Neue Leistungsmetriken, Aktualisierungen von PageSpeed Insights und Chrome User Experience Report (CrUX) und mehr.
Auf dem Chrome Developer Summit kündigten Paul Irish und ich Updates für Lighthouse - Lighthouse CI, eine neue Formel zur Leistungsbewertung und mehr an. Zusammen mit den großartigen Neuigkeiten von Lighthouse stellen wir aufregende Entwicklungen von Leistungstools vor, darunter neue Leistungsmetriken, Aktualisierungen von PageSpeed Insights und Chrome User Experience Report (CrUX) sowie Erkenntnisse aus der Web-Almanach-Analyse des Web-Ökosystems.
Neue Leistungsmetriken
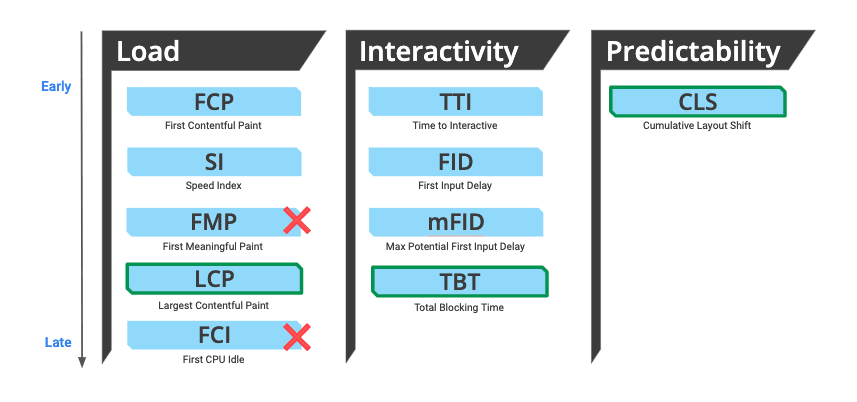
Das Messen der Nuancen der Benutzererfahrung ist der Schlüssel zur Quantifizierung der Auswirkungen auf Ihre Ergebnisse und zur Verfolgung von Verbesserungen und Regressionen. Im Laufe der Zeit haben sich neue Metriken entwickelt, um diese Nuancen zu erfassen und die Lücken bei der Messung der Benutzererfahrung zu schließen. Die neueste Ergänzung zur Metrik-Story sind zwei Feldmetriken - Largest Content Paint (LCP) und Cumulative Design Change (CLS), die in der W3C Web Performance Working Group inkubiert werden, sowie eine neue Metrik. Labor: Total Block Time (TBT) ).
Größere Inhaltsfarbe (LCP)
LCP (Largest Content Paint) meldet, wann das größte Inhaltselement im Ansichtsfenster sichtbar wird.
Vor dem Malen mit größerem Inhalt wurden First Significant Paint (FMP) und Speed Index (SI) verwendet, um das Ladeerlebnis nach dem ersten Malen zu erfassen. Diese Metriken sind jedoch komplex und identifizieren häufig nicht, wann der Hauptinhalt der Seite war geladen. Untersuchungen haben gezeigt, dass das einfache Betrachten, wann das größte Element auf der Seite am besten gerendert wird, das Laden des Hauptinhalts einer Seite darstellt.
Die neue Metrik "Malen mit größerem Inhalt" wird in Kürze in Lighthouse-Berichten verfügbar sein. In der Zwischenzeit können Sie LCP in JavaScript messen.
Gesamtblockierungszeit (TBT)
Die TBT-Metrik (Total Blocking Time) misst die Gesamtzeit zwischen First Contentful Paint (FCP) und Time to Interactive (TTI), in der der Hauptthread lange genug blockiert wurde, um eine Eingabeantwort zu verhindern.
