<>
2J7wes2
Zu lernen, wie man einen Gutenberg-Block erstellt, ist eine gute Investition für die Zukunft. Egal, wo Sie in die Gutenberg-Debatte geraten, der Blockeditor ist hier, um zu bleiben.
Incluso si ha vuelto al editor clásico, es muy probable que en algún momento de los próximos años empiece a crear páginas Netz en forma de bloques.
Cada vez más temas, como Twenty Veinte y Diecinueve, se aprovecharán de lo que el nuevo editor de WordPress tiene para ofrecer. A la vez, pronto al mismo tiempo usarás bloques en otras partes de WordPress como el menú de navegación o los Widgets. Por ende, es mejor que te concentres en ellos ahora.
Der Editor enthält eine Reihe von Standardblöcken, die durch Plugins erweitert werden können. Es ist jedoch oft sehr hilfreich, eigene benutzerdefinierte Lösungen erstellen zu können. Dies wird Ihnen in diesem Gutenberg-Block-Tutorial beigebracht. Aber zuerst beginnen wir mit den Grundlagen.
Was sind Gutenberg-Blöcke?
Bevor wir zum How-to-Teil kommen, wollen wir zunächst entscheiden, wovon wir sprechen.
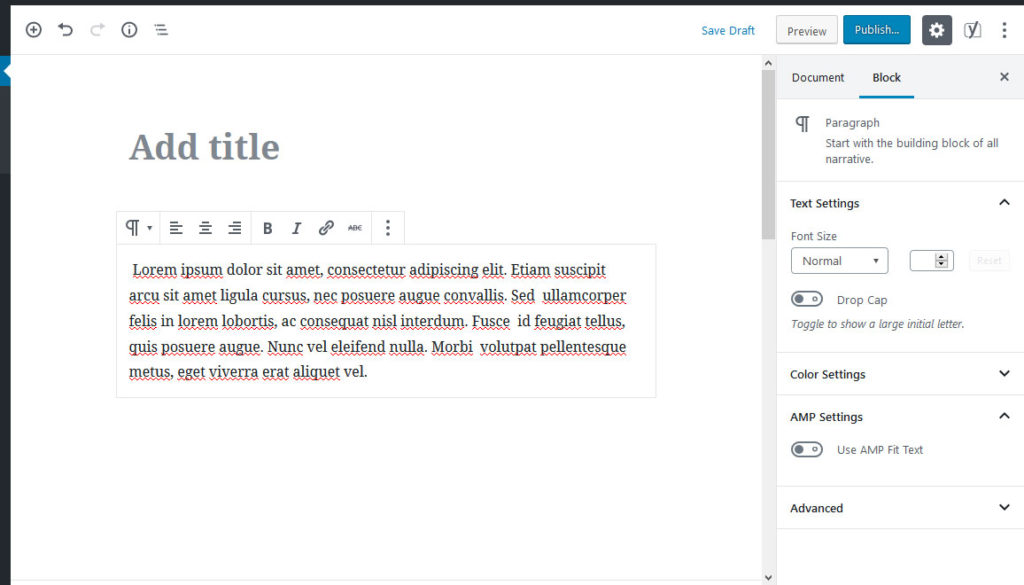
Gutenberg-Blockbeispiele
El principal cambio que Gutenberg introdujo en la creación de Inhalt en WordPress es que, en lugar de tener un gran pedazo de contenido (como lo tenía el editor clásico), las páginas web ahora están segmentadas en partes más pequeñas, llamadas bloques.
Dies können viele verschiedene Dinge sein:
- Absätze
- Überschriften
- Termine blockieren
- Bilder und Galerien
- Listen
- Integrierte Medien
- Tasten
- Tabellen

Jeder Block hat seinen eigenen Inhalt, sein eigenes Format und andere Optionen. Sie können ihn nach Belieben verschieben, löschen und wiederverwenden.
Warum die Änderung?
¿Por qué cambiar un sistema en funcionamiento? Bueno, la idea principal detrás del editor de Gutenberg es hacer que la experiencia de edición Sein más flexible y fácil de personalizar, fundamentalmente para los usuarios principiantes.
