das Symbolbibliothek Ermöglicht den Zugriff auf mehr als 1.500 kostenlose Font Awesome 5-Symbole und führt eine Benutzeroberfläche zum Verwalten Ihrer Symbole ein.
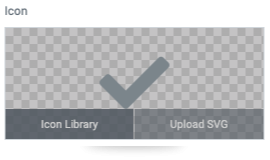
Klicke auf das Symbolbibliothek Schaltfläche, die in einem Widget mit Symbolsteuerelementen zum Öffnen der Symbolbibliothek angezeigt wird. Die meisten Steuerelemente sehen folgendermaßen aus:
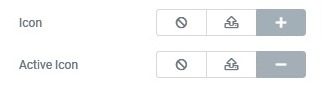
Einige Widgets, wie die Widgets "Akkordeon" und "Umschalten", verfügen über folgende Inline-Symbolsteuerelemente:
Widgets mit Inline-Steuerelementen: Klicke auf das + y – Symbole zur Auswahl Symbolbibliothek oder klicken Sie auf Laden Sie Symbole hoch SVG laden.
Die Symbole, die für das aktuell verwendete Widget relevant sind, werden automatisch angezeigt. Wenn Sie möchten, können Sie jedoch die gesamte Bibliothek durchsuchen, um das gewünschte Symbol auszuwählen oder nach einem bestimmten Symbol zu suchen.
- Filtern Sie Symbole nach Namen: Suche nach Schlüsselwörtern im Suchfeld über den Symbolen im rechten Bereich.
- Filtern Sie Symbole nach Familien: Wählen Sie die Symbolfamilie im linken Bereich aus und wählen Sie zwischen Alle, Regulär, Solideoder Warenzeichen
Font Awesome Pro
Wenn Sie eine Font Awesome Pro-Lizenz besitzen, können Sie aus einer größeren Anzahl von Symbolfamilien auswählen, einschließlich Regelmäßige Pro, Solider Profi, Pro Marken, Light Proy Duotone Pro.
Verwendung von Font Awesome Pro-Symbolen
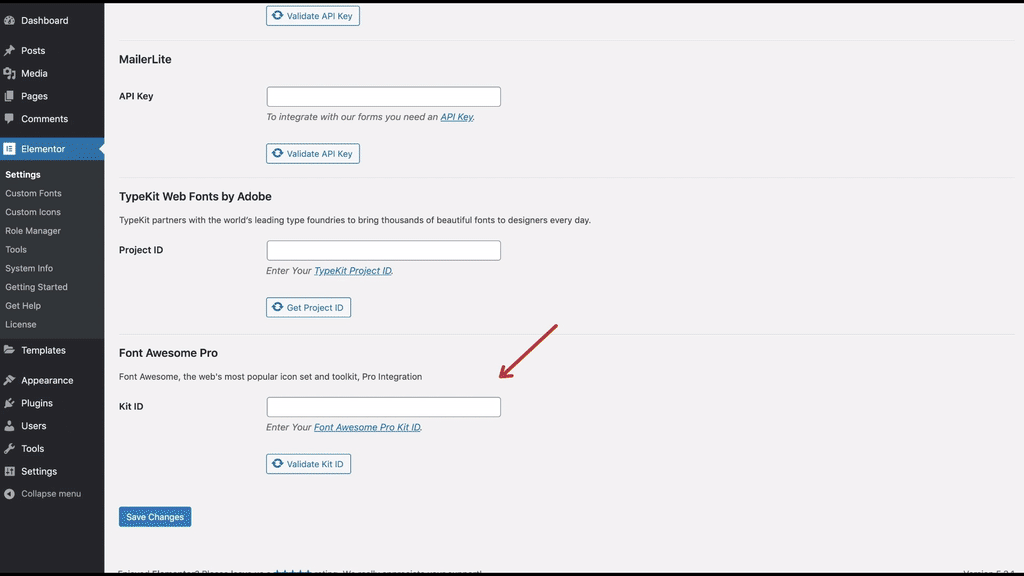
- Gehen Elementor> Einstellungen> Integrationen
- Scrollen Sie nach unten zu Font Awesome Pro und geben Sie Ihre Kit ID
- Klicken Änderungen speichern
- Bearbeiten Sie das Widget, das ein Symbol enthält
- Klicken Symbolbibliothek
- Wählen Sie eine der Pro-Familien wie Duotone ProWählen Sie das gewünschte Symbol aus und klicken Sie auf Einfügen
Geschwindigkeit und Leistung
Der Elementor Symbolbibliothek Bietet eine schnellere Leistung und eine schnellere Seitengeschwindigkeit, was Ihrer SEO- und Seitenladegeschwindigkeit zugute kommen kann. Mit dieser Bibliothek werden nur das CSS und die Schriftarten aus der Symbolfamilie geladen, die Sie tatsächlich verwenden.
Einmalige Migration zu Font Awesome 5
Wenn Sie zum ersten Mal versuchen, das zu verwenden SymbolbibliothekMöglicherweise wird ein Popup-Fenster "Font Awesome Migration" angezeigt. Lesen Sie mehr darüber
Tipps zur Fehlerbehebung
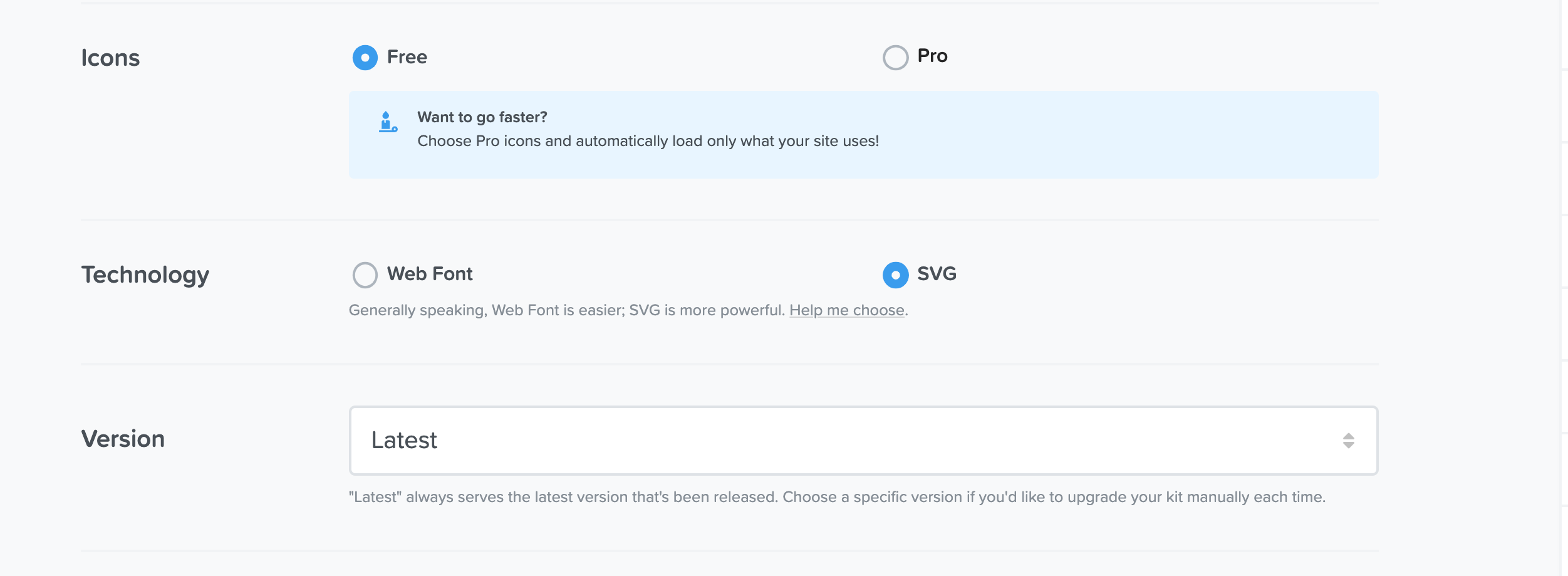
Wenn Sie feststellen, dass Sie die Farben der Font Awesome Pro-Symbole nicht ändern können, melden Sie sich in Ihrem Font Awesome Pro-Konto an und wählen Sie Webquelle anstelle von SVG in Ihren Kit-Einstellungen. Die falsche SVG-Konfiguration wird unten angezeigt. Wenn Sie SVG zum Anzeigen von Font Awesome Pro-Symbolen verwenden, werden die CSS-Eigenschaften geändert, und eine davon (die Auffüllungseigenschaft) wird vom WordPress-CSS-Editor nicht unterstützt Webquelle Dies ist die am besten geeignete Option.