Persistenter Speicher kann dazu beitragen, kritische Daten vor der Entfernung zu schützen und die Wahrscheinlichkeit eines Datenverlusts zu verringern.
Aktualisiert
Cuando se enfrentan a presiones de almacenamiento como poco espacio en disco, los Browser normalmente desalojarán los datos, incluso de la API von Zwischenspeicher e IndexedDB, del origen menos utilizado recientemente. Esto puede provocar la pérdida de datos si la aplicación no ha sincronizado los datos con el Server y reducir la confiabilidad de la aplicación al eliminar los recursos necesarios para que funcione, lo que genera experiencias negativas para el Nutzername.
Afortunadamente, la investigación del equipo de Chrome muestra que Chrome rara vez borra los datos automáticamente. Es mucho más común que los usuarios borren manualmente el almacenamiento. Por lo tanto, si un usuario visita su sitio con regularidad, hay pocas posibilidades de que sus datos sean desalojados. Para evitar que el Browser elimine sus datos, puede solicitar que todo el almacenamiento de su sitio se marque como persistente.
Die Kennzeichnung aller Daten auf Ihrer Website als persistent sollte nur für kritische Daten (z. B. End-to-End-Verschlüsselungsschlüssel) erforderlich sein, die, wenn sie nicht in der Cloud gesichert werden, zu erheblichen Datenverlusten führen können, wenn sie nicht gespeichert werden . Der Browser entfernt keinen persistenten Speicher, selbst wenn der Speicherplatz knapp wird. Es wird nur entfernt, wenn der Benutzer sich dafür entscheidet, es über seine Website-Einstellungen zu entfernen.
Persistente Speicherung ist von vielen modernen unterstützt navegadores. Para obtener más información sobre el desalojo, cuánto puede almacenar y cómo manejar las limitaciones de las cuotas, consulte Almacenamiento para la Netz.
Überprüfen Sie, ob Ihr Site-Speicher als persistent markiert wurde
Puede utilizar JavaScript para determinar si el almacenamiento de su sitio se ha marcado como persistente. Vocación navigator.storage.persisted() gibt ein Promise zurück, das sich in einen booleschen Wert auflöst und angibt, ob der Speicher als persistent markiert wurde.
wenn (Navigator.storage && Navigator.storage.persist) {
const isPersisted = erwarten Navigator.storage.persisted();
console.Log(`Persisted storage granted: ${isPersisted}`);
}Wann sollte ich dauerhaften Speicher anfordern?
Der beste Zeitpunkt, um anzufordern, dass Ihr Speicher als persistent gekennzeichnet wird, ist, wenn Sie kritische Benutzerdaten speichern, und die Anforderung sollte idealerweise in eine Benutzergeste verpackt werden. Fordern Sie beim Laden der Seite oder in anderem Startcode keinen dauerhaften Speicher an, da der Browser den Benutzer möglicherweise um Erlaubnis bittet. Wenn der Benutzer nichts tut, was seiner Meinung nach gespeichert werden sollte, kann die Nachricht irreführend sein und die Anfrage wahrscheinlich ablehnen. Rufen Sie auch nicht zu oft an. Wenn der Benutzer entschieden hat, die Berechtigung nicht zu erteilen, fragen Sie beim nächsten Speichern nicht sofort erneut nach.
Persistenten Speicher anfordern
Rufen Sie uns an, um die dauerhafte Speicherung Ihrer Site-Daten anzufordern
navigator.storage.persist(). Gibt ein Promise zurück, das sich in einen booleschen Wert auflöst und angibt, ob die Persistent Storage-Berechtigung erteilt wurde.
wenn (Navigator.storage && Navigator.storage.persist) {
const isPersisted = erwarten Navigator.storage.persist();
console.Log(`Persisted storage granted: ${isPersisted}`);
}Die API-Namen für prüfen wenn Ihr Site-Speicher bereits als persistent markiert wurde, und Anfrage persistente Speicherung ist sehr ähnlich. Soweit ich mich erinnere, ist der Unterschied fortdauern() ist Vergangenheitsform und wird verwendet, um zu überprüfen, ob es bereits bestehted. Während fortdauern() es steht im Präsens und verlangt jetzt danach.