Le da más control sobre toda la página, no sólo sobre el contenido principal. Puede personalizar los items de una manera más detallada y sin aplicarles clases CSS u otros inconvenientes técnicos.
En su lugar, puede modificar su formato, posición, colores, tamaños y mucho más directamente desde la Benutzeroberfläche.
A la vez, los bloques en el editor tienen el mismo aspecto que en la página. Esto hace que la experiencia del Nutzername sea mejor, puesto que la vista del editor se asemeja más al producto final.
Gleichzeitig müssen Sie bald nicht mehr verschiedene Methoden zum Anzeigen der Elemente auf der Seite lernen (z. B. Verknüpfungen und Widgets), sondern nur eine: die Blöcke. Wenn Sie wissen, wie man sie verwendet, können Sie alle verschiedenen Teile Ihrer Site steuern.
Warum also einen eigenen Gutenberg-Block erstellen?
Eines der aufregendsten Dinge an WordPress ist, dass es so anpassbar ist. Praktisch alles auf der Plattform kann an Ihre Bedürfnisse angepasst werden.
Beispielsweise ist der klassische Editor vollständig anpassbar. Warum also nicht dasselbe mit Ihrem neuen Gegenüber tun?
Insbesondere wenn es Inhaltsblöcke gibt, die Sie regelmäßig benötigen, die der Editor, die Plugins oder die Themen (noch) nicht anbieten, ist es sinnvoll, eigene zu erstellen. Anstatt jedes Mal benutzerdefinierten Code einzugeben, ist es bequemer, ihn aus dem integrierten Menü auswählen zu können. Du stimmst nicht zu?
Schließlich muss Ihre Website auf Ihre Bedürfnisse zugeschnitten sein, damit die Arbeit damit so einfach wie möglich ist. Gleichzeitig wird das Wissen, wie man einen eigenen Gutenberg-Block erstellt, schnell zu einer nützlichen Fähigkeit.
Es ist leicht?
Desde un punto de vista técnico, es importante tener en cuenta que la mayoría de los componentes de los bloques de Gutenberg están escritos en JavaScript. Esto va de la mano con el consejo de Matt Mullenweg de 2015 de aprender el Programmiersprache – profundamente (si necesitas hacer eso, consulta estos recursos útiles).
El cambio hacia JavaScript ha sido evidente en los últimos años, a modo de ejemplo, en Calypso. El lenguaje de Programmierung viene con una tonelada de beneficios y las apps web JavaScript-powered construidas sobre APIs (como Gutenberg) son el futuro de la web.
Dies bedeutet jedoch gleichzeitig, dass die Erstellung von Gutenberg-Blöcken leider nicht sehr anfängerfreundlich ist. Ich bin selbst für ein langes Wort kein Entwickler, aber ich arbeite, schreibe und baue seit fast zehn Jahren WordPress-Sites.
A pesar de ello, tengo que admitir que luché para completar el reto que me puse con este puesto. Espero que, presentando el proceso paso a paso, pueda abrirlo a otras Personen que no se ganan la vida escribiendo código. Veamos, ¿de acuerdo?
So erstellen Sie Blöcke für den WordPress Gutenberg-Editor
Okay, jetzt, da wir die Theorie aus dem Weg geräumt haben, lassen Sie uns darüber sprechen, wie man einen Gutenberg-Block erstellt.
Für dieses Tutorial verwenden wir das Twenty Nine-Thema, das erste Thema, das speziell für den neuen Editor erstellt wurde. Standardmäßig bietet es mehrere benutzerdefinierte Blöcke, darunter Cover, Widgets, Anführungszeichen, Pullquotes und vieles mehr. Dazu fügen wir einen einfachen Call-to-Action-Block mit anpassbarem Inhalt und benutzerdefiniertem Styling hinzu.
Um nicht von vorne zu beginnen, verwenden wir das Entwicklungs-Toolkit von guten Block von Ahmad Awais. Alles, was Sie gerade lesen, basiert darauf. Gleichzeitig wird es mit der offiziellen Gutenberg-Dokumentation verknüpft, wenn es dies für umsichtig oder notwendig hält.
