So reagieren Sie schneller auf Benutzerinteraktionen.
Ich habe geklickt, aber nichts ist passiert! Warum kann ich nicht mit dieser Seite interagieren? 😢
First Contentful Paint (FCP) y Largest Contentful Paint (LCP) son métricas que miden el tiempo que tarda el Inhalt en renderizarse (pintar) de forma visual en una página. Aún cuando importante, los tiempos de pintura no capturan Reaktionsfähigkeit der Last: o qué tan rápido responde una página a la interacción del Nutzername.
First Input Delay (FID) es una métrica de Core Web Vitals que captura la primera impresión de un usuario sobre la interactividad y capacidad de respuesta de un sitio. Mide el tiempo desde que un usuario interactúa por primera vez con una página hasta que el Browser es capaz de responder a esa interacción. FID es una métrica de campo y no se puede simular en un entorno de laboratorio. Eine echte Benutzerinteraktion benötigt, um die Antwortverzögerung zu messen.
Um die Vorhersage von FID im Labor zu erleichtern, empfehlen wir die Total Block Time (TBT). Sie messen unterschiedliche Dinge, aber Verbesserungen bei TBT entsprechen im Allgemeinen Verbesserungen bei FID.
Die Hauptursache für eine schlechte FID ist ejecución de JavaScript pesada. Optimieren la forma en que JavaScript analiza, compila y ejecuta en su página web reducirá de forma directa la FID.
Starke JavaScript-Ausführung
Der Browser kann auf die meisten Benutzereingaben nicht reagieren, während JavaScript im Haupt-Thread ausgeführt wird. Mit anderen Worten, der Browser kann nicht auf Benutzerinteraktionen reagieren, während der Hauptthread beschäftigt ist. Um dies zu verstärken:
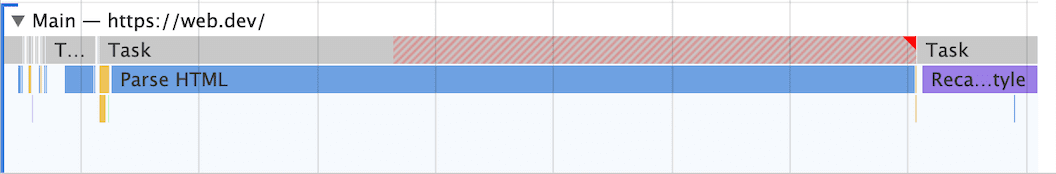
Brechen Sie lange Aufgaben auf
Wenn Sie bereits versucht haben, die Menge an JavaScript zu reduzieren, die auf einer einzelnen Seite geladen wird, kann es hilfreich sein, Ihren langlaufenden Code in aufzuteilen kleinere asynchrone Aufgaben.
Lange Aufgaben son períodos de ejecución de JavaScript en los que los usuarios pueden hallar que su Benutzeroberfläche no responde. Cualquier fragmento de código que bloquee el hilo principal durante 50 ms o más se puede caracterizar como una tarea larga. Las tareas largas son una señal de un potencial exceso de JavaScript (cargar y ejecutar más de lo que un usuario puede necesitar actualmente).
Das Aufteilen langer Aufgaben kann die Eingabeverzögerung auf Ihrer Website verringern.

FID sollte sich merklich verbessern, wenn Sie Best Practices wie Code-Splitting und Long-Task-Splitting übernehmen. Obwohl TBT keine Feldmetrik ist, ist es nützlich, um den Fortschritt in Richtung einer endgültigen Verbesserung sowohl der Zeit bis zur Interaktion (TTI) als auch der FID zu überprüfen.