Wie wird die Erlaubnis erteilt?
Persistenter Speicher wird behandelt als erlauben. Browser verwenden verschiedene Faktoren, um zu entscheiden, ob sie Persistent-Storage-Berechtigungen erteilen.
Chrome und andere Chromium-basierte Browser
Chrome und die meisten anderen Chromium-basierten Browser verarbeiten die Berechtigungsanfrage automatisch und zeigen dem Benutzer keine Eingabeaufforderungen an. Wenn eine Website als wichtig erachtet wird, wird stattdessen automatisch die Berechtigung zum dauerhaften Speichern erteilt; andernfalls wird es stillschweigend geleugnet.
Zu den Heuristiken zur Bestimmung, ob eine Website wichtig ist, gehören:
- Welches Engagement hat die Seite?
- Wurde die Website installiert oder mit einem Lesezeichen versehen?
- Wurde der Website die Berechtigung zum Anzeigen von Benachrichtigungen erteilt?
Wenn die Anfrage abgelehnt wurde, kann sie später erneut angefordert werden und wird mit derselben Heuristik ausgewertet.
Feuerfuchs
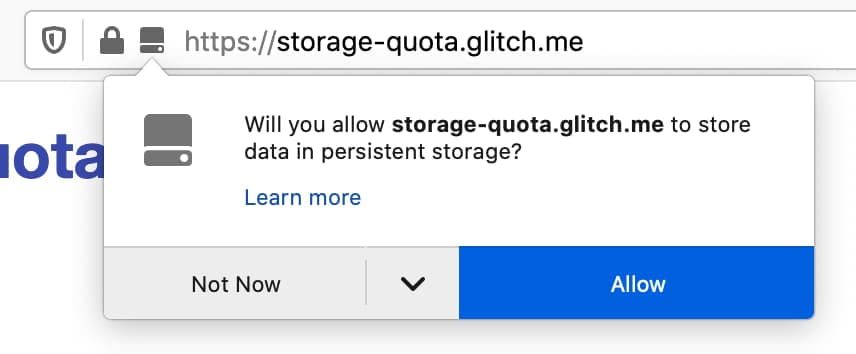
Firefox delegiert die Berechtigungsanfrage an den Benutzer. Wenn dauerhafter Speicher angefordert wird, wird der Benutzer mit einem UI-Popup gefragt, ob er der Site erlauben wird, Daten im dauerhaften Speicher zu speichern.

Ein Popup, das von Firefox angezeigt wird, wenn eine Website dauerhaften Speicher anfordert.
Welcher Speicher wird durch persistenten Speicher geschützt?
Wenn die Berechtigung zum dauerhaften Speichern erteilt wird, entfernt der Browser keine Daten, die gespeichert sind in:
- Cache-API
- Kekse
- DOM-Speicher
- Dateisystem-API (vom Browser bereitgestelltes und Sandbox-Dateisystem)
- IndexedDB
- Servicemitarbeiter
- Anwendungscache (veraltet, sollte nicht verwendet werden)
- WebSQL (veraltet, sollte nicht verwendet werden)
So deaktivieren Sie den persistenten Speicher
Derzeit gibt es keine programmgesteuerte Möglichkeit, dem Browser mitzuteilen, dass er keinen dauerhaften Speicher mehr benötigt.
Fazit
La investigación del equipo de Chrome muestra que, aunque es posible, Chrome rara vez borra automáticamente los datos almacenados. Para proteger los datos críticos que pueden no almacenarse en la nube, o que resultarán en una pérdida significativa de datos, el almacenamiento persistente puede ser una herramienta útil para garantizar que el navegador no elimine sus datos cuando el dispositivo local se enfrenta a la presión del almacenamiento. Y recuerde, solicite almacenamiento persistente solo cuando Sein más probable que el usuario lo desee.
Vielen Dank
Besonderer Dank geht an Victor Costan und Joe Medley für die Durchsicht dieses Artikels. Danke an Chris Wilson, der die Originalversion dieses Artikels geschrieben hat, der zuerst auf WebFundamentals erschien.
Heroisches Bild von Umberto in Unsplash