Es gibt mehr als 2,5 Millionen WordPress-Websites por ahí, con 500 nuevos sitios que se crean cada día. No obstante, muchos de estos sitios se ven tan diferentes entre sí que nunca adivinarías que estaban ejecutando el mismo sistema de administración de Inhalt (CMS). Parece increíble que los propietarios de sitios Netz puedan lograr tal hazaña.
No obstante, la solución a este acertijo es simple. Existe miles de temas y complementos de WordPress disponibles, herramientas que le dan a cada sitio nuevo el potencial de convertirse en algo único. Si descubre cuáles de esos temas y complementos han utilizado sus sitios web favoritos para lograr su apariencia y funcionalidad, puede descubrir cómo lograr algunos de los mismos resultados que muestran de manera tan impresionante.
In diesem Post, recomendaremos una selección de herramientas para descubrir qué temas y complementos utilizan sus sitios favoritos y le mostraremos cómo funciona cada uno. Nos centraremos en gran medida en las herramientas disponibles en el popular Browser Chrome, pero además mencionaremos formas de otras plataformas en el camino. ¡Comencemos!
1. Suchen Sie mit einem webbasierten Detektor

La forma más sencilla de mirar detrás de la cortina de un portal web es usar una herramienta de detección basada en la web. Hay muchos de ellos, y la mayoría son gratuitos y fáciles de utilizar. Todo lo que debe hacer es escribir una Url y la herramienta hará el resto.
Ein guter Anfang ist mit SoftwareFindr. Dieses Tool liefert hervorragende Informationen darüber, welches WordPress-Thema eine Website verwendet und wie Sie es selbst erhalten.

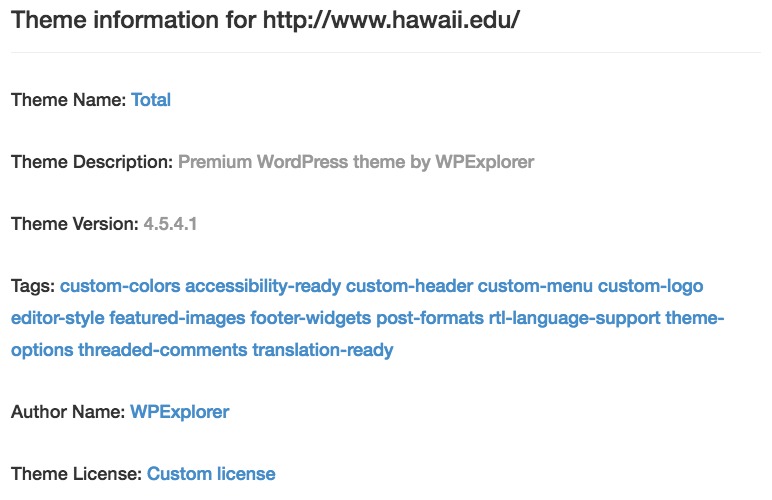
Geben Sie im Grunde die URL ein, die Sie überprüfen möchten, klicken Sie, um zu suchen, und Sie werden die Ergebnisse sehen. SoftwareFindr zeigt einen Link zu Thema, Versionsnummer, Beschreibung, Autor und Lizenzbedingungen an (Hinweis: Wenn die von Ihnen überprüfte Website kein WordPress verwendet oder wenn Sie ein benutzerdefiniertes / stark benutzerdefiniertes Thema verwenden, wird eine Fehlermeldung angezeigt stattdessen).