Optimieren Sie Ihre Seite so, dass sie für die Interaktion bereit ist
Es gibt eine Reihe häufiger Ursachen für niedrige FID- und TBT-Werte in Webanwendungen, die stark auf JavaScript basieren:
Das Ausführen eines Quellenskripts kann die Vorbereitung der Interaktion verzögern
- Übermäßige JavaScript-Größe, hohe Ausführungszeiten und ineffiziente Fragmentierung können die Reaktionsgeschwindigkeit einer Seite auf Benutzereingaben verlangsamen und sich auf FIDs, TBTs und TTIs auswirken. Das fortschreitende Laden von Code und Features kann dazu beitragen, diese Arbeit zu verbreiten und die Interaktionsbereitschaft zu verbessern.
- Las aplicaciones renderizadas del lado del Server pueden parecer que están pintando píxeles en la pantalla rápidamente, pero tenga cuidado con las interacciones de los usuarios bloqueadas por ejecuciones de Skripte grandes (a modo de ejemplo, rehidratación para conectar a los oyentes de eventos). Esto puede tardar varios miles de milisegundos, a veces inclusive segundos, si se usa la división de código basada en rutas. Considere cambiar más lógica del lado del servidor o generar más contenido de forma estática durante el tiempo de compilación.
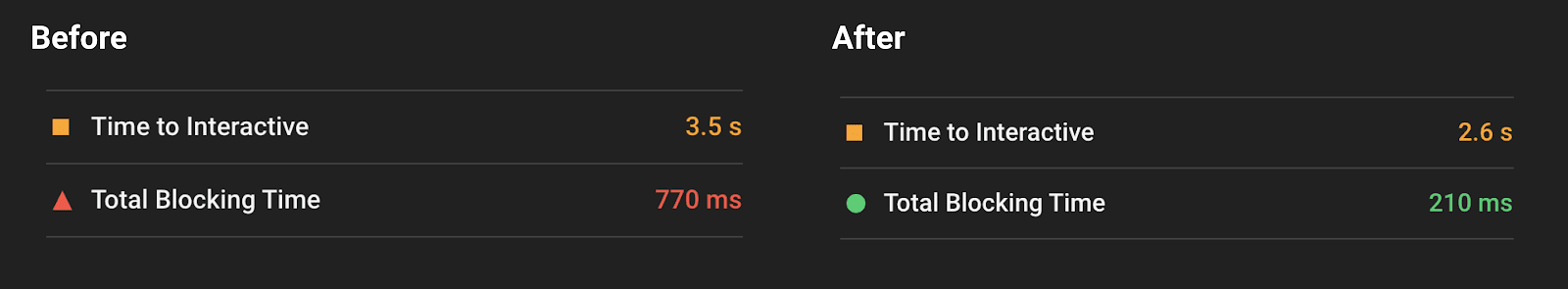
Nachfolgend finden Sie die TBT-Ergebnisse vor und nach dem vollständigen Laden Ihrer eigenen Skripts für eine Anwendung. Indem das kostspielige Laden (und Ausführen) von Skripts für eine nicht wesentliche Komponente aus dem kritischen Pfad verschoben wurde, konnten Benutzer viel früher mit der Seite interagieren.

Die Suche nach Daten kann viele Aspekte der Vorbereitung auf die Interaktion beeinflussen
- Das Erwarten einer Kaskade kaskadierender Abrufe (z. B. JavaScript- und Datenabrufe für Komponenten) kann sich auf die Interaktionslatenz auswirken. Versuchen Sie, die Abhängigkeit von kaskadierenden Datenabrufen zu minimieren.
- Los grandes almacenes de datos en línea pueden incrementar el tiempo de análisis de HTML y afectar tanto a las métricas de pintura como de interacción. Intente minimizar la cantidad de datos que deben procesarse después en el lado del Klient.
Das Ausführen eines Skripts eines Drittanbieters kann auch die Interaktionslatenz verzögern
- Viele Websites enthalten Tags und Analysen von Drittanbietern, die das Netzwerk auslasten und dazu führen können, dass der Haupt-Thread regelmäßig nicht mehr reagiert, was sich auf die Interaktionslatenz auswirkt. Untersuchen Sie das On-Demand-Laden von Drittanbieter-Code (z. B. werden diese Anzeigen in der unteren Hälfte der Seite möglicherweise erst geladen, wenn sie näher an den Darstellungsbereich gezoomt werden).