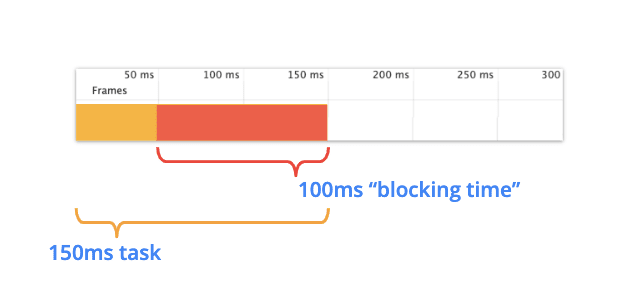
Eine Aufgabe wird als lang angesehen, wenn sie länger als 50 Millisekunden auf dem Hauptthread ausgeführt wird. Jede darüber liegende Millisekunde wird auf die Sperrzeit für diese Aufgabe angerechnet.

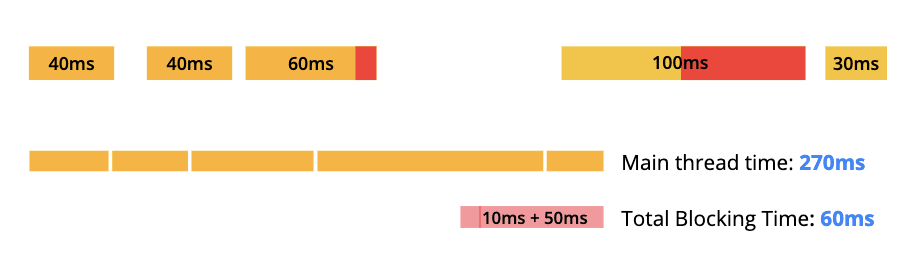
Die Gesamtsperrzeit für eine Seite ist die Summe der Sperrzeiten für alle langen Aufgaben, die zwischen FCP und TTI aufgetreten sind.

Während Time to Interactive gut erkennt, wann sich der Hauptfaden später beim Laden beruhigt, soll die Gesamtsperrzeit quantifizieren, wie eng der Hauptfaden während des Ladens ist. Auf diese Weise ergänzen sich TTI und TBT und sorgen für Ausgewogenheit.
Kumulative Designänderung (CLS)
Cumulative Design Change (CLS) misst die visuelle Stabilität einer Seite und quantifiziert, wie oft Benutzer unerwartete Designänderungen erfahren. Unerwartete Bewegungen von Inhalten können sehr frustrierend sein. Mit dieser neuen Metrik können Sie dieses Problem beheben, indem Sie messen, wie oft es bei Ihren Benutzern auftritt.
Ein Screencast, der zeigt, wie sich Designinstabilität negativ auf Benutzer auswirken kann.
In der ausführlichen Anleitung zur kumulativen Entwurfsänderung erfahren Sie, wie sie berechnet und gemessen wird.
Die neue Leistungsbewertungsformel von Lighthouse wird in Kürze FMP und FCI herunterspielen und die drei neuen Metriken LCP, TBT und CLS enthalten, da sie besser erfassen, wenn sich eine Seite als nutzbar anfühlt.

Weitere Informationen finden Sie im Lighthouse Performance Score und in der neuen Sammlung von Metriken von web.dev.
Felddatenschwellenwerte (CrUX) wurden in PageSpeed Insights angepasst
Seit einem Jahr analysieren wir die Webleistung vom Feld bis zum Chrome-Benutzererfahrung
(CrUX) Daten. Unter Verwendung der Statistiken aus diesen Daten haben wir die Schwellenwerte neu bewertet, die wir verwenden, um eine Website als "langsam", "moderat" oder "schnell" in der Feldleistung zu kennzeichnen.
Der Begriff "Durchschnitt", mit dem Websites beschrieben wurden, die zwischen "langsam" und "schnell" liegen, wird jetzt in "moderat" geändert, was angemessener ist, da diese mittlere Gruppe nicht mit einem statistischen Durchschnitt in Beziehung stand.