1. Bereiten Sie Ihre Umgebung vor
Uno de los primeros retos para crear un bloque Gutenberg es configurar el Entwicklungsumgebung. Aunque es fácil configurar una instalación local de WordPress, para jugar con el nuevo editor necesitas cosas como webpack, React, ESLint, Babel, y más.
Wenn Sie nicht wissen, was die Hälfte dieser Dinge bedeutet, ist das in Ordnung, ich auch nicht. Wichtig ist, dass alle im Kit enthalten und korrekt konfiguriert sind guten Block erstellen.
Um es jedoch verwenden zu können, müssen Sie zuerst node.js und npm installieren. Gehen Sie dazu auf die offizielle Website von node.js und laden Sie die richtige Installationsdatei für Ihr System herunter.
Führen Sie anschließend die Installation aus und führen Sie sie aus. Klug? Großartig, Sie haben gerade den ersten Schritt abgeschlossen.
2. Configure sus archivos de Plugin mit guten Block erstellen
Danach ist es Zeit, den ersten Block zu erstellen. Sie können dies einfach über die Konsole tun. Wenn Sie noch nie mit ihm gearbeitet haben, machen Sie sich keine Sorgen. Gleichzeitig war es mein erstes Mal.
Als erstes müssen Sie die Konsole öffnen. Drücken Sie in Windows die Windows-Taste und suchen Sie nach Befehlszeile und öffne es. Wenn Sie einen Mac verwenden, verwenden Sie Cmd + F. und dann nach dem suchen Konsole. Sie sollten beide so etwas öffnen:
Hier möchten Sie zunächst zum Plugin-Verzeichnis Ihrer lokalen Site navigieren. Sie können es mit dem Befehl tun CD. schreiben cd [Verzeichnisname] ein Verzeichnis öffnen, CD… gehe zurück zu einem Verzeichnis.
Gleichzeitig können Sie den Pfad vom oberen Rand Ihres Fensters in das Plugins-Verzeichnis kopieren und ihn einfach nach dem Befehl einfügen CD direkt dorthin gehen.
Dort möchten Sie den folgenden Befehl ausführen:
npx create-guten-block my-block
|
npx create-guten-block my-block |
Achten Sie darauf, zu ersetzen mein Block mit dem Namen des Blocks, den Sie erstellen möchten. Als Beispiel ging ich in meinem Fall mit cta-block.
Das Gerät erstellt ein Verzeichnis mit demselben Namen, lädt alle erforderlichen Informationen herunter und konfiguriert die für Ihren Gutenberg-Block erforderlichen Plugin-Dateien.
Es wird einige Zeit dauern, aber wenn es fertig ist, sind Sie damit fertig:

Sobald dies erledigt ist, befolgen Sie den Rat von Erstelle einen guten Block und gehen Sie in Ihren Plugins-Ordner (denken Sie daran, cd [Verzeichnisname]) und geben Sie npm start ein.
Letzterer führt den Block im Entwicklungsmodus aus, achtet auf Änderungen und meldet Fehler in Ihrem Code.
3. Aktivieren Sie das Plugin und testen Sie es
Sobald Sie hier angekommen sind, können Sie das soeben erstellte Plugin verwenden. Melden Sie sich dazu bei Ihrer WordPress-Site an und gehen Sie zum Menü Plugins und dort aktivieren.
Wenn Sie zum Editor gehen, klicken Sie auf das Pluszeichen und suchen Sie nach dem Namen des Blocks. Gleichzeitig finden Sie ihn enthalten.

Sie können es sogar auf der Seite eingeben, um es auf dem Bildschirm zu finden:

Nicht schlecht, oder?
4. Bearbeiten Sie plugin.php
Der Grund, warum Sie überhaupt nichts sehen können, ist, dass der Block derzeit Dummy-Inhalte enthält. Zeit, das zu ändern.
Die wichtigen Dateien für Änderungen sind plugin.php im Plugins-Verzeichnis sowie die drei Dateien in src / block mit den Namen blocks.js, editor.scss und style.scss.
Mit ihnen steuern Sie alles, was mit der Funktionalität und dem Design Ihres selbst hergestellten Gutenberg-Blocks zu tun hat.
Am einfachsten zu ändern ist plugin.php. Hier ist der Plugin-Header, der alle Informationen enthält, die Sie im Plugin-Menü des Servicemoduls sehen.