- In einigen Fällen können Skripte von Drittanbietern Ihren eigenen in Bezug auf Priorität und Bandbreite im Hauptthread voraus sein, was die Geschwindigkeit, mit der eine Seite für die Interaktion bereit ist, weiter verzögert. Versuchen Sie, zuerst das zu laden, was Ihrer Meinung nach den größten Nutzen für die Benutzer bietet.
Verwenden Sie einen Web-Mitarbeiter
Ein blockierter Haupt-Thread ist eine der Hauptursachen für Eingangsverzögerungen. Web-Mitarbeiter machen es möglich, JavaScript in einem Hintergrund-Thread auszuführen. Das Verschieben von Nicht-UI-Operationen in einen separaten Arbeitsthread kann die Blockierungszeit des Hauptthreads verkürzen und somit die FID verbessern.
Erwägen Sie die Verwendung der folgenden Bibliotheken, um die Verwendung von Webmitarbeitern auf Ihrer Website zu vereinfachen:
- Comlink: Eine Hilfsbibliothek, die abstrahiert
POST-Meldungund macht es einfach zu bedienen - Workway: Ein Allzweck-Web-Mitarbeiter-Exporteur
- Arbeiten: Verschieben Sie ein Modul zu einem Webmitarbeiter
Verringern Sie die JavaScript-Ausführungszeit
Die Beschränkung der JavaScript-Menge auf Ihrer Seite verringert die Zeit, die der Browser zum Ausführen von JavaScript-Code benötigt. Dadurch kann der Browser schneller auf Benutzerinteraktionen reagieren.
So verringern Sie die auf Ihrer Seite ausgeführte JavaScript-Menge:
- Verschieben Sie nicht verwendetes JavaScript
- Minimieren Sie nicht verwendete Polyfills
Verschieben Sie nicht verwendetes JavaScript
Standardmäßig blockiert alles JavaScript das Rendern. Wenn der Browser auf ein Skript-Tag stößt, das auf eine externe JavaScript-Datei verweist, muss er seine Aktion anhalten und dieses JavaScript herunterladen, analysieren, abrufen und ausführen. Daher sollten Sie nur den Code laden, der für die Seite erforderlich ist, oder auf Benutzereingaben reagieren.
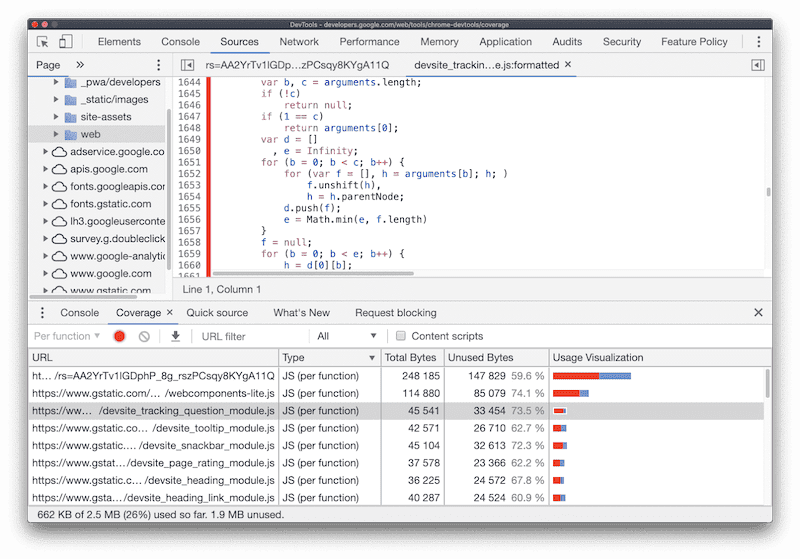
das Abdeckung Auf der Registerkarte Chrome DevTools können Sie feststellen, wie viel JavaScript auf Ihrer Webseite nicht verwendet wird.