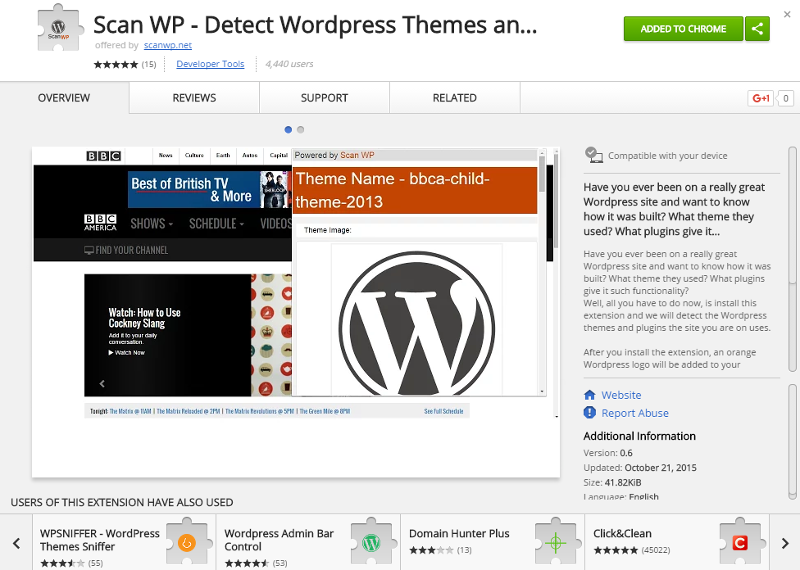
ScanWP ist ein benutzerfreundliches Tool zum Erkennen von WordPress-Themes und -Plugins.
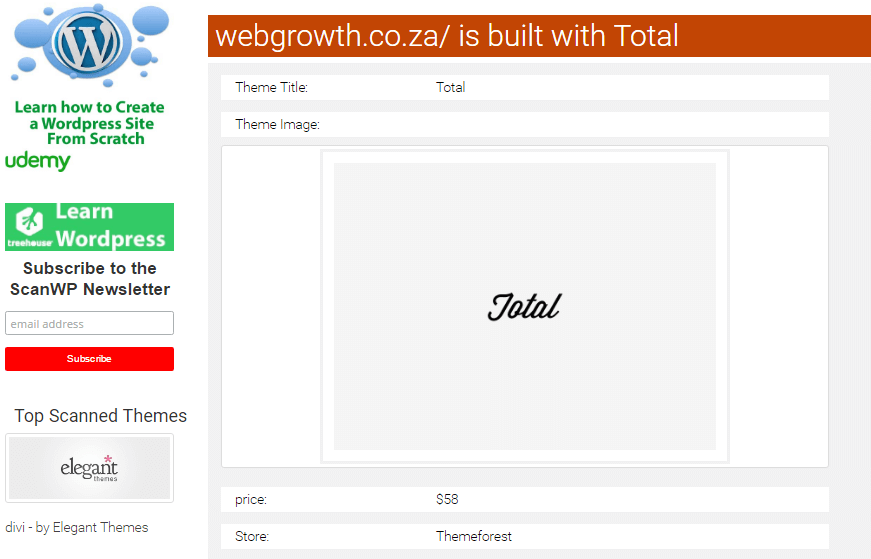
Da wir uns speziell auf WordPress-Websites konzentrieren, ist eine andere Alternative ScanWP. Wenn Sie eine Webadresse in die Suchleiste eingeben, erhalten Sie folgende Ergebnisse:

Sie können hier sehen, dass das WebGrowth Academy-Webportal mit unserem Gesamtthema erstellt wurde. Wenn Sie nach unten scrollen, werden Sie zusätzlich feststellen, dass Sie das WPBakery Page Builder-Plugin verwenden. Dieses Tool zeigt nicht alle Plugins an, die eine Site verwendet, zeigt Ihnen jedoch eines oder zwei der am häufigsten verwendeten Plugins. Außerdem können Sie feststellen, ob das angezeigte Webportal auf WordPress basiert. Wenn nicht, erhalten Sie eine Nachricht, die Sie darüber informiert.
Wenn Sie weitere Informationen zur Erstellung eines Webportals erhalten möchten, können Sie dies auch versuchen Gebaut mit. Es una herramienta semejante que es un poco más densa y técnica por naturaleza. No obstante, puede mostrarle información más allá de los temas y complementos, incluidos Widgets, proveedores de hosting y Software de análisis.
2. Installieren Sie eine Erkennungs-App

ScanWP hat auch eine Browser-Erweiterungsanwendung, um die Untersuchung von WordPress-Sites zu optimieren.
ScanWP und BuiltWith sind einfache, aber leistungsstarke Tools. Sie müssen jedoch ein externes Webportal besuchen, um die gewünschten Informationen zu finden. Es kann nützlich sein, hinter den Kulissen auf Daten zuzugreifen, während Sie sich noch auf dem betreffenden Webportal befinden, insbesondere wenn Sie beabsichtigen, viele Websites zu recherchieren.
Glücklicherweise können Sie eine Anwendung installieren, die sich in Ihren Browser integrieren lässt und auf einfache Weise einige Details zu der von Ihnen besuchten Site abruft. Wir bleiben vorerst bei ScanWP, da sie eine Version ihres Tools als anbieten Browser-Erweiterung. Grundsätzlich installieren Sie es auf Chrome - es ist kostenlos und sollte nur eine Minute dauern.
Una vez que esté instalado, verá un nuevo icono en la esquina superior derecha de la ventana de su navegador. Este icono cambiará según el CMS del portal web en el que se encuentre. Si está visitando un portal web de WordPress, verá el Logo de WordPress (una ‘W’ estilizada). Haga clic en ese icono y verá la misma información que encontramos antes:
(*3*)
3. Verwenden Sie ein Browser-Inspektionstool