/** Nombre del plugin: cta-block – CGB Gutenberg Block Plugin * Plugin URI: https://github.com/ahmadawais/create-guten-block/ * Descripción: cta-block – es un plugin de Gutenberg creado a través create-guten-block. * Autor: mrahmadawais, maedahbatool * Autor URI: https://AhmadAwais.com/ * Versión: 1.0.0 * Licencia: GPL2+ * Licencia URI: https://www.gnu.org/licenses/gpl-2.0.txt * * @package CGB *//
|
/** * Name des Plugins: cta-block - CGB Gutenberg Block Plugin * Plugin-URI: https://github.com/ahmadawais/create-guten-block/ * Beschreibung: cta-block - ist ein Gutenberg-Plugin, das mit create-guten-block erstellt wurde. * Autor: mrahmadawais, maedahbatool * Autoren-URI: https://AhmadAwais.com/ * Version: 1.0.0 * Lizenz: GPL2 + * Lizenz-URI: https://www.gnu.org/licenses/gpl-2.0.txt * * CGB-Paket */ |
Ändern Sie in einem ersten Schritt all dies, um den korrekten Namen, Autor und andere Informationen für das Plugin wiederzugeben. Alles ist selbsterklärend, aber wenn Sie Probleme haben, lesen Sie diesen Artikel.
Sobald dies erledigt und gespeichert ist, sehen Sie gleichzeitig die Änderungen in WordPress.
5. Registrieren Sie Ihren Gutenberg-Block
Luego de eso, quiere hacer lo mismo con la forma en que su bloque aparece en el editor de Gutenberg. Para eso, gire a block.js. Contiene todo el código para registrar el bloque en un sitio de WordPress y para lo que hace en el Vorderes Ende y Backend.
Die Standarddatei für Erstelle einen guten Block ist sehr gut bewertet. Hier erfahren Sie, welche Partei für was verantwortlich ist, damit Sie Ihre eigenen Änderungen vornehmen können. registerBlockType registriert den Block. Die folgenden Funktionen bearbeiten: und speichern: Beschreiben Sie den Inhalt und das Verhalten des Blocks in Gutenberg bzw. auf der Seite. Weitere Informationen hier und hier.
In meinem Fall lösche ich einfach alles beginnend mit registerBlockType und ersetze es durch das Beispiel aus der Gutenberg-Dokumentation (unten). Dadurch wird ein einfaches Rich-Text-Editorfeld mit minimalen Formatierungsoptionen erstellt, einschließlich Fett, Kursiv, Hyperlinks usw.
Damit es jedoch mit dem funktioniert, was wir bisher erstellt haben, müssen wir diesen Teil ändern:
blocks.registerBlockType ('gutenberg-examples / example-03-editable', {title: "Example": "Editable", Symbol: "Universal Access", Kategorie: N - "Design",
|
blocks.registerBlockType ('gutenberg-examples / example-03-editable', { Titel: «Beispiel»: Bearbeitbar », Symbol: «universeller Zugang», Kategorie: N - «Design», |
Insbesondere möchten Sie Folgendes ändern:
- Registrierungspfad - Bezieht sich auf den Pfad, der nach blocks.registerBlockType angezeigt wird. Sie müssen sich an Ihre aktuelle Umgebung anpassen.
- Titel: - Der Name des Blocks, wie er in Gutenberg erscheinen wird.
- Symbol: - Das dem Block im Editor zugeordnete Symbol. Sie können die Dashicons verwenden. Stellen Sie sicher, dass Sie den Namen ohne das Dashicons-Präfix einfügen. Alternativ können Sie Ihre eigene SVG-Datei verwenden.
- Kategorie: - Unter welcher Kategorie erscheint Ihr Block. Einige der Standardkategorien sind: Allgemein, Formatierung, Layout, Widgets und Einbettung.
In meinem Fall habe ich es einfach so geändert:
blocks.registerBlockType( ‘cgb/block-cta-block’, { título: «CTA Block», icono: «Testimonio», categoría: «Común»,
|
blocks.registerBlockType ('cgb / block-cta-block', { Titel: «CTA Block», Symbol: «Zeugnis», Kategorie: «Common», |
Danach erscheint es im Editor wie folgt:
Und so sieht es auf der Seite aus:

Ich habe den Rest des Codes so gelassen, wie ich ihn gefunden habe.
