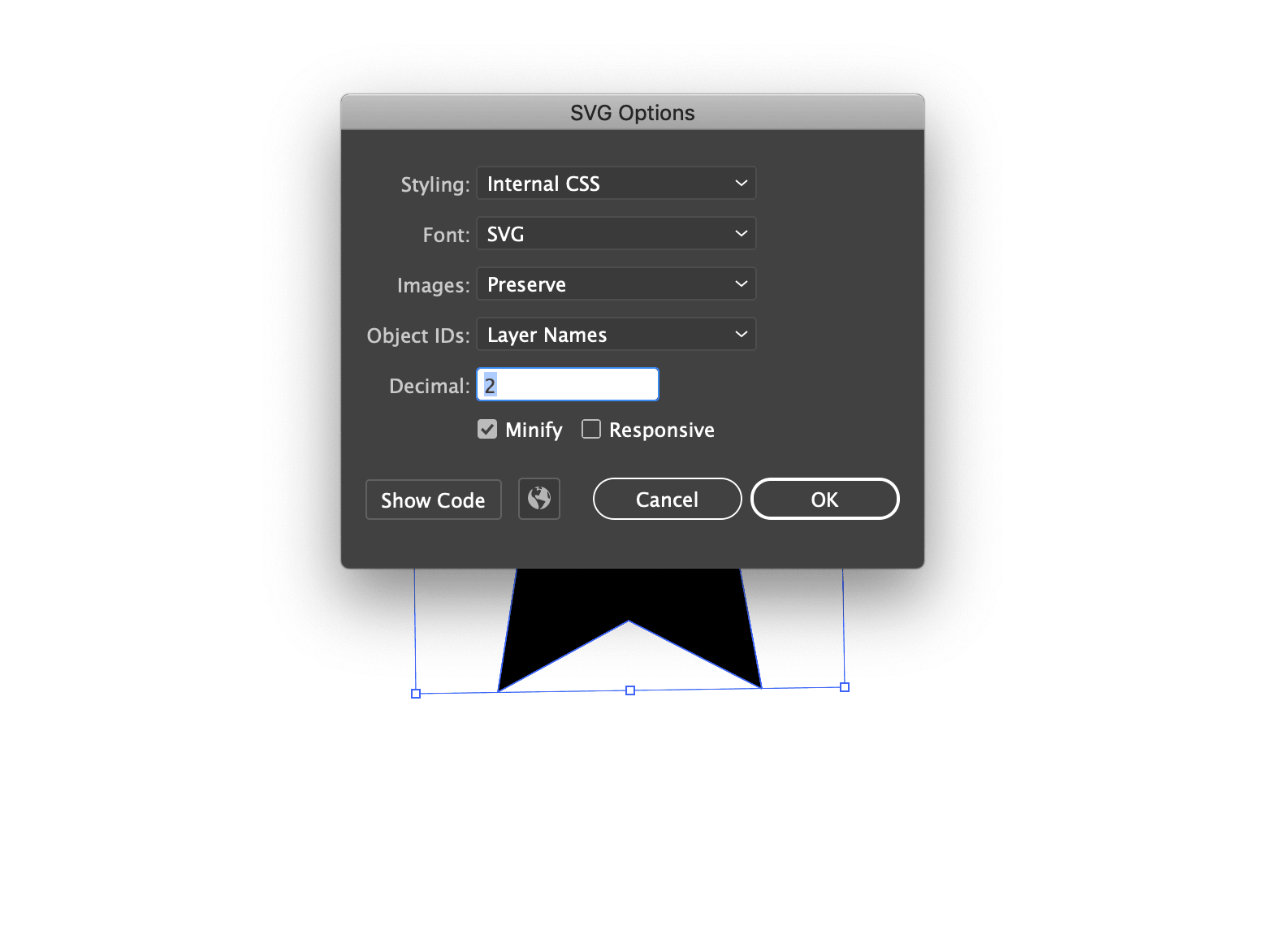
Idealmente, debería exportar archivos SVG desde aplicaciones como Illustrator sin ningún estilo en línea, para permitir que Elementor le dé estilo al icono.
Sin embargo, si el SVG que ha subido tiene un estilo en línea de ancho o alto, puede anularlo agregando este CSS en la pestaña Avanzado de cualquier widget usando el ícono SVG:
selector svg { width: 100% !important; height: 100% !important; }
Esto permitirá que Elementor controle el tamaño del icono.
Contenidos
Toggle