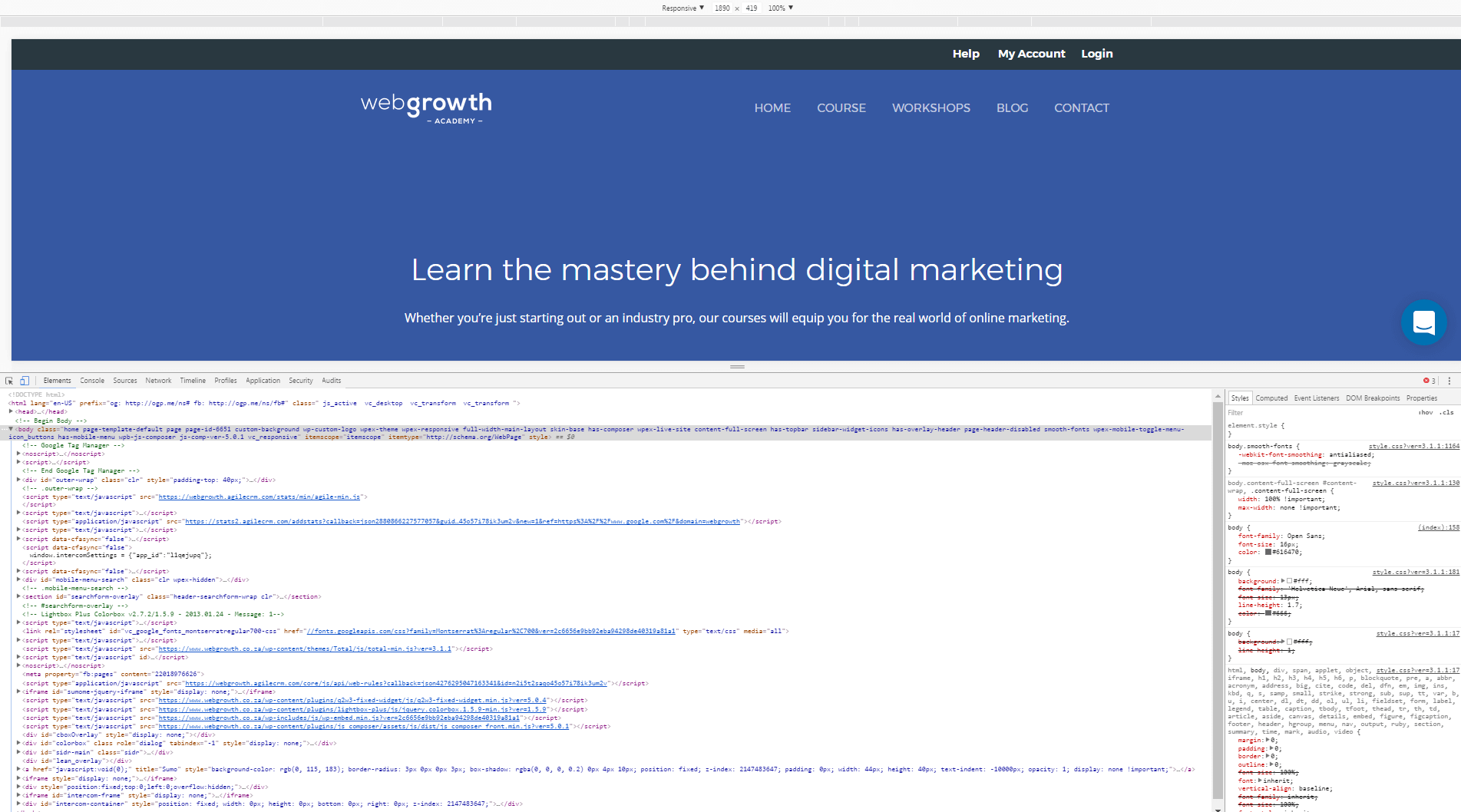
Mit dem Browser-Inspektionstool von Chrome können Sie den Code hinter jedem Webportal problemlos anzeigen.
Die oben genannten Tools reichen Ihnen jedoch möglicherweise nicht aus. Sie zeigen nicht alle schließlich Informationen darüber, wie ein Webportal aufgebaut wurde; Beispielsweise werden nur einige Plugins angezeigt, selbst wenn die angezeigte Site ein Dutzend verwendet. Wenn Sie tiefer graben möchten, können Sie den tatsächlichen Code einer Site nach weiteren Hinweisen durchsuchen.
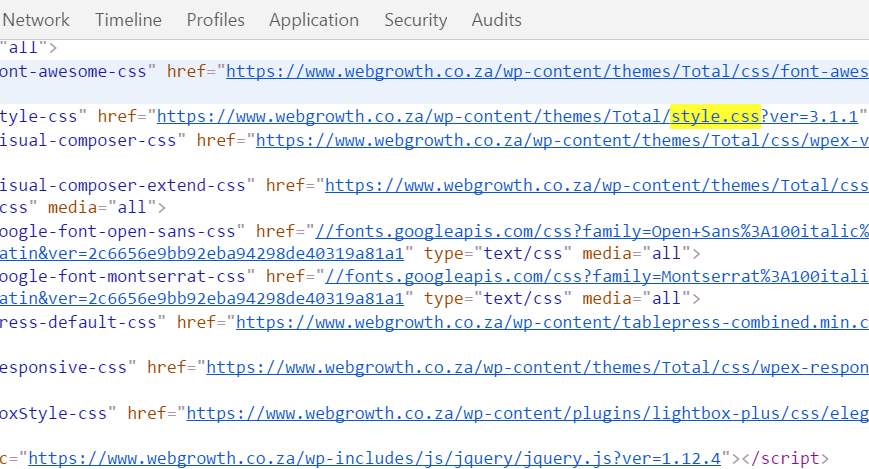
In Chrome können Sie dies tun, indem Sie mit der rechten Maustaste auf eine beliebige Stelle in einem Webportal klicken und die auswählen Inspizieren Möglichkeit. Dadurch wird in Ihrem Browser ein Fenster geöffnet, in dem der Webportal-Code angezeigt wird. Es wird wahrscheinlich überwältigend aussehen, wenn Sie sich den Code der Site noch nie angesehen haben, aber wir suchen nur nach einer Information. Führen Sie im Code eine Suche nach "style.css" durch. Es sollte nur ein Ergebnis erhalten und Teil eines Links sein. Wenn Sie den Link genau untersuchen, sehen Sie das Wort "Themen", gefolgt von einem Schrägstrich und dem Namen des Themas, das die Site verwendet. In diesem Fall können wir erneut sehen, dass die WebGrowth Academy das Total-Thema verwendet:

Es ist möglich, dies in zu tun Feuerfuchs oder Safari durch eine ähnliche Methode. Wenn Sie auch neugierig auf Plugins sind, müssen Sie etwas mehr technische Arbeit leisten. Oft können Sie jedoch feststellen, welche Plugins ein Webportal installiert hat Verwenden des Browser-Inspektionstools. Die letztere Methode ist zweifellos die komplizierteste, hat jedoch das Potenzial, die größte Menge an Informationen preiszugeben.
Fazit
La creación de un portal web de WordPress puede parecer un gran trabajo al principio, sobre todo si está buscando crear más que un simple Blog. Afortunadamente, no tiene que comenzar de cero. Aprender qué temas y complementos están utilizando sus sitios favoritos es una forma segura de fomentar el procedimiento y brindarle opciones que ya ha visto en acción.
Es gibt viele Möglichkeiten, genau herauszufinden, welche Tools ein WordPress-Webportal installiert hat, damit Sie aus den Entscheidungen seiner Entwickler lernen können. Versuchen Sie es mit einer der drei genannten Methoden, um Ihre Lieblingsseiten zu überprüfen.
Haben Sie eine Frage zur Recherche auf der WordPress-Website? Lass es uns im Kommentarbereich wissen!