So verringern Sie ungenutztes JavaScript:
- Teilen Sie Ihren Paketcode in mehrere Teile
- Verzögern Sie die Verwendung von unkritischem JavaScript, einschließlich Skripts von Drittanbietern
asynchronoderverschieben
Codeteilung Es ist das Konzept, ein einzelnes großes JavaScript-Bundle in kleinere Teile zu zerlegen, die bedingt geladen werden können (auch bekannt als Lazy Loading).
Die meisten neueren Browser unterstützen die dynamische Importsyntax, die das Erreichen von Modulen auf Anfrage ermöglicht:
importieren('module.js')
.then((Modul) => {
}); La importación dinámica de JavaScript en determinadas interacciones del usuario (como cambiar una ruta o mostrar un modal) garantizará que el código que no se usa para la carga de la página inicial solo se recupere cuando Sein necesario.
Abgesehen von der allgemeinen Browserunterstützung kann die dynamische Importsyntax auf vielen verschiedenen Build-Systemen verwendet werden.
- wenn du benutzt Web-Paket,
Aufrollenoder Packen oder packen Nutzen Sie als Modulpaket die dynamische Importunterstützung. - Clientseitige Frameworks, wie z
Reagieren,
Winkeligy
Vue Stellen Sie Abstraktionen bereit, um das verzögerte Laden auf Komponentenebene zu erleichtern.
Verwenden Sie neben der Code-Aufteilung immer asynchron oder aufschieben für Skripte, die für Inhalte der oberen Hälfte oder des kritischen Pfads nicht erforderlich sind.
<Skript verschieben src="…"></Skript>
<Skript asynchron src="…"></Skript> Sofern es keinen bestimmten Grund gibt, dies nicht zu tun, müssen alle Skripte von Drittanbietern mit geladen werden verschieben
oder asynchron Standard.
Minimieren Sie nicht verwendete Polyfills
Si crea su código usando la sintaxis JavaScript moderna y hace referencia a las API des Browser modernos, deberá transpilarlo e incluir polyfills para que funcione en navegadores más antiguos.
Eines der Hauptleistungsprobleme beim Einfügen von Polyfills und transpiliertem Code auf Ihrer Website besteht darin, dass neuere Browser ihn nicht herunterladen müssen, wenn sie ihn nicht benötigen. Um die Größe des JavaScripts Ihrer Anwendung zu verringern, minimieren Sie ungenutzte Polyfills so weit wie möglich und beschränken Sie ihre Verwendung auf Umgebungen, in denen sie benötigt werden.
So nutzen Sie Polyfill auf Ihrer Website optimal:
-
wenn du benutzt Babel als Transpiler verwenden
@ babel / preset-envum nur die Polyfills einzuschließen, die von den Browsern benötigt werden, auf die Sie abzielen möchten. Aktivieren Sie für Babel 7.9 die Option
FehlerbehebungOption, um unnötige Polyfills weiter zu reduzieren -
Verwenden Sie das Modul- / Nichtmodulmuster, um zwei separate Pakete zu liefern (
@ babel / preset-envunterstützt dies weiter überZiel.esmodules)<Skript Art="Modul" src="modern.js"></Skript>
<Skript nomodule src="legacy.js" verschieben></Skript>Viele der neueren ECMAScript-Funktionen, die mit Babel kompiliert wurden, sind bereits mit Umgebungen kompatibel, die JavaScript-Module unterstützen. Auf diese Weise vereinfachen Sie den Prozess, sicherzustellen, dass der transpilierte Code nur für die Browser verwendet wird, die ihn wirklich benötigen.
Es stehen mehrere Funktionen zum Messen und Debuggen von FID zur Verfügung:
Wir danken Philip Walton, Kayce Basques, Ilya Grigorik und Annie Sullivan für ihre Bewertungen.