6. Passen Sie den Blockstil an
Danach ist es Zeit, die Anzeige Ihres neuen Blocks anzupassen. Dies geschieht in editor.scss und style.scss.
Wie die Dateinamen andeuten, steuert der erstere das Aussehen Ihres Blocks im Gutenberg-Editor und der letztere die Front-End-Ausgabe.
Im Standardbeispiel zum Erstellen eines guten Blocks sehen Sie, dass die Ausgabe im Editor grün, auf der Seite jedoch rot ist. Dies ist eine Folge der Verwendung von zwei unterschiedlichen Gewinnspannen.
In den meisten Fällen ist es wahrscheinlich sinnvoll, den Stil beizubehalten. Einer der Bestseller von Gutenberg ist schließlich, dass das Bearbeitungserlebnis und das Endprodukt besser aufeinander abgestimmt sind als zuvor.
In meinem Fall füge ich beiden Dateien Folgendes hinzu:
.wp-block-cgb-block-cta-block {Hintergrund: #d6f279; Rand: 0,2rem gepunktet #292929; Rand: 0 Auto; Polsterung: 1rem; Textausrichtung: Mitte; }}
|
.wp-block-cgb-block-cta-block { Hintergrund: #d6f279; von der Grenze: 0,2rem gepunktet #29292929; Rand: 0 Auto; Polsterung: 1rem; Textausrichtung: Mitte; } |
Und hier ist das Ergebnis im Editor:
Und vorne:

Por cierto, Gutenberg asigna automáticamente las clases CSS a los bloques en función de su nombre y puede averiguar qué son con las herramientas de su Browser. Sin embargo, las hojas de estilo de guten Block erstellen Sie enthalten bereits die richtigen Klassennamen. Gleichzeitig können Sie Ihre eigenen bestimmen.
7. Beenden
Okay, sobald Sie mit Ihrem Block zufrieden sind, gibt es noch ein paar Schritte. Als erstes kehren Sie zur Konsole zurück und drücken Strg / Cmd + C. um zu verhindern, dass npm Ihre Dateien überwacht.
Führen Sie danach den folgenden Befehl aus:
Dadurch werden die für den Produktionscode erforderlichen Dateien kompiliert (keine Sorge, Ihr Block funktioniert nicht, wie ich überprüft habe).
Wenn Sie denken, dass Sie diesen Block innerhalb von nicht erneut verwenden möchten guten Block erstellenGleichzeitig können Sie npm run eject schreiben. Dies bedeutet jedoch, dass Sie das Projekt von nun an selbst warten müssen.
Bereit, einen Gutenberg-Block zu erstellen?
Gutenberg-Blöcke werden zum neuen WordPress-Standardelement. Sie helfen beim Erstellen modularer Posts, Seiten, Layouts und Layouts und bieten viel Kontrolle.
Wenn Sie lernen, wie Sie benutzerdefinierte Gutenberg-Blöcke konfigurieren, bleiben Sie auf dem neuesten Stand der Entwicklung und erhalten die Tools, mit denen Sie Ihre Site mit neuer Technologie anpassen können.
Arriba, has aprendido una forma básica de crear un bloque para el editor de Gutenberg. Es más complicado que hacer cambios a las plantillas PHP y para modificaciones significativas, es probable que no tenga que aprender al menos algo de JavaScript.
Wenn Sie jedoch wissen, wie es im Prinzip funktioniert, können Sie klein anfangen und von dort aus wachsen. Wenn ich es kann, kannst du es gleichzeitig.
Gleichzeitig arbeiten die Ersteller von erweiterten benutzerdefinierten Feldern daran, die Blockerstellung erheblich zu vereinfachen. Die Funktion befindet sich derzeit in der Beta-Phase. Sobald sie verfügbar ist, können Sie hier darüber lesen.
Haben Sie schon einmal einen Gutenberg-Block erstellt? Wie war deine Erfahrung? Irgendwelche anderen Tipps oder Kommentare? Lass es uns im Kommentarbereich unten wissen!