Um eine allgemeine Bewertung einer Website zu erhalten, PageSpeed Insights (PSI) verwendet ein bestimmtes Perzentil der gesamten Felddatenverteilung als Goldzahl für diese Site; Die zuvor verwendeten Schwellenwerte waren das 90. Perzentil für das erste Bild mit Inhalt und das 95. Perzentil für die Verzögerung der ersten Eingabe (FID).
Wenn eine Site beispielsweise eine FCP-Verteilung von schnell 50%, moderat 30% und langsam 20% aufweist, befindet sich das 90. FCP-Perzentil im langsamen Abschnitt, wodurch die Gesamtfeldbewertung der Site langsam wird.
Dies wurde angepasst, um ein besseres Gesamtlayout auf den Websites zu erzielen. Die neue Aufteilung lautet:
| Metrisch | Allgemeines Perzentil | Schnell (ms) | Moderat (ms) | Langsam (ms) |
| FCP | 75. Perzentil | 1000 | 1000-3000 | 3000+ |
| VERTEIDIGER | 95. Perzentil | 100 | 100-300 | 300+ |
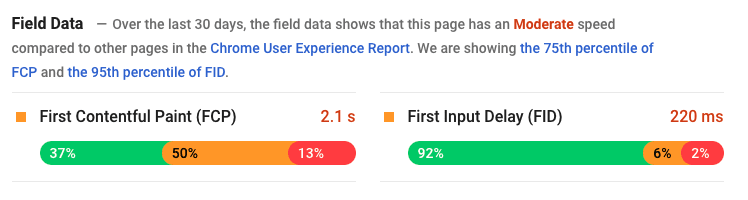
Wenn eine Site beispielsweise eine FCP-Verteilung von 50% schnell, 30% moderat und 20% langsam aufweist, befindet sich das 75. FCP-Perzentil im moderaten Bereich, wodurch die Gesamtfeldbewertung der Site moderat wird.
Kanonische URL-Weiterleitungen in PageSpeed Insights
Damit Sie die Benutzererfahrung so genau wie möglich messen können, hat das PageSpeed Insights-Team dem PSI eine Reanalyse-Nachricht hinzugefügt. Bei Websites, die zu einer neuen URL umleiten, werden Sie aufgefordert, den Bericht über die Ziel-URL erneut auszuführen, um ein vollständigeres Bild ihrer tatsächlichen Leistung zu erhalten.

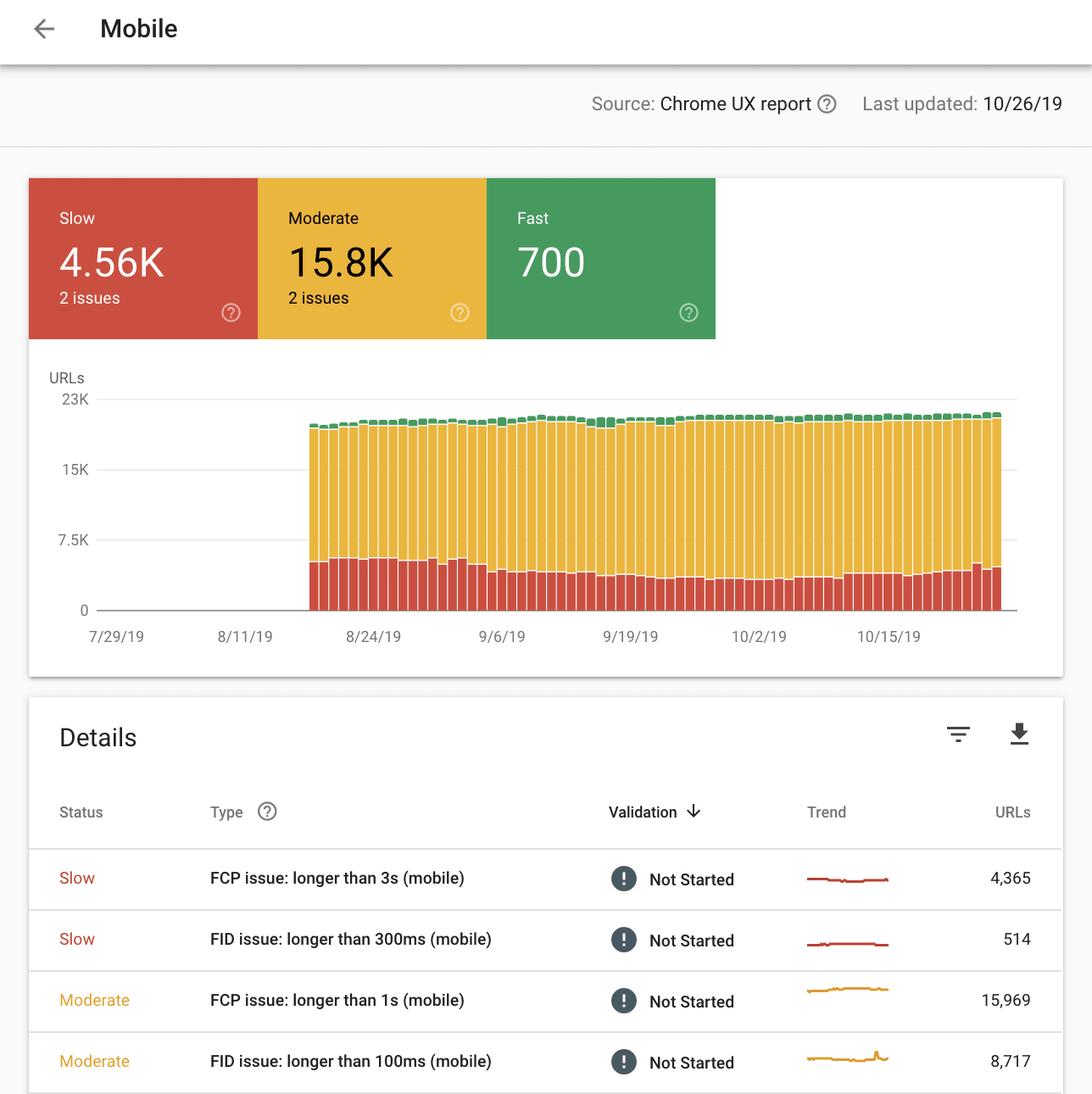
CrUX im neuen Geschwindigkeitsbericht der Suchkonsole
Search Console hat seine gestartet neuer Geschwindigkeitsbericht
eine Woche vor dem Chrome Dev Summit. Es verwendet Daten aus dem Chrome User Experience Report, um Websitebesitzern dabei zu helfen, potenzielle Probleme mit der Benutzererfahrung zu erkennen. Der Geschwindigkeitsbericht weist Gruppen ähnlicher URLs automatisch den Gruppen "Schnell", "Mittel" und "Langsam" zu und hilft dabei, Leistungsverbesserungen für bestimmte Probleme zu priorisieren.

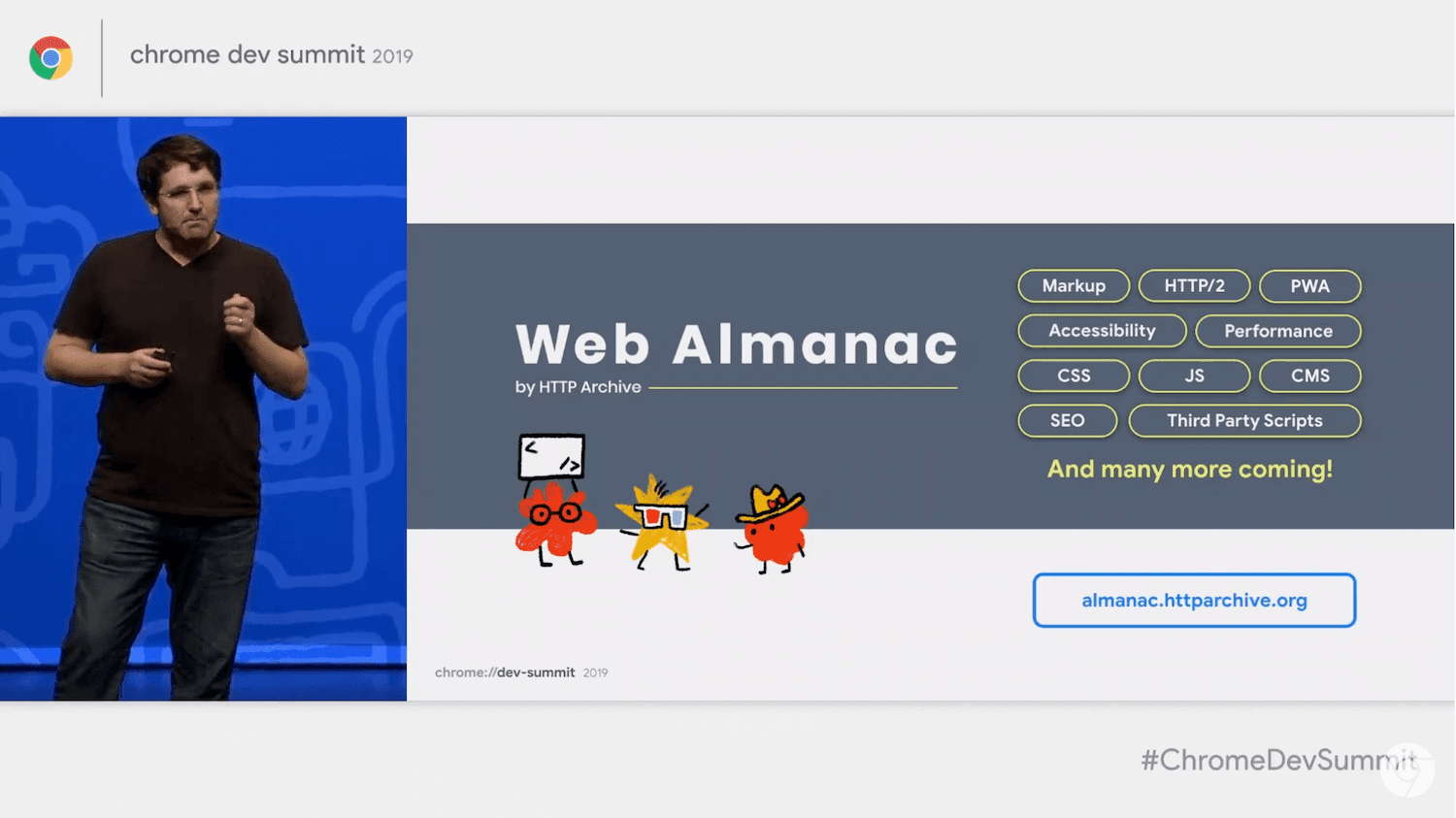
Web-Almanach

In der Eröffnungsrede haben wir den Start des angekündigt Web-Almanach, ein jährliches Projekt, das Statistiken und Trends zum Zustand des Webs mit den Erfahrungen der Web-Community kombiniert. 85 Mitwirkende, bestehend aus Chrome-Entwicklern und der Web-Community, haben sich freiwillig bereit erklärt, an dem Projekt zu arbeiten, das sich mit 20 Kernthemen im Web befasst, die sich mit der Erstellung, Bereitstellung und Erfahrung von Websites befassen. Erkunden Sie den Web-Almanach, um mehr über Ihren Status zu erfahren Performance, JavaScripty dritte Code im Web.
Mehr erfahren
Weitere Informationen zu den Aktualisierungen des Chrome Developer Summit-Leistungstools finden Sie in der Diskussion über die Entwicklung der Geschwindigkeitstools:





