Nuevas métricas de rendimiento, actualizaciones de PageSpeed Insights y Chrome User Experience Report (CrUX), y más.
En Chrome Developer Summit, Paul Irish y yo anunciamos actualizaciones de Lighthouse — Lighthouse CI, una nueva fórmula de puntuación de rendimiento y más. Junto con las grandes noticias de Lighthouse, presentamos emocionantes desarrollos de herramientas de rendimiento que incluyen nuevas métricas de rendimiento, actualizaciones de PageSpeed Insights y Chrome User Experience Report (CrUX), y conocimientos del análisis de Web Almanac del ecosistema web.
Nuevas métricas de desempeño
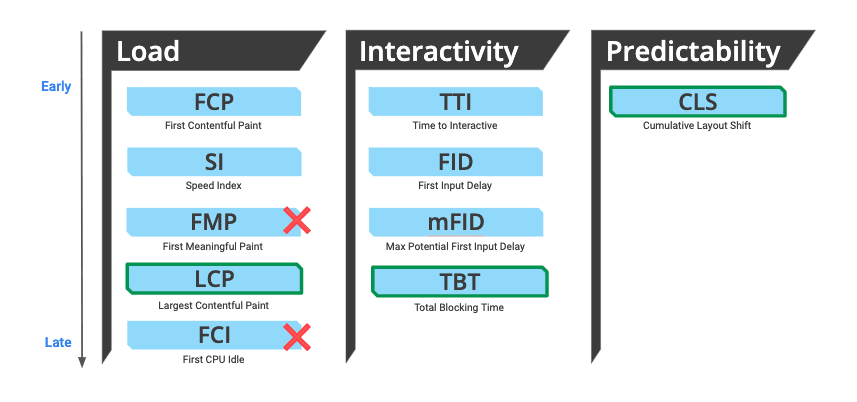
Medir los matices de la experiencia de un usuario es la clave para cuantificar el impacto que tiene en sus resultados y realizar un seguimiento de las mejoras y regresiones. Con el tiempo, han evolucionado nuevas métricas para capturar esos matices y llenar los vacíos en la medición de la experiencia del usuario. La última incorporación a la historia de las métricas son dos métricas de campo: la pintura con contenido más grande (LCP) y el cambio de diseño acumulativo (CLS), que se están incubando en el W3C Web Performance Working Group, y una nueva métrica de laboratorio: el tiempo total de bloqueo (TBT).
Pintura con contenido más grande (LCP)
La pintura de contenido más grande (LCP) informa el momento en que el elemento de contenido más grande se vuelve visible en la ventana gráfica.
Antes de la pintura con contenido más grande, la primera pintura significativa (FMP) y el índice de velocidad (SI) servían para capturar la experiencia de carga después de la pintura inicial, pero estas métricas son complejas y, a menudo, no identifican cuándo se ha cargado el contenido principal de la página. La investigación ha demostrado que simplemente mirar cuándo se representa el elemento más grande de la página representa mejor cuándo se carga el contenido principal de una página.
La nueva métrica de Pintura con contenido más grande pronto estará disponible en los informes Lighthouse y, mientras tanto, puede medir LCP en JavaScript.
Tiempo total de bloqueo (TBT)
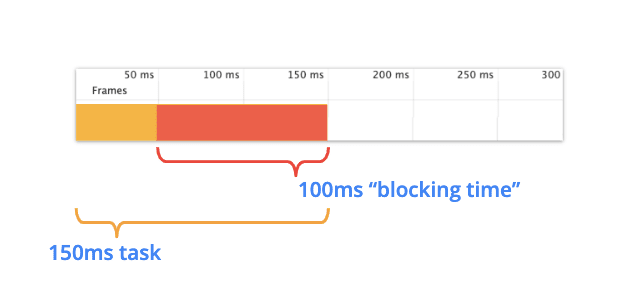
La métrica Total Blocking Time (TBT) mide la cantidad total de tiempo entre First Contentful Paint (FCP) y Time to Interactive (TTI) donde el hilo principal estuvo bloqueado durante el tiempo suficiente para evitar la respuesta de entrada.
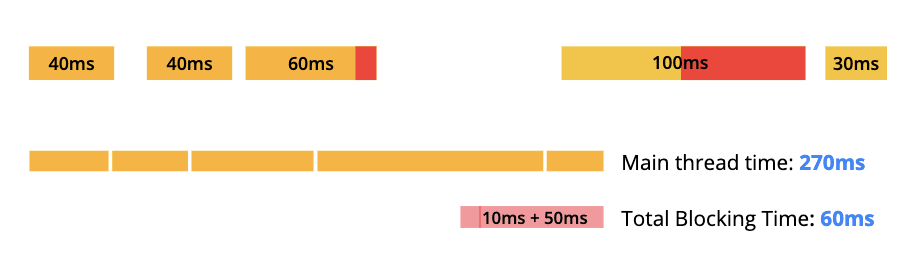
Una tarea se considera larga si se ejecuta en el hilo principal durante más de 50 milisegundos. Cualquier milisegundo por encima de eso se cuenta para el tiempo de bloqueo de esa tarea.

El tiempo de bloqueo total de una página es la suma de los tiempos de bloqueo de todas las tareas largas que ocurrieron entre FCP y TTI.

Mientras que Time to Interactive hace un buen trabajo al identificar cuándo el hilo principal se calma más adelante en la carga, el tiempo de bloqueo total tiene como objetivo cuantificar qué tan tenso está el hilo principal durante la carga. De esta forma, TTI y TBT se complementan y proporcionan equilibrio.
Cambio de diseño acumulativo (CLS)
Cambio de diseño acumulativo (CLS) mide la estabilidad visual de una página y cuantifica la frecuencia con la que los usuarios experimentan cambios de diseño inesperados. El movimiento inesperado de contenido puede ser muy frustrante y esta nueva métrica lo ayuda a abordar ese problema al medir la frecuencia con la que se produce para sus usuarios.
Un screencast que ilustra cómo la inestabilidad del diseño puede afectar negativamente a los usuarios.
Consulte la guía detallada de Cambio de diseño acumulativo para saber cómo se calcula y cómo medirlo.
La nueva fórmula de puntuación de rendimiento de Lighthouse pronto restará importancia a FMP y FCI e incluirá las tres nuevas métricas, LCP, TBT y CLS, ya que capturan mejor cuando una página se siente utilizable.

Consulte la puntuación de rendimiento de Lighthouse y la nueva colección de métricas de web.dev para obtener más información.
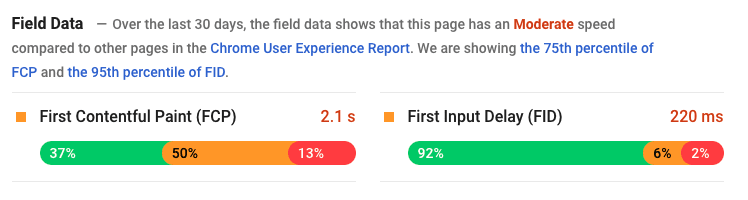
Umbrales de datos de campo (CrUX) ajustados en PageSpeed Insights
Durante el último año, hemos estado analizando el rendimiento web desde el campo a través de Experiencia de usuario de Chrome
(CrUX) datos. Con las estadísticas de esos datos, reevaluamos los umbrales que usamos para etiquetar un sitio web como «lento», «moderado» o «rápido» en el rendimiento de campo.
El término «promedio» que solía describir los sitios que se encuentran entre «lento» y «rápido» ahora se cambia a «moderado», que es más apropiado ya que este grupo intermedio no estaba relacionado con un promedio estadístico.

Para obtener una evaluación general de un sitio, PageSpeed Insights (PSI) utiliza un cierto percentil de la distribución total de datos de campo como el número de oro para ese sitio; los umbrales anteriores utilizados fueron el percentil 90 para la primera pintura con contenido y el percentil 95 para el retardo de la primera entrada (FID).
Por ejemplo, si un sitio tiene una distribución de FCP de 50% rápido, 30% moderado, 20% lento, el percentil 90 de FCP está en la sección lenta, lo que hace que la puntuación de campo general del sitio sea lenta.
Esto se ha ajustado para tener una mejor distribución general en los sitios web y el nuevo desglose es:
| Métrico | Percentil general | Rápido (ms) | Moderado (ms) | Lento (ms) |
| FCP | Percentil 75 | 1000 | 1000-3000 | 3000+ |
| DEFENSOR | Percentil 95 | 100 | 100-300 | 300+ |
Por ejemplo, ahora si un sitio tiene una distribución de FCP de 50% rápido, 30% moderado, 20% lento, el percentil 75 de FCP está en la sección moderada, lo que hace que la puntuación de campo general del sitio sea moderada.
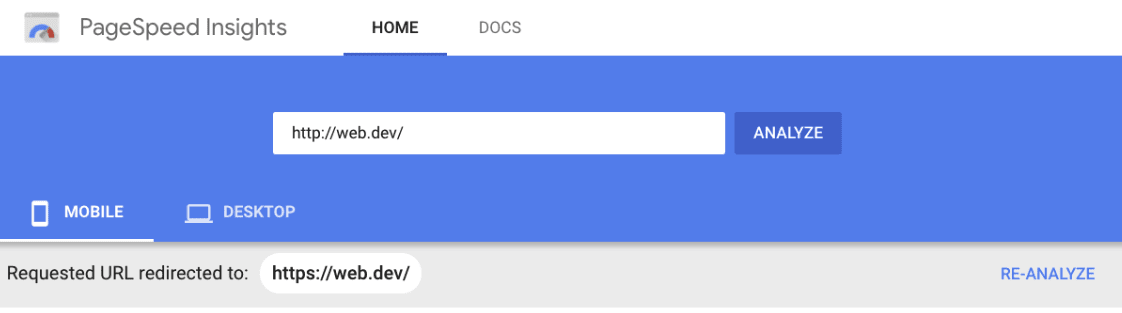
Redirecciones de URL canónicas en PageSpeed Insights
Para permitirle medir la experiencia del usuario con la mayor precisión posible, el equipo de PageSpeed Insights ha agregado un mensaje de reanálisis a PSI. Para los sitios que se redirigen a una nueva URL, se le solicita que vuelva a ejecutar el informe en la URL de destino para obtener una imagen más completa de su rendimiento real.

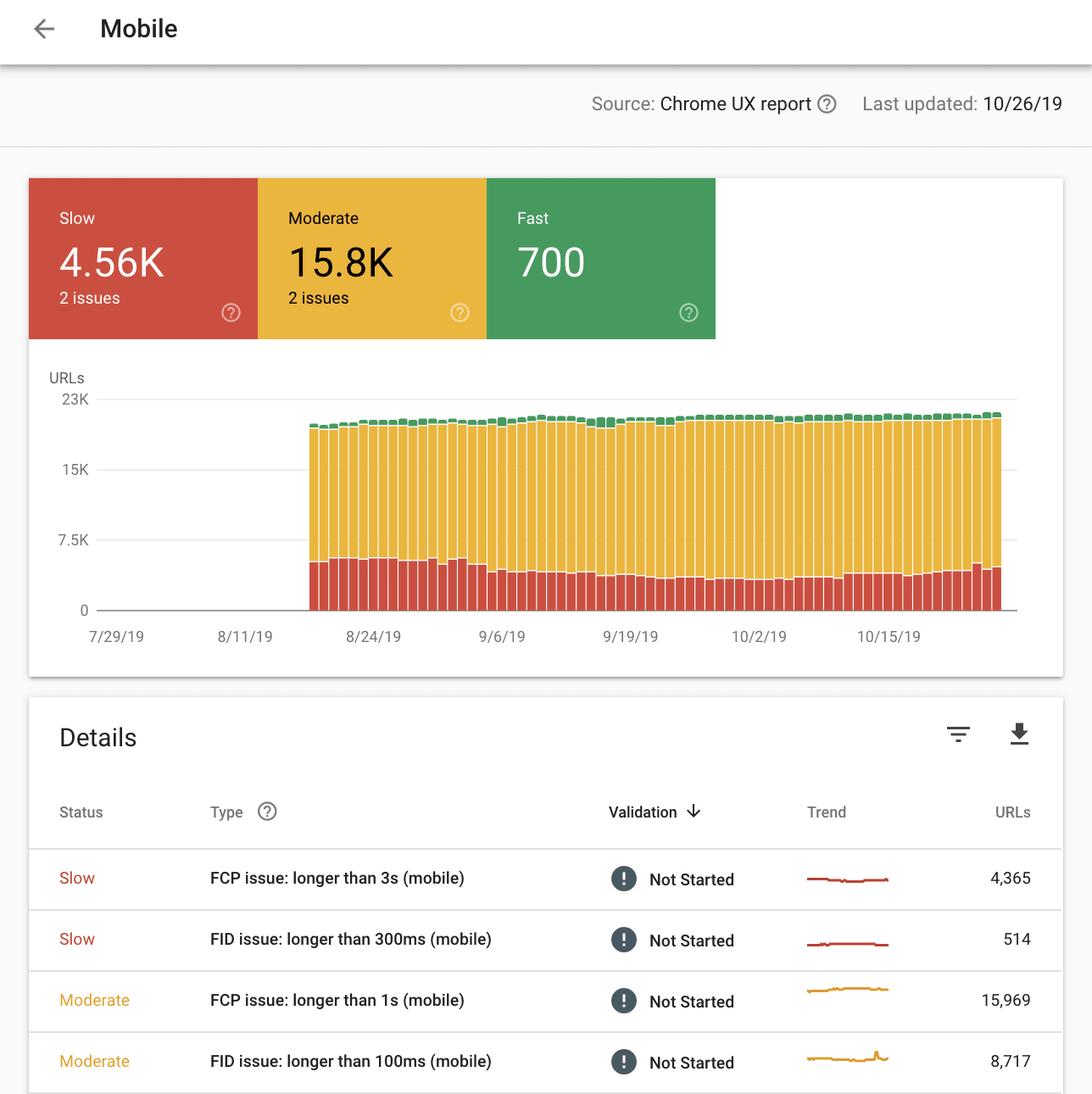
CrUX en el nuevo informe de velocidad de la consola de búsqueda
Search Console lanzó su nuevo informe de velocidad
una semana antes de Chrome Dev Summit. Utiliza datos del Informe de experiencia del usuario de Chrome para ayudar a los propietarios de sitios a descubrir posibles problemas de experiencia del usuario. El informe de velocidad asigna automáticamente grupos de URL similares en grupos «Rápido», «Moderado» y «Lento», y ayuda a priorizar las mejoras de rendimiento para problemas específicos.

Almanaque web

En el discurso de apertura anunciamos el lanzamiento del Almanaque web, un proyecto anual que combina las estadísticas y tendencias sobre el estado de la web con la experiencia de la comunidad web. 85 colaboradores, compuestos por desarrolladores de Chrome y la comunidad web, se han ofrecido como voluntarios para trabajar en el proyecto, que analiza 20 aspectos centrales sobre la web que abordan cómo se construyen, entregan y experimentan los sitios. Empiece a explorar Web Almanac para obtener más información sobre el estado de actuación, JavaScripty tercero código en la web.
Aprende más
Para obtener más detalles sobre las actualizaciones de herramientas de rendimiento de Chrome Developer Summit, mire la charla sobre la evolución de las herramientas de velocidad: